关于使用WeUI在IE中提示“font-face 未能完成 OpenType 嵌入权限检查。权限必须是可安装的。”的问题
@font-face是css3中定义字体的规则。
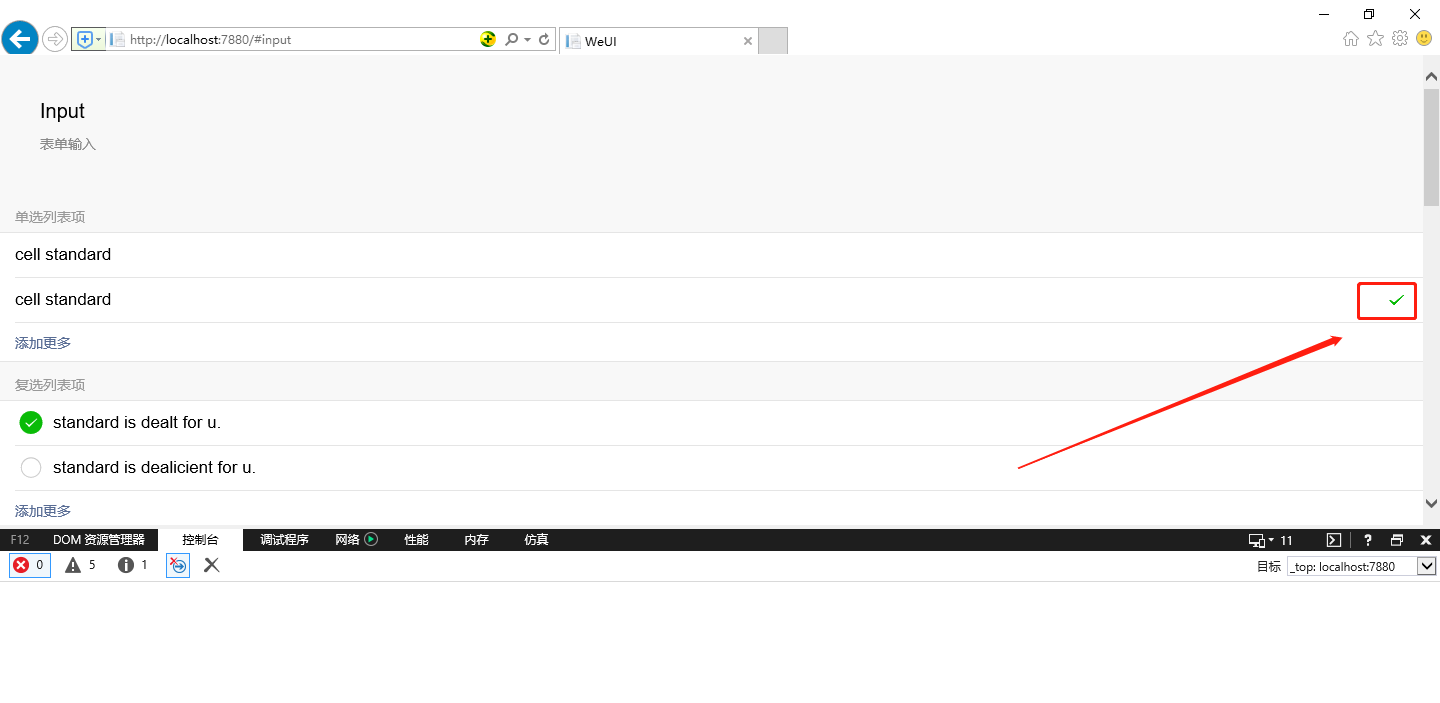
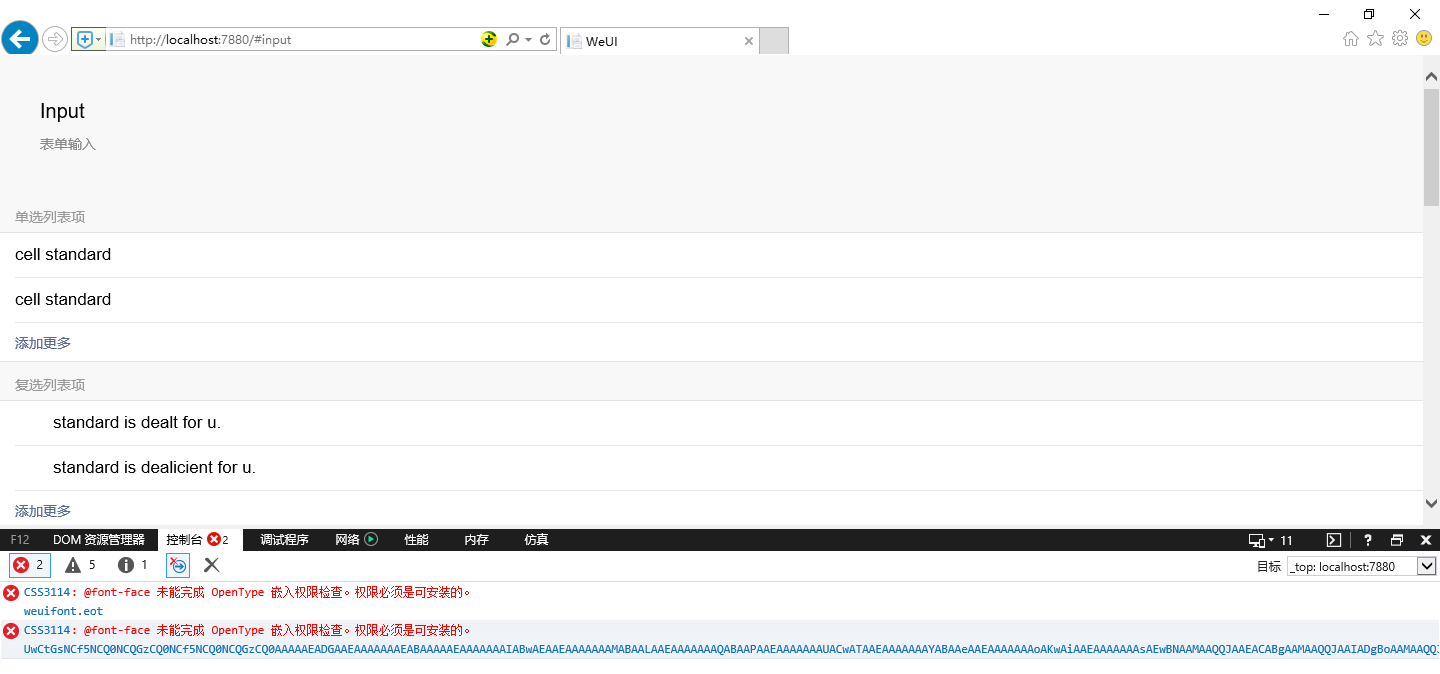
首先,在使用weui时,在Chrome、Firefox下没有问题,但是在IE下提示“font-face 未能完成 OpenType 嵌入权限检查。权限必须是可安装的”,如下图:

经过一番查找资料,解决方法如下:
1. 将@font-face中,字体的base64编码转换为字体文件。
a)访问http://www.motobit.com/util/base64-decoder-encoder.asp ,将base64编码转换为ttf文件,这里命名为weui.ttf。
b)访问https://everythingfonts.com/font-face ,上传刚才转换的weui.ttf文件,转换后会下载得到一个压缩包。
2. 将压缩包中fonts文件夹解压到原来css所在的目录,将压缩包中css文件里@font-face的src一段拷贝到原来的css中,替换原来@font-face中src一段。
src: url('fonts/weui.eot');
src: url('fonts/weui.eot') format('embedded-opentype'),
url('fonts/weui.woff2') format('woff2'),
url('fonts/weui.woff') format('woff'),
url('fonts/weui.ttf') format('truetype'),
url('fonts/weui.svg#weui') format('svg');
@font-face{
font-weight:normal;
font-style:normal;
font-family:"weui";
src: url('fonts/weui.eot');
src: url('fonts/weui.eot') format('embedded-opentype'),
url('fonts/weui.woff2') format('woff2'),
url('fonts/weui.woff') format('woff'),
url('fonts/weui.ttf') format('truetype'),
url('fonts/weui.svg#weui') format('svg');
}
保存并浏览器刷新后,IE中不再提示错误。