iOS开发masonry的一些使用简介
从一开始的纯代码计算frame,虽然自认为计算frame 刚刚的,但是到后来还是开始xib的自动约束和手动约束与frame搭配使用,经历这几种方式,大概一年前开始普遍使用masonry来代码约束之后也跃跃欲试的自己体验了把,感觉还不错,分享下,比原生的好使多了。
使用步骤
1.添加Masonry文件夹的所有源代码到项目中(共两个Masonry这个文件夹,以及Masonry.framework)
2.添加两个宏定义导入头文件
// 只要添加了这个宏,就不用带mas_前缀
#define MAS_SHORTHAND
// 只要添加了这个宏,equalTo就等价于mas_equalTo
#define MAS_SHORTHAND_GLOBALS
// 这个头文件一定要放在上面两个宏的后面
#import "Masonry.h"
下面是添加约束的方法
// 这个方法只会添加新的约束
2 [view makeConstraints:^(MASConstraintMaker *make) {
3
4 }];
5
6 // 这个方法会将以前的所有约束删掉,添加新的约束
7 [view remakeConstraints:^(MASConstraintMaker *make) {
8
9 }];
10
11 // 这个方法将会覆盖以前的某些特定的约束
12 [view updateConstraints:^(MASConstraintMaker *make) {
13
14 }];
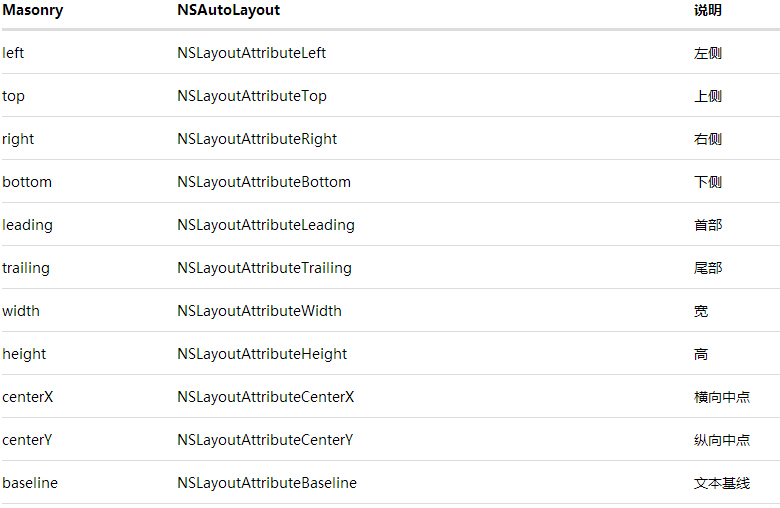
约束的类型
1.尺寸:width\height\size
2.边界:left\leading\right\trailing\top\bottom
3.中心点:center\centerX\centerY
4.边界:edges
*/

基本约束
UIView *superView = self.view;
//三个view布满整个屏幕
UIView *leftView = [[UIView alloc] init];
leftView.backgroundColor = [UIColor yellowColor];
[superView addSubview:leftView];
UIView *rightView = [[UIView alloc] init];
rightView.backgroundColor = [UIColor grayColor];
[superView addSubview:rightView];
UIView *bottomView = [[UIView alloc] init];
bottomView.backgroundColor = [UIColor greenColor];
[superView addSubview:bottomView];
int spacing = 0;
[leftView makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(self.view).offset(spacing);
make.top.equalTo(superView).offset(64);
make.right.equalTo(rightView.mas_leftMargin).offset(spacing);
make.bottom.equalTo(superView.mas_centerY).offset(32);
}];
[rightView makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(leftView.mas_rightMargin).offset(spacing);
make.right.equalTo(superView).offset(spacing);
make.top.equalTo(superView).offset(64);
make.width.equalTo(leftView);
make.height.equalTo(leftView);
}];
[bottomView makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(superView).offset(0);
make.right.equalTo(superView).offset(0);
make.bottom.equalTo(superView).offset(0);
make.top.equalTo(leftView.mas_bottom).offset(0);
make.height.equalTo(leftView);
}];
更换所有约束
- (void)viewDidLoad {
[super viewDidLoad];
yesOrNo = YES;
thisBtn = [UIButton buttonWithType:UIButtonTypeRoundedRect];
[thisBtn setTitle:@"click" forState:UIControlStateNormal];
[thisBtn addTarget:self action:@selector(updateMas) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:thisBtn];
[thisBtn makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(self.view).offset(10);
make.top.equalTo(self.view).offset(64 + 10);
make.width.equalTo(100);
make.height.equalTo(30);
}];
// Do any additional setup after loading the view.
}
-(void)updateMas
{
int num = arc4random()%300;
NSLog(@"%d",num);
[thisBtn remakeConstraints:^(MASConstraintMaker *make) {
make.bottom.equalTo(self.view).equalTo(- num - 20);
make.left.equalTo(self.view).equalTo(num);
make.width.equalTo(100);
make.height.equalTo(30);
}];
}
更新某个约束
- (void)viewDidLoad {
[super viewDidLoad];
btn = [UIButton buttonWithType:UIButtonTypeRoundedRect];
[btn setTitle:@"click" forState:UIControlStateNormal];
btn.backgroundColor = [UIColor grayColor];
[btn addTarget:self action:@selector(update) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn];
[btn makeConstraints:^(MASConstraintMaker *make) {
//make.centerX.equalTo(self.view.centerX);
//make.centerY.equalTo(self.view.centerY);
make.center.equalTo(self.view);
make.width.equalTo(100);
make.height.equalTo(30);
}];
// Do any additional setup after loading the view.
}
-(void)update
{
int width = arc4random()%300 +30;
[btn updateConstraints:^(MASConstraintMaker *make) {
make.width.equalTo(width);
}];
}
Scrollview
#import "ScrollviewViewController.h"
@interface ScrollviewViewController ()
@property(nonatomic,strong)UIScrollView *myScrollview;
@end
@implementation ScrollviewViewController
- (void)viewDidLoad {
[super viewDidLoad];
_myScrollview = [[UIScrollView alloc] init];
_myScrollview.backgroundColor = [UIColor grayColor];
[self.view addSubview:_myScrollview];
[self.myScrollview makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(self.view);
}];
[self makeScr];
// Do any additional setup after loading the view.
}
-(void)makeScr
{
UIView *contentView = UIView.new;
[self.myScrollview addSubview:contentView];
[contentView makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(self.myScrollview);
make.width.equalTo(self.myScrollview);
}];
UIView *lastView;
CGFloat height = 35 + arc4random()%100;
for (int i=0 ; i< 16; i++) {
UIView *view = UIView.new;
view.backgroundColor =[self randomColor];
[contentView addSubview:view];
[view makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(lastView ? lastView.bottom : @0);
make.left.equalTo(@0 );
make.width.equalTo(contentView.width);
make.height.equalTo(@(height));
}];
lastView = view;
}
[contentView makeConstraints:^(MASConstraintMaker *make) {
make.bottom.equalTo(lastView.bottom);
}];
}
- (UIColor *)randomColor {
CGFloat hue = ( arc4random() % 255 / 255.0 ); // 0.0 to 1.0
CGFloat saturation = ( arc4random() % 128 / 255.0 ) + 0.5; // 0.5 to 1.0, away from white
CGFloat brightness = ( arc4random() % 128 / 255.0 ) + 0.5; // 0.5 to 1.0, away from black
return [UIColor colorWithHue:hue saturation:saturation brightness:brightness alpha:1];
}
以上是一些最基本的简单使用,具体的还得自己加以研究啊。
需要注意的:
1 控件必需先添加在给约束。
以下是约束的代码demo

