问:Bootstrap是什么?
答:开源的前端框架,就是一些事先写好的css、js等。
问:Bootstrap在哪儿下载?
答:官方(https://getbootstrap.com/),中文(http://www.bootcss.com/)
问:Bootstrap怎么用?
答:网页中引入css等,然后为html标签添加class属性,便按Bootstrap中事先设计的样式呈现。
例如: <link rel="stylesheet" href="bootstrap.min.css"/>
问:bootstrap.css 和 bootstrap.min.css 有啥区别?
答:没区别,您可以无差别地使用它们。概况的说,前者便于肉眼阅读,推荐在开发环境使用;后者用于机器识别,推荐在生产环境部署。
问:Bootstrap框架中都有些啥?
答:响应式的栅格系统,不错的元素CSS样式、组件、插件等,免去您逐一设计调试的辛劳,当然,您也可以定制,做得更加精致和灵活(LESS)。总之,您不必再为页面简陋感到遗憾。
问:最佳实践?
答:一、您需要自行准备jQuery,所有的插件都依赖jQuery。到http://jquery.com/去下载。

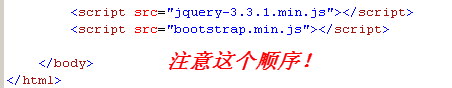
特别注意jQuery要在Bootstrap的js文件之前引入,例如:

二、参考基本模版,它指引您正确的引用框架和做必要的设置。以下是Bootstrap中文网提供的基本模版:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>你好,世界!</h1> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>
问:不明白——为 Bootstrap 专门构建的免费的 CDN 加速服务——是什么?
答:您不想下载Bootstrap的话,可以在您的页面中直接引用网上提供的这些框架文件,所谓CDN加速服务只是让你能用到速度更快的那个站点提供的文件而已。



