网站性能优化之yahoo军规
前言#
互联网高速发展当今,用户对快速访问网页需求越来越高,做为网站建设者,如何提高网站性能,成为炙手可热的问题,本课程让你清楚影响网站性能的原因,从而避免不利于网站性能的因素,借助Yslow工具快速找到问题所在,提高网站性能,让提高网站性能、快速访问网站不在是梦想。
yahoo军规



一共有35条,此次讲解其中的14条。
正文#
一、尽可能减少HTTP请求数##
http请求的定义:从客户端到服务器端的请求消息。包括消息首航中,对资源的请求方法,资源的标识符及使用的协议。
http请求的菜鸟概论:
当你在网页中看到的文字,图片都是你从服务器获取的,每一个内容的获取,都是一个http的请求;每一个内容(如文字、图片、js、css)的获取,就是一个http请求;
如何优化请求:文字,图片合并,js合并,css合并;
二、使用CDN(内容分发网络)##
- 在没有使用CDN时,需要经过较多的节点才能访问到目的地。
- 使用了CDN时,CDN服务器复制多个副本在你附近,这时候你访问时经过CDN服务器找到最佳节点访问目的地,当然这要购买CDN服务器,用金钱买性能
CDN:通过在网络放置节点服务器,他是一个智能虚拟网络,会根据数据流量,速度,负载量,访问最近的节点
作用:解决网络拥挤,提高网络相应速度。
三、添加Expire/Cache-Control头##
expire头的内容是一个时间值,值就是资源在本地的过期时间、存在本地。在本地缓存阶段,找到一个对应的资源值,当前时间还没超过资源的过期时间,就直接使用这一个资源,不会发送 HTTP 请求。
cache-control:是http协议中常用的头部之一,顾名思义,他是负责控制页面的缓存机制,如果该头部指示缓存,缓存的内容也会存在本地,操作流程和expire相似,但也有不同的地方,cache-control有更多的选项,而且也有更多的处理方式。
简单说,就是使用浏览器的缓存功能,将访问数据缓存,在访问同样内容时直接将缓存取出,相对的传输的数据变少,起到提高访问速度的效果。
四、启用Gzip压缩##
Gzip支持压缩文本数据,包括:HTML,PHP,JS,CSS,XML,TXT等等。
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNIX系统的文件压缩。后缀为.gz的文件,它们就是GZIP格式的。现今已经成为Internet 上使用非常普遍的一种数据压缩格式,或者说一种文件格式。HTTP协议上的GZIP编码是一种用来改进WEB应用程序性能的技术。大流量的WEB站点常常使用GZIP压缩技术来让用户感受更快的速度。这一般是指WWW服务器中安装的一个功能,一般对纯文本内容可压缩到原大小的40%.这样传输就快了。
使用Gzip:
- 把文件先压缩,再传输
- 流程:原始79--本地压缩--服务器端对已经压缩的再压缩-
- 优点:提升文件传输速度;(在服务器端配置)
五、将CSS放在页面最上面##
css(层叠样式表):后面的样式会覆盖前面的,级别高的样式会覆盖级别低的样式。
先加载css,放在头部提高渲染性能,避免页面空白或者重绘。
IE:css放body底部,IE禁止了网页内容的顺序显示,低网速情况下导致空白
FF:不阻止显示,但会导致闪烁重绘
六、将Script放在页面最下面##
浏览器渲染顺序

将script标签放在页面底部
可以让页面内容优先呈现出来,而非先暴露script的bug
将Script放在页面的最下面,因为浏览器加载和解释网页的顺序是从左到右从上到下的,如果JavaScript代码有死循环的问题,网页可能是空白一片的,如果放在页面的最下面即使如此,页面也能展现出来,当然这个问题最好避免!
七、避免在CSS中使用Expressions##

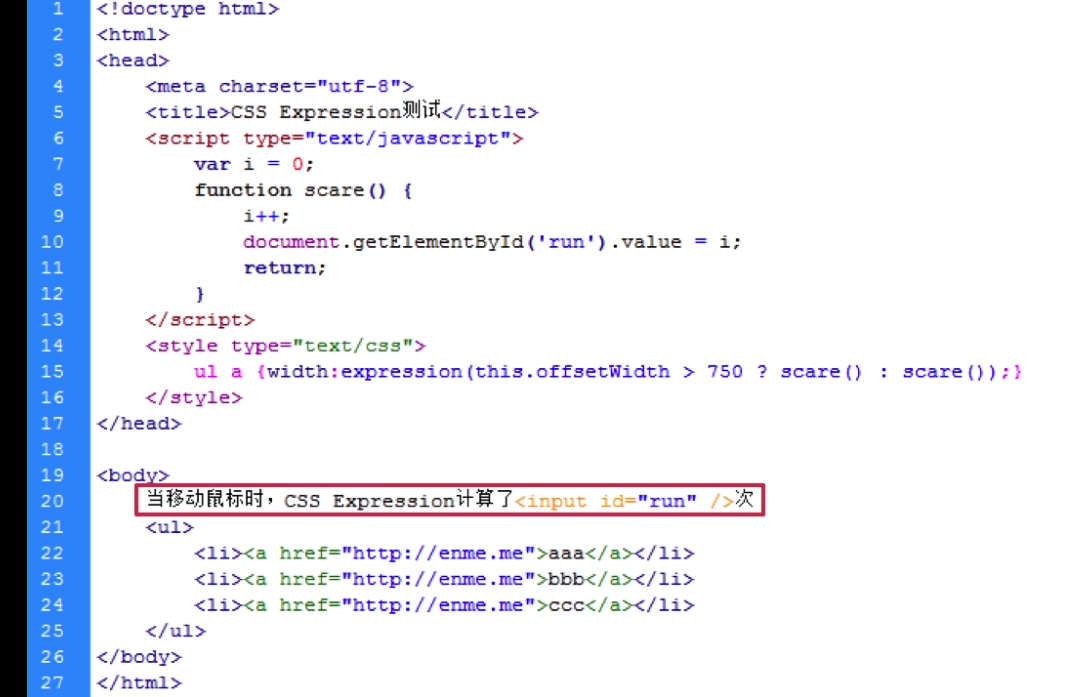
避免使用css expression,即CSS表达式
(所谓css expression就是css的属性值是由js计算出来的,用了该属性,鼠标移动,滚动都会对其值进行重新计算),这样会严重影响浏览器效率
因为CSS表达式在页面显示、缩放、滚动或鼠标移动等情况时,都会浏览器进行大量的运算,严重影响浏览器性能,且这并非是必须的。
八、将JavaScript和CSS都放在外部文件中##
JS,CSS都放在外部的文件中,单独提取的好处
1 提高了JS和CSS的复用性;
2 减少了页面的体积;
3 提高了JS和CSS的可维护性
缺点:增加请求数,可通过缓存优化
放在内部的优点
1 减少了页面的请求数;
2 提升了页面的渲染速度
只应用于一个页面时,不常访问时,脚本和样式很少的时候(20行以下时),写在页面里
九、减少DNS查询##


减少DNS查询:
·底层行为
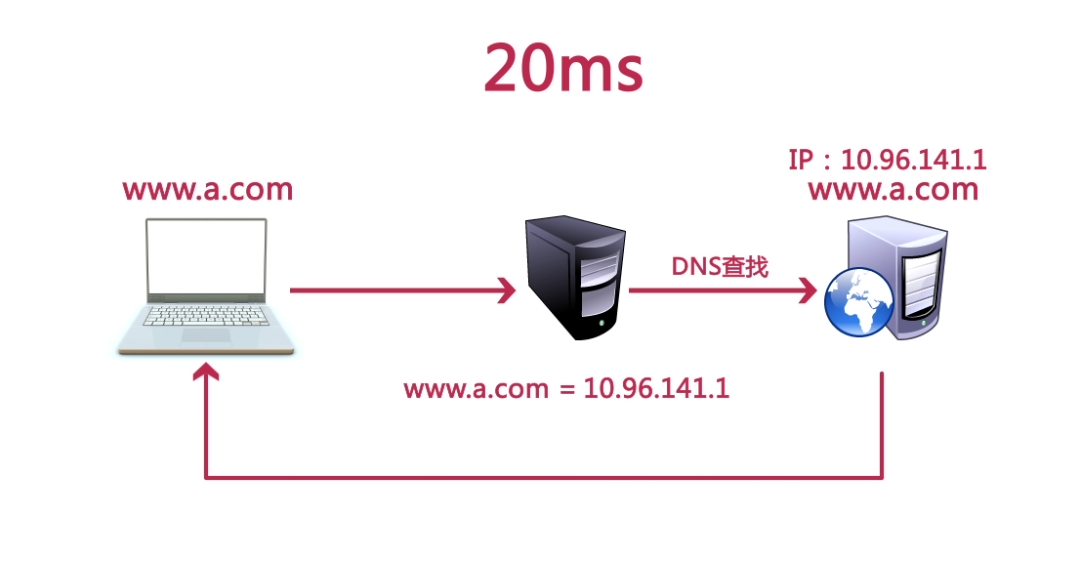
·定义:访问网址,打开之前,转换机制(ip地址),对应网址;
·时间:20ms最少;
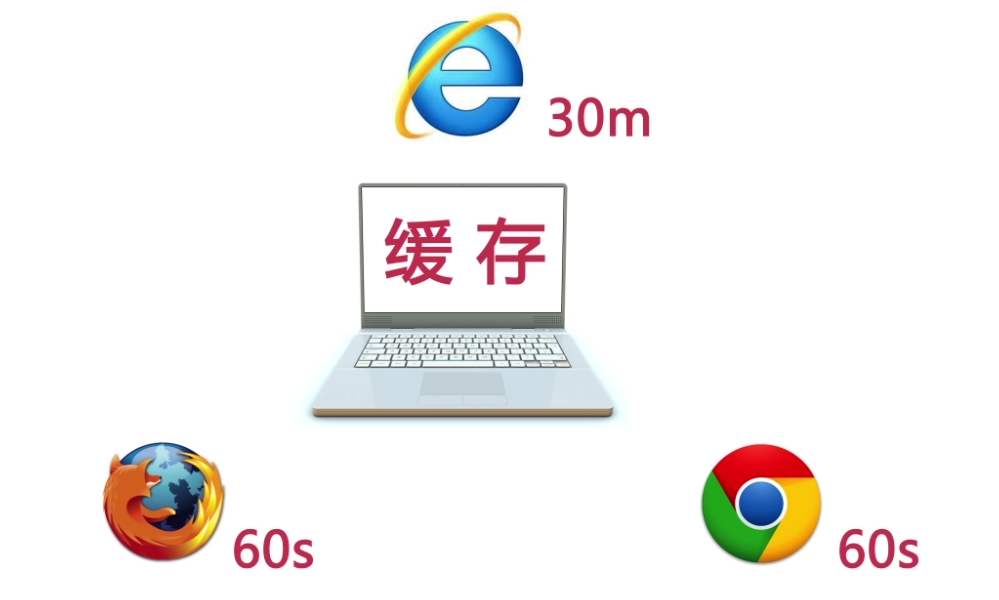
·如果同时很多查找过程,会影响速度;因此需要浏览器的缓存;
·IE30m,ff60s,chrome60s,
缓存长:
减少dns重复查找,节省时间;
缓存短:
及时检测服务器的变化,保证正确性;
多域和单域:
十、压缩JavaScript和Css##
1 去除不必要的空白符、格式符、注释符。
2 简写方法名、参数名,压缩JS脚本。使用工具压缩 JavaScript 和 CSS

十一、避免重定向##
定义:原始请求被重新转到了其他请求
重定向状态码
301:被移动到另外位置(永久重定向)使搜索引擎智能,不需要从旧地址到新地址,删除旧地址,直接到新地址
302:页面被找到,但不在原始位置(临时重定向)先到旧地址,再到新地址
重定向增加浏览器服务器往返次数 尽量减少Http请求 所以尽量避免重定向
十二、移除重复的脚本##
可以减少文件的大小,另外,就是可以避免出现未知的问题!
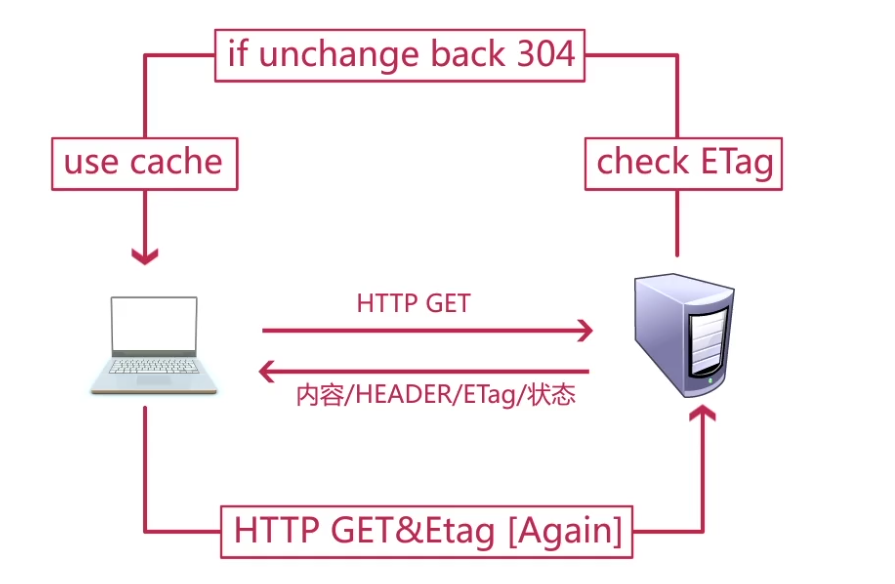
十三、配置实体标签(ETag)##


使用特殊的字符串 来标识某个请求的资源版本
使用一种标志表示一种资源是否做了修改,可以减少服务器的响应,
详细点就是:浏览器想服务器要某种资源,服务器一看,判断出了这种资源已经给过浏览器了,并且在服务器端的也没有变化,所以浏览器可以使用他自身就有的,然后告诉浏览器,浏览器回到自身找找,找到啦就用了,这样浏览器和服务器之间会有对话不过不用服务器再重复的给浏览器资源了!
十四、使用AJAX缓存##
使AJAX缓存
get :同一地址不重复执行,可以被缓存,否则返回304;
post:每次都执行,不会被缓存,每次都会传送到服务器那里,一般返回200;

YSlow插件(首先得安装firebug插件)##

YSlow(基于浏览器执行),在firefork下执行的最好
对网站进行分析,给出优化报告



