CSS进阶(十五)font-weight;font-style;font-variant
/* 平常用的最多的 */ font-weight: normal; font-weight: bold; /* 相对于父级元素 */ font-weight: lighter; font-weight: bolder; /* 字重的精细控制 */ font-weight: 100; font-weight: 200; font-weight: 300; font-weight: 400; font-weight: 500; font-weight: 600; font-weight: 700; font-weight: 800; font-weight: 900;
font-weight:400 == font-weight:normal
font-weight:700 == font-weight:bold
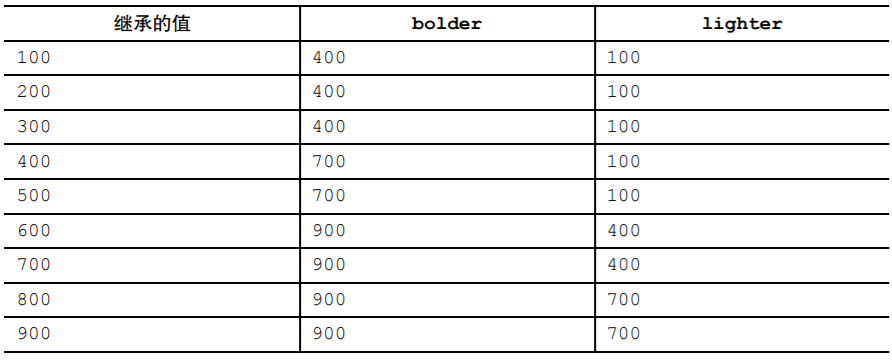
lighter和border的解析规则

平时使用的300,400,500时没有显著变化的原因,是缺乏对应字重的字体
font-style
font-style: normal;
font-style: italic;//使用当前字体的斜体字体
font-style: oblique; //单纯地让文字倾斜
在实际开发的 时候,几乎没有任何理由需要使用 font-style:oblique
font-variant
实现小体型大写字母,两个属性值要么 normal, 要么 small-caps



 浙公网安备 33010602011771号
浙公网安备 33010602011771号