JSON.stringify()的小技巧
普通对象或值转换为 JSON 字符串是这样的
var data = {
str: 'stringify',
num: 3,
list: ['J','S', 'O', 'N'],
obj: {
type: 'Object',
value: '---'
}
}
JSON.stringify(data)
// '{"str":"stringify","num":3,"list":["J","S","O","N"],"obj":{"type":"Object","value":"---"}}'
这样看起来很难看
怎么样和开发工具那样可以格式化呢
其实 JSON.stringify()还有另外两个参数
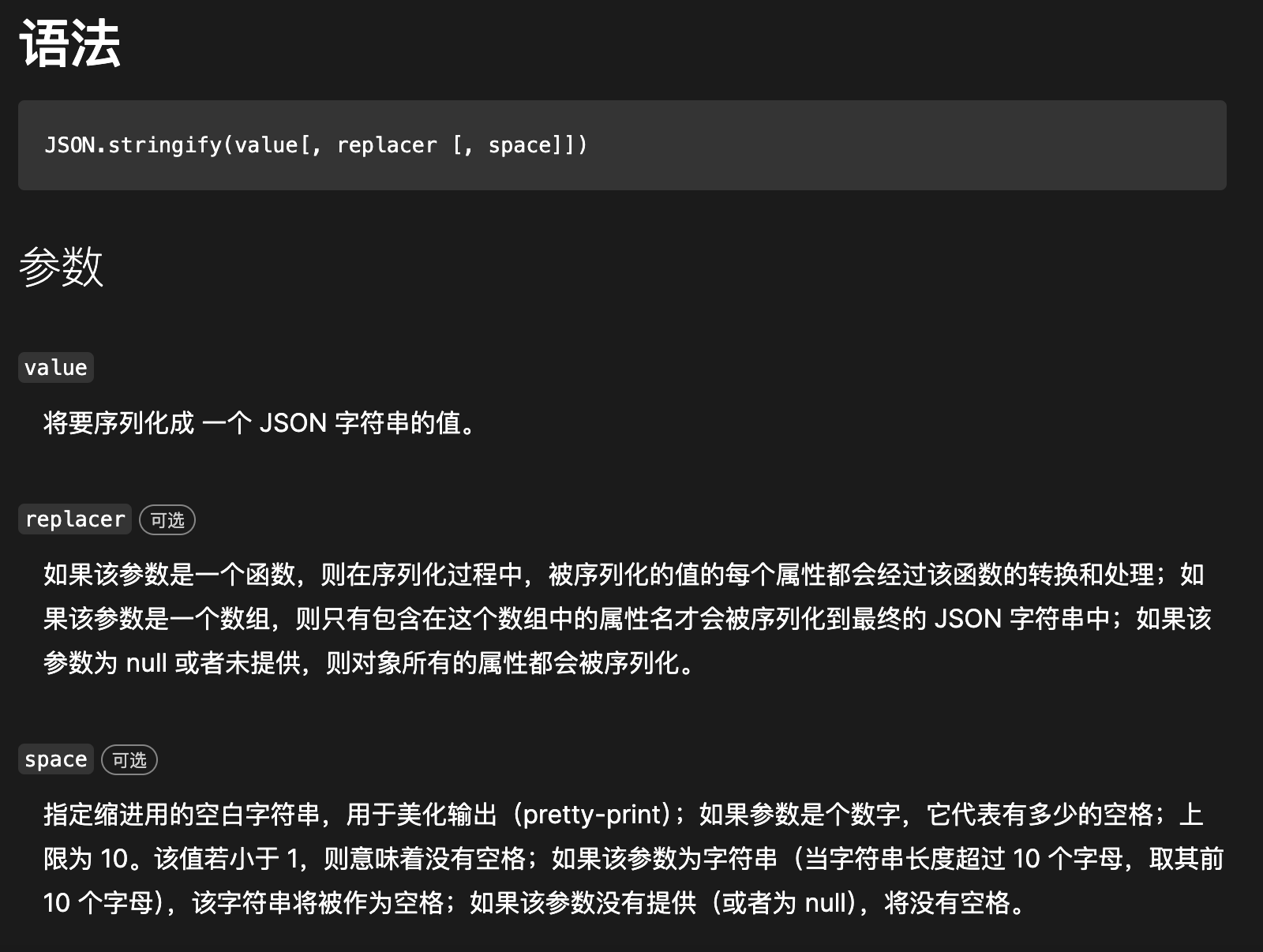
来自文档截图
第二个参数 replacer , 可以接收函数和数组类型
| 类型 | 解释 |
|---|---|
| 函数 | 有(key, value)参数,返回JSON字符串中的value ,其实就是过滤 |
| 数组 | 数组中元素为目标对象的属性 |
| null或未提供 | 输出所有 |
传数组:
var data = {
str: 'stringify',
num: 3,
list: ['J','S', 'O', 'N'],
obj: {
type: 'Object',
value: '---'
}
}
JSON.stringify(data, ['str', 'list'])
// '{"str":"stringify","list":["J","S","O","N"]}'
传函数:
var data = {
str: 'stringify',
num: 3,
list: ['J','S', 'O', 'N'],
obj: {
type: 'Object',
value: '---'
}
}
JSON.stringify(data, (key, value)=>{
if ( key === 'num' ||key == 'obj') {
return
}
return value
})
// '{"str":"stringify","list":["J","S","O","N"]}'
第三个参数 space ,缩进
| 类型 | 解释 |
|---|---|
| 数字 | 每一级别会比上一级别缩进多这个数字值的空格(最多10个空格) |
| 字符串 | 每一级别会比上一级别多缩进该字符串(或该字符串的前10个字符) |
var data = {
str: 'stringify',
num: 3,
list: ['J','S', 'O', 'N'],
obj: {
type: 'Object',
value: '---'
}
}
console.log(JSON.stringify(data, null, 2))
// {
// "str": "stringify",
// "num": 3,
// "list": [
// "J",
// "S",
// "O",
// "N"
// ],
// "obj": {
// "type": "Object",
// "value": "---"
// }
//}
本文来自博客园,作者:牛肉夹馍夹心饼干,转载请注明原文链接:https://www.cnblogs.com/goatling/p/6293692.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通