Servlet中的属性(attribute)和参数(parameter)的区别
1.引子
初学者对属性(attribute)和参数(parameter)容易搞混。没搞清他们的区别,项目中就可能出现一此莫名其妙的问题。
2.两者的区别
1) 属性(attribute)
属性是在后台servlet中设置并获取的 , 用方法setAttribute(name, o) 和 getAttribute(name)实现;
1 //JDK源码 2 public void setAttribute(String name, Object o); 3 public Object getAttribute(String name);
从源码也可以看出,属性的类型是任意类型的Object,在java后台代码中处理的业务千差成别,传递的数据类型一定要适应各种场景、条件,而Object这个所有类型的父类就可以满足这个要求。在获取属性时需要强制类型转换(为了获得该对象传递过来的数据),转换为它真实的类型,如果将其类型转换为其他非真实类型,将会导致类型转换失败,并抛出异常。
EmpAttend attend = getQueryCondition(request); //可以设置任意类型的属性 request.setAttribute("attendOfQuery", attend); request.setAttribute("greet", "hello"); //必须转换为其真实的数据数据 EmpAttend empAttend=(EmpAttend)request.getAttribute("attendOfQuery"); String greet=(String)request.getAttribute("greet");
2) 参数(parameter)
参数主要是将前端页面标签携带的信息(标签的name作为参数名,标签的value作为参数值)作为参数(可以类似地看成在前端页面设置参数)往后台传递数据。一般地,只能在后台获取参数或继续接力传递参数,而绝不能在后台设置参数,那么也就不存在后台往前台传参数这种可能了。另外还有一种情况,将参数拼接在URL中,可以变相地将实现“在后台设置参数”、“后台往前台传递参数”,但这并不是真正意义上的打破了原有的规则,因为URL还算是前端的内容。
//JDK源码 public String getParameter(String name);
从源码也可以看出,参数的类型只有String这唯一确定的数据类型。这也与现实相符,前端页面,诸如表单等标签携带的数据只能是文本类型的数据,它很难携带其他复杂类型的数据。

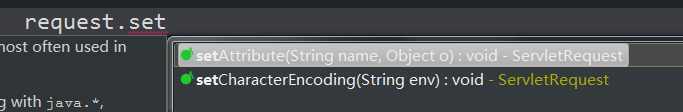
从IDE工具的代码提示功能可以看出,只能设置属性setAttribute(String,Object),而没有设置参数setParameter(String,String)的方法。
3. 变相打破规则
1)“后台往前台传递参数”(在后台设置参数)
//后台servlet中的方法 public String modify(HttpServletRequest request, HttpServletResponse response) { EmpAttend modifyAttend=getModifyData(request); System.out.println("修改的考勤信息是" + modifyAttend); int modifyRows= adi.update(modifyAttend); System.out.println("修改考勤的记录行数是" + modifyRows); return "forward:attendServlet?action=getAll&flag=修改信息方法中的url传递参数测试"; }
//前端查询结果展示页面 <p> <a href="save.jsp">添加</a> </p> <label>${param.flag }</label> <table width="60%" align="center" class="table">
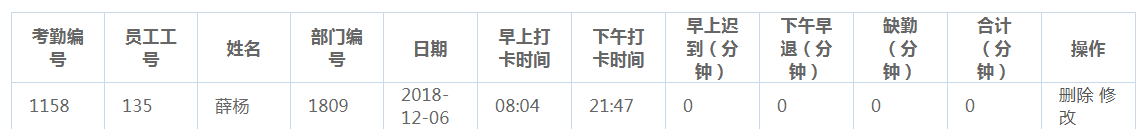
页面显示

可以看到,前台页面将servlet类中方法返回的url所包含的参数正确的显示出来了。
2) “前台往前台传递参数”
//查询结果页面的table >td标签中的超链接URL中拼接参数 <a href="modify.jsp?id=${attend.id}&eno=${attend.eno} &ename=${attend.ename}&deptno=${attend.deptno }&daydate=${attend.dayDate}" >修改</a>
//修改页面获取前一个前台页面传递过来的参数 考勤编号:<label>${param.id}</label> <br/> 工 号:<label>${param.eno}</label> <br/> 姓 名:<label>${param.ename}</label> <br/> 部门编号:<label>${param.deptno}</label> <br/> 日 期:<label>${param.daydate}</label> <br/>


从以上两图可看出,修改页面已经成功获取另一个前台页面传递过来的参数。这说明了通过URL拼接参数,可以在不同前台页面间传递参数(Paramater),但是要注意在使用EL表达式是应该用"${param.name}“的格式,而不是”${name}";前者是获取参数(Paramater),而后者是在请求(request)中获取属性(Attribute),如果EL表达式用错了,将不能获得对应的参数。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号