Angular(1)
1.设计原则
1.YAGNI 不要把未来需求引入当前工程 2.KISS keep it simple and stupid 语义化标记 合理注释 符合规定的命名
3.DRY(don‘t repeat youself) 不写重复代码 善于封装
4.高内聚低耦合
内聚: 一个组件内部,不同部分之间关系 耦合不同组件之间的关系
耦合:不同组件之间的关系
5.SRP 单一责任原则,一个模块实现单一的规则
6.OCP 开闭原则
7.LCP原则 最少知识法则
2.设计模式
分为:创建型 结构型 行为行
单例模型 工厂模式 其他的自行百度
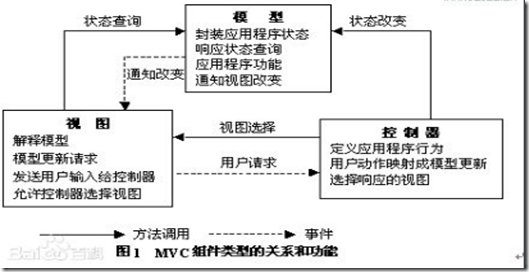
MVC model 模型数据(变量) View 视图(html css) Control 控制器(js方法等)
适合数据操作比较频繁的应用程序,数据双向绑定,依赖注入,模块化设计 ng 开源的js框架
3.语法
{{表达式}} 在当前位置输出当前表达式的结果 ,需要ng-app
常用指令:
1.ng-app:指定作用范围 载入
2. ng-init初始化变量
3.ng-bind 指令中表达式值输出当前元素的innerHTML中
4.ng-repeat:遍历数组,对象—> 实质上遍历对象实际是结果 如果遍历是重复数组 加上遍历方式eg:
数组:ng-repeat="m in cas track by $index"对象:ng-repeat="(key,value) in cas"(得到key和value)<p ng-init="student={name:'liuyifei',bra:'D'}"></p> <span ng-repeat="key in student" ng-bind="key"></span> 结果:liuyifeiD
5.ng-if 判断 是否在dom中显示还是移除
6.ng-show 是否显示 7.ng-Checked 8.ng-Style 9.ng-Disabled…..
<ANY ng-if=”表达式”> </ANY>
4.模块mvc
声明:angular.module(“mok”,[依赖列表])
注册:ng-app=“名字”
声明控制器:app.controller(”控制器名字“,方法func)
使用控制器:<ANY ng-controller =”控制器名称”> </ANY>
操作模型数据:$scope定义模型数据 建立了模型数据和视图的桥梁
<!DOCTYPE html> <html ng-app="myapp" lang="en"><!--模块注册调用--> <head> <meta charset="UTF-8"> <title>MVCdemo</title> <script src="js/angular.js"></script> </head> <body> <!--使用控制器 作用域仅限于标签内 V--> <p ng-controller="myCtrl">{{name}}</p> <script> var app = angular.module("myapp", ['ng']);//模块申明 app.controller('myCtrl', function ($scope) { //控制器申明 C console.log('in myCtrl function'); $scope.name = "zheng" ; //模型数据 M }) </script> </body> </html>
5.一个添加删除的demo
<!DOCTYPE html>
<html lang="en" ng-app="app-module">
<head>
<meta charset="UTF-8">
<title>gouwuche </title>
<script src="js/angular.js"></script>
</head>
<body ng-controller="ctr">
单价:<input type="text" id="v1">
数量:<input type="text" id="v2">
<button ng-click="add()">添加</button>
<table >
<thead>
<tr>
<th>单价</th>
<th>数量</th>
<th>小计</th>
<th>删除</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="(key,row) in data">
<td >{{row.sprice}}</td>
<td >{{row.num}}</td>
<td >{{row.sprice*row.num}}</td>
<td ><button ng-click="ndelete(key)" target1="key">删除</button></td>
</tr>
</tbody>
</table>
<script>
var app=angular.module("app-module",['ng']);
app.controller("ctr",function ($scope) {
$scope.data=[{sprice:3,num:20},{sprice:4,num:20},{sprice:5,num:20},{sprice:6,num:20}];
$scope.add=function () {
$scope.data.push({sprice:v1.value,num:v2.value});
console.log($scope.a);
console.log($scope.b);
};
$scope.ndelete=function (key) {
$scope.data.splice(key,1);
};
});
</script>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号