ASP.NET MVC 5搭建自己的视图基架 (CodeTemplate)
我们知道,在MVC项目中添加视图时,在添加面板有模板可以选择,这里会有人疑问,这个模板位于哪里?我可以搭建自己的基架吗?
首先回答第二个问题,答案是当然可以
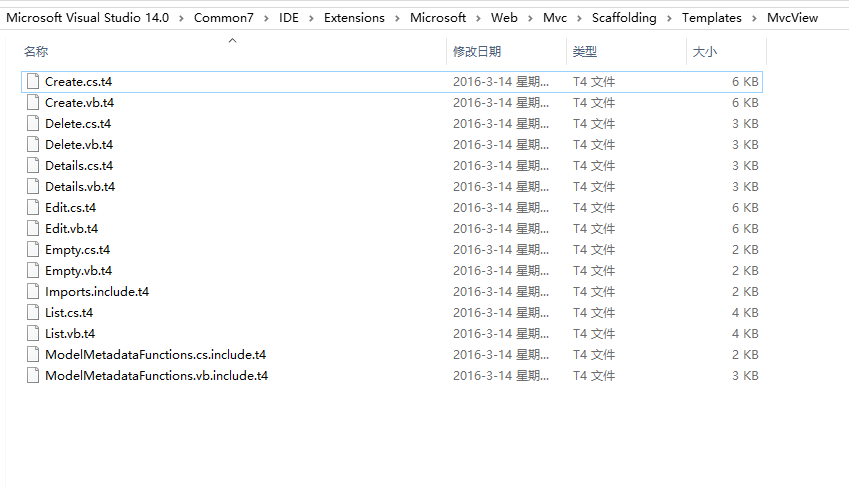
我这里使用的是Visual Studio 2015,ASP.NET MVC 5的基架模板位于目录%programfiles%\Microsoft Visual Studio 14.0\Common7\IDE\Extensions\Microsoft\Web\Mvc\Scaffolding\Templates
(如果是Visual Studio 2013或者Visual Studio2012,上述目录Microsoft Visual Studio 14.0需要改成\Microsoft Visual Studio 12.0)
下面演示如何搭建自己的基架
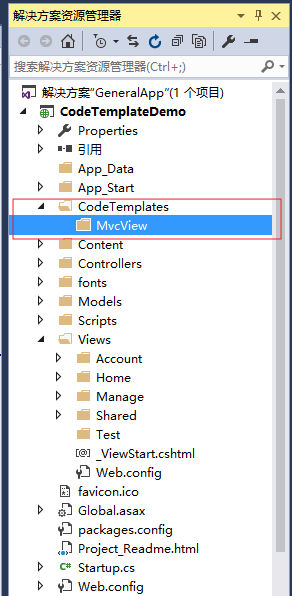
项目中添加如下的目录(注意:目录名称必须一致。这里只演示如何搭建视图基架,所以只需要添加MvcView目录,如果需要搭建控制器基架,可以按照上述目录中所支持的目录名在项目中去创建一个文件夹)


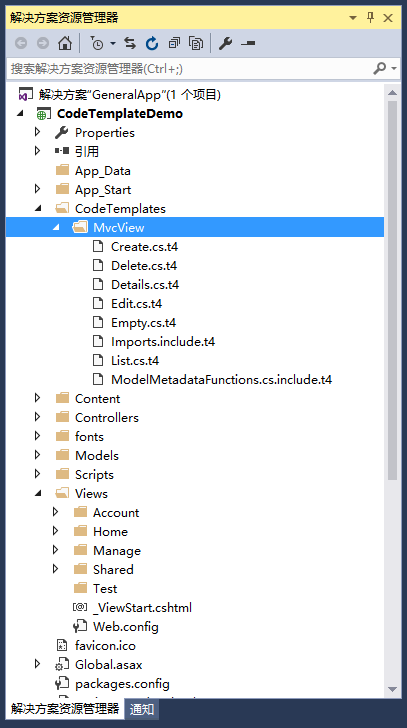
打开上述的MvcView目录,我们看到

这里有视图的模板,包含C#版和VB版,由于项目中使用的是C#,所以拷贝C#版的到MvcView目录下:

(注意:需要同时复制Imports.include.t4和ModelMetadataFunctions.cs.include.t4,这是因为项目需要这些文件才能使用基架生成视图)
打开其中一个模板,发现基架使用的是T4模板。

由于没有代码着色与智能提示,这里安装了一个Visual Studio插件Devart T4 Editor,用于支持T4语法高亮,智能提示等


点击下载会使用浏览器打开下载页面(起初还以为直接在Visual Studio中直接下载...),这里下载T4 Editor for Visual Studio 2015,下载后双击安装,这里不再叙述安装的步骤。安装完成后重启一下Visual Studio。

此时再次打开基架,发现代码关键词着色
这里我们尝试将Create.cs.t4模板中的返回链接修改为中文显示

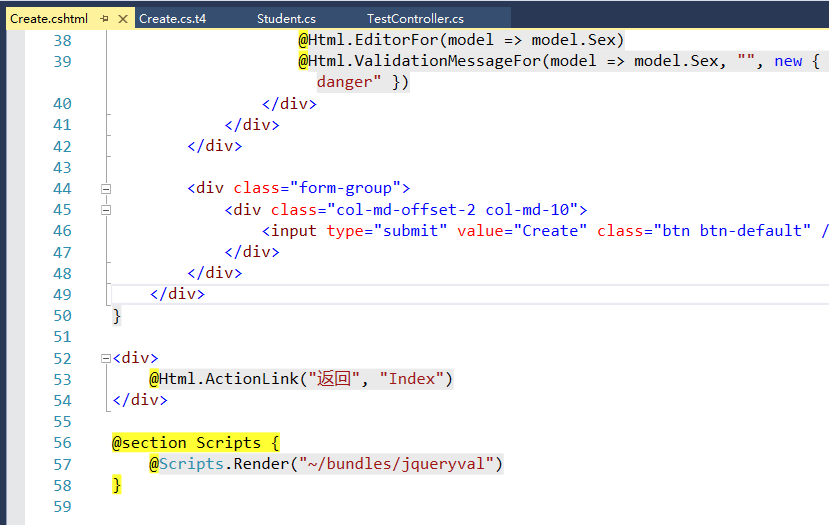
修改后:

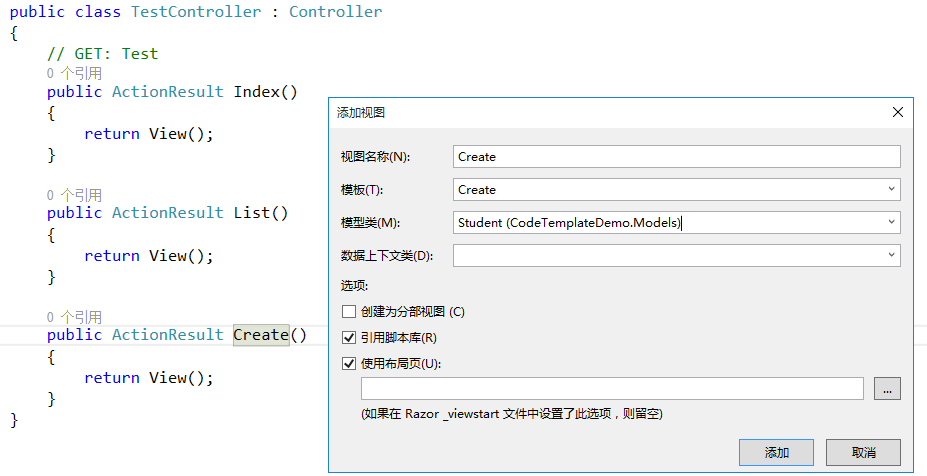
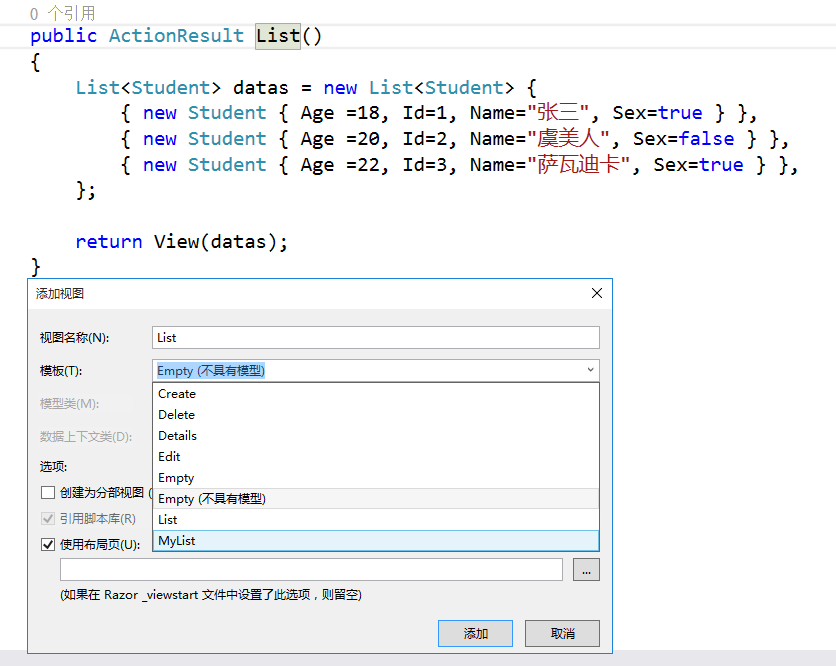
添加模板时使用Create基架

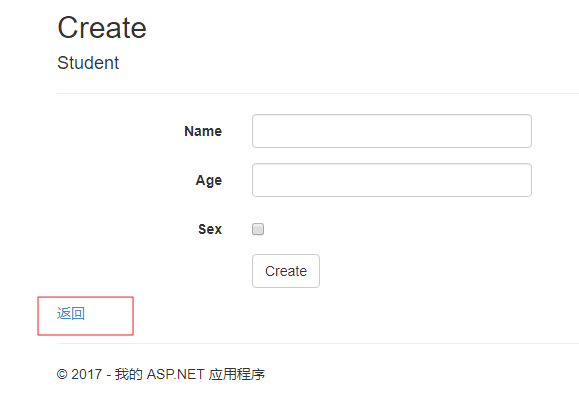
添加后我们发现,返回的链接是中文


下面演示搭建自己的基架
1. 添加文本模板(注意:需要将后缀tt修改成t4)


<#@ template language="C#" HostSpecific="True" #>
<#@ output extension=".cshtml" #>
<#@ include file="Imports.include.t4" #>
@model IEnumerable<#= "<" + ViewDataTypeName + ">" #>
<#
// The following chained if-statement outputs the file header code and markup for a partial view, a view using a layout page, or a regular view.
if(IsPartialView) {
#>
<#
} else if(IsLayoutPageSelected) {
#>
@{
ViewBag.Title = "<#= ViewName#>";
<#
if (!String.IsNullOrEmpty(LayoutPageFile)) {
#>
Layout = "<#= LayoutPageFile#>";
<#
}
#>
}
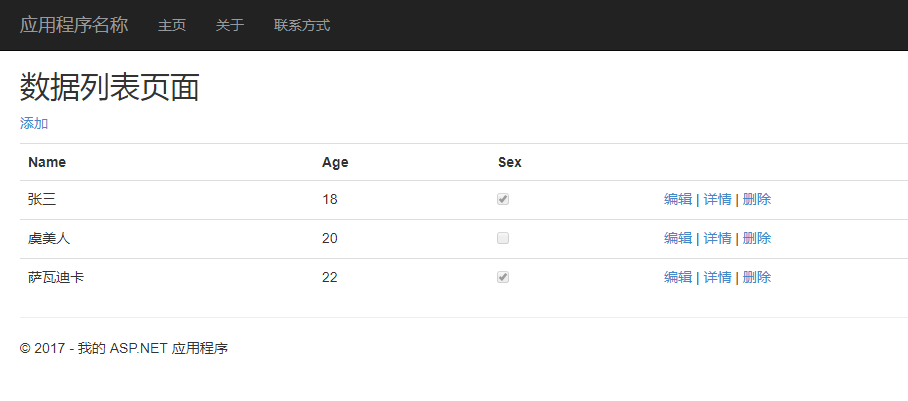
<h2>数据列表页面</h2>
<#
} else {
#>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title><#= ViewName #></title>
</head>
<body>
<#
PushIndent(" ");
}
#>
<p>
@Html.ActionLink("添加", "Create")
</p>
<table class="table">
<tr>
<#
IEnumerable<PropertyMetadata> properties = ModelMetadata.Properties;
foreach (PropertyMetadata property in properties) {
if (property.Scaffold && !property.IsPrimaryKey && !property.IsForeignKey) {
#>
<#
// We do not want to show any association properties for which there is
// no associated foreign key.
if (property.IsAssociation && GetRelatedModelMetadata(property) == null) {
continue;
}
#>
<th>
@Html.DisplayNameFor(model => model.<#= GetValueExpression(property) #>)
</th>
<#
}
}
#>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<#
foreach (PropertyMetadata property in properties) {
if (property.Scaffold && !property.IsPrimaryKey && !property.IsForeignKey) {
#>
<#
// We do not want to show any association properties for which there is
// no associated foreign key.
if (property.IsAssociation && GetRelatedModelMetadata(property) == null) {
continue;
}
#>
<td>
@Html.DisplayFor(modelItem => <#= "item." + GetValueExpression(property) #>)
</td>
<#
}
}
string pkName = GetPrimaryKeyName();
if (pkName != null) {
#>
<td>
@Html.ActionLink("编辑", "Edit", new { id=item.<#= pkName #> }) |
@Html.ActionLink("详情", "Details", new { id=item.<#= pkName #> }) |
@Html.ActionLink("删除", "Delete", new { id=item.<#= pkName #> })
</td>
<#
} else {
#>
<td>
@Html.ActionLink("编辑", "Edit", new { /* id=item.PrimaryKey */ }) |
@Html.ActionLink("详情", "Details", new { /* id=item.PrimaryKey */ }) |
@Html.ActionLink("删除", "Delete", new { /* id=item.PrimaryKey */ })
</td>
<#
}
#>
</tr>
}
</table>
<#
// The following code closes the tag used in the case of a view using a layout page and the body and html tags in the case of a regular view page
#>
<#
if(!IsPartialView && !IsLayoutPageSelected) {
ClearIndent();
#>
</body>
</html>
<#
}
#>
<#@ include file="ModelMetadataFunctions.cs.include.t4" #>


附上Student.cs的代码

public class Student { public int Id { get; set; } public string Name { get; set; } public int Age { get; set; } public bool Sex { get; set; } }



