jQuery基本使用
目录
一:jQuery查找标签
1.基本选择器
1.id选择器
$('#d1') // 返回的是一个jQuery对象
k.fn.init [div#d1]
2.class选择器
$('.c1')
k.fn.init [p.c1, prevObject: k.fn.init(1)]
3.标签选择器
$('span')
k.fn.init(3) [span, span, span, prevObject: k.fn.init(1)]
"""一定要区分开(重点)"""
4.JQuery对象转换标签对象
$('#d1')[0]
<div id="d1">…</div>
5.标签对象
document.getElementById('d1')
<div id="d1">…</div>
6.标签对象如何转JQuery对象
$(document.getElementById('d1'))
k.fn.init [div#d1]
- HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div id="d1">
<span>div>span</span>
<p>div>p
<span>div>p>span</span>
</p>
</div>
<p class="c1">p</p>
<span>span</span>
</body>
</html>
二:分组与嵌套
1.查找div标签
$('div')
w.fn.init(2) [div#d1, div.c1, prevObject: w.fn.init(1)]
2.查找class为c1的div标签
$('div.c1')
w.fn.init [div.c1, prevObject: w.fn.init(1)]0: div.c1length: 1prevObject: w.fn.init [document]__proto__: Object(0)
3.查找id为d1的div标签
$('div#d1')
w.fn.init [div#d1, prevObject: w.fn.init(1)]
4.所有标签
$('*')
w.fn.init(19) [html, head, meta, title, meta, link, script, script, body, span, span, div#d1, span, p#d2, span, span, div.c1, span, span, prevObject: w.fn.init(1)]
5.并列+混用
$('#d1,.c1,p')
w.fn.init(3) [div#d1, p#d2, div.c1, prevObject: w.fn.init(1)]
三:组合选择器
1.后代选择器(查找div内部所有的后代span)
$('div span')
w.fn.init(3) [span, span, span, prevObject: w.fn.init(1)]
2.儿子选择器(查找div内部的所有儿子span)
$('div>span')
w.fn.init(2) [span, span, prevObject: w.fn.init(1)]
3.毗邻选择器(查找同级别下面紧挨着的第一个span标签(不能有其他标签间隔))
$('div+span')
w.fn.init [span, prevObject: w.fn.init(1)]
4.弟弟选择器(查找同级别下面所有span标签)
$('div~span')
w.fn.init(2) [span, span, prevObject: w.fn.init(1)]
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<span>span</span>
<span>span</span>
<div id="d1">div
<span>div>span</span>
<p id="d2">
<span>div>span</span>
</p>
<span>div>span</span>
</div>
<div class="c1"></div>
<span>span</span>
<span>span</span>
</body>
</html>
四:jQuery基本筛选器
1.后代筛选器
$('ul li') 后代筛选器
w.fn.init(10) [li, li, li, li, li, li, li.c1, li, li#d1, li, prevObject: w.fn.init(1)]
2.大儿子
$('ul li:first')
w.fn.init [li, prevObject: w.fn.init(1)]0: lilength: 1prevObject: w.fn.init [document]__proto__: Object(0)
3.小儿子
$('ul li:last')
w.fn.init [li, prevObject: w.fn.init(1)]0: lilength: 1prevObject: w.fn.init [document]__proto__: Object(0)
4.放索引 索引取值
$('ul li:eq(2)')
w.fn.init [li, prevObject: w.fn.init(1)]0: lilength: 1prevObject: w.fn.init [document]__proto__: Object(0)
5.偶数索引 0包含在内
$('ul li:even')
w.fn.init(5) [li, li, li, li.c1, li#d1, prevObject: w.fn.init(1)]0: li1: li2: li3: li.c14: li#d1length: 5prevObject: w.fn.init [document]__proto__: Object(0)
6.奇数索引
$('ul li:odd')
w.fn.init(5) [li, li, li, li, li, prevObject: w.fn.init(1)]0: li1: li2: li3: li4: lilength: 5prevObject: w.fn.init [document]__proto__: Object(0)
7.大于索引
$('ul li:gt(2)')
w.fn.init(7) [li, li, li, li.c1, li, li#d1, li, prevObject: w.fn.init(1)]0: li1: li2: li3: li.c14: li5: li#d16: lilength: 7prevObject: w.fn.init [document]__proto__: Object(0)
8.小于索引
$('ul li:lt(2)')
w.fn.init(2) [li, li, prevObject: w.fn.init(1)]0: li1: lilength: 2prevObject: w.fn.init [document]__proto__: Object(0)
9.移除满足条件的标签
$('ul li:not("#d1")')
w.fn.init(9) [li, li, li, li, li, li, li.c1, li, li, prevObject: w.fn.init(1)]
10.查找div标签
$('div')
w.fn.init(2) [div, div, prevObject: w.fn.init(1)]
11.选取出包含一个或多个标签在内的标签(内部包含p的标签)
$('div:has("p")')
w.fn.init [div, prevObject: w.fn.init(1)]
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<ul>
<li>101</li>
<li>102</li>
<li>103</li>
<li>104</li>
<li>105</li>
<li>106</li>
<li class="c1">107</li>
<li>108</li>
<li id="d1">109</li>
<li>110</li>
</ul>
<div>div
<p></p>
<span></span>
</div>
<div>div
<a href=""></a>
</div>
</body>
</html>
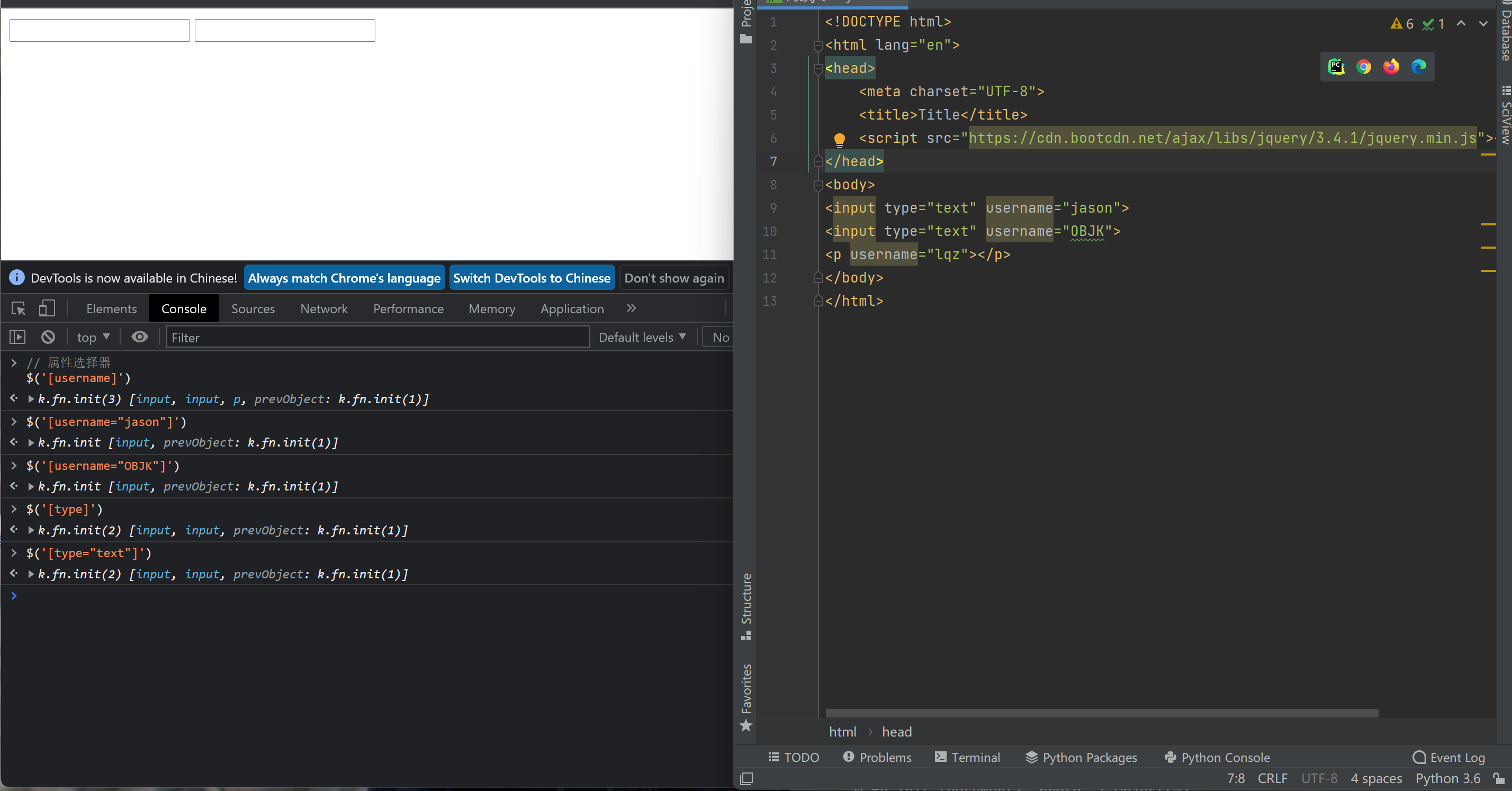
五:属性选择器
1.属性标签
<input type="text" username="jason">
<input type="text" username="OBJK">
<p username="lqz"></p>
1.查找含有username属性名的标签
$('[username]')
w.fn.init(3) [input, input, p, prevObject: w.fn.init(1)]
2.查找含有username属性名并且值为jason的
$('[username="jason"]')
w.fn.init [input, prevObject: w.fn.init(1)]
3.查找含有username属性名并且值为OBJK的
$('p[username="OBJK"]')
w.fn.init [p, prevObject: w.fn.init(1)]
4.查找含有type属性名的
$('[type]')
w.fn.init(2) [input, input, prevObject: w.fn.init(1)]
5.查找含有type属性名并且值为text的
$('[type="text"]')
w.fn.init(2) [input, input, prevObject: w.fn.init(1)]

六:JQuery表单筛选器
1.查找属性名为type值为text并且是input标签
$('input[type="text"]')
w.fn.init [input, prevObject: w.fn.init(1)]0: inputlength: 1prevObject: w.fn.init [document]__proto__: Object(0)
2.查找属性名是type值为password并且标签是input
$('input[type="password"]')
w.fn.init [input, prevObject: w.fn.init(1)]
注意:以上表单筛选器不符合 jQuery的宗旨 : “Write less, do more.“
3.等价于上面第一个
$(':text')
w.fn.init [input, prevObject: w.fn.init(1)]0: inputlength: 1prevObject: w.fn.init [document]__proto__: Object(0)
4.等价于上面第二个
$(':password')
w.fn.init [input, prevObject: w.fn.init(1)]
1.type属性
type属性
:text : 普通文本
:password : 密码展示
:file : 上传文件
:radio : 单选
:checkbox : 多选
:submit : 提交按钮
:reset : 重置按钮
:button : 普通按钮
2.表单对象属性
:enabled : 启用
:disabled : 禁用
:checked : checkbox内默认
:selected : option内默认选择
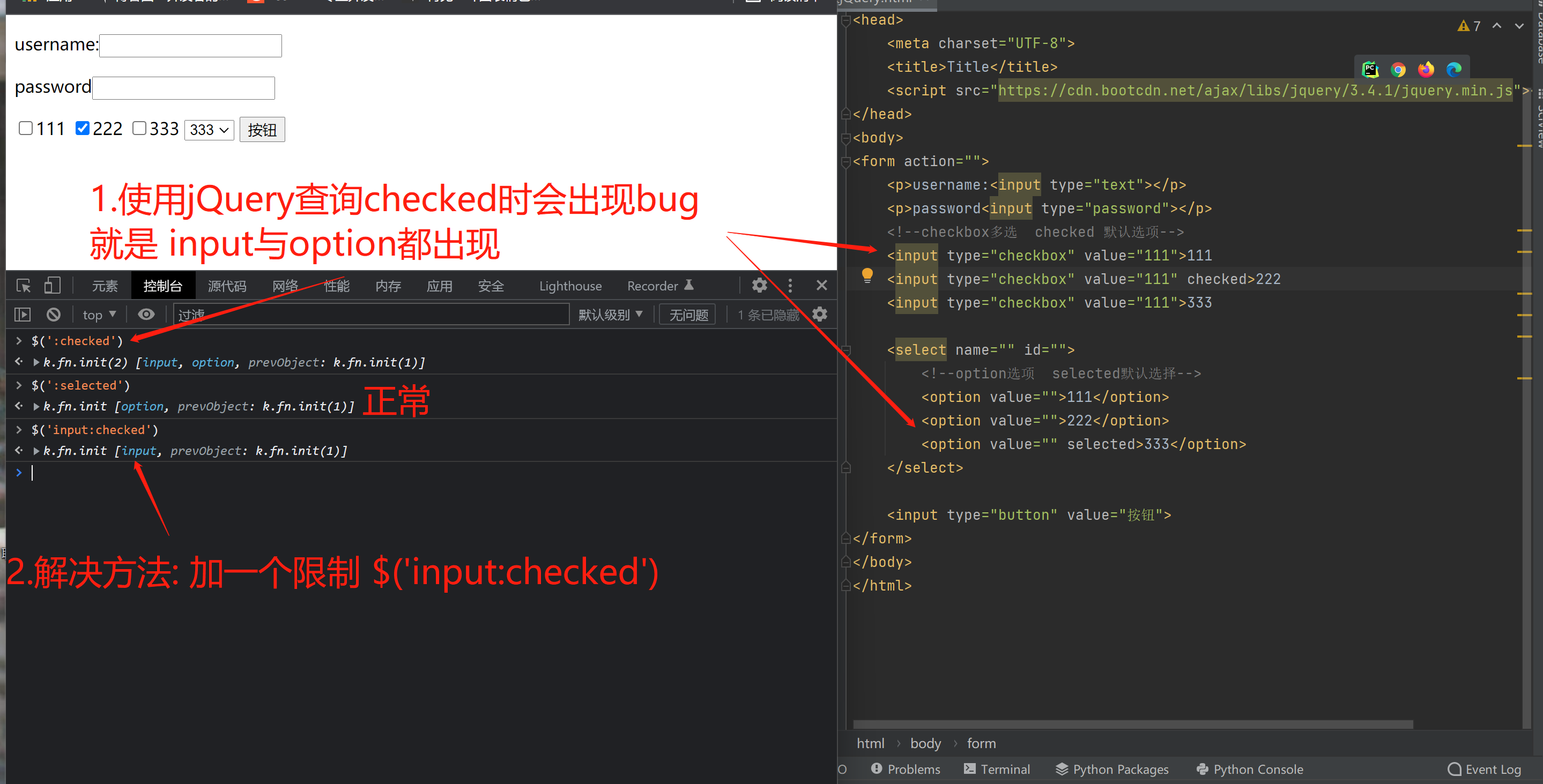
3.checked与selected的特殊情况
checked与selected的特殊情况
注意: checked与selected在一起时筛选,checked任意出现错误,这也不能叫bug,是jQuery的规律。
1.它会将checked和selected都拿到
$(':checked')
w.fn.init(2) [input, option, prevObject: w.fn.init(1)]0: input1: optionlength: 2prevObject: w.fn.init [document]__proto__: Object(0)
2.它不会 只拿selected
$(':selected')
w.fn.init [option, prevObject: w.fn.init(1)]
3.自己加一个限制条件
$('input:checked')
w.fn.init [input, prevObject: w.fn.init(1)]

七:JQuery筛选器方法
1.下一个元素
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
2.上一个元素
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
3.父亲元素
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
4.儿子和兄弟元素:
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们
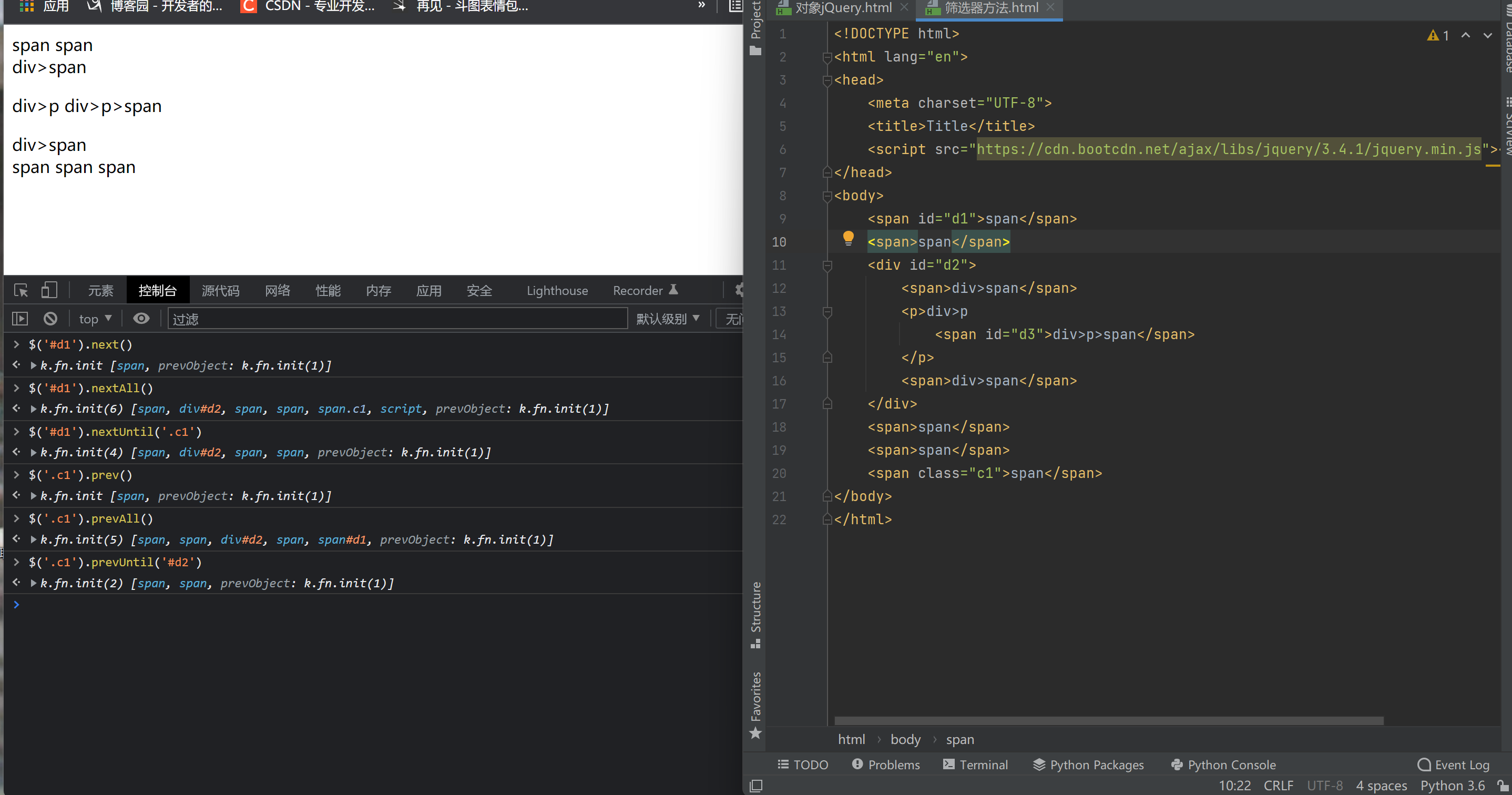
5.外部
1.查找下面同级别标签第一个
$('#d1').next()
w.fn.init [span, prevObject: w.fn.init(1)]0: spanlength: 1prevObject: w.fn.init [span#d1]__proto__: Object(0)
2.查找下面同级别标签以下所有的
$('#d1').nextAll()
w.fn.init(5) [span, div#d2, span, span, span.c1, prevObject: w.fn.init(1)]0: span1: div#d22: span3: span4: span.c1length: 5prevObject: w.fn.init [span#d1]__proto__: Object(0)
3.查找下面同级别标签第一个直到.c1为止(不包含最后一个)
$('#d1').nextUntil('.c1') # 不包括最后一个
w.fn.init(4) [span, div#d2, span, span, prevObject: w.fn.init(1)]0: span1: div#d22: span3: spanlength: 4prevObject: w.fn.init [span#d1]__proto__: Object(0)
4.查找上一个同级别标签
$('.c1').prev()
w.fn.init [span, prevObject: w.fn.init(1)]0: spanlength: 1prevObject: w.fn.init [span.c1, prevObject: w.fn.init(1)]__proto__: Object(0)
5.查找上一个同级别标签以上所有
$('.c1').prevAll()
w.fn.init(5) [span, span, div#d2, span, span#d1, prevObject: w.fn.init(1)]
6.查找上面同级标签第一个直到#d2为止(不包含最后一个)
$('.c1').prevUntil('#d2')
w.fn.init(2) [span, span, prevObject: w.fn.init(1)]

6.内部
1.获取父标签
$('#d3').parent() # 第一级父标签
w.fn.init [p, prevObject: w.fn.init(1)]0: plength: 1prevObject: w.fn.init [span#d3]__proto__: Object(0)
# 获取父标签的父标签
$('#d3').parent().parent()
w.fn.init [div#d2, prevObject: w.fn.init(1)]
2.父标签的父标签的父标签
$('#d3').parent().parent().parent()
w.fn.init [body, prevObject: w.fn.init(1)]
3.爷标签的爷标签
$('#d3').parent().parent().parent().parent()
w.fn.init [html, prevObject: w.fn.init(1)]
4.爷标签的爷标签的父标签
$('#d3').parent().parent().parent().parent().parent()
w.fn.init [document, prevObject: w.fn.init(1)]
5.爷标签的爷标签的爷标签
$('#d3').parent().parent().parent().parent().parent().parent()
w.fn.init [prevObject: w.fn.init(1)]
注意:以上父类选择器不符合jQuery的宗旨
以下方法相同更加简洁
6.获取#3标签的祖宗十八代
$('#d3').parents()
w.fn.init(4) [p, div#d2, body, html, prevObject: w.fn.init(1)]
7.指定获取#3标签 祖宗十八代 到body为止
$('#d3').parentsUntil('body')
w.fn.init(2) [p, div#d2, prevObject: w.fn.init(1)]
8.获取儿子标签
$('#d2').children() # 儿子
9.获取同级别 上下所有(兄弟)
$('#d2').siblings() # 同级别上下所有
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<span id="d1">span</span>
<span>span1</span>
<div id="d2">
<span>div>span</span>
<p>div>p
<span id="d3">div>p>span</span>
</p>
<span>div>span</span>
</div>
<span>span</span>
<span>span</span>
<span class="c1">span</span>
</body>
</html>
八:下述两种方式互相等价
1.补充
.first() // 获取匹配的第一个元素
.last() // 获取匹配的最后一个元素
.not() // 从匹配元素的集合中删除与指定表达式匹配的元素
.has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
.eq() // 索引值等于指定值的元素
2.下述两种方式互相等价
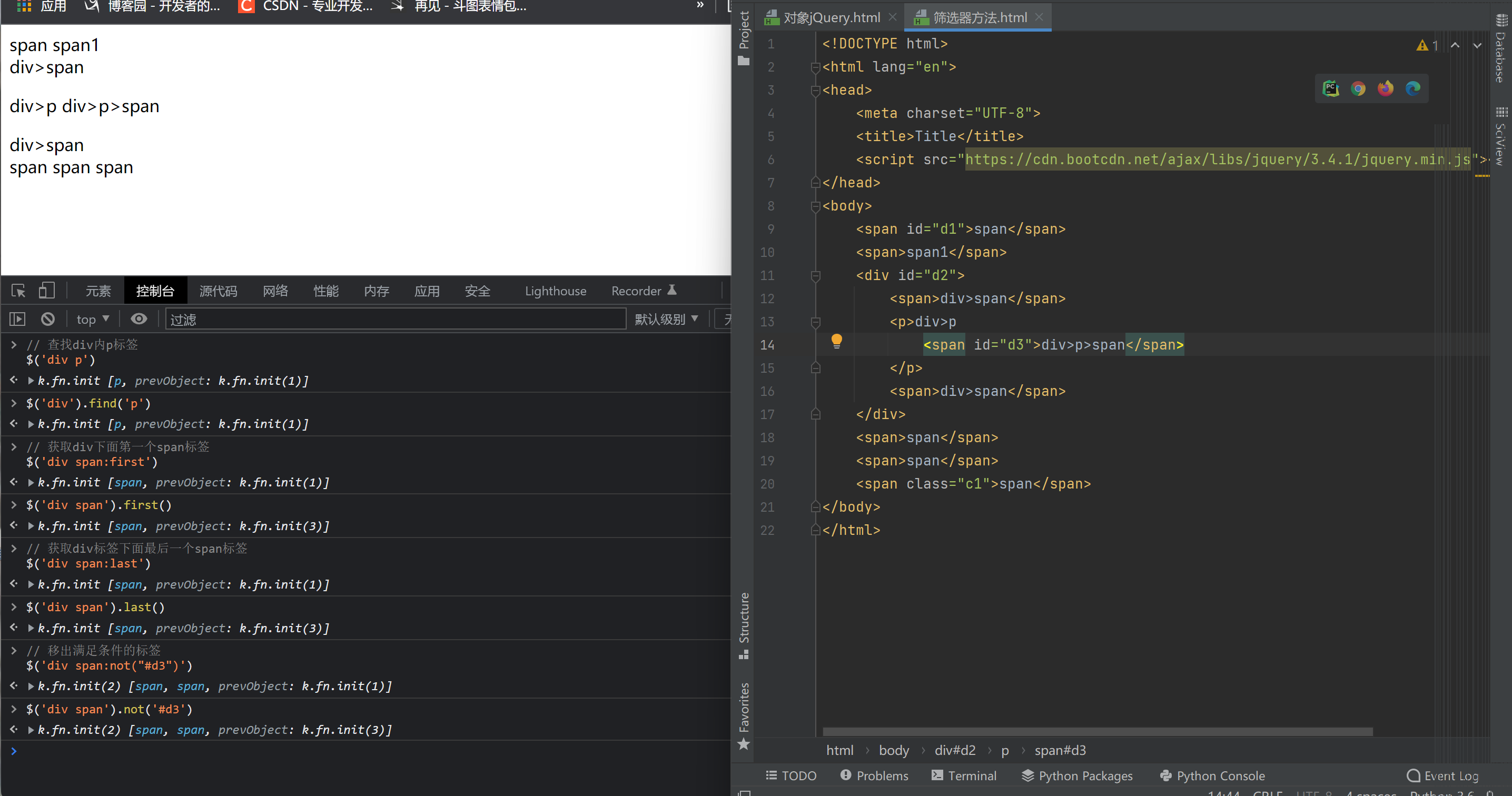
注意:
1.查找div标签内的p标签
$('div p')
2.等价
$('div').find('p')
div先划定一片区域,find从某个区域内筛选出想要的标签。
3.获取div下面第一个span标签 以下两种方式相同
$('div span:first')
w.fn.init [span, prevObject: w.fn.init(1)]
$('div span').first()
w.fn.init [span, prevObject: w.fn.init(3)]0: spanlength: 1prevObject: w.fn.init(3) [span, span#d3, span, prevObject: w.fn.init(1)]__proto__: Object(0)
1.获取div下面最后一个span标签 两种方式相同
$('div span:last')
w.fn.init [span, prevObject: w.fn.init(1)]
$('div span').last() # 移除满足条件的标签 两种方式相同
w.fn.init [span, prevObject: w.fn.init(3)]
$('div span:not("#d3")')
w.fn.init(2) [span, span, prevObject: w.fn.init(1)]
$('div span').not('#d3')
w.fn.init(2) [span, span, prevObject: w.fn.init(3)]