Django静态文件配置(from表单-request对象方法-get请求与post请求-视图函数书写)
目录
一:静态文件配置
1.静态文件配置
我们将html文件默认都放在templates文件夹下
我们将网站所使用的静态文件默认都放在static文件夹下
2.什么是静态文件?
前端已经写好了的,能够直接调用使用的文件,不会自动动态改变的文件资源,比如我们写好的css文件、js文件、图片文件、第三方框架文件,我们默认将所有的静态文件都放在一个static文件夹内
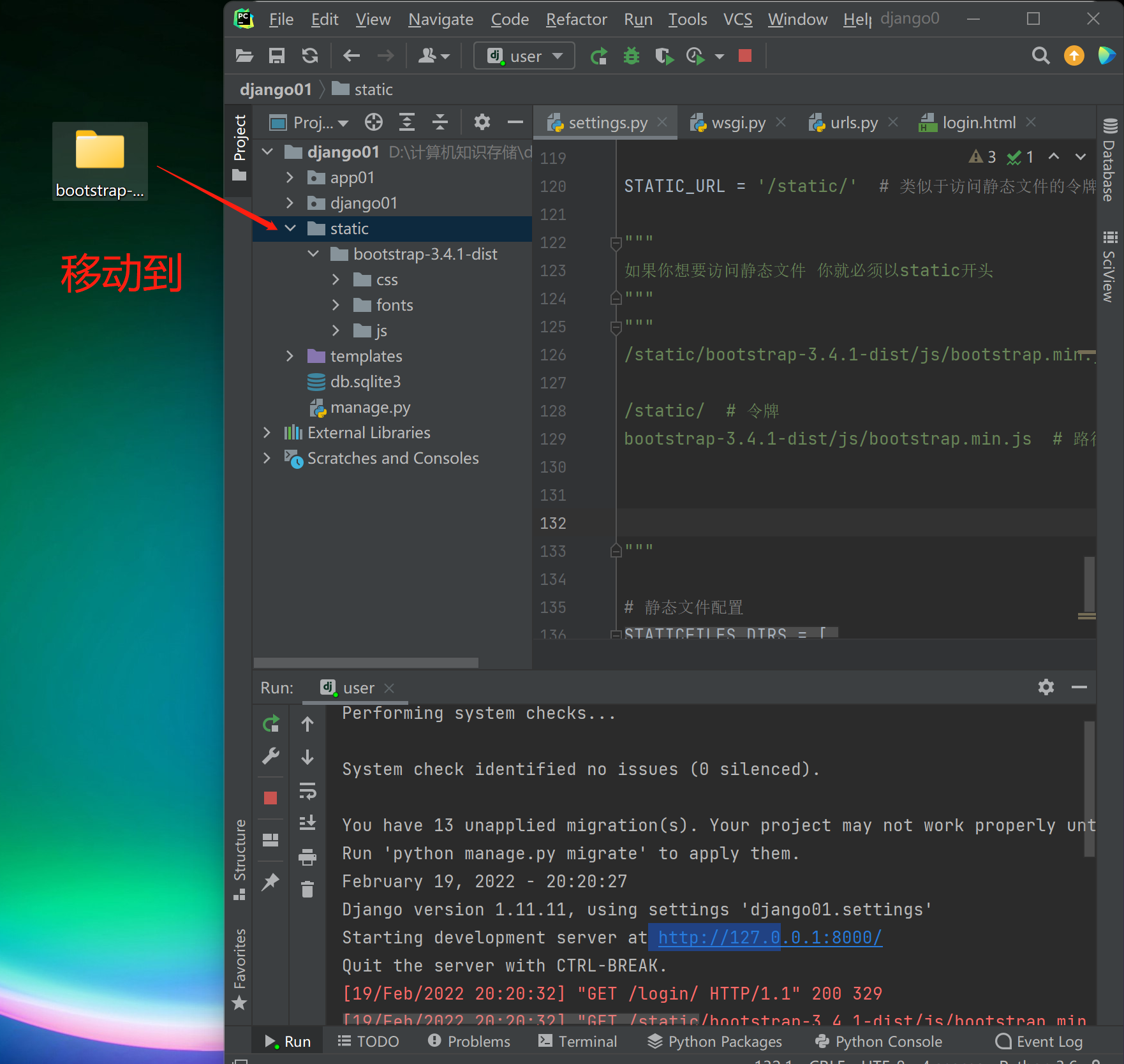
3.静态文件的创建
django默认是不会自动帮你创建static文件夹 需要你自己手动创建
一般情况下我们在static文件夹内还会做进一步的划分处理
static
├─ bootstrap 前端已经写好了的能够直接调用的文件
├─ js 写好的js文件
├─ css 写好的css文件
├─ img 用到的img文件
└─ 其他第三方文件资源

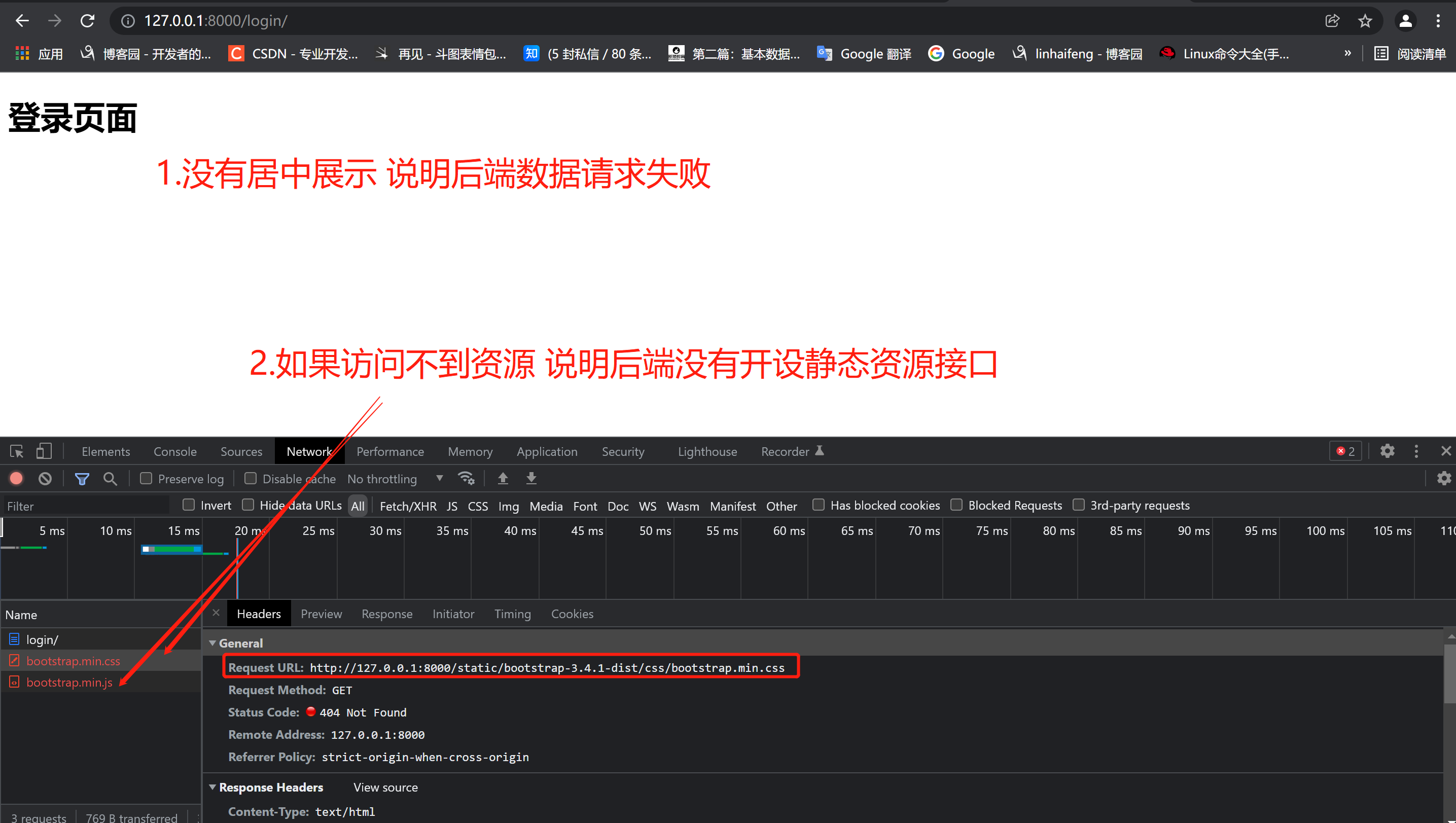
在浏览器中输入url能够看到对应的资源,是因为开发者早已提前在后端开设了该资源的访问接口,如果访问不到资源,说明后端没有开设该资源的接口
http://127.0.0.1:8000/static/bootstrap-3.3.7-dist/css/bootstrap.min.css

4.解决使用django后端代码修改前端不显示(缓存问题)
当你在写django项目的时候 可能会出现后端代码修改了但是前端页面没有变化的情况
1.你在同一个端口开了好几个django项目
一直在跑的其实是第一个django项目
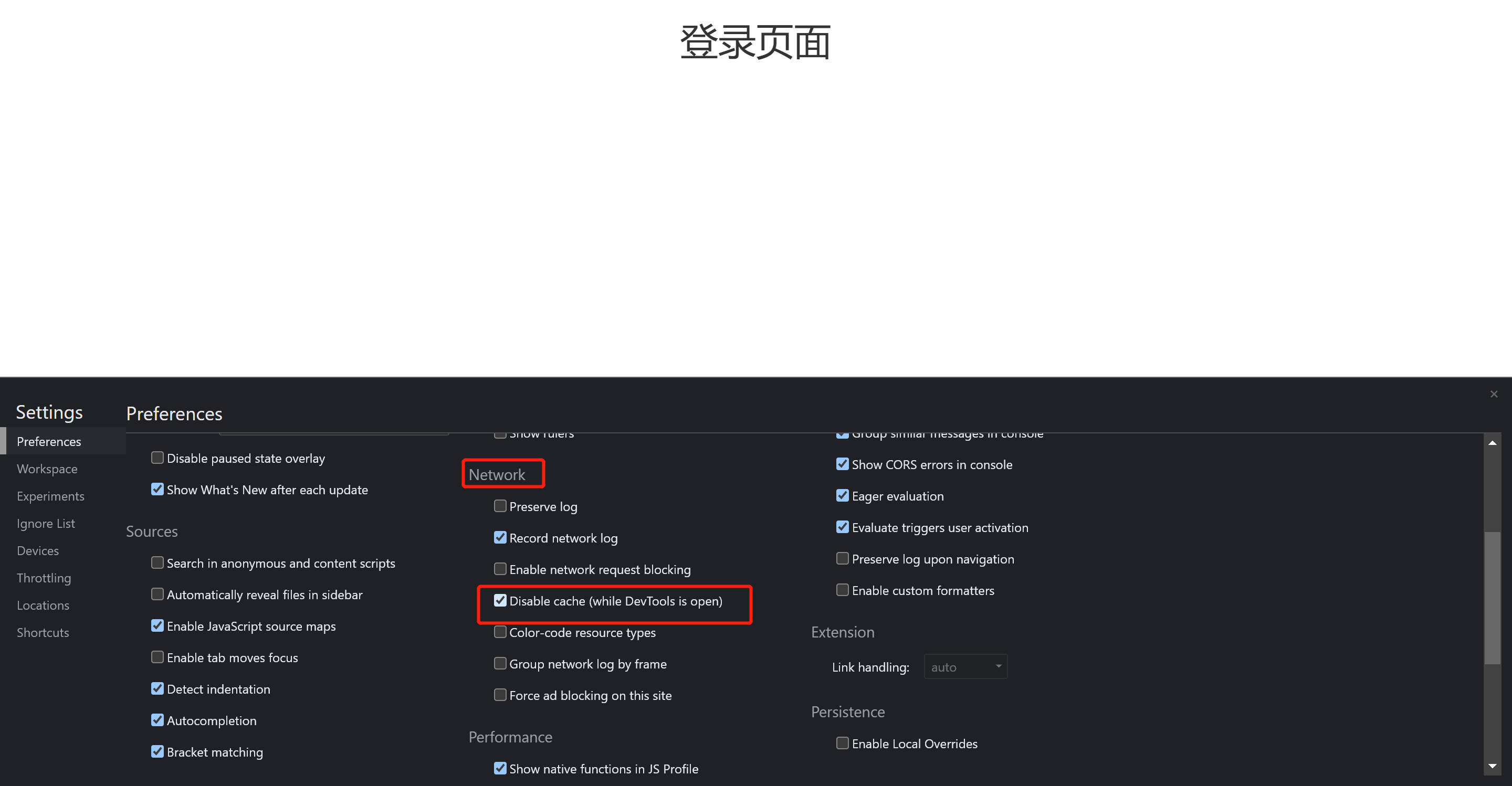
2.浏览器缓存的问题(解决缓存问题)
settings
network
disable cache 勾选上
勾上后,右键点击加检查,浏览器就不会使用缓存,清除缓存问题。

5.settings.py 静态文件配置
# 静态文件配置
如果想要访问静态文件就必须以规定的static开头(如修改前缀 牵一发而动全身)
STATIC_URL = '/static/' # 接口前缀 类似于访问静态文件的令牌
解析:
<script src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
/static/ # 接口的前缀 令牌
bootstrap-3.3.7-dist/js/bootstrap.min.js # 后面的就是路径
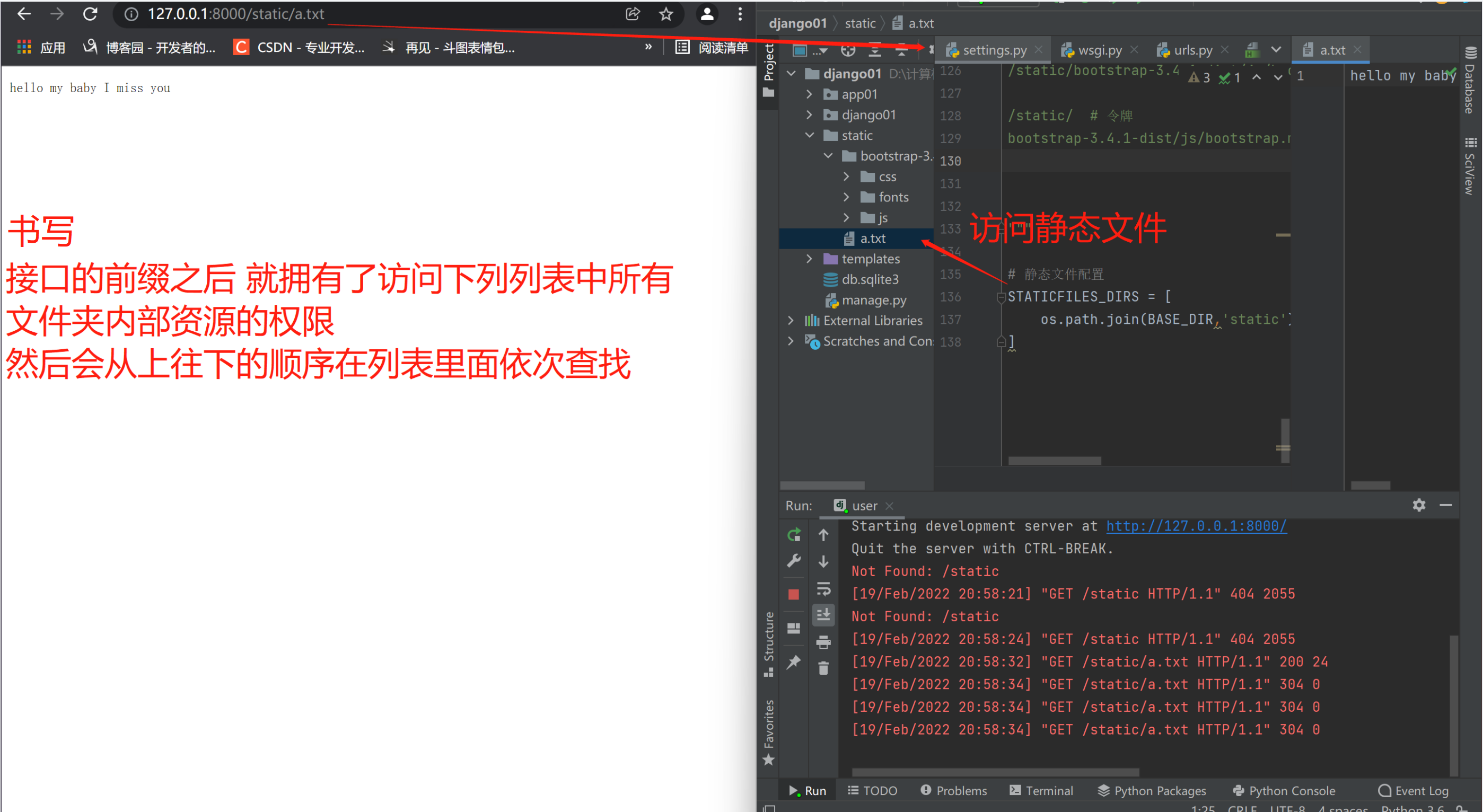
前缀作用:
书写了接口的前缀之后 就拥有了访问下列列表中所有文件夹内部资源的权限
然后会从上往下的顺序在列表里面依次查找 直到拿到路径返回给页面
都没有才会报错。
# 静态文件配置
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static'), #这个static就是真正的静态文件夹路径
os.path.join(BASE_DIR,'static1'),
os.path.join(BASE_DIR,'static2'),
]
6.静态文接口前缀件动态解析
作用:
能够动态实时解析STATIC_URL = 的值数据,方便修改STATIC_URL的接口前缀
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{#类似于导模块#}
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.4.1-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.4.1-dist/js/bootstrap.min.js' %}"></script>
</head>
<body>
</body>
</html>

二:form表单知识回顾
1.from表单默认请求与action参数
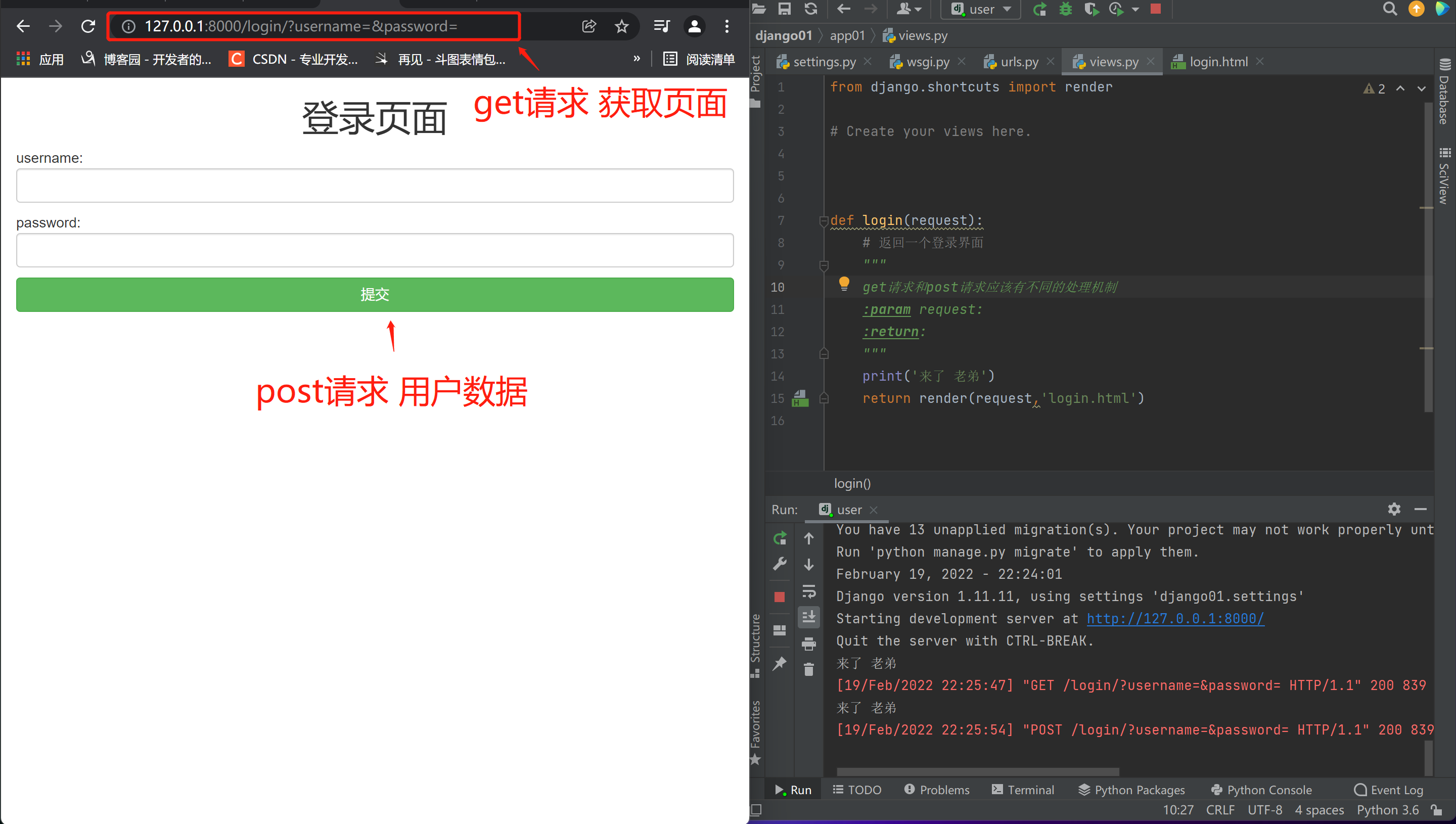
form表单默认使用的是get请求数据
form表单action参数:控制后端提交的路径
http://127.0.0.1:8000/login/?username=jason&password=123
eg : ?号后面的参数是不参与路径匹配的
form表单action参数
- 1.不写 默认朝当前所在的url(网页地址)提交数据
- 2.全写 指名道姓 https://www.baidu.com
- 3.只写后缀 /login/
form表单method参数:
默认是get请求,可以改成post请求因为有用户敏感信息。
2.使用django提交post请求的时候 需要取配置文件中注释掉一行代码
# 在前期我们使用django提交post请求的时候 需要取配置文件中注释掉一行代码
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]

三:request对象方法初识
request.method # <class 'str'>
返回请求方式STOP/GTE 并且是全大写的字符串形式
request.POST # 直接看成是字典即可
获取用户post请求提交的普通数据不包含文件 request.POST.get() # 只获取列表最后一个元素
request.POST.getlist() # 直接将列表取出
request.GET # 直接看成是字典即可
获取用户提交的get请求数据
request.GET.get() # 只获取列表最后一个元素
request.GET.getlist() # 直接将列表取出
四:get请求与post请求区别
1.get请求与post请求区别
get请求与post请求区别
get请求:
1.get请求没有请求体
2.get请求携带的数据是有大小限制的 大概好像只有4KB左右
3.不安全
post请求:
1.post请求有请求体
2.而post请求则没有限制
3.安全
form表单如果需要携带文件数据 那么要添加参数
<form action="" method="post">
2.MySQL前端django可能出现的安全问题
MySQL中可能会出现的安全问题:SQL注入
前端当中可能会出现的安全问题:xss攻击
django中会出现的安全问题:csrf跨站请求
五:视图函数书写格式
from django.shortcuts import render, HttpResponse
def login(request):
# 返回一个登录界面
"""
get请求和post请求应该有不同的处理机制
:param request: 返回请求方式 并且是全大写的字符串形式
:return:
"""
# 方式一:
# 返回请求方式POST/GTE 并且是全大写的字符串形式
print(type( request.method))
if request.method == 'GET':
# 返回html页面文件
return render(request,'login.html')
elif request.method == 'POST':
# 返回字符串
return Httpresponse("收到了宝贝")
# 方式二(标准书写格式 (层级精简推荐))
# 判断提交是POST还是GET
if request.method == 'POST':
# POST返回字符串
return Httpresponse("收到了 baby")
# GET返回html页面文件
return render(request,'login.html')



