Qt ------ QTabWidget
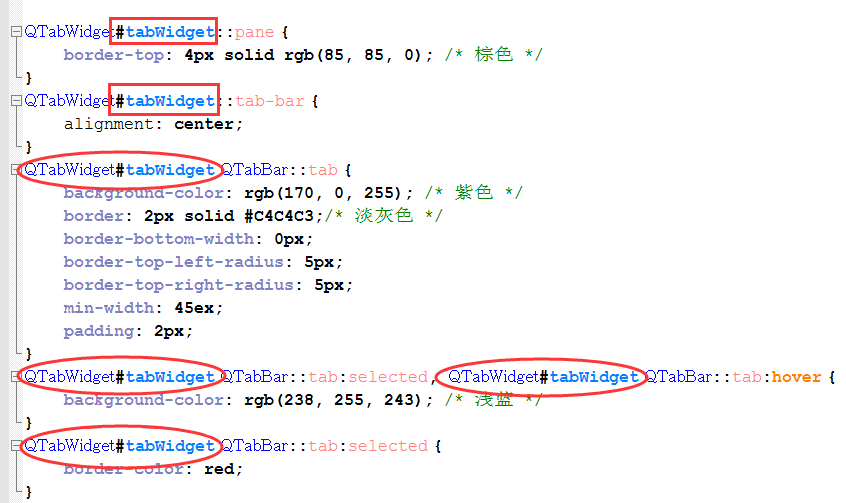
下图:
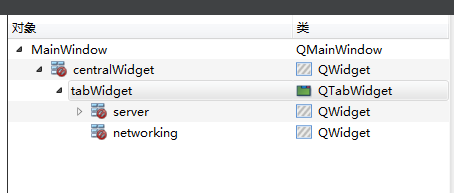
1、长方形的 objectName 可写可不写,不写就作用于所有 QTabWidget;椭圆形的 QTabWidget#tabWidget 要么四个都要写,要么四个都不写
2、下图的 CSS 使用 ui->centralWidget->setStyleSheet() 设置 或 this->setStyleSheet() 设置(this 的作用范围比 ui->centralWidget 大)
3、QTabBar::tab 是 QTabWidget#tabWidget 的直接子类
4、server 标签页和 networking 标签页里面的控件只能通过 ui->server->setStyleSheet() 和 ui->networking->setStyleSheet() 设置







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)