前端工程化_模块化与包管理_学习笔记
工程化
前端工程化:前端开发的管理工具
降低开发成本,提升开发效率
模块化和包管理
文中分为三个层面分析:问题、标准、实现
模块化解决什么问题,包管理解决什么问题
使用什么样的方案来解决的
哪些环境实现了这个方案
模块化:分解和聚合
- 分解契合的是主观规律(太麻烦搞不定,所以要分解)
- 聚合契合的客观规律
1.1 函数
函数就是在做分解

相当于画了一个圈,判断是不是素数,我们在这个圈里面进行研究,圈外面的事就不管,这就把判断素数的功能分离出来了
再比如说写一个 sort 函数

相当于又画了一个圈,他们各自研究各自领域的问题,从而降低开发者的心智负担
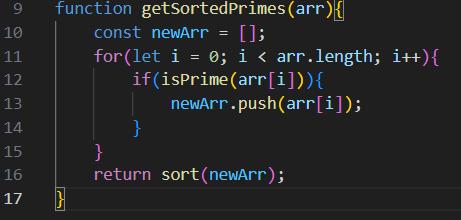
如果我们有这样一个需求,想要得到数组里面所有的素数再进行排序
那就又可以画一个圈

这个函数做的就是聚合,把小圈中的东西归拢起来形成一个大圈
这个大圈是为了适应某一种应用场景,把这些小圈又聚合起来了
1.2 文件
一个语言只是做函数层面的分解聚合是不够的,比函数更高级一层的分解和聚合就是 js 文件
就是把我们不同的功能,写到不同的文件
文件只是在一个更大尺度的分解和聚合
js 语言在文件分解这一块出现了问题
问题:
-
(分解)全局污染
-
比如说在一个html文件中引入了两个js文件,但是两个js文件都有sort函数
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script src="./1.js"></script> <script src="./2.js"></script> </body> </html>
-
-
(聚合)依赖混乱
-

- 文件多之后用一个一个加载 js 的方式聚合就会显得非常困难,这种方式聚合还会丢失一个重要信息:依赖关系
-
模块化就是解决这个问题的,解决的方式是先提出一些方案,就是去设计一些方式
用这种方式去解决,也被称为模块化的方式
标准
- CommonJS CJS
- AMD
- CMD
- UMD
- ECMAScript Moudle ESM
前面4个是民间标注,ESM是官方出的,最重要用 CJS 和 ESM
node 用 CJS 比较多
CJS 和 ESM 的区别有:
-
CJS 是民间标准,ESM 是官方标准
-
CJS 是运行时,ESM 是编译时
-
运行时就是运行到该表达式的时候才能确定它的依赖关系
-
if (xxxx) { const xxx = require('./2.js') } else { const xxx = require('./3.js') } -
比如上面的例子,问依赖谁?不好说,条件判断 true 时依赖2、false 时依赖3
-
-
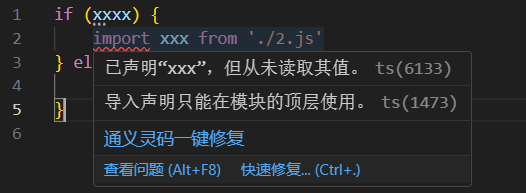
编译时:ESM 则是在运行前就确认依赖关系
-

- 是直接报语法错误的
- 放在代码顶层,不用运行代码,在最开始就能确定依赖关系
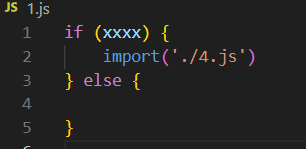
- ESM也支持在运行时导入,动态导入,大部分时候我们都是使用静态导入,下例就是动态导入

-
-
打包工具一般都是用 ESM 的,因为他们不会运行你的代码
实现
- 浏览器
- 只支持 ESM
- node
- CJS 和 ESM 都支持
- 构建工具
- 支持 CJS ESM
- 脚手架:vue-cli、vite、cra、umijs
- 脚手架内部包含了一些构建工具:webpack rollup esbuilder
包管理:
包:package,一系列模块的集合
函数
文件
包 框架/库
- 框架:约束代码结构, vue,框架会给你搭好一个架子,这块写什么,那块写什么
- 库:原本就有这样一个结构,react/jquery/lodash,会用到里面一些功能,是调用关系

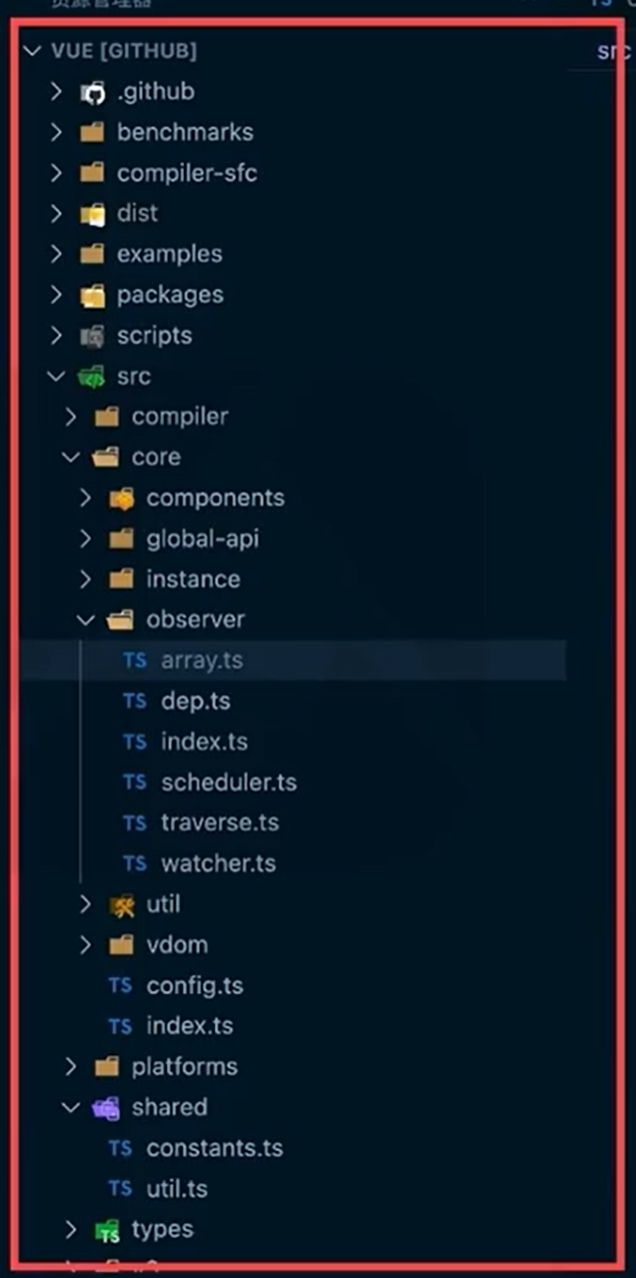
这就是vue的包
模块组成的整体就称之为包,整个包提供了 vue 的所有功能
这些功能是具体的模块一个一个去实现的,这就是尺寸不一样
- 从哪里下载?
- 如何升级?
- 如何卸载?
- 如何发布?
- 版本控制?
npm(包的属性、register、cli)
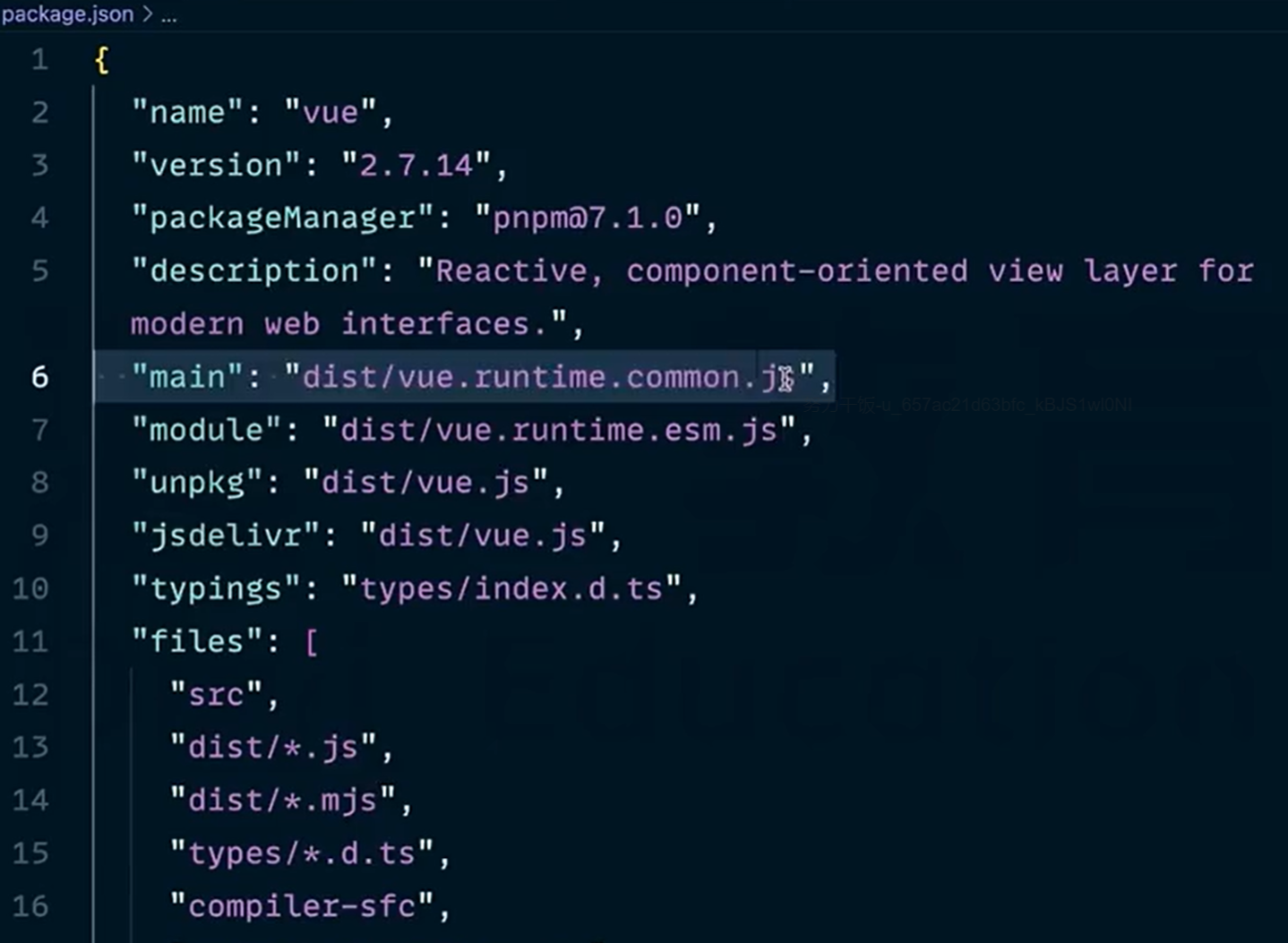
- 包的属性是定义在 package.json 里面的
- 有包的名字、版本、描述、入口文件

-
register:包的仓库、下载源
-
cli:command-line interface,命令行用户界面
- GUI:Graphic User Interface,图形化用户界面
pnpm
yarn
cnpm
bower 浏览器环境
npm 可以设置一个淘宝源
npm config set registry https://registry.npmmirror.com/
END
主要介绍了包管理和模块化,模块化可以分为函数和文件层面,为了管理文件依赖又产生了模块化的标准,常用的是CJS和ESM;而在实现上,不同的环境也有所不同。
包管理则是一系列模块的聚合,在vscode编写时,包通常被放置于node_modules,最常用的就是npm包。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人