JavaScript中的正则表达式
创建方式
var reg=/\s/ var reg=new RegExp('\\s')//需要转义
匹配原理
所有字母和数字按照字面含义进行匹配
特殊符号需要加反斜线(\)作为前缀进行转义
匹配字符
[...] 匹配括号中的任意字符
[^...] ^作为左方括号内的第一个字符时,例如:[^abc]表示取a,b,c之外的所有字符
\w 等价于[a-zA-Z0-9] \W等价于[^a-zA-Z0-9]
\s 任何Unicode空白符 \S取非空白符
\d 任何ASCII数字,等价于[0-9] \D 取0-9之外的字符
[\b] 退格直接量
多次匹配
{n,m} 匹配前一项的出现次数,大于等于n,小于等于m
{n} 匹配n次
{n,} 匹配至少n次
? 等价于{0,1}
+ 等价于{1,}
* 等价于{0,}
指定匹配位置
^ 匹配字符串的开始
$ 匹配字符串的结束
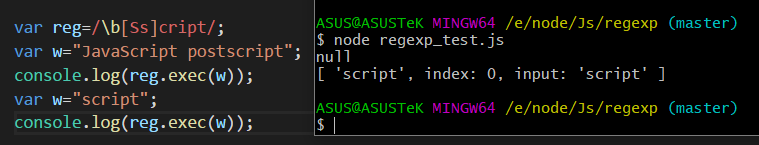
\s 匹配单词边界,\S相反,例如:

(?=p) 零宽正向先行断言,要求接下来的字符都与p匹配(?!p)相反

修饰符
位于末尾/之外
i 模式匹配不区分大小写
g 全局匹配
m 多行模式匹配,例:

选择,分租,引用
| 选择修饰符,按表达式从左至右匹配,左边匹配到,右边不匹配
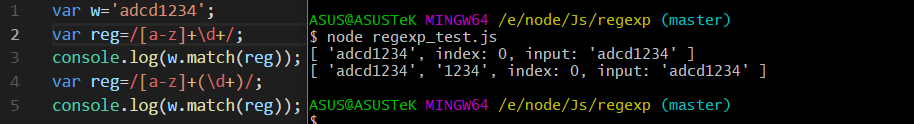
(...) 组合,将几项组合为1单元,可通过\n来引用,(?...)只组合,不参加引用,可参考下图返回结果

\n 用来引用之前的(...)匹配项



