大道至简 知易行难 JAVA 完成WebSocket demo 用GoEasy实现Hello world
一个项目在方向、目标和运营理念已经定义了的时候,我们会去考虑项目本身的周期和开发成本。当然,所有的公司都会在项目能够达成目标的同时尽量减少人力成本和时间成本,其中,就会有用到三方的软件和框架。
大道至简 知易行难,作为一名开发人员站在开发的角度上来讲,怎样去攻克一个技术难题或者需要学习新的语言、技术去应用于新的项目,已经不会是最大的问题,而时间成本以及人力成本会是一个团队以及公司去考虑的侧重点。怎样去减少这些开发成本最终达到同样的期望效果,今天我给大家介绍一款产品:GoEasy, 简单而强大的三方WebSocket。
机缘巧合中接触到了GoEasy,在一次紧急项目中为了节约开发时间成本而找到了GoEasy,在介绍上看着非常简单,怕的是不够稳定,所以购买了付费的做了并发测试,效果好的有点意外,非常稳定。
这是我跟着官网的入门流程走的步骤:
1 登录 www.goeasy.io
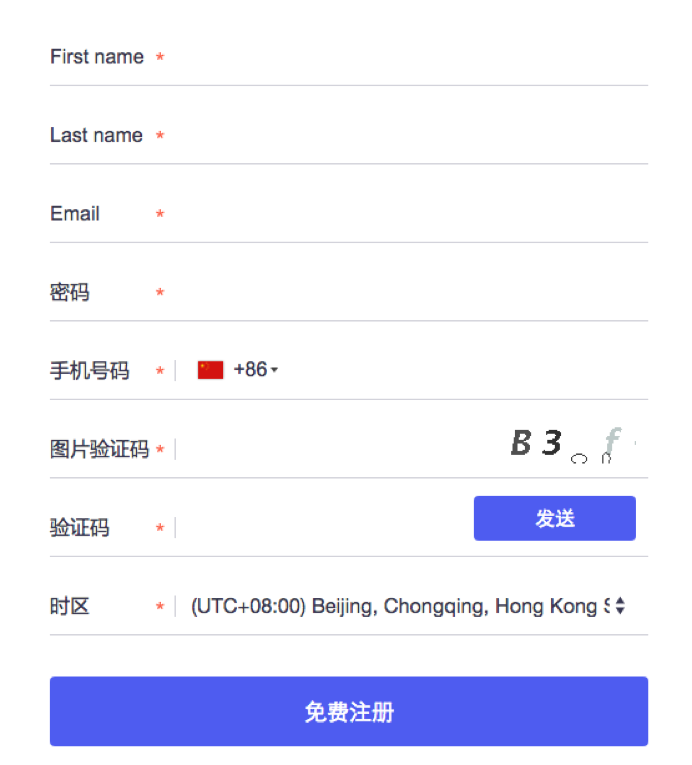
2 注册账号并登录


3 登录进入后台
我的应用→创建应用→选择地区→获取APP keys
这里选择地区有3个选项可以选择,华东(杭州)、美国东部(弗吉尼亚)、新加坡,根据产品使用用户所在地来选择效果最佳。
点开APP keys 查看

我们会获得2个对应的key,一个只能用来订阅channel来接收消息的Subscribe key和一个既可以发送消息也可以订阅channel来接受消息的Common key。
OK 现在用一个demo来展示,为什么只需要9分钟。
服务器→客户端
这里我用JAVA来演示,当然 GoEasy适用于任何语言和浏览器。
先用JAVA写一个Demo
这里需要注意的是,我这里用的GoEasy的依赖包,可以直接下载

package com.cy; import io.goeasy.GoEasy; import io.goeasy.publish.GoEasyError; import io.goeasy.publish.PublishListener; public class GoEasySdkTest { public static void main(String[] args) { GoEasy goEasy = new GoEasy("rest-hangzhou.goeasy.io", "your app keyXXXXXXXXXXXXXXXXX"); goEasy.publish("demo", "HelloWorld", new PublishListener(){ @Override public void onSuccess() { System.out.println("Publish Success"); } @Override public void onFailed(GoEasyError error) { System.out.println("Publish failed "+error.getCode()+":"+error.getContent()); } }); } }
用html 写一个接收端
<html> <head> <script type="text/javascript" src="https://cdn-hangzhou.goeasy.io/goeasy.js"></script> <script type="text/javascript"> var goeasy = new GoEasy({ appkey: 'your app keyXXXXXXXXXXXXXX' }); goeasy.subscribe({ channel: 'demo', onMessage: function(message){ //收到消息的第一行,打出日志,以这个时间作为检查的标准 alert('收到:'+message.content); } }); </script> </head> </html>
这里我用的是Common key,在实战项目中,接收端使用Common key会存在安全缺陷,建议使用Subscribe key。
还有需要注意的一点就是,CDN host和Rest host 取决于你在创建应用时的选择。

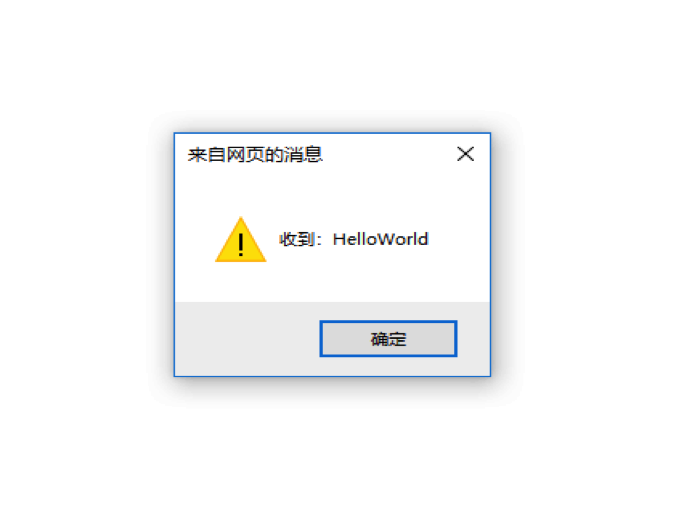
最后从页面接受结果可以看到与C#中demo content推送的内容一致。

同时,我们也可以完成客户端→客户端的推送
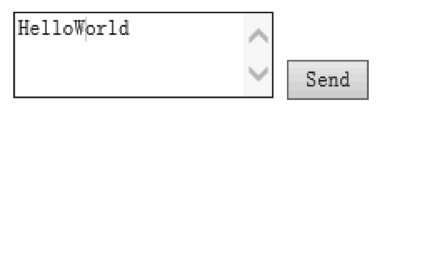
发送端
<!DOCTYPE html> <html> <html> <head> <script type="text/javascript" src="https://cdn-hangzhou.goeasy.io/goeasy.js"></script> <script type="text/javascript"> var goeasy = new GoEasy({ appkey: 'your app keyXXXXXXXXXXXXXX' }); function publishMessage() { var publishMessage = document.getElementById("content").value; goeasy.publish({ channel: 'demo', message: publishMessage, onFailed: function (error) { alert(error.code+" : "+error.content); }, onSuccess: function(){ document.getElementById("content").value=''; } }); } </script> </head> <body> <textarea rows="3" cols="20" id="content"> </textarea> <button id="fasong" onclick="publishMessage()">Send</button>
接收端代码不变,我们从发送端发送消息

最后接受成功

同样的app key在不同的代码以及环境中都能够达到同样的效果,GoEasy 在让WebSocket变简单的过程中为开发人员极大的减少了时间和人力成本,如果您对安全性有要求的话,GoEasy 付费项目中有OTP 。是官方独有的技术,完全保证了消息的安全。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步