jQuery Ajax
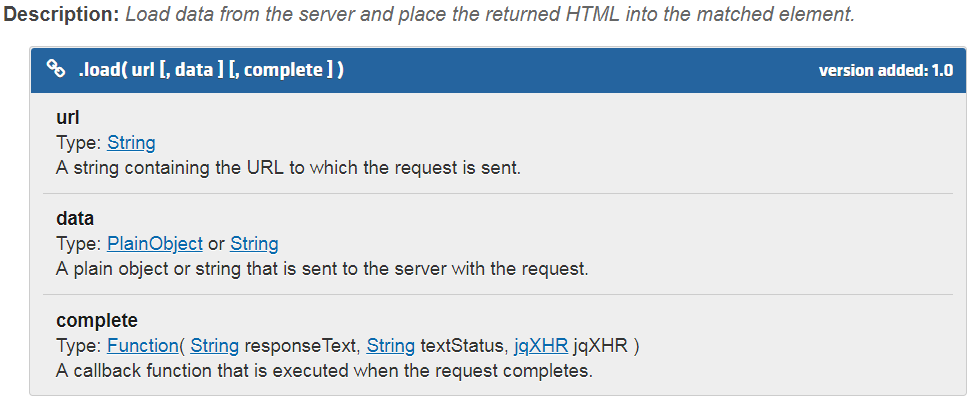
load() : Load data from the server and place the returned HTML into the matched element.
如果只想加载文档的一部分,可以在URL后面添加一个空格和一个jQuery选择器

传入String发送GET请求,传入Object发送POST请求
jQuery Ajax状态码
sucess
notmodified HTTP 304 成功响应
error
timeout
parsererror HTTP请求已成功完成,但jQuery无法按照期望的方式解析
jQuery.getScript() : Load a JavaScript file from the server using a GET HTTP request, then execute it.
jQuery.getJSON() : Load JSON-encoded data from the server using a GET HTTP request.
jqXHR 对象
Available Promise methods of the jqXHR object include:
- jqXHR.done(function( data, textStatus, jqXHR ) {});
An alternative construct to the success callback option, refer to
deferred.done()for implementation details. - jqXHR.fail(function( jqXHR, textStatus, errorThrown ) {});
An alternative construct to the error callback option, the
.fail()method replaces the deprecated.error()method. Refer todeferred.fail()for implementation details. - jqXHR.always(function( data|jqXHR, textStatus, jqXHR|errorThrown ) { }); (added in jQuery 1.6)
An alternative construct to the complete callback option, the
.always()method replaces the deprecated.complete()method.In response to a successful request, the function's arguments are the same as those of
.done(): data, textStatus, and the jqXHR object. For failed requests the arguments are the same as those of.fail(): the jqXHR object, textStatus, and errorThrown. Refer todeferred.always()for implementation details. - jqXHR.then(function( data, textStatus, jqXHR ) {}, function( jqXHR, textStatus, errorThrown ) {});
Incorporates the functionality of the
.done()and.fail()methods, allowing (as of jQuery 1.8) the underlying Promise to be manipulated. Refer todeferred.then()for implementation details.
The jqXHR.success(), jqXHR.error(), and jqXHR.complete() callbacks are removed as of jQuery 3.0. You can use jqXHR.done(), jqXHR.fail(), and jqXHR.always() instead.
For backward compatibility with XMLHttpRequest, a jqXHR object will expose the following properties and methods:
readyStateresponseXMLand/orresponseTextwhen the underlying request responded with xml and/or text, respectivelystatusstatusTextabort( [ statusText ] )getAllResponseHeaders()as a stringgetResponseHeader( name )overrideMimeType( mimeType )setRequestHeader( name, value )which departs from the standard by replacing the old value with the new one rather than concatenating the new value to the old onestatusCode( callbacksByStatusCode )
No onreadystatechange mechanism is provided, however, since done, fail, always, and statusCode cover all conceivable requirements.
jQuery.get() : Load data from the server using a HTTP GET request.
jQuery.post() : Load data from the server using a HTTP POST request.
jQuery.ajax() : Perform an asynchronous HTTP (Ajax) request.
ifModified属性设置为true,如果上次请求后的URL没有改变,则服务器会发送回HTTP304 "Not Modified"响应。需处理notmodified状态码
context 选项指定函数在调用时的上下文对象
Ajax Event
This is the full list of Ajax events, and in the order in which they are triggered. The indented events are triggered for each and every Ajax request (unless a global option has been set). The ajaxStart and ajaxStop events are events that relate to all Ajax requests together.
- ajaxStart (Global Event)
This event is triggered if an Ajax request is started and no other Ajax requests are currently running.- beforeSend (Local Event)
This event, which is triggered before an Ajax request is started, allows you to modify the XMLHttpRequest object (setting additional headers, if need be.) - ajaxSend (Global Event)
This global event is also triggered before the request is run. - success (Local Event)
This event is only called if the request was successful (no errors from the server, no errors with the data). - ajaxSuccess (Global Event)
This event is also only called if the request was successful. - error (Local Event)
This event is only called if an error occurred with the request (you can never have both an error and a success callback with a request). - ajaxError (Global Event)
This global event behaves the same as the local error event. - complete (Local Event)
This event is called regardless of if the request was successful, or not. You will always receive a complete callback, even for synchronous requests. - ajaxComplete (Global Event)
This event behaves the same as the complete event and will be triggered every time an Ajax request finishes.
- beforeSend (Local Event)
- ajaxStop (Global Event)
This global event is triggered if there are no more Ajax requests being processed.



