AZUKI七--十一月问题总结
AngularJS
①angular中的事件广播 PS:地址
在angular中存在作用域的继承,继承作用域符合 JavaScript 的原型继承机制,在 AngularJS 中,作用域原型链的顶端是$rootScope,AnguarJS 将会寻找到$rootScope 为止,如果还是找不到,则会返回 undefined。
$on(name,handler) 注册一个事件处理函数,该函数在特定的事件被当前作用域收到(从父级或者子级作用域)时将被调用。
②控制器之间通信
$emit(name,args) 向当前父作用域发送一个事件,直至根作用域。 子传父
$broadcast(name,args) 向当前作用域下的子作用域发送一个事件。 父传子
name表示事件名称,args表示事件传播的数据,handler表示在接受到传递时要执行的回调,该回调中有event参数,表示事件,有如下方法:
event.targetScope //获取传播事件的作用域
event.currentScope //获取接收事件的作用域
event.name //传播的事件的名称
event.stopPropagation() //阻止事件进行冒泡传播,仅在$emit事件中有效
event.preventDefault() //阻止传播事件的发生
event.defaultPrevented //如果调用了preventDefault事件则返回true
注意:参数name相同时,父子控制器之间才可以传值
这种方式不可实现兄弟级传值,不过可以使用父级控制器作为中介,先由子控制器传值给父控制器,然后再由父控制器传递给另外的子控制器。
在angular中服务是一个单例,所以在服务中生成一个对象,该对象就可以利用依赖注入的方式在所有的控制器中共享。例:
var app=angular.module("app",[]); app.controller('myCtrl', ['$scope','appService',function ($scope,appService) { appService.name="hi!!" }]); app.controller('myCtrl1', ['$scope', 'appService',function ($scope,appService) { $scope.name=appService.name; }]); app.service("appService", [function(){ this.name="hello"; }]);
通过在appService这个服务中添加对象,然后在需要用到的控制器中,通过依赖注入的方式导入该服务,在myCtrl控制器中修改这个对象,在myCtrl1中也会得到修改过后的值。
这个方法我尝试并没有效果,可能我的打开方式不正确。。。。
③angular中循环的小问题
ng-repeat 相当于 vue v-for
④依赖注入


⑤路由
(1)在使用angular-ui-router的时候,必须先引入angular-ui-router.js模块
(2)在自己的项目中注入“ui-router”
(3)ui-view 模板的容器 
⑥formdata文件上传
无论我怎么改,上传的都是{},都是空的,一开始我以为是formdata的使用问题,可就这点东西排查几圈我肯定这里没问题。
然后去排查接口,接口也是正常的额,我尼玛。。。难道是angular使用的时候有特殊方式,百度了下得到

关于日历的使用
这个问题出现在 AngularJS + gulp 的项目中,因为用的东西很老版本很低,angular中带的那个date插件无法满足更多需求,我这里是需要一个diy自定义日月的日期选项,所以在使用日期插件的时候我选择了兼容性更好的,不需要安装依赖的 My97DatePicker 。
代码写好了,没问题,gulp build 打包们问题,上线,炸了,报css文件丢失,界面排版混乱。各种方法都无效,最后我灵机一动,使用了 input 原生的 type='month' ,完全满足年月的选项需求。在赋值回显还出了一点点小问题,一开始我是转换为时间戳,因为直接赋值日期失败了,但是时间戳也失败了,后来我发现是我最开始赋值的日期格式和 input 获得的不统一,太马虎了。

关于文件导出
①LAY-EXCEL 的 Excel.js 文档链接:click
个人支持这种,非常好上手,操作简单,支持直接引入js,但是还是要依赖JQ,最新版本不支持IE9,最大的优势在我看来是可以修改样式。
号称一句话导出真不是盖的:
如果只是导出直接,直接调取 LAY_EXCEL.exportExcel(数据,名字,格式),如果有样式需求只需要调取 setExportCellStyle LAY_EXCEL.

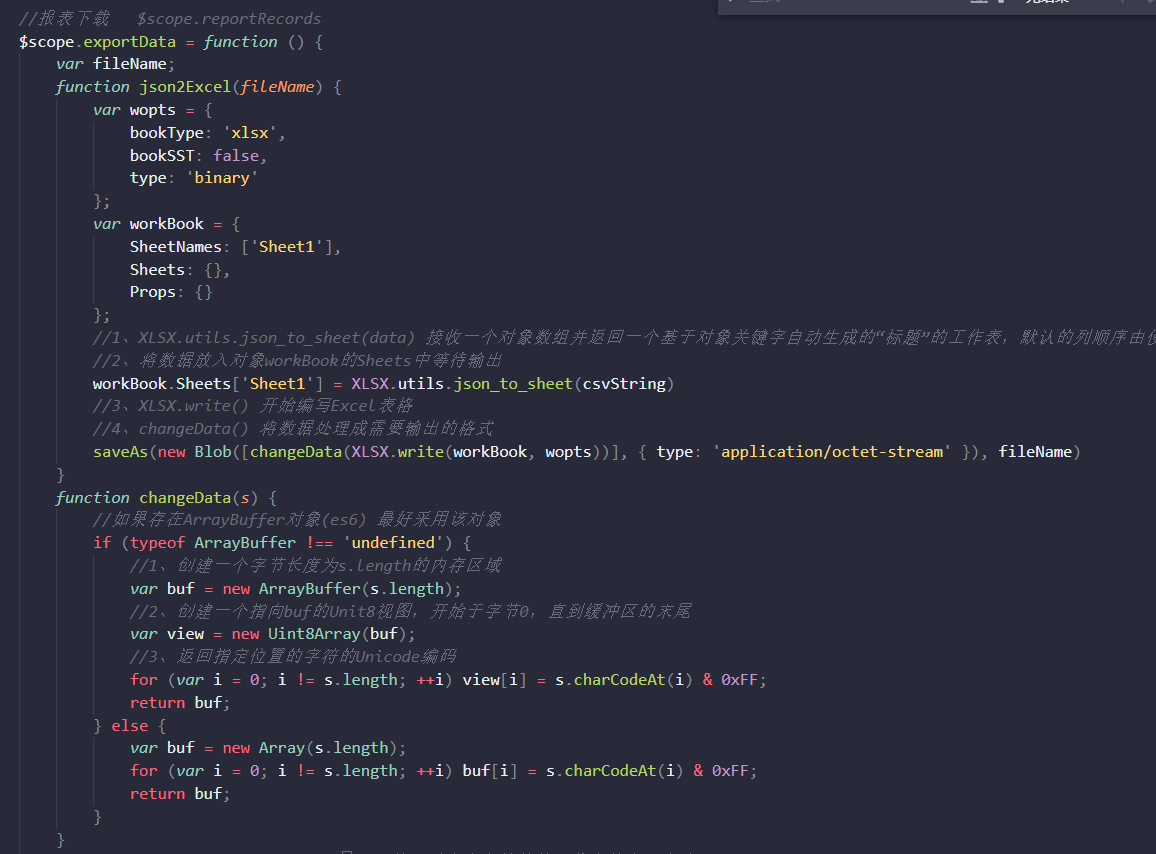
②XLSX
提到XLSX我想骂娘,不建议新手使用,而且无法修改样式,XLSX-style据说可以修改style,但是我在使用的时候发现,XLSX的方法好多都没有,如果是DIY一个固定的复杂表格还好,但是涉及字段需要状态判断等不固定数据,我研究了下还做不了,不知道网上那些都怎么做的, ,获取每个单元格的函数XLSX中没有,而且XLSX和XLSX-style,export的方法都叫做XLSX,在一起还会冲突,XLSX本身具有修改style的功能,但是需要付费的更高版本,免费版的里面 单元格.s 样式设置是无效的,没有对应方法。可能是我打开方式不对,不知道那些人都是怎么搞得。
,获取每个单元格的函数XLSX中没有,而且XLSX和XLSX-style,export的方法都叫做XLSX,在一起还会冲突,XLSX本身具有修改style的功能,但是需要付费的更高版本,免费版的里面 单元格.s 样式设置是无效的,没有对应方法。可能是我打开方式不对,不知道那些人都是怎么搞得。
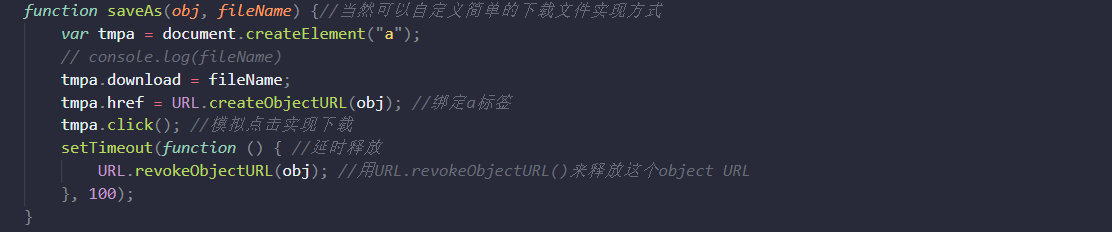
这是百度来的,根据我自己的需求改了改,使用的时候调用 json2Excel() 方法就行,这三个函数其实固定的,直接拿过去就可以。


VUE
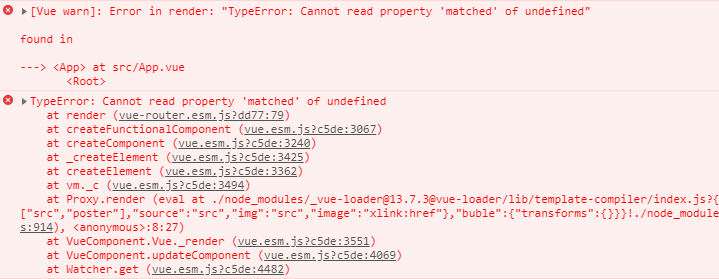
①报错 "TypeError: Cannot read property 'matched' of undefined"

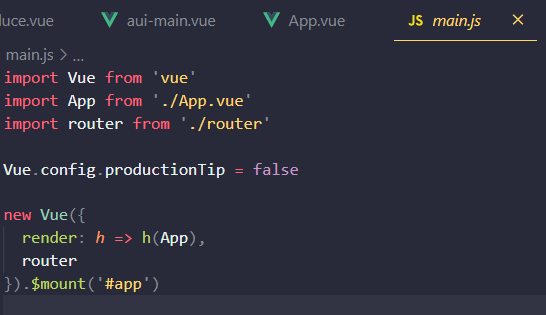
原因:我之前写的是 Router ,事实上这里是固定的,new Vue实例的时候,必须按照规范要求书写。太久没写了,都忘记了这些格式要求没什么好说的。

注意:
1.使用 router-view 标签,必须要配置路由。
2.配置路由不要留下空的括号,会引起报错。
②关于swiper的使用
记得上次用swiper写轮播,大概用了两分钟,本着省事的态度,再次找到,结果裂了。出现各种问题,分页器不显示,不自动轮播,网上找了不少方法,配置项改了N遍,没用。
最终解决方案,swiper6 换 4.4.1,这回没问题了。真的是太懒了,光是想想轮播都懒得去想= =
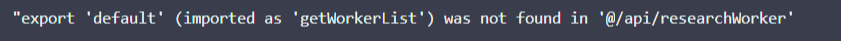
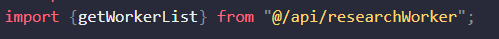
③"export 'default' (imported as 'getWorkerList') was not found in '@/api/researchWorker'

 import 导入项必须带大括号
import 导入项必须带大括号
④handlers[i].call is not a function
原因:使用相关的生命周期钩子函数引起的错误
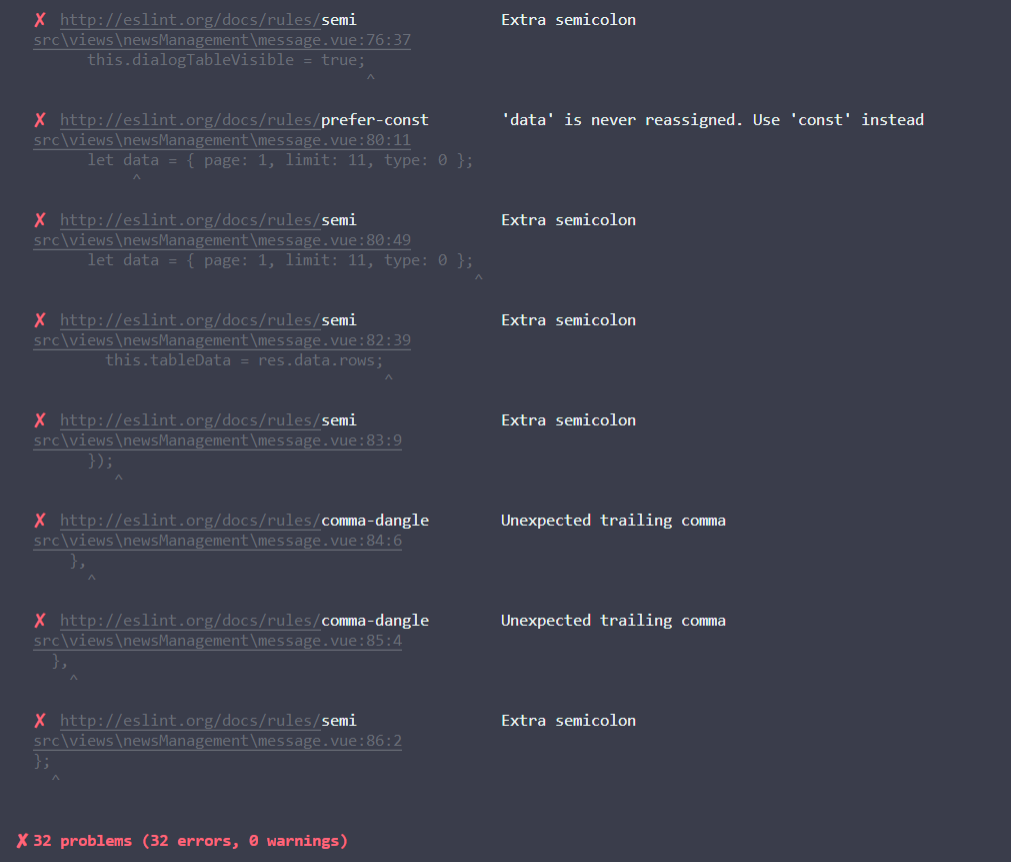
使用 Vue-element-admin 遇见的问题:
①类似这种报的格式和代码规范类的错误?

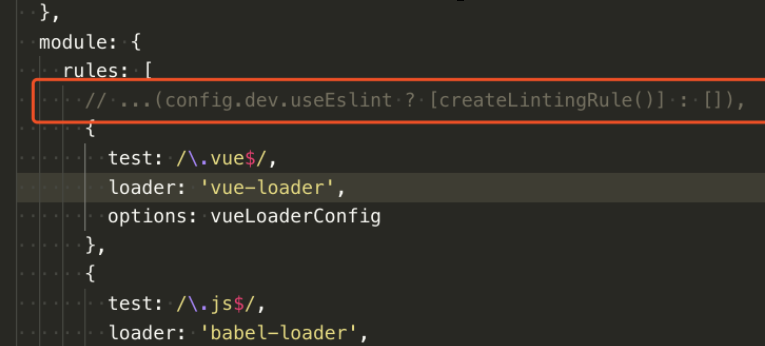
1、找到build下面的webpack.base.conf.js, 注释后重启项目。

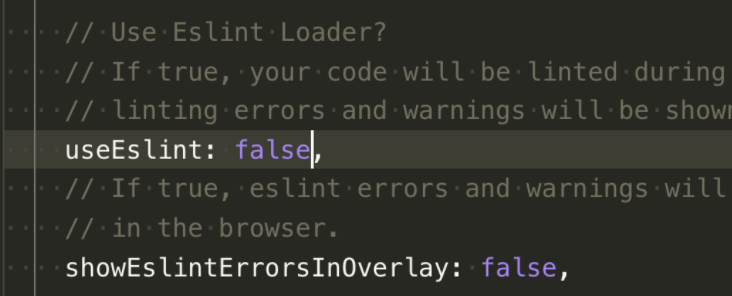
2、或者打开config文件下的index.js,里useEslint改为false,重启项目。

方法是百度来的,亲测有效。


