Flex移动开发第一步(Flex Mobile View and ViewNavigator组件学习笔记)
历史背景
在传统的Flex AIR桌面应用程序开发中,我们有足够的屏幕分辨率以及系统资源来在屏幕下填充足够的信息已满足我们的开发需求。通过采用分层菜单和弹出窗口,我们可以在屏幕上堆砌足够多的信息。与此相比,智能手机的屏幕感觉像stamp。由于分辨率以及不同设备DPI的影响,Flex mobile开发通常采用Screen Split技术,将页面切分成很多部分来展示。Flex mobile SDK通过View和ViewNavigator提供了这一默认实现。
Mobile SDK实现
View和ViewNavigator是这个Flex mobile SDK中的新概念,它通过内建机制实现Screen Split,以允许开发人员在他们的应用程序中动态地创建和浏览分层次的内容。
默认提供功能
- ViewNavigator导航到任意视图的能力
- 内存管理机制,支持不同的销毁策略,使得开发人员可以将视图保存在内存中
- 提供View transitions的默认实现,还支持自定义transitions过程
- 数据传递机制
- 数据持久化机制
- 与移动设备的交互,比如系统的Back按键
注:Don’t reinvent the wheel
与View Stack的关系
ViewNavigator与mx:ViewStack容器非常类似,它使得开发人员可以在一个特定的视图区域中快速地交换内容。 这两种组件之间最大的差别在于它们各自使用的导航模型。 ViewStack只能在预先定义的状态间跳转。 而ViewNavigator的内容管理系统使得开发人员可以动态地激活任意数量的视图并按照用户初始使用的顺序快速地跳转回之前的视图。 这使得ViewNavigator可以自动创建并保留导航历史,以及更好地展现被大部分移动应用程序所使用的导航模型。 除此之外,ViewNavigator还包含了一个数据模型,这个数据模型使得视图可以在活动状态和应用程序会话之间自动保持它们的状态。
与State的关系
虽然ViewNavigator与View State的使用场景是重合的,但是ViewNavigator不应该被认为是State的替代品,而是一项能够与State共存的功能。 Views与States是相似的,它们都允许开发人员按要求改变内容,但是它们的使用场景并不是完全匹配的。 State是一个侧重于在某种程度上及时地对组件和属性的一个预先定义的组成部分进行改变的系统,在这个系统中,这些状态是由一个单一的逻辑线程所管理的。 而从另一方面来说,Views(视图)支持将所有的逻辑和相关的内容集中到一个单一的组件中,在应用程序执行导航操作时,该组件会被完全替换。 每一个View(视图)都能够单独存在,并且应该包含对应于它所代表的应用程序状态的特定逻辑。 例如,一个手机通讯录应用程序包含两个视图,一个SearchView(搜索视图)和一个infoView(信息视图)。 SearchView(搜索视图)包含连接到联系人目录、搜索联系人和显示结果列表的组件和功能。 InfoView(信息视图)显示了一个表格,并且只知道如何使用传递进来的联系人数据对象来填充各个显示字段。 这些视图能够相互独立地存在,请不要共享它们各自功能特有的组件和运行逻辑。 虽然这也可以通过State来实现,但是逻辑可能会更复杂一点。
View and ViewNavigator
ViewNavigator
ViewNavigator 组件是由 View 对象集合组成的容器,其中仅最顶部的视图可见且处于活动状态。使用 ViewNavigator 容器控制在手机应用程序的视图之间的导航。
ViewNavigator可以被分解为两个主要的组成部分,分别是ActionBar和视图内容区域。
这张图片显示了ViewNavigator的两个组成部分。
内容区域是包含当前可见视图的主要分组。 当视图被创建时,它们会作为子元素被动态地添加到该分组。 ViewNavigator还包含一个集成到它里面的ActionBar组件,用来显示当前视图的上下文信息。 通过使用View提供的api,可以将视图标题之类的属性或者与视图相关的动作按钮放置在这一栏中。 每个viewnavigator中只有一个ActionBar实例,所以这个组件是在所有视图间共享的。 当一个视图被激活时,它会更新ActionBar中的内容。
View
View 类是视图导航器使用的所有视图的容器基类(官方建议其做为应用程序的所有视图的基类)。 一个视图可以被认为是包含一个集成数据模型和附加功能的标准的Flex 4 ItemRenderer,它可以向外部组件(比如ActionBar)提供关于它自己的上下文信息。 一个视图将会有一个data属性,这个属性可以被用来显示视图的内容和状态。 当视图被激活和取消激活时,视图的navigator可以自动地对该视图对象进行序列化、保留状态和恢复操作。
View Template Properties
视图将提供一系列可以表达上下文信息的属性,这些上下文信息可以被外部组件有选择地显示。
ActionBar的相关属性
| 属性 | 说明 |
| title | 显示在ActionBar的title区域中的视图标题 |
| titleContent | 应该被显示在ActionBar的content区域内的UI组件 |
| titleLayout | 存放视图的titleContent的内容分组的布局 |
| navigationContent | 应该被显示在ActionBar的导航内容区域内的UI组件 |
| navigationLayout | Actionbar的导航内容分组的布局 |
| actionContent | 应该被显示在ActionBar的动作内容区域内的UI组件 |
| actionLayout | 展现动作内容的内容分组的布局 |
以上所有的ActionBar属性,同样存在于ViewNavigator中。 这使得navigator可以为这些属性定义默认值。
ViewNavigator的相关属性
| 属性 | 说明 |
| actionBarVisible | 用来指定视图是否需要Actionbar显示 |
| overlayControls | navigator的Actionbar是否应该悬停在视图内容区域的上方 |
| destructionPolicy | 用于设置一个视图的销毁策略 |
视图管理
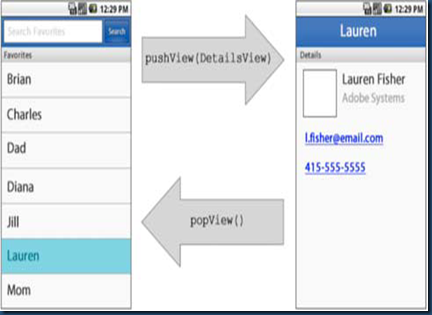
ViewNavigator将使用一种基于堆栈的方法来管理视图。 Navigator会在其内部形成一个视图对象的载体,称为一个导航堆栈,其中位于堆栈最顶部的视图是活动且可见的。 ViewNavigator将提供push和pop操作来供开发人员操作视图堆栈。
例如,调用navigator.pushView(MyView)会通知navigator创建并添加一个新的视图到导航堆栈的顶部,然后显示它。 而调用navigator.popView()会使得navigator销毁当前视图,然后重新创建并显示堆栈中的前一个视图。 这使得开发人员可以动态地浏览他们的应用程序中的内容。
提供的View堆栈管理方法
- navigator.popALL() - remove all view in the stack
- navigator.push(SecondScreen, data, context) – move to a new screen
- navigator.popView() – move back to the previous screen
- navigator.popToFirstView() – jump to the first screen
- navigator.activeView – returns the active view
- navigator.replaceView(SecondScreen, data, context) – replace the top view
注:位于最顶部的视图总是活动和可见的那个视图。 ViewNavigator没有提供一个可以让开发人员选择并且显示导航堆栈中的一个指定视图的机制。
销毁策略(Destruction Policies)
ViewNavigator最初的实现方式是在同一时刻仅允许一个视图为可见。 当一个新的视图被激活时,前一个视图的UI组件会被删除。 这使得Flex应用程序在使用ViewNavigator时可以更好地节省内存空间。 但是在一些情况下,当用户浏览应用程序时,销毁和重新创建视图的代价会非常高。 为了处理这种情况,视图具有一个destructionPolicy属性,这个属性决定了当视图在堆栈中被替换时应该执行什么操作。 默认情况下,这个属性将会被设置为"auto",这意味着视图在被移除后应该被立即销毁。 如果该属性值被设置为"never",则该视图将会被保留在内存中。 如果开发人员知道一个视图要花非常长的时间来进行实例化,或者开发人员不想失去视图中的内容,这个属性使用起来会非常有用。
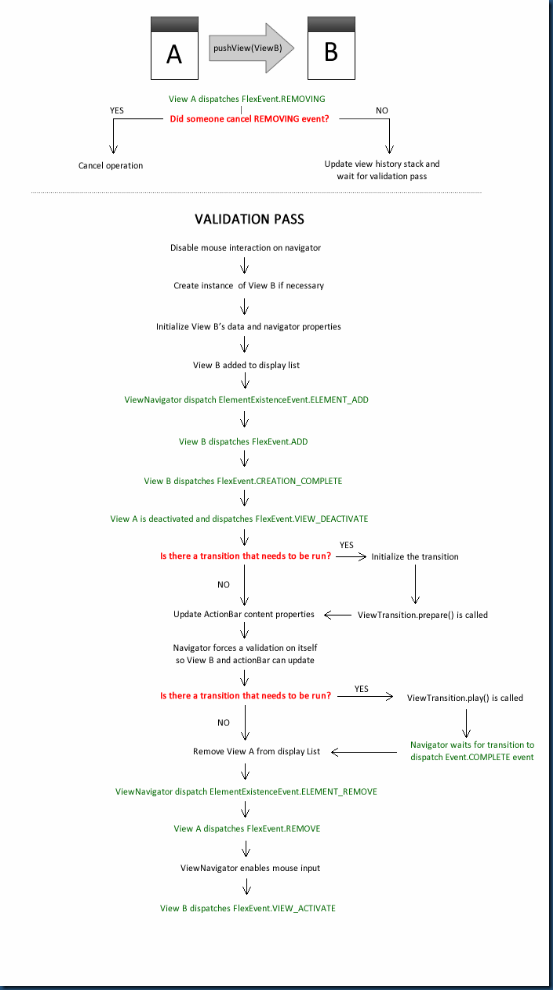
Views life cycle
数据处理
- 使用destructionPolicy属性处理视图之间的数据
- View切换,Push操作的数据处理
- View返回,Pop操作的数据处理
- 在应用程序执行之间保存数据
Push操作时的数据处理
- FisrtView调用Push方法
navigator.pushView( SecondView, data );
push方法的context参数也可以利用起来,以完成一些特殊操作
- SecondView监听FlexEvent.ADD事件
protected function addHandler(event:FlexEvent):void
{
trace(“Do sometings!”);
titleText.text = data.title;
contentText.text = data.content;
}
Pop操作时的数据处理
当一个视图被从堆栈中弹出时,它将被框架自动销毁。 在这发生之前,视图可以选择返回数据到将要被激活的视图。 当一个视图被移除的时候,navigator将保存由视图的createReturnObject()方法返回的对象,并将其发送到新的视图中。 默认情况下,这不会返回任何信息。 如果一个视图想要返回一个自定义对象,开发人员将需要重写这个方法,以返回一个自定义的对象。 当新的视图被创建时,它的returnedObject属性将被设置为这个已保存的对象。 ReturnedObject属性将被确保在视图接收FlexEvent.ADD事件之前进行设置。
请注意,只有当使用一种弹出导航操作(例如,popView)将一个视图从导航堆栈中弹出时,这项功能才是有效的。
- SecondView overide function createReturnObject
override public function createReturnObject():Object
{
//return anyting you want
return xxx;
}
- FirstView监听FlexEvent.ADD事件
protected function addHandler(event:FlexEvent):void
{
var vo:ViewReturnObject = navigator.poppedViewReturnedObject;
if (vo)
{
//xxx is vo.object
trace(“Do sometings!”);
}
}
注:1、4详细处理方案见参考文献中的Adobe教程
PPT:https://files.cnblogs.com/god_bless_you/Flex移动开发.ppt
参考文献:
- Adobe官方文档 developing_mobile_apps_flex_4.6.pdf
- View和ViewNavigator——功能与设计规格说明书
- Understanding flex mobile views and viewnavigator
- Flex移动开发技巧--第一部分:数据处理
- Building a mobile employee directory sample with Flex and Flash Builder
posted on 2012-05-04 14:18 God bless you 阅读(5579) 评论(0) 编辑 收藏 举报