pythonweb框架django框架1
1.纯手写一个web的简易框架
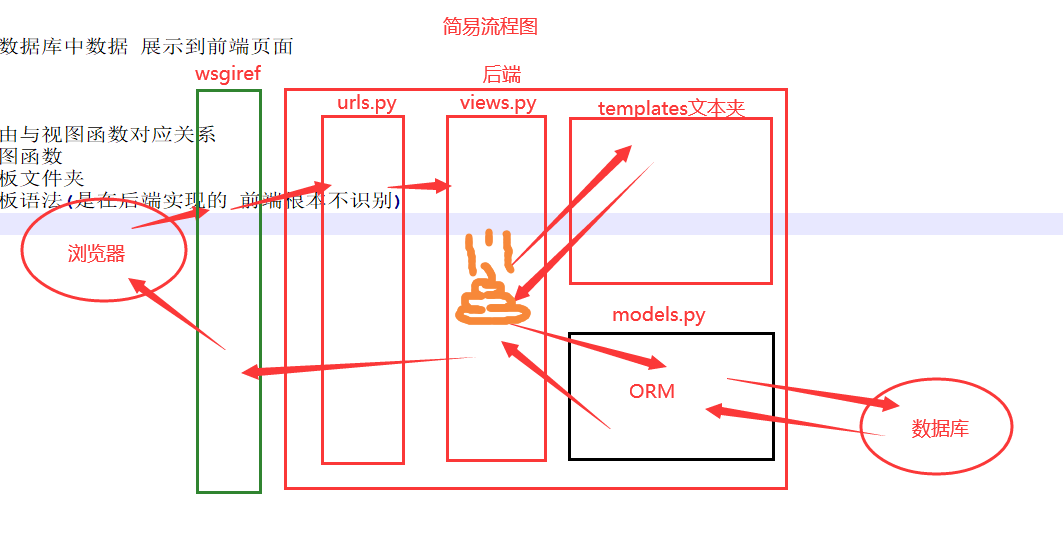
理解简易的框架的简易流程图:

需求分析:
1.要根据用户输入的冉的后缀返回不同的内容
要从符合http协议格式的数据中获取用户输入的后缀
2.自己手写socket代码
3.http数据要自己进行处理
2.基于wsgiref模块来写
根据功能的不同拆分成不同的文件,用户在浏览器窗口输入url后之所有能获取到相应的资源是因为后端早已经开设了相应的资源接口
基于wsgiref模块以及文件拆分的特点:
只要你想要开设新的资源
1.先在urls文件中写url与函数的对应关系
2.再去views文件中去写对应的函数
补充说明:
urls.py:路由与视图函数的对应关系
views.py:里面放的就是一堆视图函数(视图函数可以是函数,也可以是类)
templates文件夹:里面放的就是一堆html文件(模板文件夹)
3.动静态网页
静态网页是写死的,是永远不会发生改变的
动态网页的数据是动态获取的,例如获取当前的时间,或者从数据库中获取数据
4.jinja2模板语法
这个模块提供了一个可以在html页面上书写类似于pthon后端的代码来操作数据(模板语法)
下载方法
终端内 pip3 install jinja2
这里flask框架模板语法使用的就是jinja2模块,所以你只要下了flask框架 就会自动下载jinja2
模板语法(jinja2语法非常贴近python语法, 但是并不是所有的框架使用的都是jinja模板语法)
{{xxx}}
<p>
{{xxx.username}}
</p>
<p>
{{xxx['password']}}
</p>
<p>
{{xxx.get('hobby')}}
</p>
<p>
{{xxx.get('hobby')[0]}}
</p>
<p>
{{xxx.get('hobby').1}}
</p>
还可以在前端页面使用for循环获取数据库中的数据展示到前端页面中
{% for user_dic in xxx %}
<tr>
<td>{{user_dic.id}}</td>
<td>{{user_dic.name}}</td>
<td>{{user_dic.hobby}}</td>
</tr>
{% endfor %}
这里要注意: 模板语法是在后端实现的,前端根本不认识
5.python三大主流的web框架简介
django
优点:大而全,自身携带的组件和功能特别多
缺点:笨重,当你的功能不多时,不需要使用很多其他的功能
flask(主要包含了 请求上下文 以及 应用上下文)
优点:小而精,自身携带的组件和功能特别特别少,但是第三方支持该框架模块的特别多
缺点:受限于第三方模块
tornado
异步非阻塞
天然支持高并发,可以用来做部分游戏的服务器
6.django框架的安装与简单实用及主要文件介绍
1.注意事项
计算机名称不能有中文
项目文件名中也不能有中文
一个pycharm窗口就是一个单独的完整的项目
python解释器的版本也要注意不要使用3.7,推荐你使用3.4-3.6
2.版本的问题
建议使用1.x版本里的从1.11.09-1.11.13
3.安装
pip3 install django==1.11.11
4.测试是否安装成功
命令行输入django-admin
如何创建django项目
1.命令行创建:
1.创建django项目
django-admin startroject mysite(项目名)
效果:创建一个mysite的文件夹
mysite
-mysite
--__init__.py
--settings.py 项目配置文件
--urls.py 路由视图函数对应关系 项目的总路由
--wsgi.py
-manage.py
2.启动django项目
python3 manage.py runserver # django默认的端口号是8000
3.创建具有独立功能的app 通常情况下app的名称应该做到见名知意
python3 manage.py startapp app01
app01
--migrations文件夹 存放数据库改动的记录
--__init__.py
--admin.py drango自带的后台管理
--apps.py 注册app相关的
--models.py 模型类(orm)
--tests.py 测试文件
--views.py 视图函数
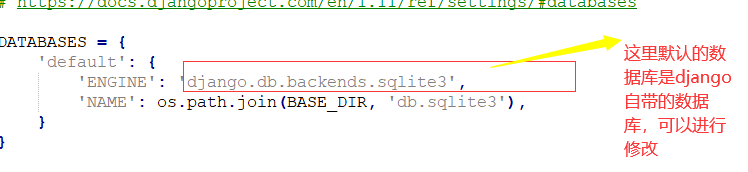
db.sqlite3 django自带的一个小型的用于本地测试的数据库(对日期格式的数据不是很敏感)
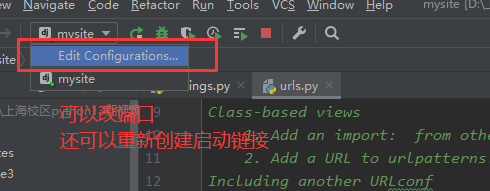
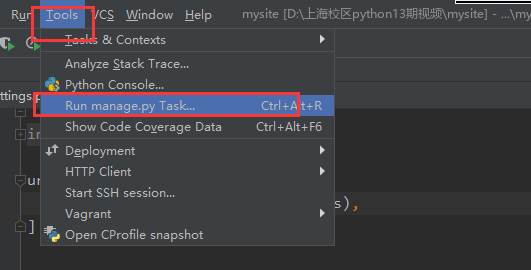
2.在pycharm中快捷创建
方法以及注意要点见下图







ps:两者创建方式的不同之处
1.使用命令行创建的django项目是不会自动创建templates模板的文件夹,需要你手动创建
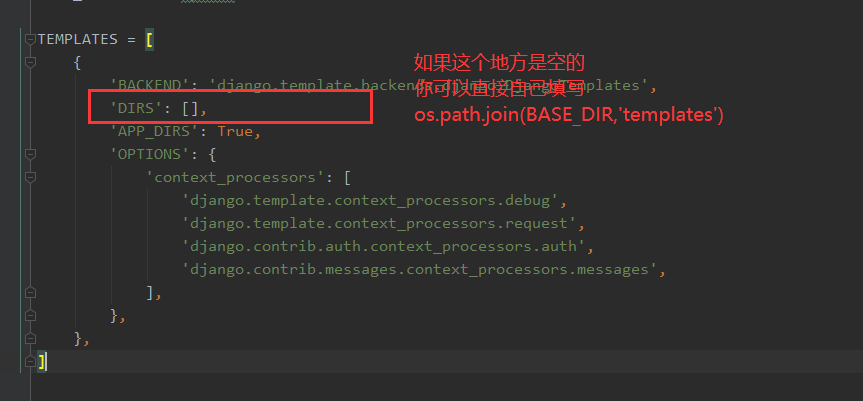
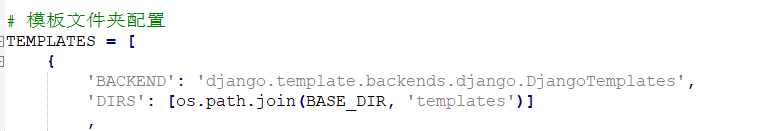
2.命令行创建的django项目不但没有templates文件夹配置文件中也没有填写路径(可以自己手动去添加路径),而pycharm创建的会自动添加
app的概念
是指application,应用的意思
django其实是一个专注于开发app的web框架
每个app就类似于不同的功能模块,django支持多app
如果遇到代码修改了始终没有效果
可能是在同一个端口的情况下起了多个服务,一直跑的是最开始的那个服务
可能是浏览器的缓存问题,解决办法,在浏览器的network中点上disable cache
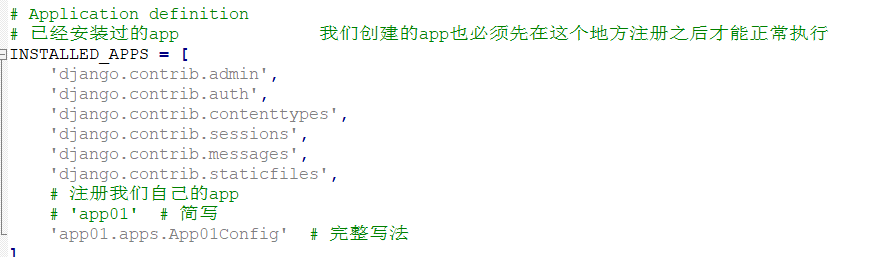
特别强调:在创建app之后一定要去settings文件中去注册
注册方式:'app01' 这里是简写
完整写法是 'app01.apps.App01Config'
djando能够自动重启 但是它的重启机制是只要检测到你的代码有变化,在一定的时间间隔内就会自动重启,所有有时候可能会出现你的代码还没写完,就已经自动重启,可能会报错,这是正常现象
7.django框架必会的三部曲
HttpResponse
返回字符串
render
返回html页面 并且可以给html页面传数据
模板的渲染(将数据在后端按照模板语法放入html对应的位置)
redirect
重定向
def index(request):
return HttpResponse('你好啊 小妹妹')
def login(request):
return render(request, 'login.html', {'user_dic':{'username': 'jason', 'password': 123,}, 'userxxx': 'hello world'})
def home(request):
return redirect('/index')


