Flex StringUtil工具类
最近发现Flex处理字符串的工具类一共有三个,分别是:
- mx.utils包下的StringUtil
- mx.utils包下的RPCStringUtil
- as3corelib类库下的StringUtil
下面分别整理及介绍下这三个工具类的用法:
mx.utils包下的StringUtil
1.trim()
2.isWhitespace() 判断是否是空白字符
3.trimArrayElements()
删除数组中每个元素的开头和末尾的所有空格字符,此处数组作为字符串存储。
4.substitute()
使用传入的各个参数替换指定的字符串内的“{n}”标记。
示例:
var str:String = "here is some info '{0}' and {1}"; trace(StringUtil.substitute(str, 15.4, true)); // this will output the following string: // "here is some info '15.4' and true"
5.repeat()
Returns a string consisting of a specified string concatenated with itself a specified number of times.
大部分SDK中无此函数,看其源码是用字符串相加实现的,不推荐使用。
6.restrict()
/**
* Removes "unallowed" characters from a string.
* A "restriction string" such as <code>"A-Z0-9"</code>
* is used to specify which characters are allowed.
* This method uses the same logic as the <code>restrict</code>
* property of TextField.
*
* @param str The input string.
*
* @param restrict The restriction string.
*
* @result The input string, minus any characters
* that are not allowed by the restriction string.
*
*/
同上,大部分SDK中无此函数
mx.utils包下的RPCStringUtil
mx.utils下包StringUtil的子集,用法同StringUtil
as3corelib类库下的StringUtil
- stringsAreEqual() 判断字符串是否相等
- trim() 去除首尾的空白字符
- ltrim() 去除首部的空白字符
- rtrim() 去除尾部的空白字符
- beginsWith() 判断字符串是否已该前缀开头
- endsWith() 判断字符串是否已该后缀结尾
- remove() 去除字符串中的部分字符
- replace() 替换字符串中的部分字符
- stringHasValue() 判断字符串是否有值
代码示例:
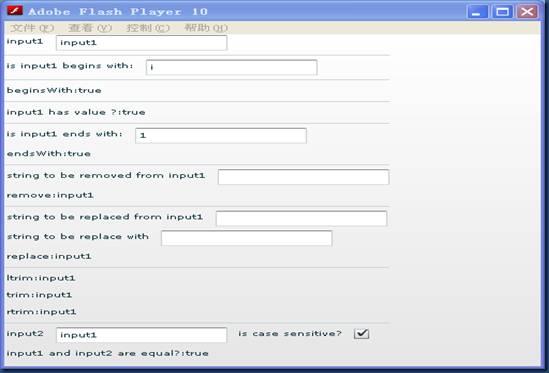
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" backgroundColor="#ffffff" layout="absolute"> <mx:Script> <![CDATA[ import com.adobe.utils.StringUtil; ]]> </mx:Script> <mx:VBox> <mx:HBox> <mx:Label text="input1"/> <mx:TextInput id="input1" text="input1"/> </mx:HBox> <mx:HRule width="100%" height="1"/> <mx:HBox> <mx:Label text="is input1 begins with:"/> <mx:TextInput id="beginsWith" text="i"/> </mx:HBox> <mx:HRule width="100%" height="1"/> <mx:Text text="beginsWith:{ StringUtil.beginsWith(input1.text,beginsWith.text)}"/> <mx:HRule width="100%" height="1"/> <mx:Text text="input1 has value ?:{ StringUtil.stringHasValue(input1.text) }"/> <mx:HRule width="100%" height="1"/> <mx:HBox> <mx:Label text="is input1 ends with:"/> <mx:TextInput id="endsWith" text="1"/> </mx:HBox> <mx:Text text="endsWith:{ StringUtil.endsWith(input1.text,endsWith.text)}"/> <mx:HRule width="100%" height="1"/> <mx:HBox> <mx:Label text="string to be removed from input1"/> <mx:TextInput id="removeString"/> </mx:HBox> <mx:Text text="remove:{ StringUtil.remove(input1.text,removeString.text)}"/> <mx:HRule width="100%" height="1"/> <mx:HBox> <mx:Label text="string to be replaced from input1"/> <mx:TextInput id="replace"/> </mx:HBox> <mx:HBox> <mx:Label text="string to be replace with"/> <mx:TextInput id="replaceWith"/> </mx:HBox> <mx:Text text="replace:{ StringUtil.replace(input1.text,replace.text,replaceWith.text) }"/> <mx:HRule width="100%" height="1"/> <mx:Text text="ltrim:{ StringUtil.ltrim(input1.text)}"/> <mx:Text text="trim:{StringUtil.trim(input1.text)}"/> <mx:Text text="rtrim:{StringUtil.rtrim(input1.text)}"/> <mx:HRule width="100%" height="1"/> <mx:HBox> <mx:Label text="input2"/> <mx:TextInput id="input2" text="input1"/> <mx:Label text="is case sensitive?"/><mx:CheckBox id="caseSensitive" selected="true"/> </mx:HBox> <mx:Text text="input1 and input2 are equal?:{ StringUtil.stringsAreEqual(input1.text,input2.text,caseSensitive.selected)}"/> </mx:VBox> </mx:Application>
输出结果:
注:如果当初Adobe开发团队将这些方法直接加在String类中能有多好啊,鄙视之!!!
本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
posted on 2011-07-29 16:06 God bless you 阅读(3093) 评论(0) 编辑 收藏 举报