Django连接数据库(mysql)与Django ORM实操(增删改查) 前端页面
目录
一:pycharm链接数据库(MySQL)
1.pycharm右侧Database工具栏
三个位置查找数据库相关
1.右侧上方database
2.左下方database
3.配置里面的plugins插件搜索安装
注意:
都没有再没有卸载pycharm重新装

2.下载对应的驱动,填写MySQL数据库信息连接(当前为客户端)
pycharm可以充当很多款数据库软件的客户端

3.pycharm连接MySQL数据库

二:django链接数据库(MySQL)
1.修改配置文件中数据库设置成django连接MySQL
# django配置文件中默认用的是sqlite3数据库
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# django链接MySQL(修改sqlite3数据库)
1.第一步配置文件中配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 修改成MySQL数据库
'NAME': 'day60', # 连接数据库名称 先创建好才能指定
'USER':'root', # 数据库名称
'PASSWORD':'admin123', # 数据库密码
'HOST':'127.0.0.1', # 数据库ip 本地回环地址
'PORT':3306, # 数据库端口
'CHARSET':'utf8' # 指定字符编码
}
}
2.手动将默认mysqldb改为pymysql
2.代码声明 在项目文件夹或者应用文件夹内的__init__.py文件中书写固定的代码
django默认用的是mysqldb模块链接MySQL
但是该模块的兼容性不好 需要手动改为用pymysql链接
import pymysql
pymysql.install_as_MySQLdb() # pyMySQL取代MySQLDB
三:Django ORM
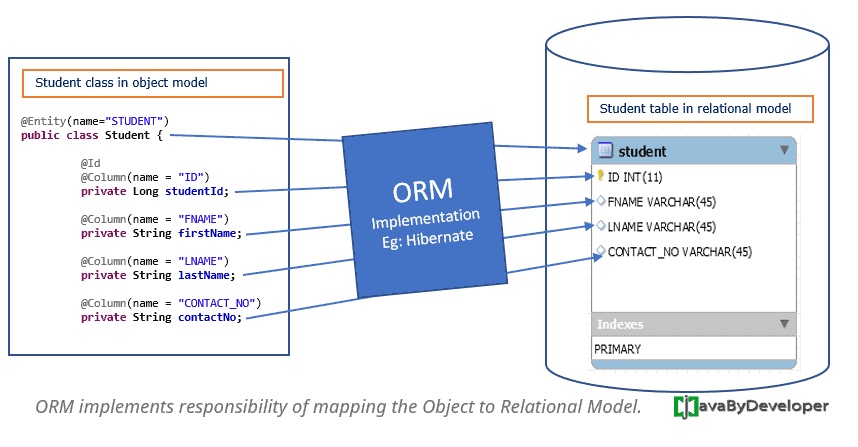
1.ORM简介
"""
ORM:对象关系映射
作用:目的就是为了能够让不懂SQL语句的人通过python面向对象的知识点也能够轻松自如的操作数据库
缺陷:封装程度太高,有时候sql语句的效率偏低,需要自己写SQL语句
"""
类 ---------------->>> 表
对象 --------------->>> 表里面的数据
对象点属性 ---------->>> 字段对应的值

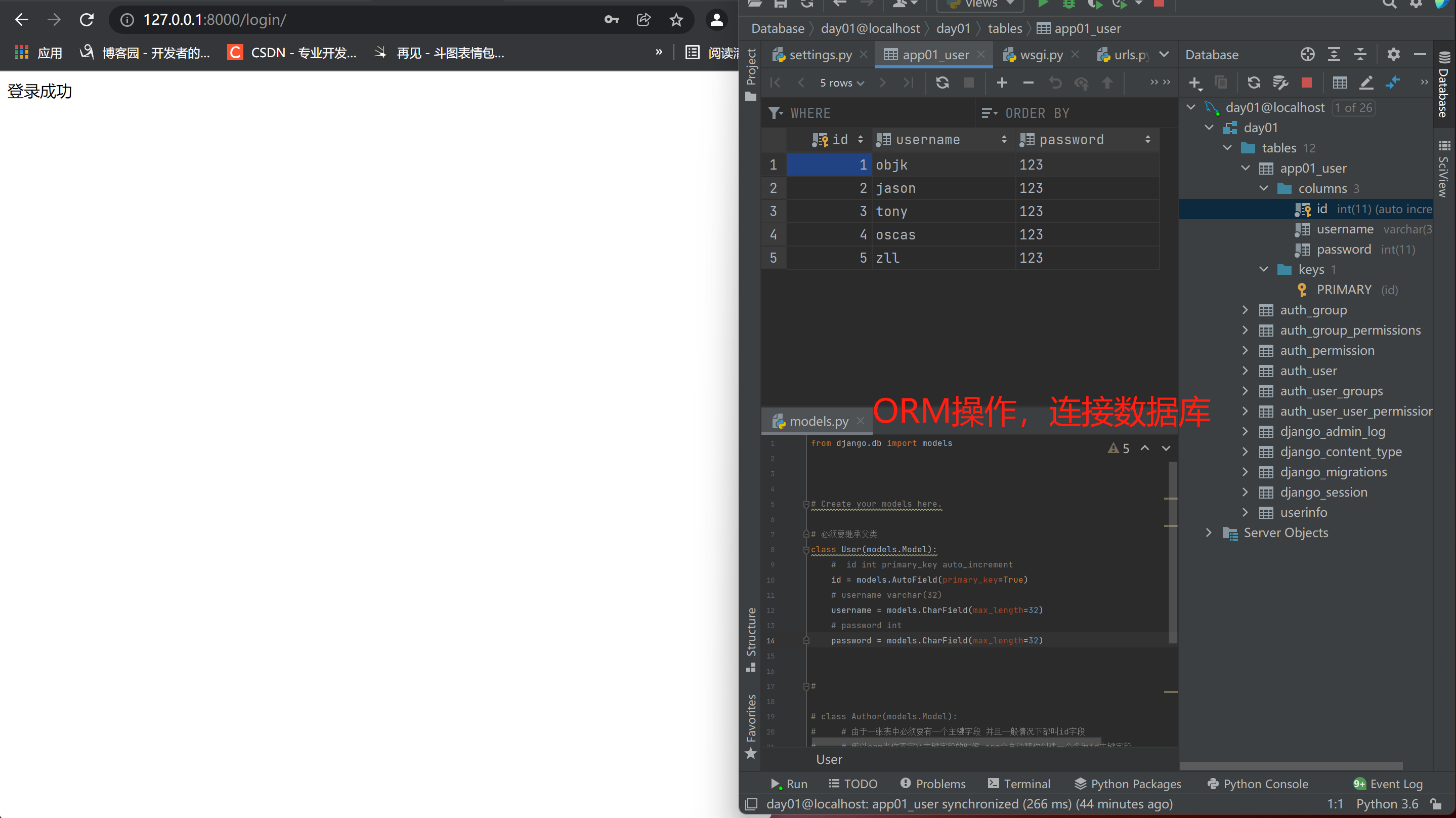
2.模型类需要写在应用下的models.py文件中
# 必须要继承父类
class User(models.Model):
# id int primary_key auto_increment
id = models.AutoField(primary_key=True)
# username varchar(32) # CharField必须要加max_length参数,不加报错
username = models.CharField(max_length=32)
# password int
password = models.IntegerField()
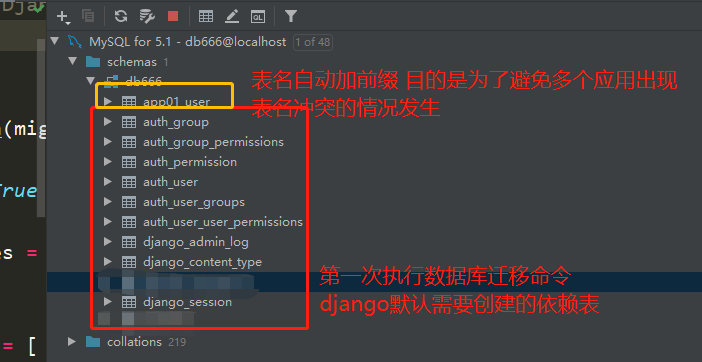
3.数据库迁移命令(非常重要)
打开terminal输入命令
********************************************************************
2 数据库迁移命令 将操作记录记录到(migrations文件夹)
python3 manage.py makemigrations
2.将操作真正的同步到数据库中
python3 manage.py migrate
********************************************************************
警记*****:
只要你修改了models.py中跟数据库相关的代码 就必须重新执行上述的两条命令
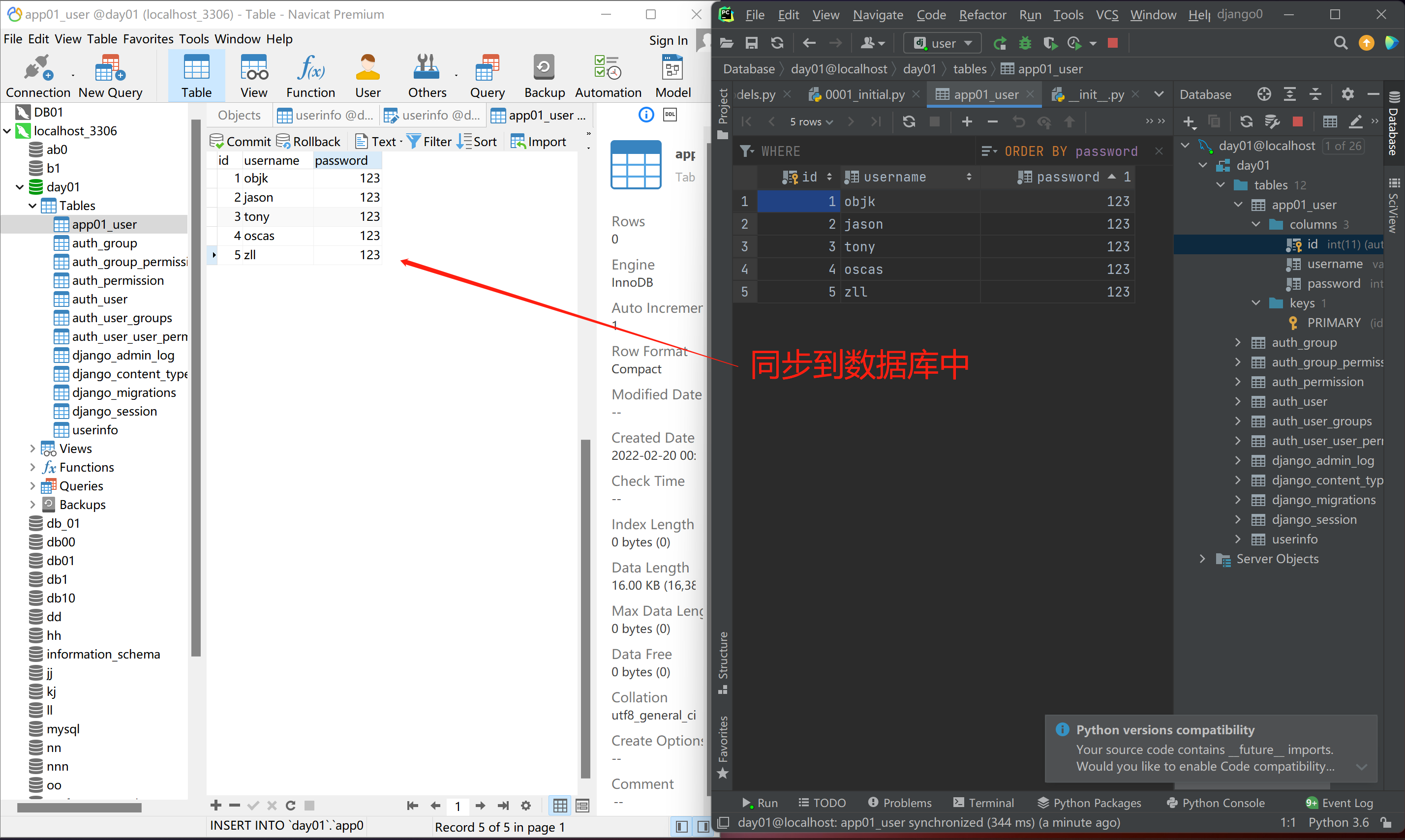
4.数据库同步


5.针对主键字段
class User(models.Model):
# id int primary_key auto_increment
id = models.AutoField(primary_key=True,verbose_name='主键')
# username varchar(32)
username = models.CharField(max_length=32,verbose_name='用户名')
"""
CharField必须要指定max_length参数 不指定会直接报错
verbose_name该参数是所有字段都有的 就是用来对字段的解释
"""
# password int
password = models.IntegerField(verbose_name='密码')
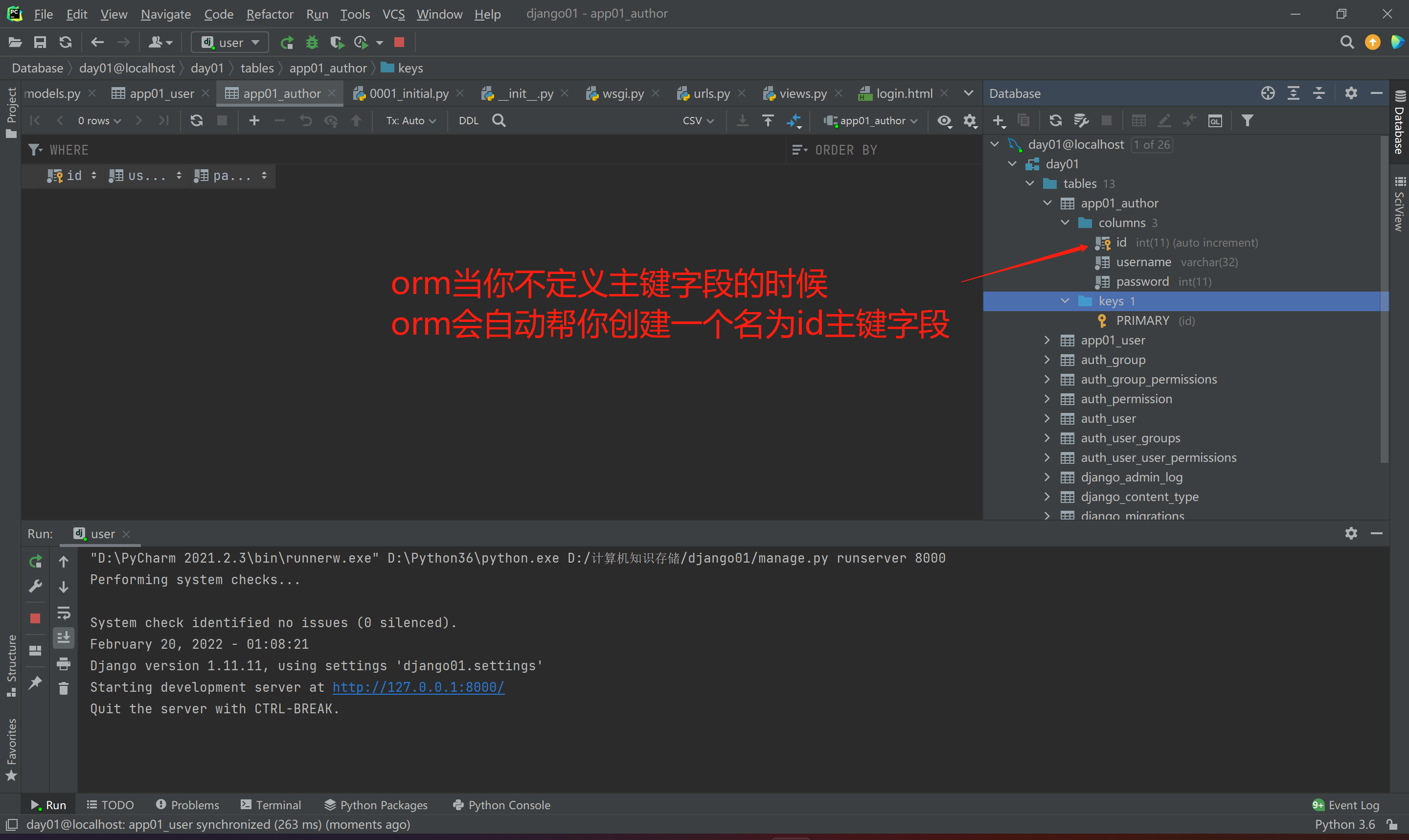
class Author(models.Model):
# 由于一张表中必须要有一个主键字段 并且一般情况下都叫id字段
# 所以orm当你不定义主键字段的时候 orm会自动帮你创建一个名为id主键字段
# 也就意味着 后续我们在创建模型表的时候如果主键字段名没有额外的叫法 那么主键字段可以省略不写
# username varchar(32)
username = models.CharField(max_length=32)
# password int
password = models.IntegerField()

四:字段的增删改查
1.字段的增加
1.可以在终端内直接给出默认值
2.该字段可以为空
info = models.CharField(max_length=32,verbose_name='个人简介',null=True)
3.直接给字段设置默认值
hobby = models.CharField(max_length=32,verbose_name='兴趣爱好',default='study')
2.字段的修改
直接修改代码 然后执行数据库迁移的两条命令即可!
3.字段的删
直接注释对应的字段然后执行数据库迁移的两条命令即可!
执行完毕之后字段对应的数据也都没有了
删除字段(注意):
在操作models.py的时候一定要细心
千万不要注释一些字段
执行迁移命令之前最好先检查一下自己写的代码
五:数据的增删改查
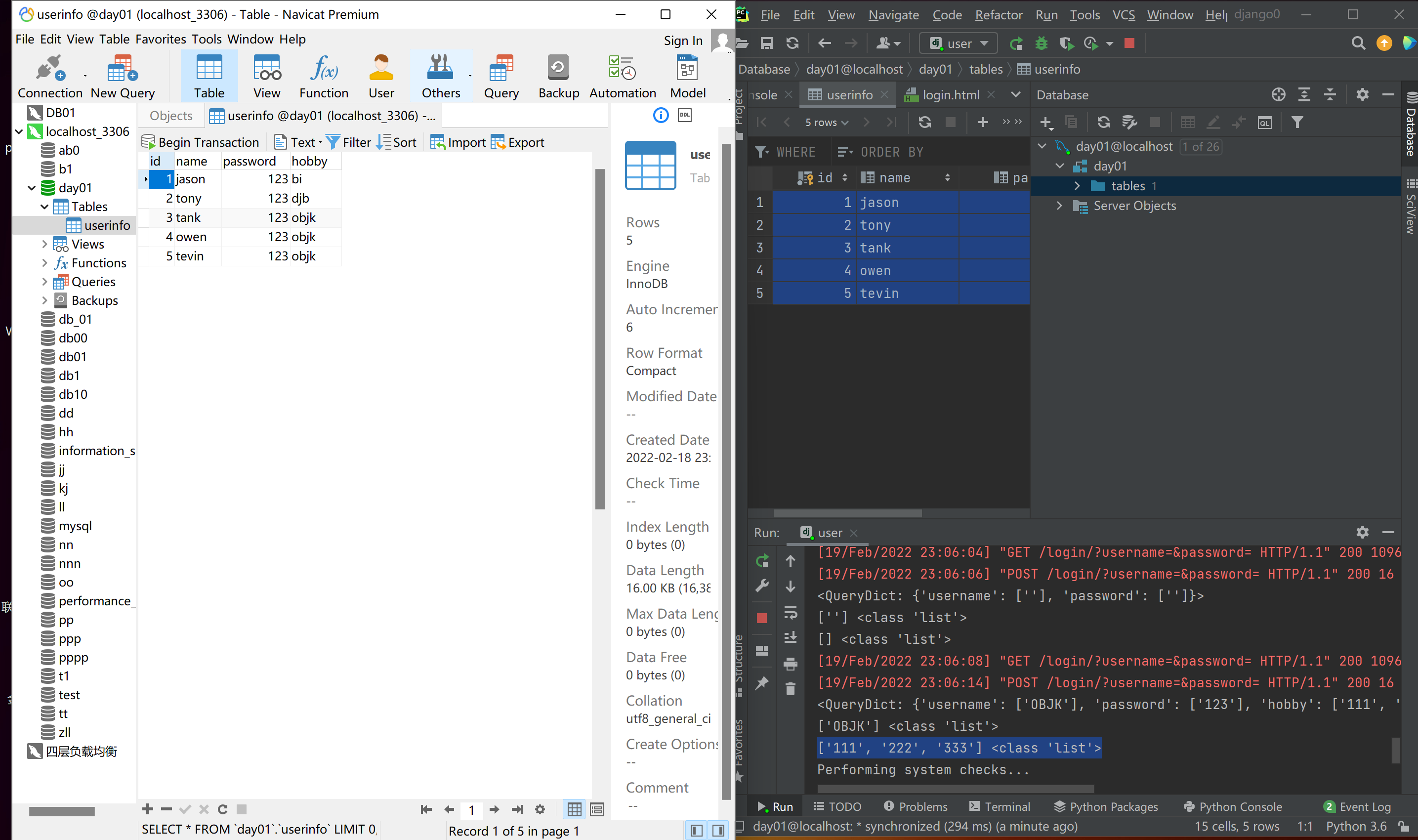
1.查询数据
# select * from user where username='jason':
user_obj = models.User.objects.filter(username=username).first()
"""
返回的结果是一个querySet对象 你可以把它看成是一个列表套数据对象格式
[数据对象1, 数据对象2...]
"""
它也支持索引取值 切片操作 但是不支持负数索引
它也不推荐你使用索引的方式取值,而是使用封装好的 .first()方法
filter括号内可以携带多个参数 参数与参数之间默认是and关系
你可以把filter连想成where记忆
- views.py文件
from django.shortcuts import render, HttpResponse
from app01 import models
# 登录
def login(request):
# 返回一个登录界面
"""
get请求和post请求应该有不同的处理机制
:param request: 返回请求方式 并且是全大写的字符串形式
:return:
"""
if request.method == 'POST':
# 获取页面用户的用户名和密码 然后利用orm操作数据 效验数据是否正确
username = request.POST.get('username')
# select * from user where username='jason':
password = request.POST.get('password')
# 去数据库中查询数据
# print(password)
# 1.导入models文件
from app01 import models
# 获取数据库内存储的用户名与密码
user_obj = models.User.objects.filter(username=username).first()
# <QuerySet [<User: User object>]> [数据对象1, 数据对象2...]
if user_obj:
# 页面用户输入密码对比数据库存储密码是否一致
if password == user_obj.password:
return HttpResponse('登录成功')
else:
return HttpResponse('密码错误')
else:
return HttpResponse('用户不存在')
# GET返回html页面文件
return render(request, 'login.html')

2.添加数据
- 第一种增加
from app01 import models
res = models.User.objects.create(username=username,password=password)
# 返回值就是当前被创建的对象本身
- 第二种增加
# 类加对象实列化产生了对象
user_obj = models.User(username=username,password=password)
# 对象调封装的方法 保存数据
user_obj.save()
3.注册功能
def register(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
# 直接获取用户数据存入数据库
# 导入models
from app01 import models
res = models.User.objects.create(username=username,password=password)
# 返回值就是当前被创建的对象本身
print(res)
# 第二种增加
# 类加对象实列化产生了对象
# user_obj = models.User(username=username,password=password)
# 对象调封装的方法 保存数据
# user_obj.save()
# 先给用户返回一个注册页面
return render(request,'reg.html')

六:前端(数据的查,改,删)
1.需求
先将数据库中的数据全部展示到前端 然后给每一个数据两个按钮 一个编辑一个删除
2.查
# 展示用户功能
def userlist(request):
# 查询出用户表里面所以的数据
# 方式1
# data = models.User.objects.filter() # filter类似于where
# 方式2
user_queryset = models.User.objects.all() # 获取表内所有数据
# <QuerySet [<User: objk>, <User: oscas>, <User: zll>...]>
# locals() 将当前名称空间中的名字全部传递给html文件
return render(request, 'userlist.html',locals())
3.改
1.点击编辑按钮朝后端发送编辑数据的请求
2.如何告诉后端用户想要编辑哪条数据?
将编辑按钮所在的那一行数据的主键值发送给后端
利用url问号后面携带参数的方式
- 前端修改
{# 当用户点击a标签 a标签会向edit_user 发送一个get请求 #}
{# ?问号后面的参数不参与路径匹配 获取当前用户点击对应的主键值 #}
<a href="/edit_user/?user_id={{ user_obj.id }}" class="btn btn-primary btn-xs">编辑</a>
<a href="" class="btn btn-danger btn-xs">删除</a>
- 后端修改
# 修改数据的方式1
# models.User.objects.filter(id=edit_id).update(username=username, password=password)
"""
将filter查询出来的列表中所有的对象全部更新 批量更新操作
"""
# 修改数据的方式2
edit_obj.username = username
edit_obj.password = password
edit_obj.save()
"""
上述方法当字段特别多的时候效率会非常低
从头到尾将数据的所有字段全部更新一边 无论该字段是否被修改
"""
- userlist.html
<tbody>
{#模板语法 for + tab#}
{% for user_obj in user_queryset %}
<tr>
<td>{{ user_obj.id }}</td>
<td>{{ user_obj.username }}</td>
<td>{{ user_obj.password }}</td>
<td>
{# 当用户点击a标签 a标签会向edit_user 发送一个get请求 #}
{# ?问号后面的参数不参与路径匹配 获取当前用户点击对应的主键值 #}
<a href="/edit_user/?user_id={{ user_obj.id }}" class="btn btn-primary btn-xs">编辑</a>
<a href="" class="btn btn-danger btn-xs">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
后端查询出用户想要编辑的数据对象 展示到前端页面供用户查看和编辑
# 编辑用户功能
def edit_user(request):
# 获取url问号后面的主键值参数
edit_id = request.GET.get('user_id')
# 查询当前用户想要编辑的数据对象
edit_obj = models.User.objects.filter(id=edit_id).first() # 拿到的是一个列表.first
# 判断用户是否是POST请求
if request.method == "POST":
# 获取用户名和密码
username = request.POST.get('username')
password = request.POST.get('password')
# 去数据库中修改对应的数据内容
# 修改数据的方式1
# models.User.objects.filter(id=edit_id).update(username=username, password=password)
"""
将filter查询出来的列表中所有的对象全部更新 批量更新操作
"""
# 修改数据的方式2
edit_obj.username = username
edit_obj.password = password
edit_obj.save()
"""
上述方法当字段特别多的时候效率会非常低
从头到尾将数据的所有字段全部更新一边 无论该字段是否被修改
"""
# 跳转到数据展示页面
return redirect('/userlist/')
# 将数据对象展示到页面上
return render(request, 'edit_user.html', locals())
4.删
# 删除功能
models.User.objects.filter(id=delete_id).delete()
"""
delete:
批量删除
"""
def delete_user(request):
# 获取用户想要删除的数据id值
delete_id = request.GET.get('user_id')
# 直接去数据库中找到对应的数据删除即可
models.User.objects.filter(id=delete_id).delete()
"""
delete:
批量删除
"""
# 跳转到页面
return redirect('/userlist/')
知识储备:
# 删除数据内部其实并不是真正的删除 我们会给数据添加一个标识字段用来表示当前数据是否被删除了,如果数据被删了仅仅只是将字段修改一个状态
username password is_delete
jason 123 0
egon 123 1
七:实现效果




