react零基础使用react-redux管理状态全过程(单组件)

首先下载react-redux插件 yarn add react-redux 或 npm add react-redux 然后创建一个容器组件Container

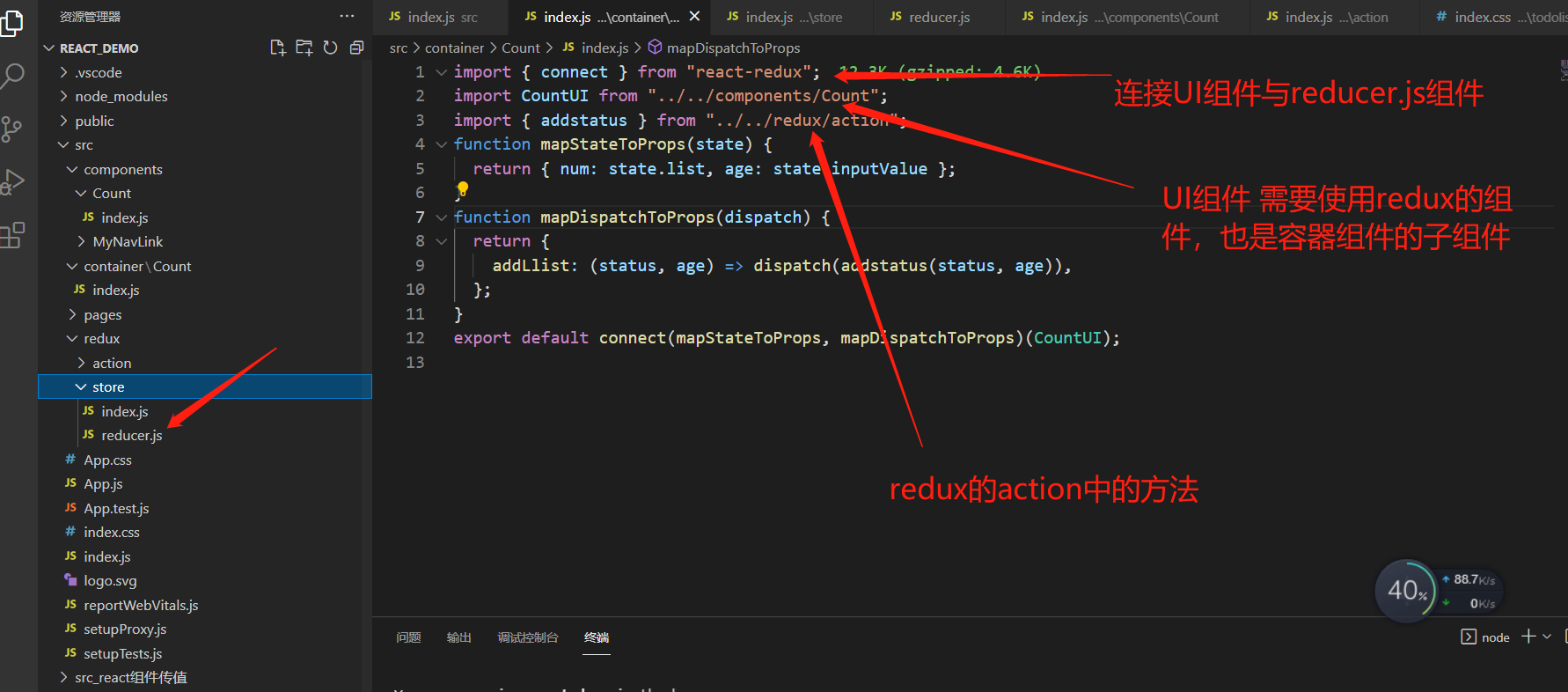
connect(mapStateToProps, mapDispatchToProps)(CountUI) 固定写法
mapStateToProps 映射状态 (reducer.js中定义的初始值)
mapDispatchToProps 映射操作状态的方法(action中定义的方法)
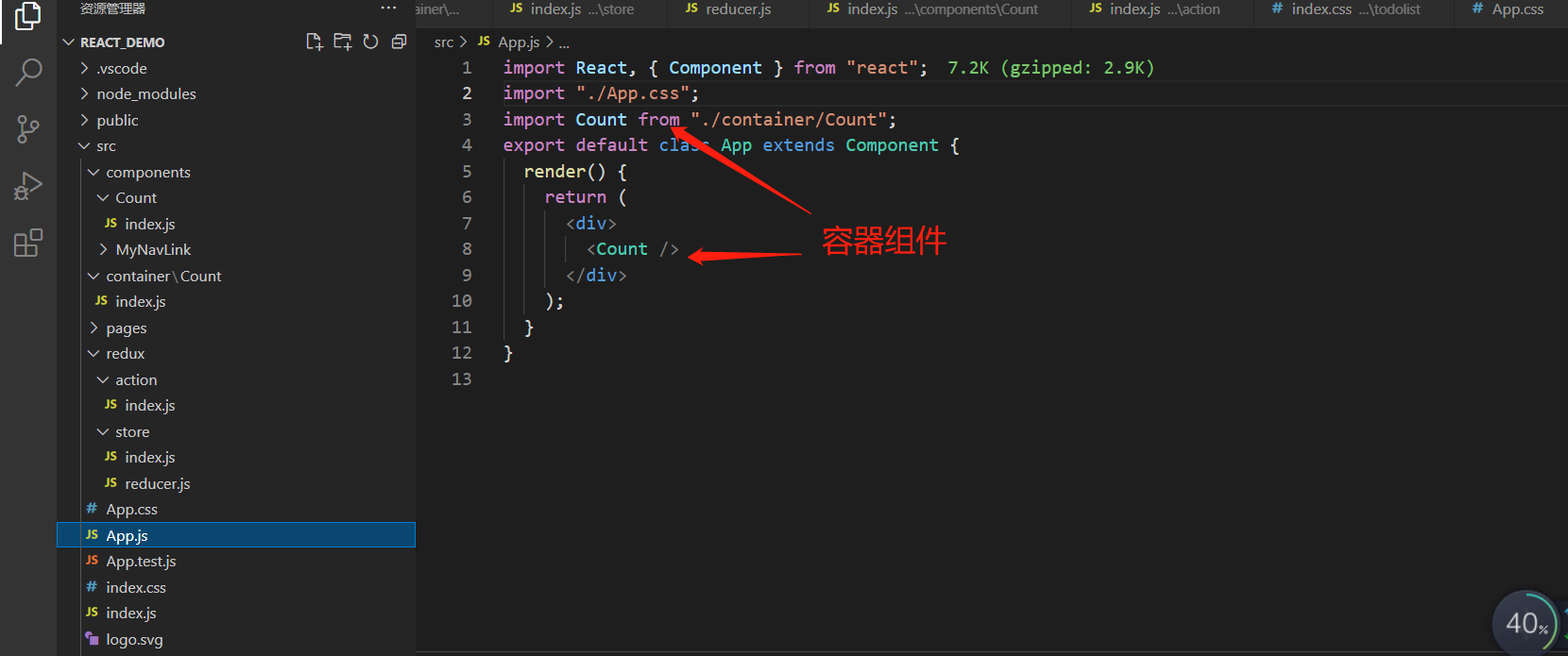
将容器组件挂载在App.js下

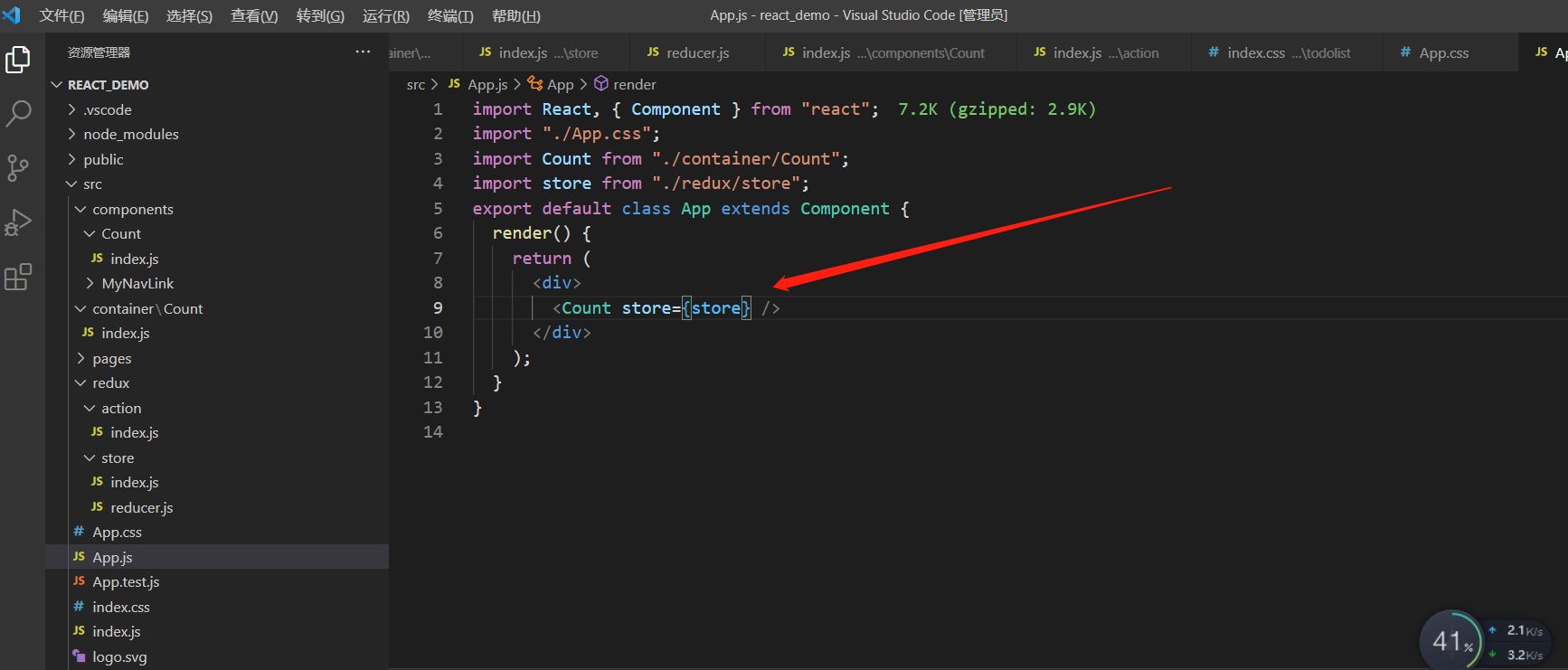
必须将store传给容器组件
方法1:使用Provider组件 如下图 (优先使用该方法)

方法2:在App.js引入容器组件直接传store 如下图(只存在单个容器组件情况下)

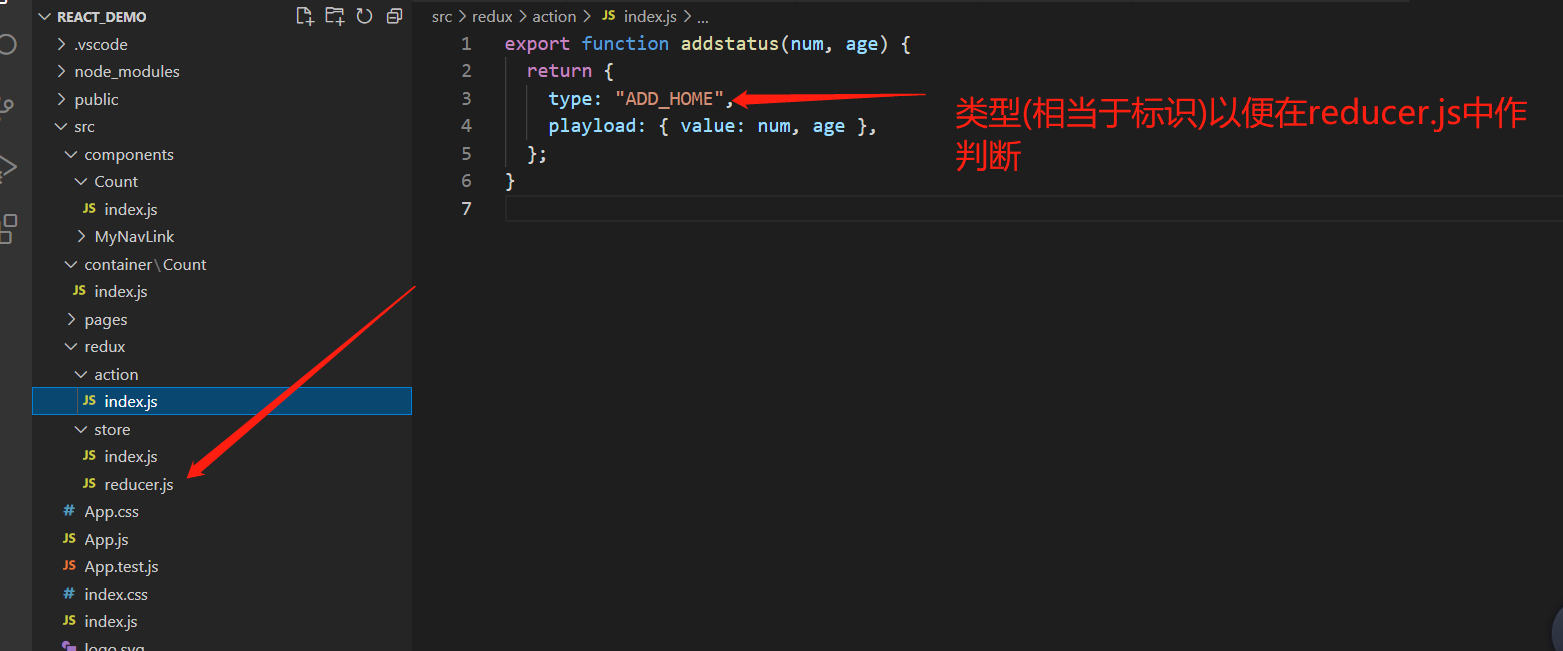
action中的相关方法 统一格式
export function addstatus(num, age) {
return {
type: "ADD_HOME",
playload: { value: num, age },
};
}
export function addstatus(num, age) {
return {
type: "ADD_NAME",
name: "张三",
};
}
..........

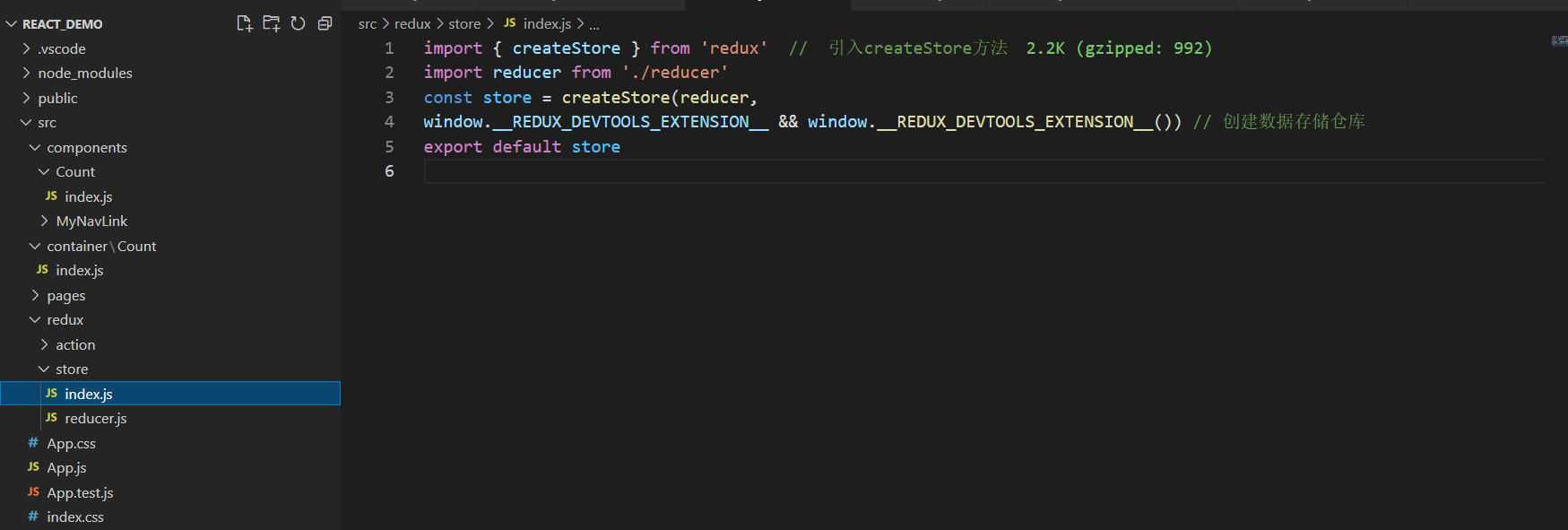
在src目录下创建store文件夹 index.js的内容(照抄就行)
import { createStore } from 'redux' // 引入createStore方法
import reducer from './reducer'
const store = createStore(reducer,
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()) // 创建数据存储仓库
export default store

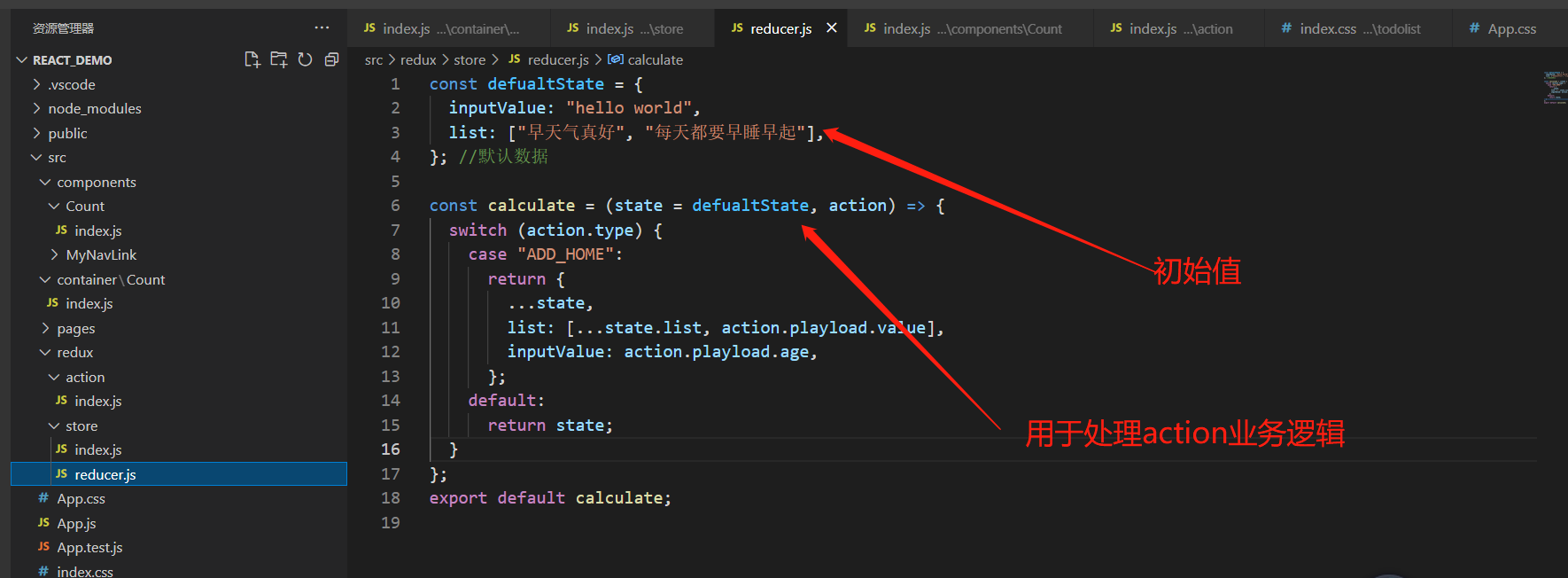
最后reducer.js处理业务逻辑 对初始值进行处理



 浙公网安备 33010602011771号
浙公网安备 33010602011771号