VUE-Day04 路由
1.SPA:Single Page Application,单页面应用
什么是SPA:整个应用程序只有一个完整的HTML页面和多个保存不同"页面"内容的组件片段。
SPA应用侦测地址栏中相对路径的变化,选择匹配的组件片段替换唯一HTML文件中的相应区域。
VS 多页面
请求次数:单页面应用只在首次加载时请求一次,将一个完整的HTML页面和多个片段都获取到客户端保存。每次跳转时,不再需要向服务端发送请求--单次
多页面应用,每跳转一次页面你,都重新向服务器发送请求--多次
页面跳转:单页面应用,不需要替换整棵DOM树,只需要替换DOM树中局部节点即可--效率高
多页面应用,每次跳转,需要删除并重建整颗DOM树--效率低
相同资源请求:单页面应用,因为页面没有改变,所以无需重复请求资源
多页面应用,每加载一次页面,都重新请求所有资源
单页面应用对于搜索优化不是很友好,爬虫爬不到。大多数还是手机app使用单页面应用。
2.Vue-router 组件:
什么是:在Vue中专门实现单页面应用的组件
何时:如果用Vue框架实现单页面应用时
如何:
①下载并引入vue-router.js
②定义基本的根组件
<div id="app" >
</div>
<script>
new Vue({
el:"#app",
data:{}
})
③在根组件内容中,预留可能被子组件替换的区域
<router-view/> 为其他子组件的片段占位--路由插槽
何时:只要页面中可能变化的片段区域,都要用router-view占位
4.定义多个子组件,每个组件2部分分组成:<template>和<script>
ps:多个页面中反复使用的组件,做成全局组件,单页面内使用,做成子组件。
5.定义路由:三步
①定义路由字典:
路由字典:包含相对路径和组件间对应关系的合集
var routers=[
{ path:"/",component:Index }, //默认首页
{ path:"/index",component:Index },
{ path:"/login",component:Login },
{ path:" /* ",component:NotFound } // * 表示除以上其余路径,一般用于404
];
②创建路由器对象,装载路由字典
var router=new VueRouter({ routes })
③将路由器装入根组件 new Vue 中
new Vue({
...,
router
})

只要多个页面共享一个区域,我们就可以定义一个父组件,拆分成父子组件。
有几个页面就有几个组件。相同的页头和页脚定义为全局组件。全局组件不会出现在路由里。
抽取出含有相同部分的地方作为父组件,放入<router-view>。
如果在一个页面内部使用的功能就做成子组件。
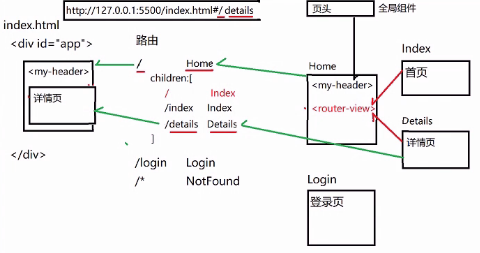
6.嵌套路由
什么是:在路由字典中的一个路由对象中,又包含子路由对象
何时:多个"页面"组建中包含部分相同的区域时 比如:header
如何:①相同部分的组件,提取成全局组件
②再额外提取出一个父组件,包含:
<相同部分的全局组件>
<router-view>
③配置路由字典
{ path:/父路径,component:父组件,children:[
{ path:"/父路径/子路径",component:子组件 }
] }
运行时:地址栏中:#/父路径/子路径
/父路径 先用父组件代替 div#app中的<router-view>
/子路径 再用子组件代替父组件中的<router-view>
7.路由跳转:2种
①HTML:<router-link to="/相对路径">文本</router-link> // 平常是:<a href="#/相对路径">文本</a>
加载时:<a href="/相对路径">文本</router-link> <router-link>在翻译成a标签时,加载的时候会自动判断是否需要 #
②JS:this.$router.push("/目标地址") //浏览器打开一个新地址,其实是把新地址压入history
// $router 路由器 $route 地址
8.路由传参:
①在路由字典中,就提前配置好: { path:"/details/:lid",... }
②跳转时:/details/9
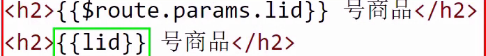
③组件中如何接受参数值:[this.]$route.params.lid // 只要访问detail就要加参数,不然404
location search
简化:{ path:"/details/:lid",...,props:true }
var 组件={
...,
props:["lid"]
}
绑定时,可以直接使用lid变量



 浙公网安备 33010602011771号
浙公网安备 33010602011771号