自定义组件,页面向组件传值,组件向页面传递事件,页面跳转,本地数据的存储,django等服务请求接口
自定义组件
如何自定义组件:
1.创建一个文件夹,这个文件夹用来存放所有的自定义组件
2.每个组件都由一个文件夹包裹,模拟pages的方式来管理自定义组件
com.wxml
<text>components/com/com.wxml</text>
<view>God is a girl!</view>
com.json
{
"component": true,
"usingComponents": { }
}
3.在页面引用自定义组件,必须在test.json中注册我们的自定义组件
{
"usingComponents": {
"com" : "/componentes/com/com"
}
}
4.在test.wxml中就可以直接使用
<text>pages/test/test.wxml</text>
<view>
<com></com>
</view>
test页面就会显示:
pages/test/test.wxml
components/com/com.wxml
God is a girl!
页面向组件传值
1.组件中的xml文件肯定是有一个变量来接收页面的传值
name值是由页面决定的
<view>{{name}} is girl!</view>
2.我们要在组件的js文件中给这个name变成组件的属性:
properties:{
// 属性名
name:{
type:String, //属性的类型
value:"god" // 属性的默认值,如果页面没有给这个name赋值,就使用这个value
}
}
3.页面中直接给这个组件的name属性赋值
两种方式:
<com name = "godlover"></com> //可以是固定值
<com name = "{{name}}"></com> //这里的可以是变量 再在js中给变量赋值 data:{name:"godsee"}
结果:
pages/test/test.wxml
components/com/com.wxml
godlover is a girl!
components/com/com.wxml
godsee is a girl!
组件向页面传递事件
1.组件要绑定一个事件
<button bindtap="com_jia" data_num="3">点我增加三</button>
2.在组件的js中:
/**
* 组件的方法列表
*/
methods:{
com_jia:function(e){
console.log(e) // e里的dataset.num包含这个参数
// 把事件抛给页面
this.triggerEvent("jia1",{num:e.currentTarget.dataset.num})
// jia1是组件向页面抛出的事件类型,所以我们在页面中 要去捕获这个事件,如果我们要向页面抛事件时候传参数:{num:e.currentTarget.dataset.num}
}
}
3.页面wxml中如何捕获组件传过来的事件:
<com bind:jia1 = "jia"> </com>
4.页面的事件的响应函数
jia:function(e){
console.log(e) //组件传过来的参数,在e.detail中
var that = this
that.setData({
num:that.data.num+ +(e.detail.num)
})
}
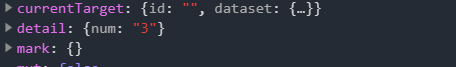
图片展示:
console.log(e) e里的dataset.num包含这个参数

console.log(e) 组件传过来的参数,在e.detail中

小程序的页面跳转
小程序的页面跳转有两种,一种是通过a标签,一种是通过js
这里说的是js
wx.SwitchTab({
url:'/pages/test/test',
}) // 只能跳转到tabBar页面,不能跳转到非tarBar页面,并且关闭所有非tarBar页面,url不能携带参数
wx.reLauch({
url:'/pages/test1/test1?name=123&age=18',
}) // 关闭所有的页面,打开应用内的某个页面,他的url可以携带参数,在跳转到的页面的onload生命周期函数中去接受
wx.redirectTo({
url:'/pages/test1/test1?name='+this.data.name1+'&age=17',
})// 关闭当前页面,跳转到应用内的某个页面,但是不允许跳转到tabBar页面,他的路由也是可以携带参数的
wx.navigateTo({
url:'/pages/test1/test1?name=333'
})// 保留当前页面,跳转到应用的某个页面,但是不能跳转到tabBar页面,可以使用wx.navicateBack返回原来的页面,他的url也可以带参数,小程序中页面最多的栈有10层,to进栈,back出栈
多了一个回退按钮
//delta 表示回退多少层
wx.navigateBack({
delta:1
})
路由跳转的标签形式
<navigator url="/pages/test/test" open-type="switchTab">跳转到新的页面</navigator>
通过open-type来选择和上面一样的跳转方式
小程序本地数据的存储
可以存储到我们手机的本地
wxml
<button bindtap="cun">存数据</button>
<button bindtap="qu">取数据</button>
<button bindtap="del">删</button>
js
cun:function(){
wx.setStorageSync('name',"god") // 存
wx.setStorageSync('name1',"godlover")
},
qu:function(){
wx.setStorageSync('name',"god is girl") // 改
console.log(wx.getStorageSync('name')) // 取
},
del:function(){
// wx.clearStorageSync() // 清除所有的本地数据
wx.removeStorageSync('name') // 清除指定的本地数据
}
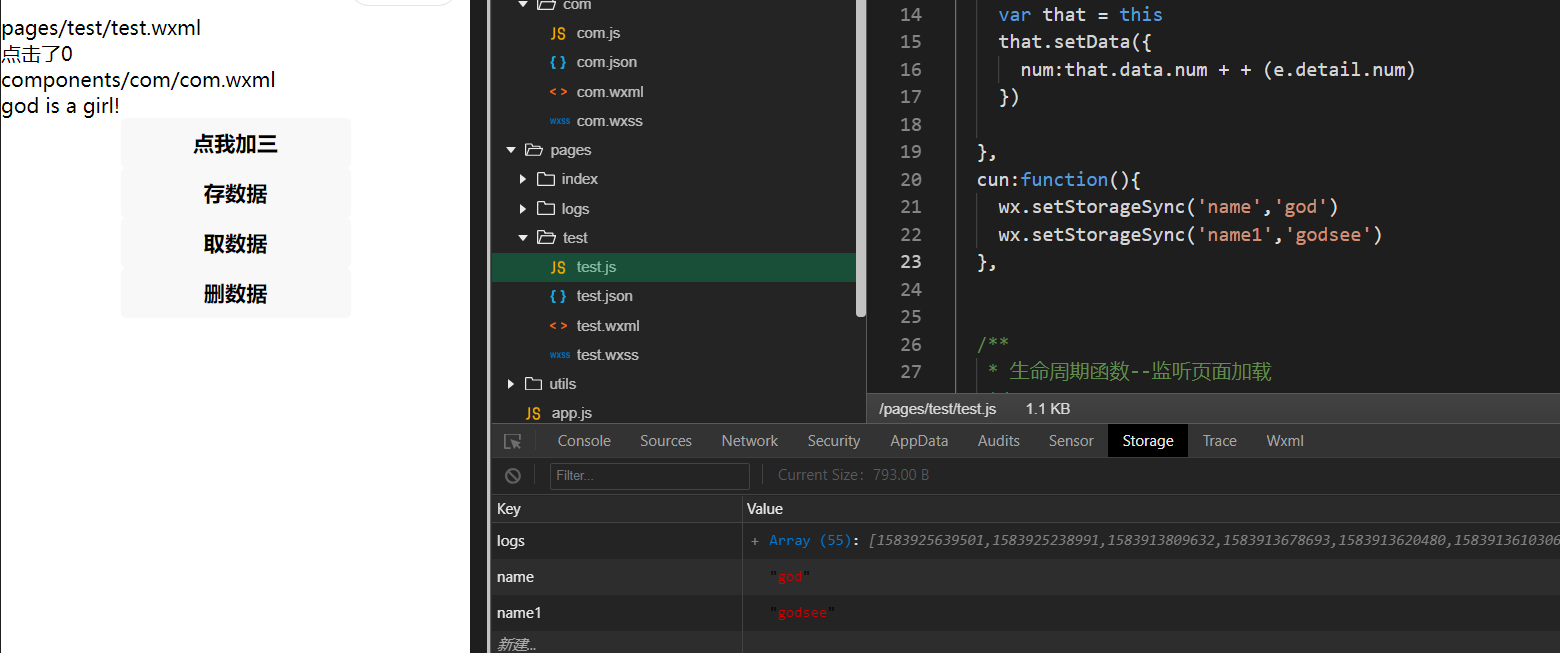
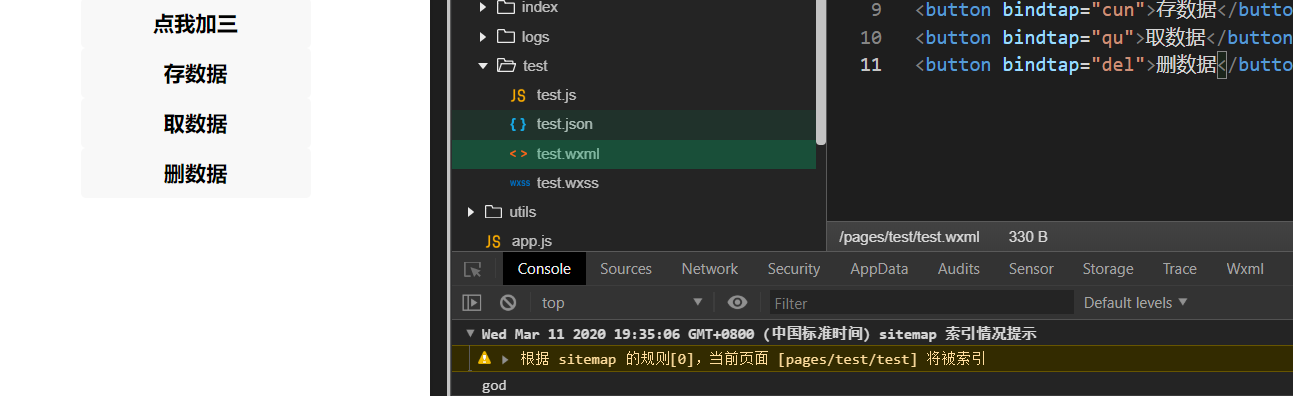
存数据:

取数据:

小结:
1.本地存储有同步也有异步,用法一样
2.这个本地数据的生命周期,和小程序同步,要清除数据,除非我们用代码删除,或者用户删除小程序,清理微信数据
3.本地数据单个键最多只能存1M内容,所有本地数据不能超过10M
小程序如何向我们的django等服务请求接口(wx.request)
wxml
<button bindtap="reque">请求</button>
js
reque:function(){
wx.request({
url:'http://127.0.0.1:8000/test/', //路由
data:{ //数据
"name":"god"
},
method:"post",//请求方法
header:{
//请求头
"content-type":"application/json"
},
success(e){//回调
//e为后台返回的值
console.log(e.data.data)
}
})
}
本地请求接口的时候,一定要关闭小程序编辑器中的详情——》本地设置——》不校验https域名
后端django
views.py
from rest_framework.views import APIView
from rest_framework.response import Response
class Test(APIView):
def post(self, request):
print(request.data)
return Response({"code": "ok", "data": request.data})
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^test/', views.Test.as_view())
]
图片展示:



