使用 chrome mobile emulation 来辅助 webapp 测试
原文地址http://www.testwo.com/article/177
如果你测试的是web app 或者是 hybrid app, chrome mobile emulation可以辅助大家快速的在PC端完成debug,或者是html部分的冒烟,布局测试。
Mobile emulation只有在chrome 32版本之后才有!!!
启动模拟器
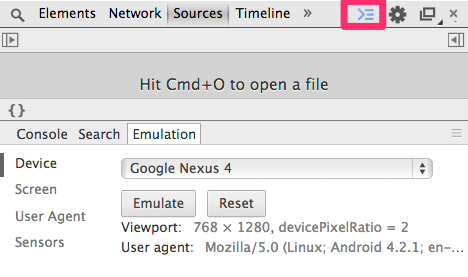
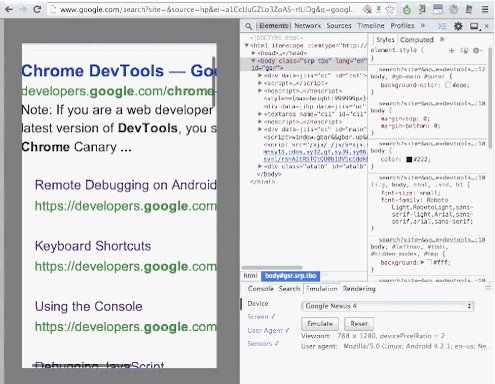
打开chrome,navigate到 developer tools(F12), 点击“show drawer”按钮。

设备栏:
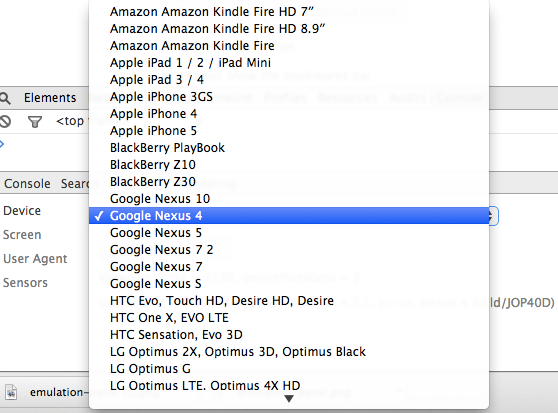
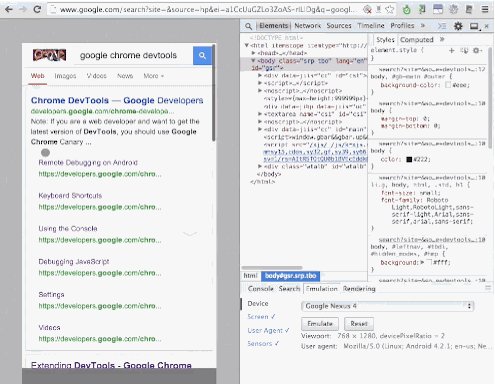
设备栏提供了十几种流行的手机模式:iphones,ipads,Samsung Galaxy......当然相应的信息会体现在UA上。
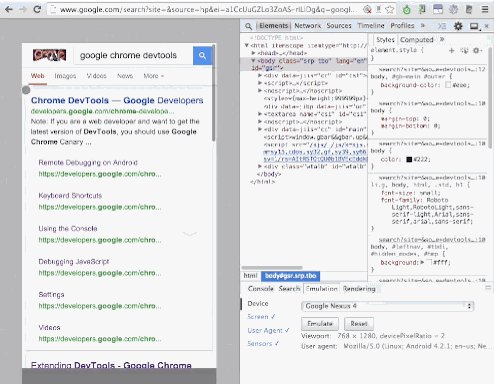
选择设备,刷新页面。


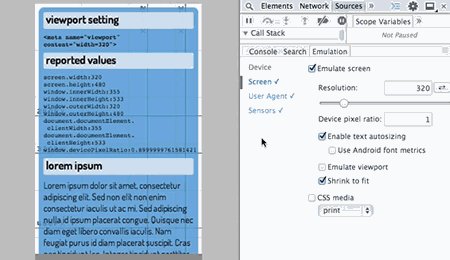
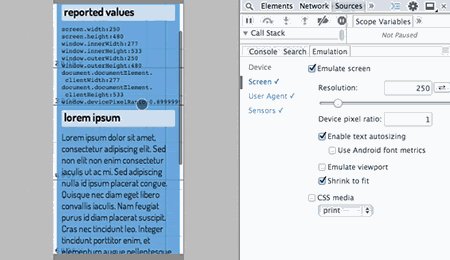
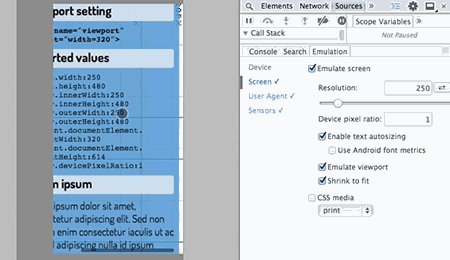
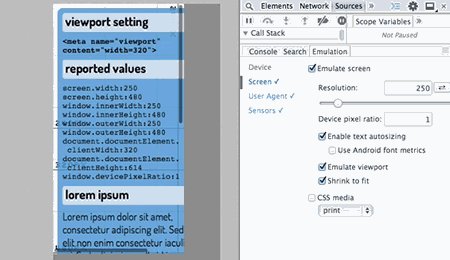
屏幕栏
屏幕栏允许大家定制化手机的分辨率,像素比例.......

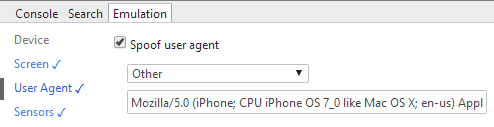
用户终端栏
User Agent是一个古老的技术,旨在根据不同的agent string 来显示不同的mobile website。目前多被响应式设计所取代。

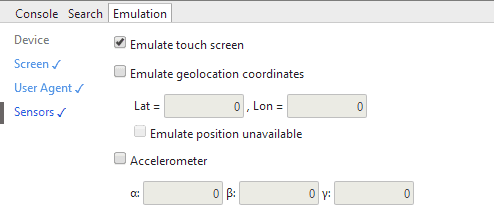
感应器栏
通过此栏你可以实现device的硬件模拟,包括触摸,地理定位,加速度计......

回到browser模式
回到设备栏,点击“reset”按钮。
总结:
Chrome的模拟器对于开发,测试都是非常有用的,但是它还远远不能替代真机上的用户和mobile site, app的真实交互,体验。
所以如果你想进行quick and dirty的mobile testing, chrome mobile emulation是个不错的选择。


