消除input,button之间的间距
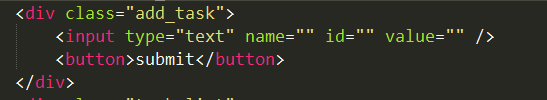
代码:

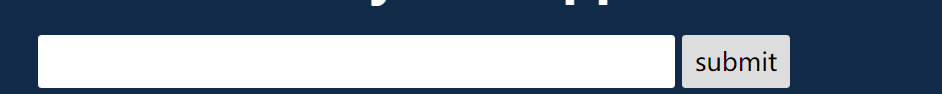
效果:

问题:
input,button标签之间出现了间距,这并不是我们所期望的。
解决方法:
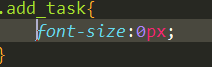
1.在父级元素上设置属性:font-size:0px;
将input父级字体(font-size)设为0px,可以消除间隔,但是得重新设置内联元素(input)的字体大小;

2.去掉input,button标签之间的空格

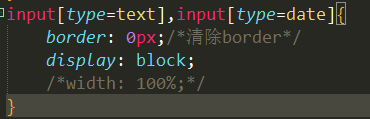
3.设置input为块元素,并且给一个左浮动

效果:

原因:
input是内联块状元素(inline-block);内联元素是当做字体来处理的,字体之间是有间隔的,所以内联元素之间也是有间隔的。


