vue3如何正确设置 Tailwind CSS
1.创建vue3项目
npm init vue@latest
需要配置的选择YES

2.切换到 项目newProject目录下 npm install 下载依赖包
3.安装 tailwind 及其依赖项(PostCSS 和自动前缀)
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
4.创建tailwind.config.js文件夹,postcss.config.js文件夹(可手动)


/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./index.html",'./src/**/*.{vue,js,ts,jsx,tsx}'],
theme: {
extend: {},
},
plugins: [],
}

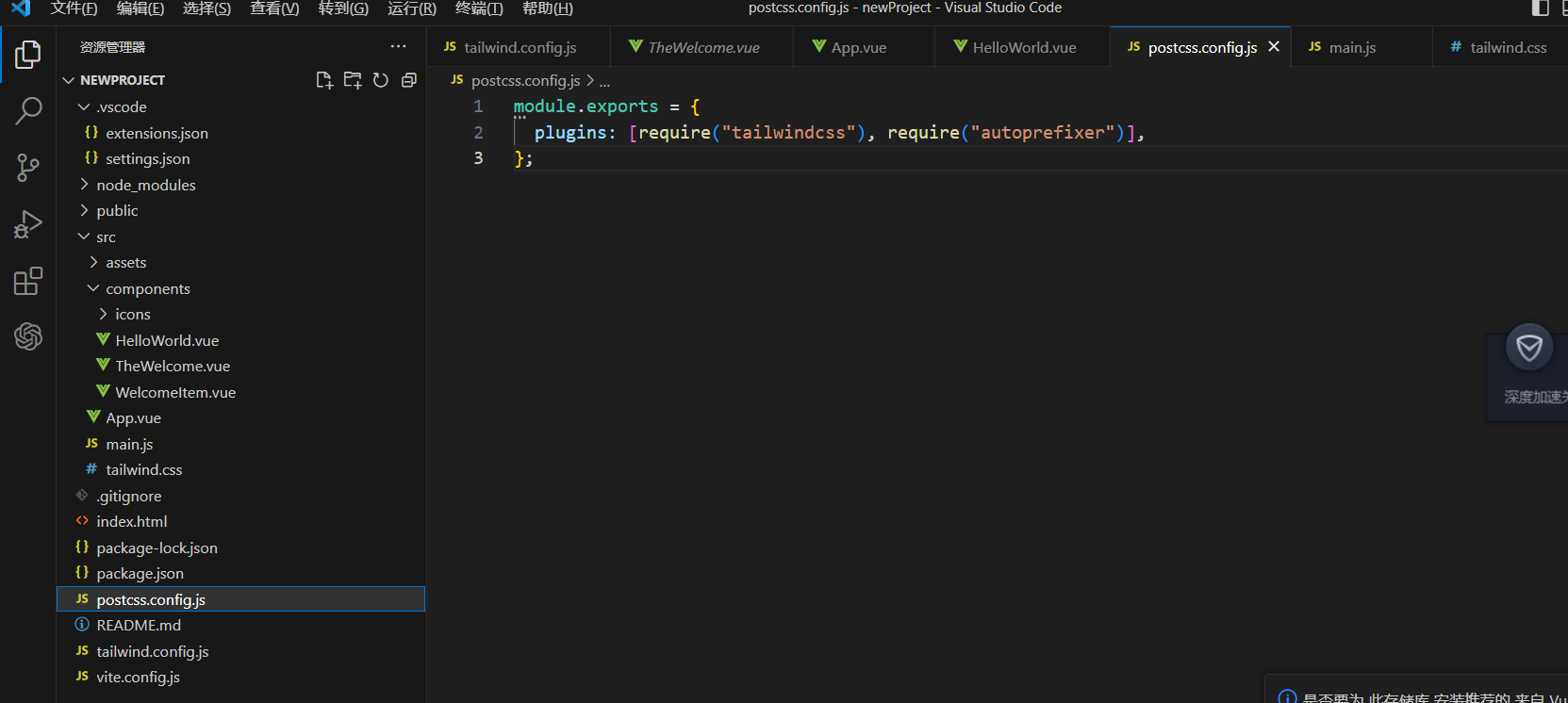
module.exports = {
plugins: [require("tailwindcss"), require("autoprefixer")],
};
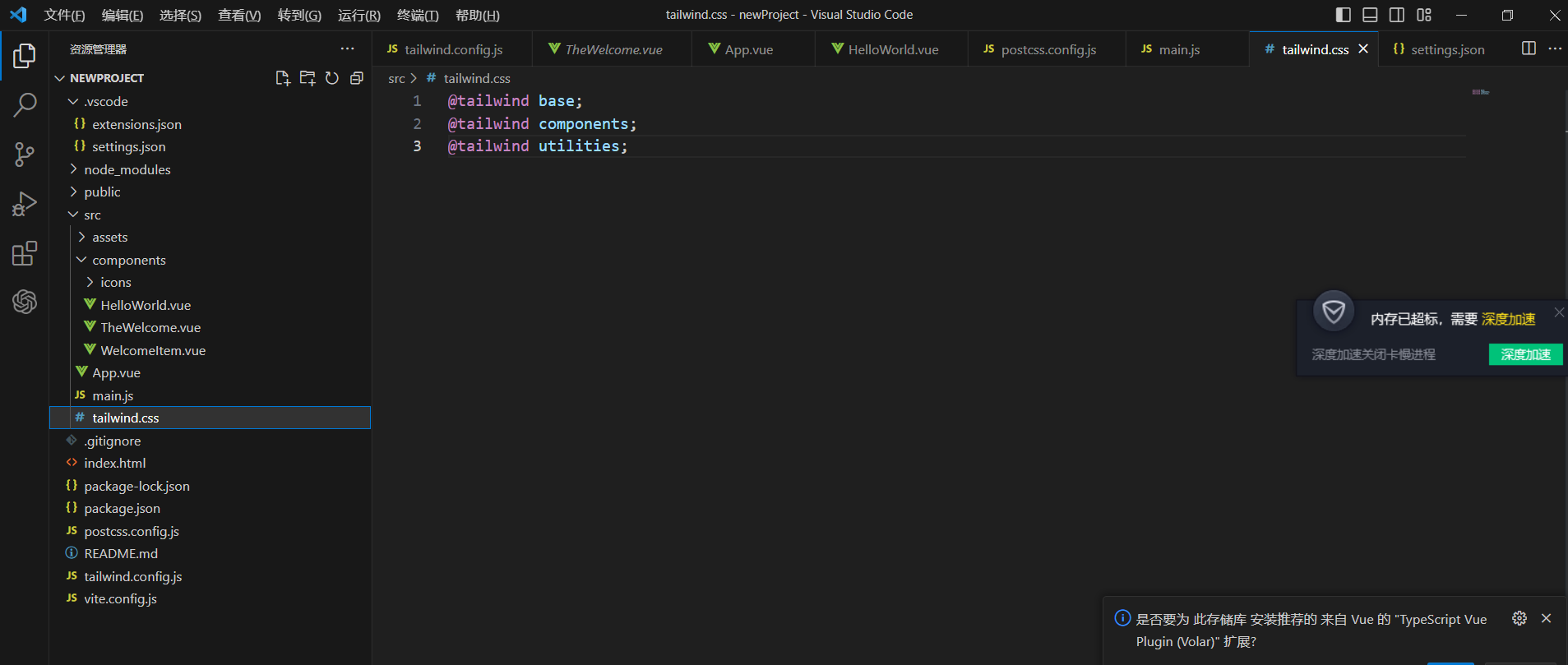
5.在src目录下创建tailwind.css文件(文件名称可以更改,不一定要和我的一样)

添加下面的代码
@tailwind base;
@tailwind components;
@tailwind utilities;
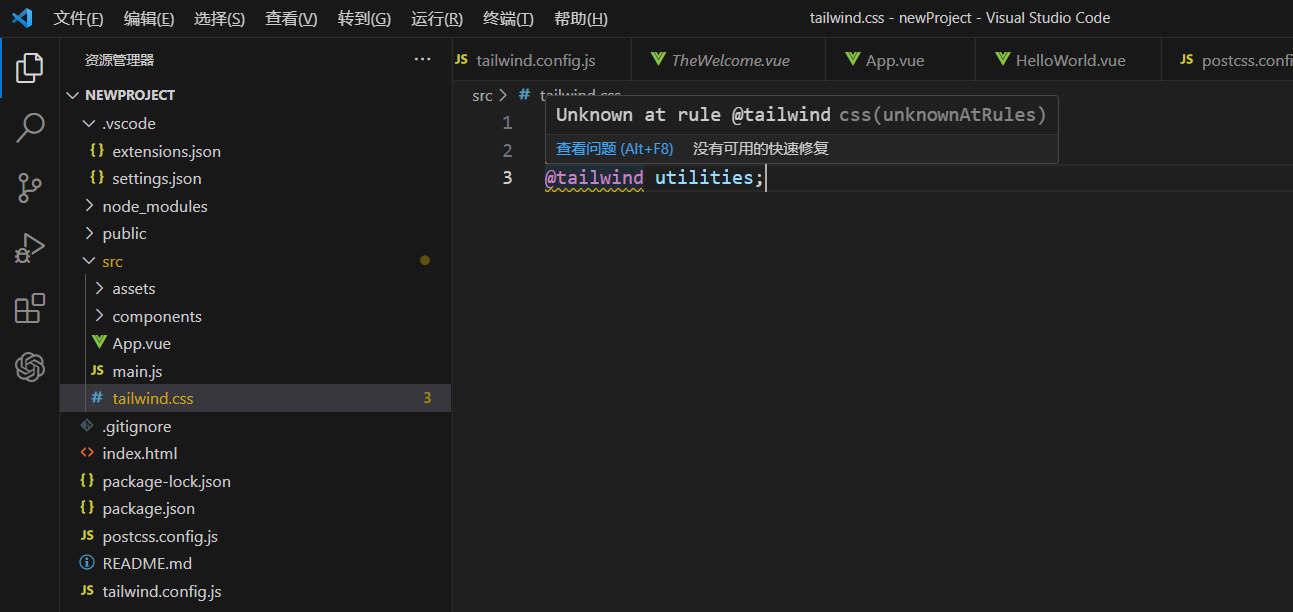
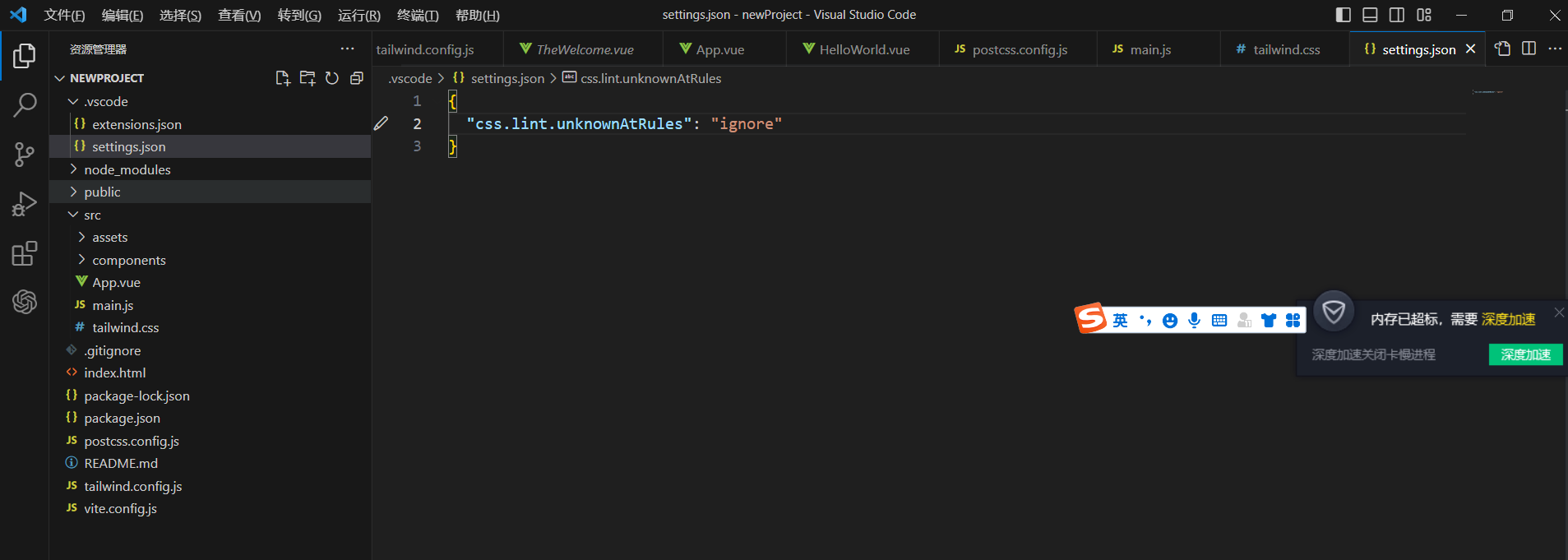
如果出现一下的问题 则需要修改vscode的setting.json文件,填加 "css.lint.unknownAtRules": "ignore" 然后保存即可


6.最后一步,将src/tailwind.css引入到src/main.js下

重新启动项目 即可
标签:
vue3
, tailwindcss





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本