JS底层运行机制和堆栈内存
掘进,简书,思否
JS数据类型
基本数据类型:Number,String,Boolean,null,undefined,symbol,bigint(后两个为ES6新增)
引用数据类型:object,function(__proto__ Function.prototype)
object:普通对象,数组对象,正则对象,日期对象,Math数学函数对象。
数据类型检测:
-typeof 检测数据类型的逻辑运算符
-instanceof 检测是否为某个类型的实例
-constructor 检测构造函数
-Object.prototype.toString.call 检测数据类型
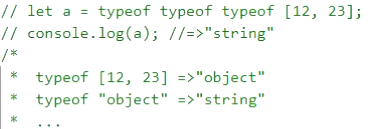
typeof [ value ] 返回当前值的数据类型 "数据类型"
-返回的结果都是字符串
-局限性
+ typeof null => "object"
+ typeof 不能细分类型(检测普通对象或数组对象都是"object")

输出结果:"string"
ps:所有的值,在内存中都是以二进制存储的。
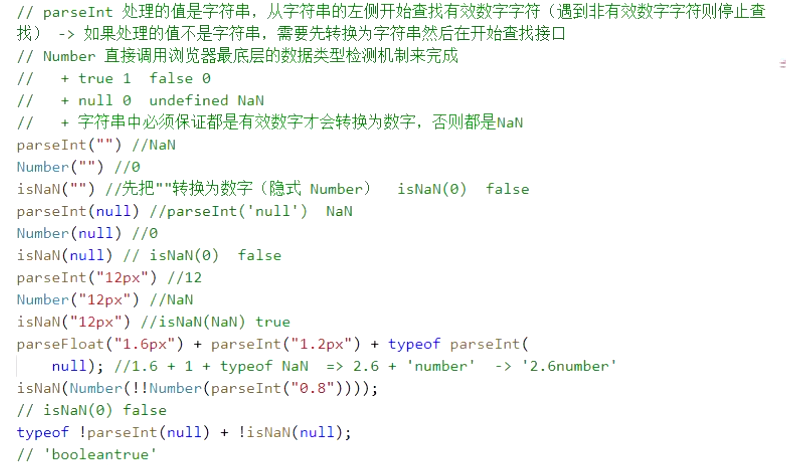
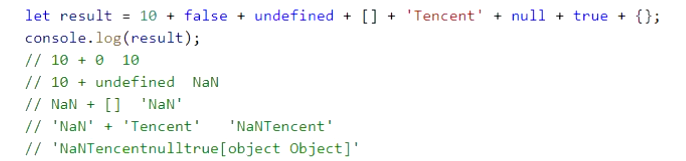
把其它类型转换为数字的方法:
+ 强转换 (基于底层机制转换的) number([ value ])
+ 一些隐式转换都是基于Number转换的 ps:即不直接调用number 但还是会利用number先进行转换
+ isNaN(' 12px ') 先把其它类型转换为数字再检测
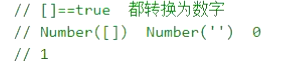
+ 数学运算 '12px' - 13
+ 字符串 == 数字 两个等号比较很多时候也是要把其它值转换为数字
+ ...
+ 弱转换 (基于一些额外的转换) parseInt([ value ])/ paresFloat([ value ])




JS之所以能在浏览器运行,是因为浏览器给JS提供了执行环境 => 栈内存(Stack)
栈内存:提供代码执行环境
堆内存:存放东西(属性,方法)


