什么是jQuery?
一:jQuery
1.jQuery介绍
jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“

jQuery内部封装了原生的js代码(还额外添加了很多的功能)
能够让你通过书写更少的代码 完成js操作
类似于python里面的模块 在前端模块不叫模块 叫 “类库”
兼容多个浏览器的 你在使用jQuery的时候就不需要考虑浏览器兼容问题
2.jQuery的宗旨
- write less do more
- 让你用更少的代码完成更多的事情
一般情况都用jQuery可以使用BOM与DOM的功能,还额外添加了很多,用更少的代码,完成js操作,并且兼容多个浏览器。
3.有了jQuery那我们还使用BOM与DOM吗?
因为原生js是最底层的,它的速度是最快的。
使用jQuery,它的内部封装了js,它会有一个转换,速度稍微慢一点(不影响)
4.jQuery的优势
- 一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
- 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
- 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
- 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
- Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
- 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
- 插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
5.python与jQuery导入(复习)
python导入模块发生了哪些事?
导入模块其实需要消耗资源
找到-->加载代码-->产生名词空间-->绑定名字
jQuery在使用的时候也需要导入
但是它的文件非常的小(几十KB) 基本不影响网络速度
6.jQuery内容
选择器
筛选器
样式操作
文本操作
属性操作
文档处理
事件
动画效果
插件
each、data、Ajax(重点 django部分学)
Ajax 前后端异步提交
7.jQuery下载安装使用教程
jQuery下载安装使用教程链接: https://www.cnblogs.com/goOJBK/p/15890687.html
- 注意:
请阅读完jQuery下载教程 或 安装完成才进行往下阅读
二:引入jQuery提供的CDN服务
1.我不想下载jQuery文件 能不能使用呢?
- 答案: 可以
2 直接引入jQuery提供的CDN服务(基于网络直接请求加载)
CDN的概念:内容分发网络(加快服务器响应速度,别人可以快速访问到网站的资源)
CDN有免费的也有收费的
前端免费的cdn网站: https://www.bootcdn.cn/

<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
注意: 使用CDN的jQuery前提必须要有网络
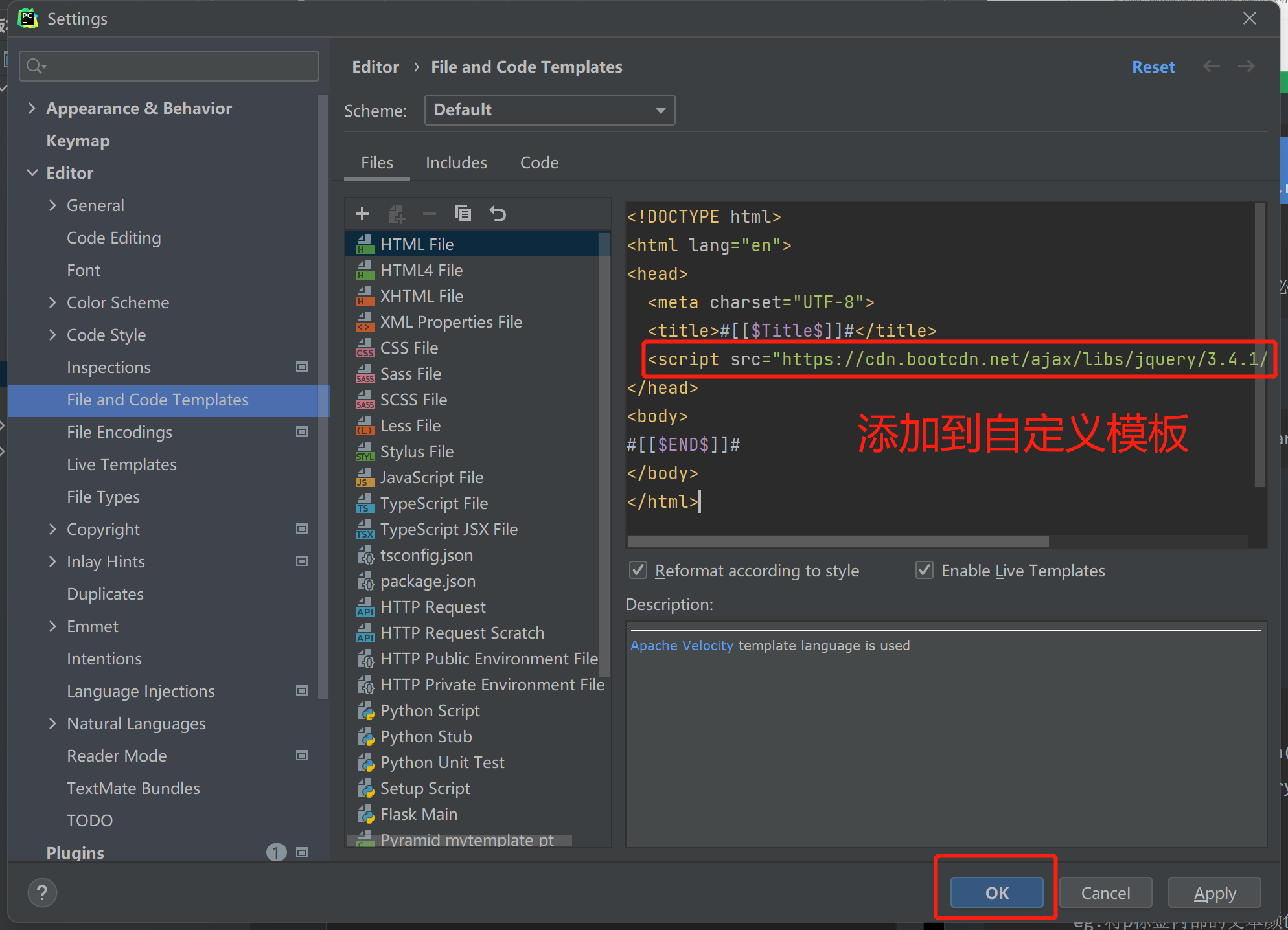
将cdn的jQuery语句利用pycharm自动初始化代码功能完成自动添加(自定义模板)

3.jQuery提供的CDN服务优点与缺点
优点:
好处在于无需下载文件,直接走网络请求使用
缺点:
不好的地方在于必须要有网才可以使用
三:jQuery基本使用
1.jQuery基本语法
jQuery(选择器).action()
秉持着jQuery的宗旨 "Write less,do more."
jQuery简写 $
演示:
jQuery() === $()
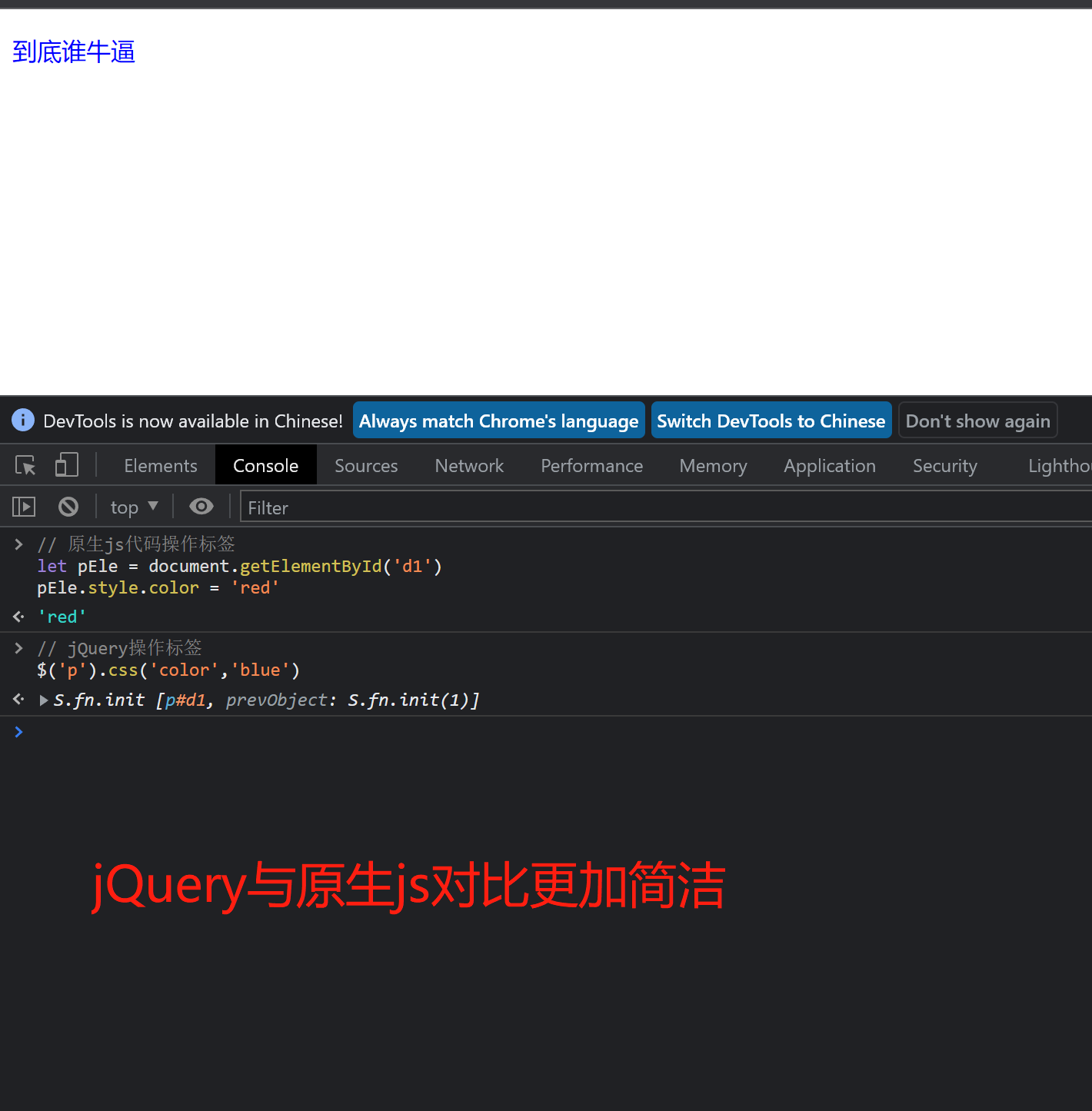
2.jQuery与js代码对比
案例需求:将p标签内部的文本颜色改为红色
// 原生js代码操作标签
let pEle = document.getElementById('d1')
pEle.style.color = 'red'
// jQuery操作标签
$('p').css('color','blue')

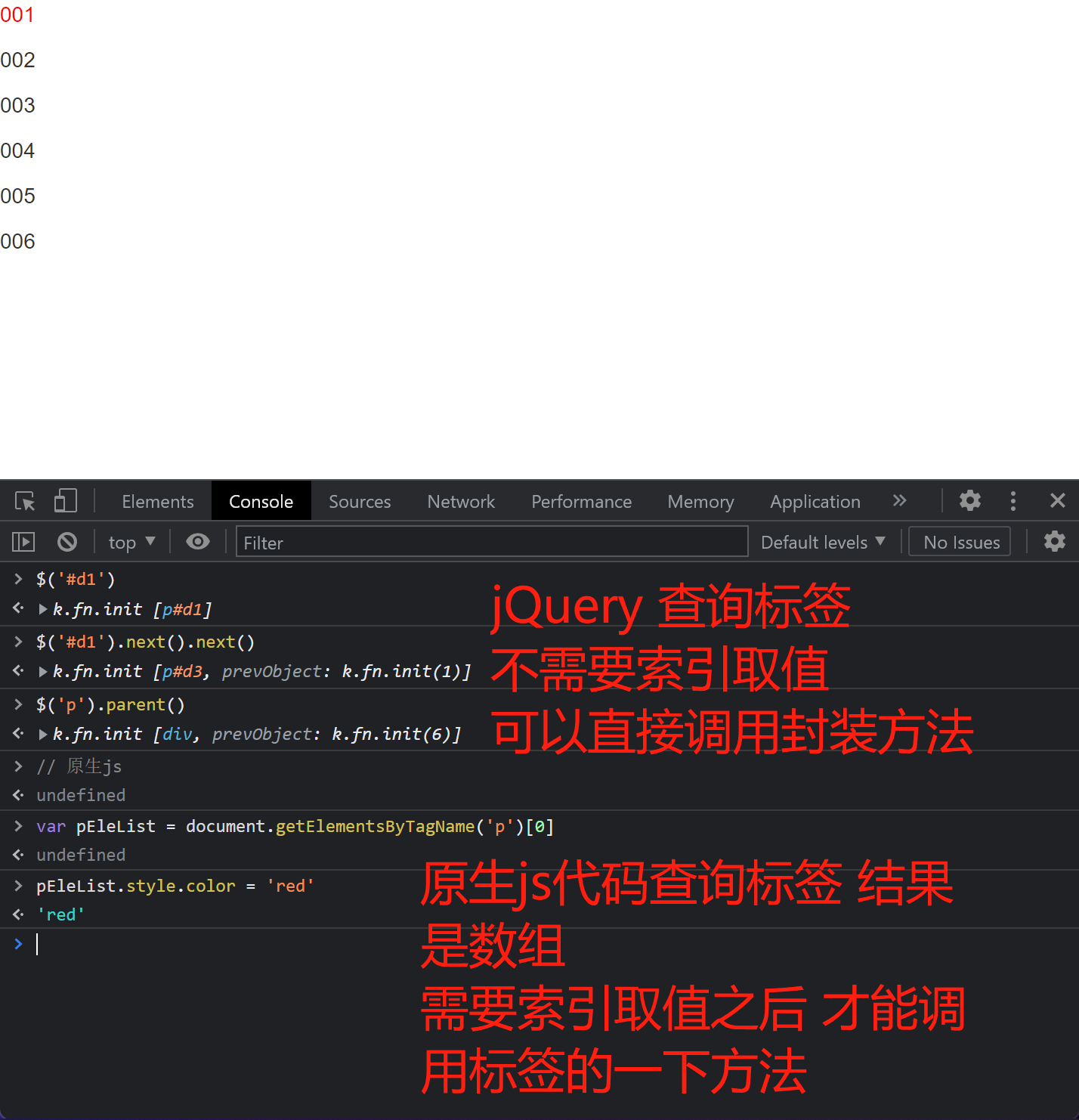
4.使用原生js代码与jQuery代码查找标签结果
1.使用原生js代码批量查找到标签之后 结果是一个数组
需要索引取值之后才可以调用标签的一些方法
2.使用jQuery代码批量查找到标签之后 结果是一个jQuery对象(像数组)
不需要索引取值 就可以直接调用封装的方法

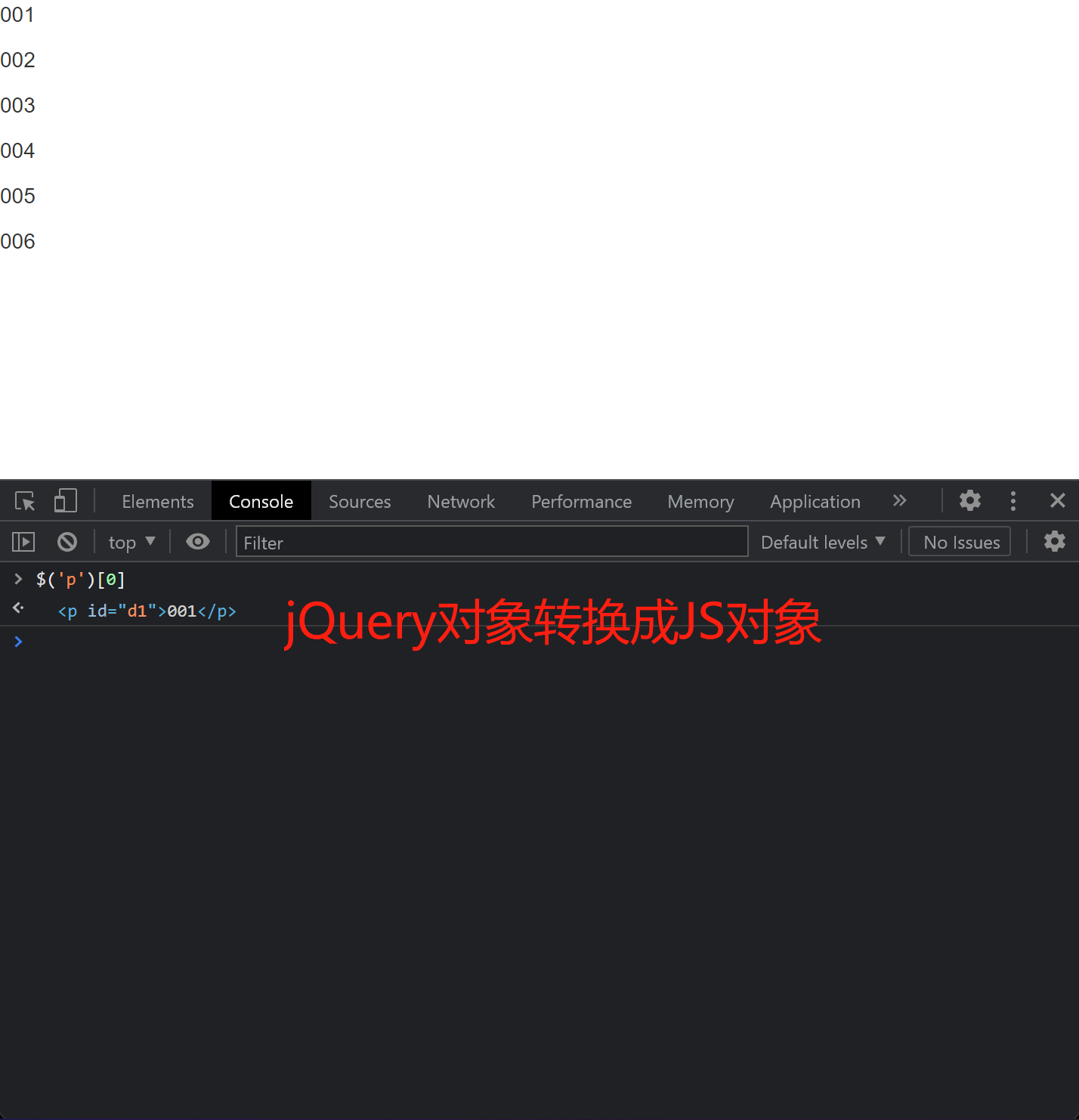
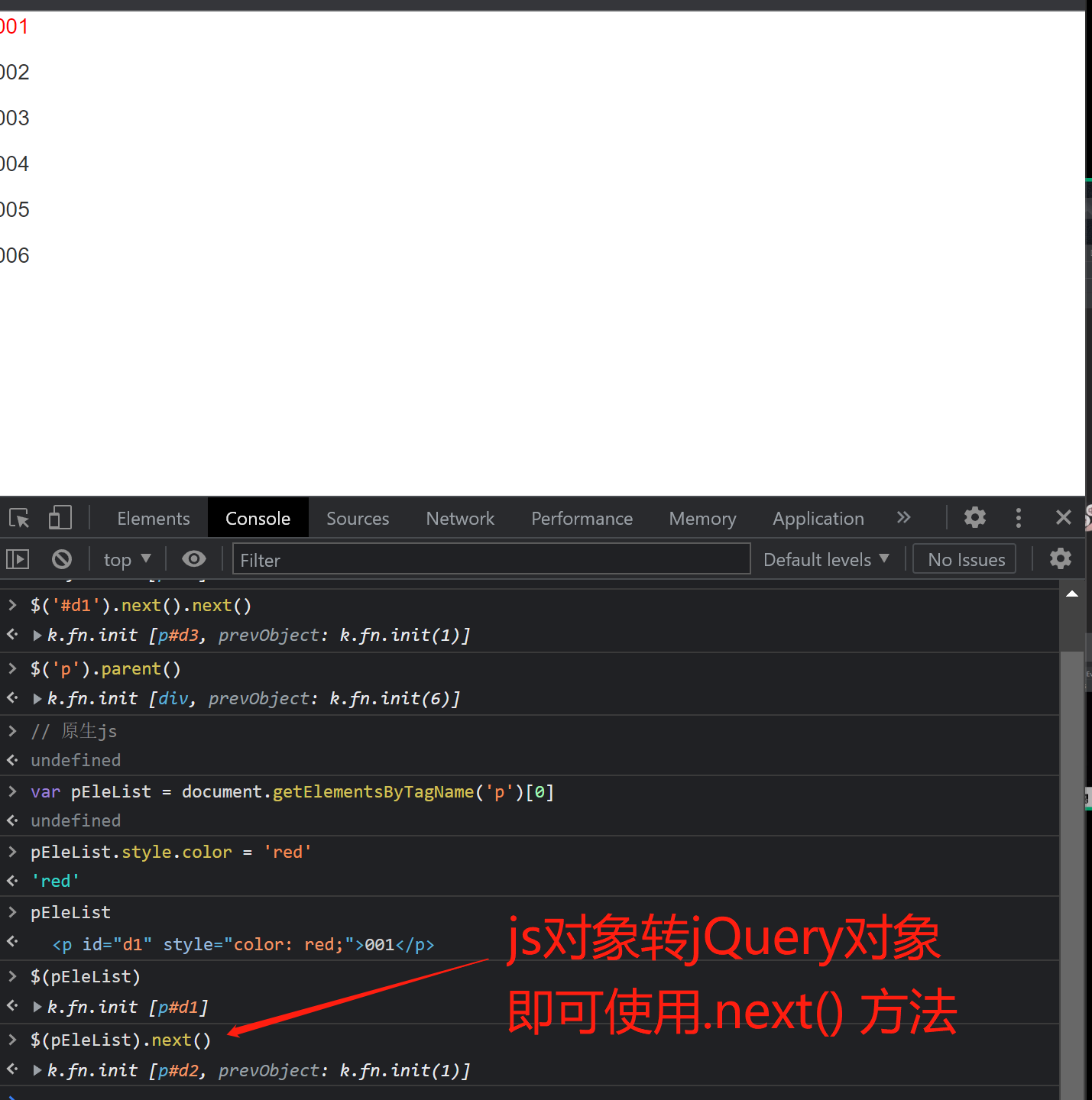
3.两者js原生与jQuery对象之间的转换
- 两者对象的转换
1.js对象转jQuery对象
$(js对象)

2.jQuery对象转jd对象
jQuery对象索引取值