vue.js 生命周期
-
boforeCreate 创建之前
-
created 创建之后
-
boforeMount 实例化之前
-
mounted 实例化之后
话不多说,直接上代码
<div id="test">
{{a}}
</div>
var myVue = new Vue({
el: "#test",
data: {
a: "HelloWord"
},
beforeCreate: function() {
console.log("创建前")
console.log(this.a)
console.log(this.$el)
},
created: function() {
console.log("创建之后");
console.log(this.a)
console.log(this.$el)
},
beforeMount: function() {
console.log("mount之前")
console.log(this.a)
console.log(this.$el)
},
mounted: function() {
console.log("mount之后")
console.log(this.a)
console.log(this.$el)
},
beforeUpdate: function() {
console.log("更新前");
console.log(this.a)
},
updated: function() {
console.log("更新完成");
console.log(this.a)
},
beforeDestroy: function() {
console.log("销毁前");
console.log(this.a)
console.log(this.$el)
},
destroyed: function() {
console.log("已销毁");
console.log(this.a)
console.log(this.$el)
}
});

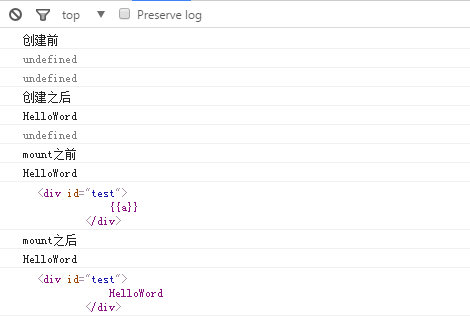
测试中,发现
beforeCreate创建之前 data是undefined、el也是undefined
created创建之后 data是a的值:HelloWord、el是undefined
beforeMount实例化之前 data是a的值:HelloWord、el是虚拟的(即<div id="test">{{a}}</div> )
mounted实例化之后 data是a的值:HelloWord、el是真实的(即 <div id="test">HelloWord</div>)
本人 初学vue,可能文章有些词语说得不正确,望园友请指出
文章有问题随时联系我转载请注明出处



