DOM事件
目录
一:事件
1.介绍
HTML 4.0的新特性之一是有能力使HTML事件触发浏览器中的动作(action),比如当用户点击某个HTML元素时启动一段javaScript。下面是一个属性列表,这些属性可插入HTML标签来定义事件动作。
2.什么是事件?
达到某个事先设定的条件自动触发的动作就叫做事件
3.抽象比喻
比如你踩着地雷会爆炸 : 该现象就可以叫做事件
正如你所敲的键盘会有对应的反应 : 该现象就可以叫做事件
4.常用事件
onclick : 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
二:事件实践操作 绑定事件的两种方式(函数查找与标签查找)
1.事件案例(按钮触发事件)的两种方式
- 第一种绑定事件方法 (函数查找)
<body>
// 当用户点击该按钮会触发事件调用func1()
<button onclick="func1()">点我</button> // 按钮
<script>
// 第一种绑定事件的方式
function func1() {
alert(111)
}
</scripts>
</body>
- 第二种绑定事件方法 (标签查找)
<body>
// 该标签本身没有任何的事件 通过script内标签查找
<button id="d1">点我</button> // 按钮
<script>
// 1.先通过标签查找找到(d1)标签
let btnEle = document.getElementById('d1');
// 2.然后给b1标签绑定事件,用户点击会触发函数体运行
btnEle.onclick = function () {
alert(222)
}
</script>
</body>

2.案例2(sctipt代码放到head内)
我们将sctipt代码放到head内进行测试,再次测试是否正常
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// 第一种绑定事件的方式
function func1() {
alert(111)
}
// 第二种
// 1.先通过标签查找找到(d1)标签
let btnEle = document.getElementById('d1');
// 2.然后给b1标签绑定事件,用户点击会触发函数体运行
btnEle.onclick = function () {
alert(222)
}
</script>
</head>
<body>
<button onclick="func1()">点我</button> // 按钮
<button id="d1">点我</button> // 按钮
</body>
</html>

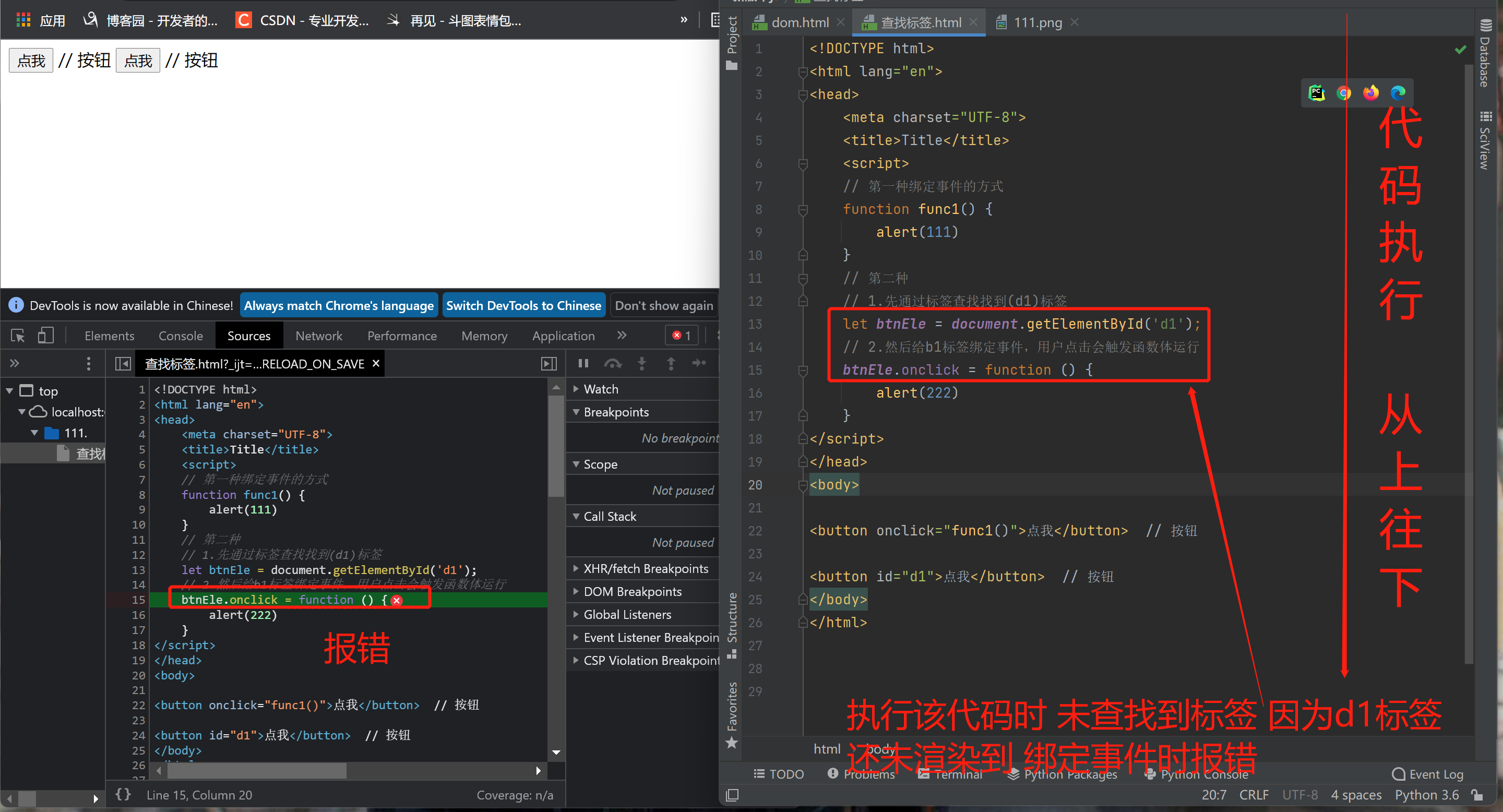
3.报错原因(注意)
原因:
代码执行是从上往下的,执行到该代码体时,未查找到标签,因为d1标签还未渲染到 所以绑定时报错。
注意:
js代码script标签既可以放在html页面head内 也可以放在body内
一般情况下都是放在body内最下方(底部)
4.事件案例3(预加载onload实现标签查找在head内)
1.实现head内执行标签查找运行,使用预加载(onload)
2. 等待浏览器窗口加载完毕之后再执行代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
<!-- 等待页面加载完毕之后再执行代码-->
window.onload = function () {
// 第一种绑定事件的方式
function func1() {
alert(111)
}
// 第二种
let btnEle = document.getElementById('d1');
btnEle.onclick = function () {
alert(222)
}
}
</script>
</head>
<body>
<button onclick="func1()">点我</button> # 按钮
<button id="d1">点我</button> # 按钮
</body>
</html>

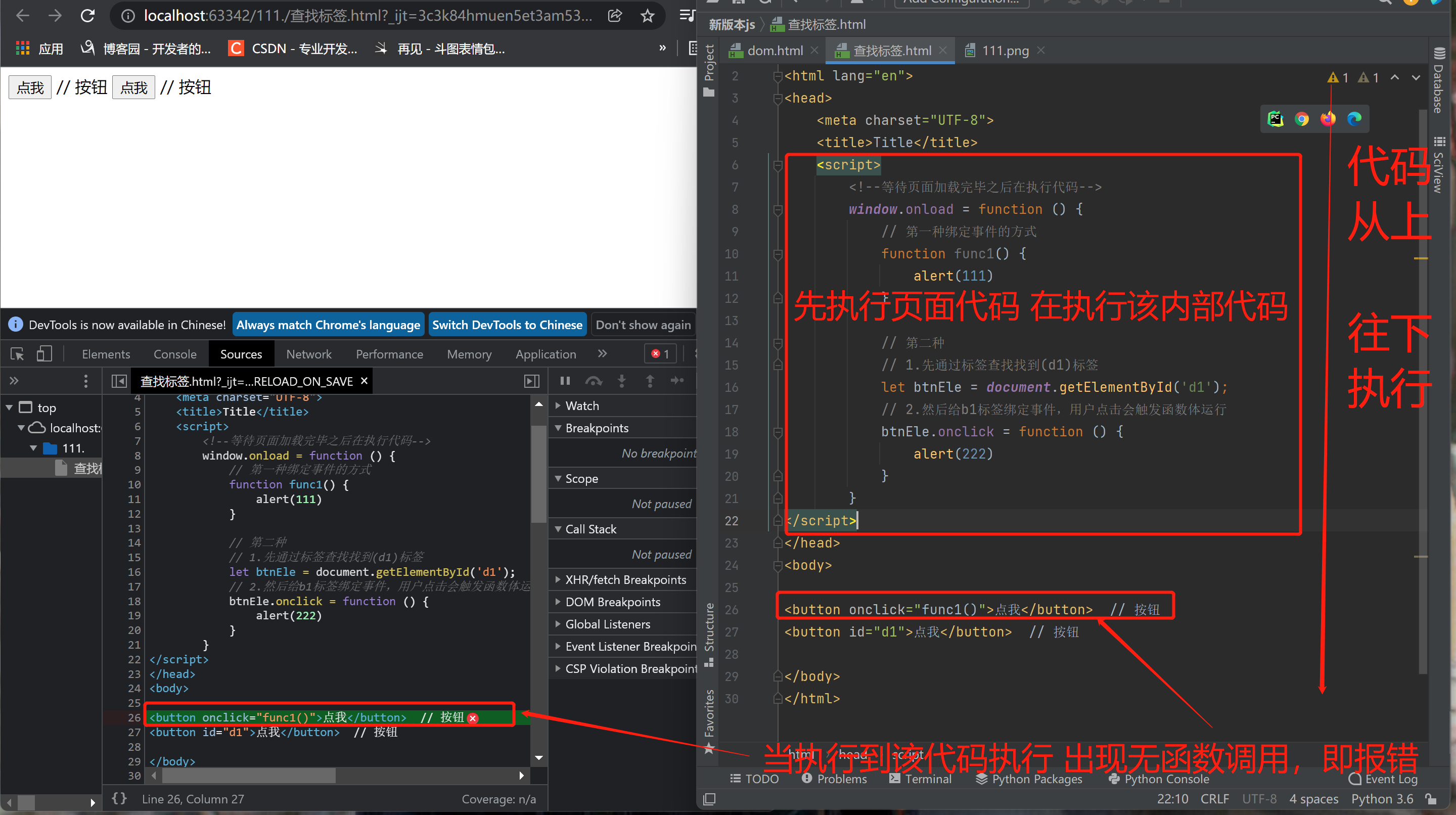
5.函数报错原因:
原因:
该方法等待页面加载完毕在执行script代码,验证了可以执行标签查找,但是函数调用报错了,因为先执行页面代码,函数调用失败,找不到被调用函数即报错。
解决方法:
使用第二种方法即可标签查找
6.总结(标签查找与函数查找):
标签查找 : 通常使用标签查找式,同一份代码可以给多个标签绑定式
函数查找 : func()函数方法太局限性了,要写很多代码
推荐使用标签查找方式
7.window.onload
当我们给页面上的元素绑定事件的时候,必须等到文档加载完毕。因为我们无法给一个不存在的元素绑定事件。
window.onload事件在文件加载过程结束的时候触发。此时,文档中的所有对象都位于DOM中,并且所有图像,脚本,链接和子框架都已完成加载。
注意:.onload()函数存在覆盖现象。


