Vuex基本使用方法
Vuex 概述
①Vuex是什么?
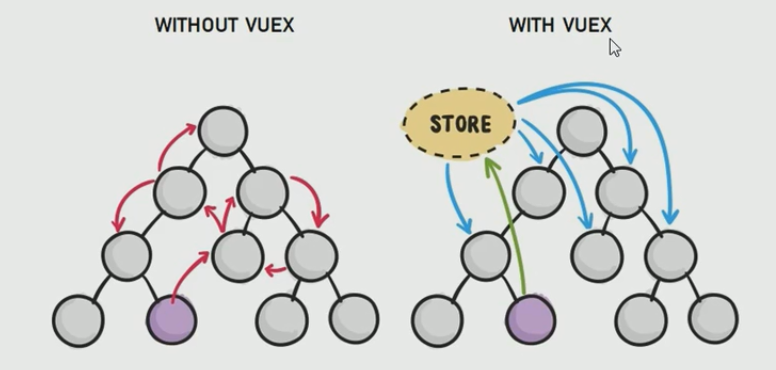
Vuex是实现组件全局状态(数据)管理的一种机制,可以方便的实现组件间数据的共享。

组件之间共享数据的普通方式:小范围的,不频繁的
父像子传值:v-bind 属性绑定
子向父传值:v-on 事件绑定
兄弟组件之间共享数据:EventBus
$on 接收数据组件
$emit 发送数组组件
②使用Vuex统一管理的好处?
1.能够在vuex中集中管理共享的数据,易于开发和后期维护。
2.能够高效地实现组件之间的数据共享,提高开发效率。
3.存储在vuex中的数据都是响应式的,能够实时保持数据和页面的同步。
③什么样的数据适合存储到vuex中?
一般情况下,只有组件之间共享的数据,才有必要存储到vuex中;对于组件中的私有属性,依旧存储在当前组件自身的data中即可。(都存也可以,看具体需求。)
Vuex的基本使用
1.安装依赖:
npm install vuex --save
2.导入vuex包:
import Vuex from 'vuex'
Vue.use(Vuex)
3.创建store对象
const store = new Vuex.store({ // state 中存放的就是全局共享数据 state:{ count:0 } })
4.将 store 对象挂载到 vue 实例中
new Vue({ el:'#app', render:h => h(app), router, // 将创建的共享数据对象,挂载到 Vue 实例中 // 所有的组件,就可以直接从 store 中获取全局的数据了 store })
tips: vscode 格式化配置文件 .prettierrc 美 [p'rɪtɪr] adj. 漂亮的( pretty的比较级 );机灵的;
Vuex 核心概念
State
state提供唯一的公共数据源,所有共享的数据都要统一放到 Store 的 State 中进行存储。
// 创建store数据源,提供唯一公共数据 const store = new Vuex.Store({ state:{count:0} })
组件中访问State中数据的第一种方式:
this.$store.state."全局数据名称"
第二种方式:
//1.从 vuex 中按需导入 mapState 函数 import { mapState } from 'vuex'
通过刚才导入的 mapState 函数,将当前组件需要的全局数据,映射为当前组件的 computed 计算属性:
//2.将全局数据,映射为当前组件的计算属性 computed:{ ...mapState(['count']) }
Mutation
Mutation 用于变更Store中的数据 。
①只能通过 mutation 变更 Store 数据,不可以直接操作 Store 中的数据。
②通过这种方式虽然操作起来稍微繁琐一些,但是可以集中监控所有数据的变化。
// 定义 Mutation const store = new Vuex.Store({ state:{ count:0 } , mutations:{ add(state,param){ //变更状态 state.count++ } } }) // 触发mutation methods:{ handlel () { //触发 mutations 的第一种方式 this.$store.commit('add',param)
//commit 的作用,就是调用 某个 mutation 函数 } }
this.$store.commit() 是触发 mutations 的第一种方式,触发 mutations 的第二种方式:
// 1.从 vuex 中按需导入 mapMutations 函数 import { mapMutations } from 'vuex'
通过刚才导入的 mapMutations 函数,将需要的 mutations 函数,映射为当前组件的methods方法:
//2.将指定的 mutations 函数,映射为当前组件的 methods 函数 methods:{ ...mapMutations(['add','edit']) }
Action
不要在 mutations 函数中,执行异步操作。
Action 用于处理异步任务。
如果通过异步操作变更数据,必须通过 Action,而不能使用 Mutation ,但是在 Action 中还是要通过触发 Mutation 的方式间接变更数据。
// 定义 Action const store = new Vuex.Store({ // ...省略其他代码 mutations:{ add(state){ state.count++ } }, actions:{ addAsync(context){ setTimeout(()=>{ context.commit('add') },1000) } } })
// 触发 Action methods:{ handle(){ // 触发 actions 的第一 种方式 this.$store.dispatch('addAsync') } }
tips:只有mutations中定义的函数,才有权利修改 state 中的数据;action只负责异步操作。
this.$store.dispatch()是触发actions的第一种方式,触发actions的第二种方式:
// 1.从vuex中按需导入 mapActions 函数 import { mapActions } from 'vuex'
通过刚才导入的mapActions函数,将需要的actions函数,映射为当前组件的methods函数。
// 2.将指定的 actions 函数,映射为当前组件的 methods 函数 methods:{ ...mapActions(['addSync','addNASync']) }
Getter
Getter用于对 Store 中的数据进行加工处理形成新的数据。
①Getter 可以对 Store 中已有的数据加工处理之后形成新的数据,类似Vue的计算属性。
②Store 中数据发生变化,Getter 的数据也会跟着变化。
// 定义 Getter const store = new Vuex.Store({ state:{ count:0 }, getters:{ showNum:state =>{ return '当前最新的数量是【'+state.count+'】' } } })
使用getters的第一种方式:
this.$store.getters.名称
使用getters的第二种方式:
import { mapGetters } from 'vuex'
computed:{
...mapGetters(['showNum'])
}
只下载一个HTML -> 单页面应用 Vue Router
下载了多个HTML -> 多页面应用
<router link> 默认转换a标签,其 tag 属性可修改转换的元素类型 比如 <router link tag="li" to="/"> <router link tag="li" :to="{path:'home'}">
命名路由,当设置了name 技师path改变也可根据name进行正确的跳转 <router link tag="li" :to="{name:'home'}">
中央管理器 Vuex
vue中 $ 是指第三方提供的变量,不是vue中自己定义的,比如 Vuex的 $store 让代码更容易理解


