解决vue移动端 ios路由跳转出现闪屏现象(可直接复制张贴)
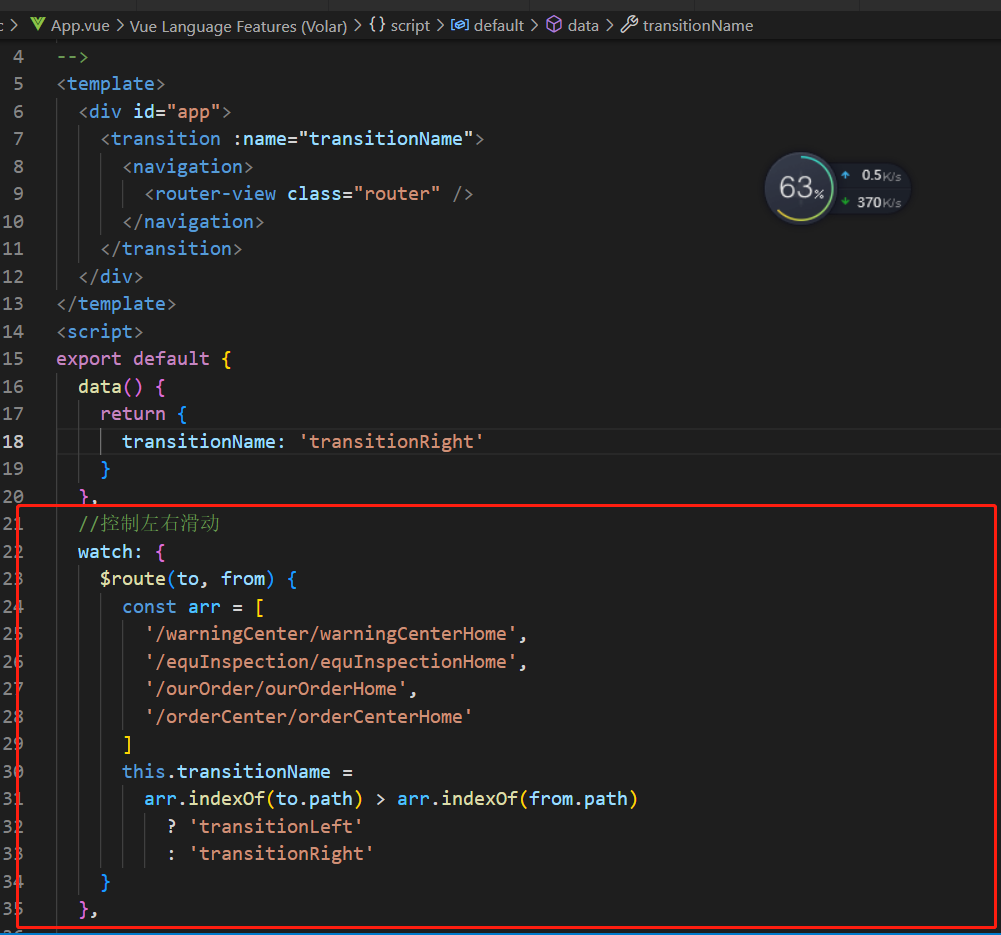
在App.vue文件中 监听路由

//控制左右滑动
watch: {
$route(to, from) {
const arr = [
'/warningCenter/warningCenterHome',
'/equInspection/equInspectionHome',
'/ourOrder/ourOrderHome',
'/orderCenter/orderCenterHome'
]
this.transitionName =
arr.indexOf(to.path) > arr.indexOf(from.path)
? 'transitionLeft'
: 'transitionRight'
}
},
在create中给transitionName赋值

this.$navigation.on('forward', () => {
this.transitionName = 'transitionRight'
})
this.$navigation.on('back', () => {
this.transitionName = 'transitionLeft'
})
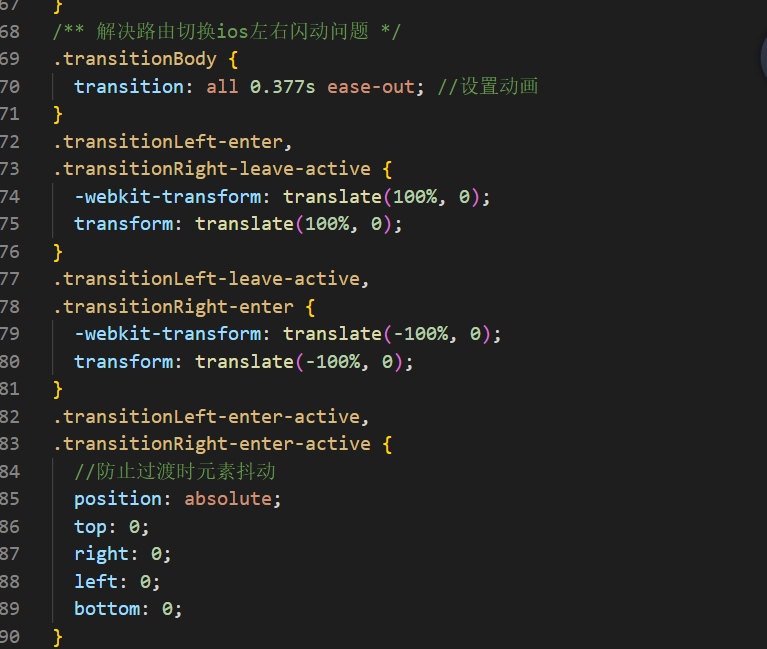
css样式

/** 解决路由切换ios左右闪动问题 */
.transitionBody {
transition: all 0.377s ease-out; //设置动画
}
.transitionLeft-enter,
.transitionRight-leave-active {
-webkit-transform: translate(100%, 0);
transform: translate(100%, 0);
}
.transitionLeft-leave-active,
.transitionRight-enter {
-webkit-transform: translate(-100%, 0);
transform: translate(-100%, 0);
}
.transitionLeft-enter-active,
.transitionRight-enter-active {
//防止过渡时元素抖动
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号