一:原生js事件绑定
1.开关灯案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
height: 400px;
width: 400px;
border-radius: 50%;
}
.bg_black {
background-color: black;
}
.bg_red {
background-color: red;
}
</style>
</head>
<body>
<div id="d1" class="c1 bg_red bg_black"></div>
<button id="d2">变色</button>
<script>
<!--给d2按钮绑定事件-->
// 先找到d2按钮
let btnEle = document.getElementById('d2')
// 拿到d1标签
let divEle = document.getElementById('d1')
// 绑定点击事件
btnEle.onclick = function () {
// 动态修改div标签的类属性(有则移出无则添加)
divEle.classList.toggle('bg_red')
// 用户点击按钮 判断div内是否有bg_red属性
}
</script>
</body>
</html>

1.什么是获取焦点与失去焦点?
获取焦点 : 鼠标放在input框内
失去焦点 : 鼠标移出input框内
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" value="欢迎光临 《恒运集团》" id="d1">
<script>
// 先找到input框id
let iEle = document.getElementById('d1')
// 获取焦点事件(鼠标放在input框内)
iEle.onfocus = function () {
// 将input框内部的值去除
iEle.value = ''
// 点value就是获取 符号赋值就是设置
}
// 失去焦点事件(鼠标移出input框内)
iEle.onblur = function () {
// 给input标签重写赋值
iEle.value = '欢迎下次光临 《恒运集团》'
}
</script>
</body>
</html>

3.注意:
iEle.value : 获取属性值
iEle.value = '' : 修改值属性(设置)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="d1">
<script>
// 获取标签id
let inputEle = document.getElementById('d1')
// 1 访问页面之后 将访问的时间展示到input框中
function showTime() {
// 生成日期对象
let currentTime = new Date();
// 设置赋值属性 Date转成当地时间
inputEle.value = currentTime.toLocaleString()
}
// 每隔一秒执行一次函数
setInterval(showTime, 1000)
</script>
</body>
</html>

6.需求
// 1 访问页面之后 将访问的页面展示到input框中
// 2 动态展示当前时间
// 3 页面上加两个按钮 一个开始 一个结束
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1 {
text-align: center;
}
</style>
</head>
<body>
<input type="text" id="d1" style="display: block;height: 50px;width: 200px">
<button id="d2">开始</button>
<button id="d3">结束</button>
<script>
// 先定义一个全局存储定时器的变量
let t = null
// 获取标签d1
let inputEle = document.getElementById('d1')
// 获取标签d2
let startBtnEle = document.getElementById('d2')
// 获取标签d3
let endBtnEle = document.getElementById('d3')
// 1 访问页面之后 将访问的时间展示到input框中
function showTime() {
// 生成日期对象
let currentTime = new Date();
// 设置赋值属性 Date转成当地时间
inputEle.value = currentTime.toLocaleString()
}
// 开始执行实时展示时间
startBtnEle.onclick = function () {
// 判断t是否为空(为空执行 不为空不执行)取反
if(!t){
// 每隔一秒执行一次函数
t = setInterval(showTime, 1000) // 每次点击一次就会开设一个定时器 而t只指代最后一个
// 定时器赋值给全局变量
}
}
// 停止展示实时时间
endBtnEle.onclick = function () {
// 清除t指代的定时器
clearInterval(t)
t = null
}
</script>
</body>
</html>

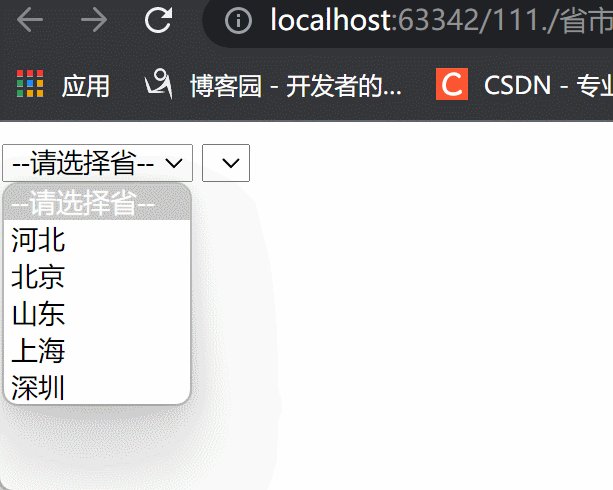
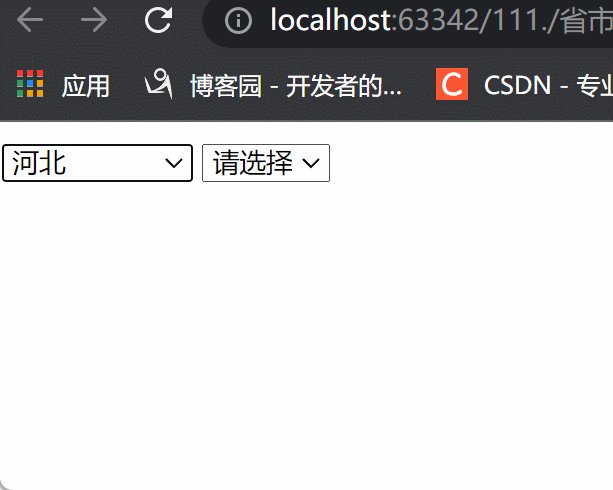
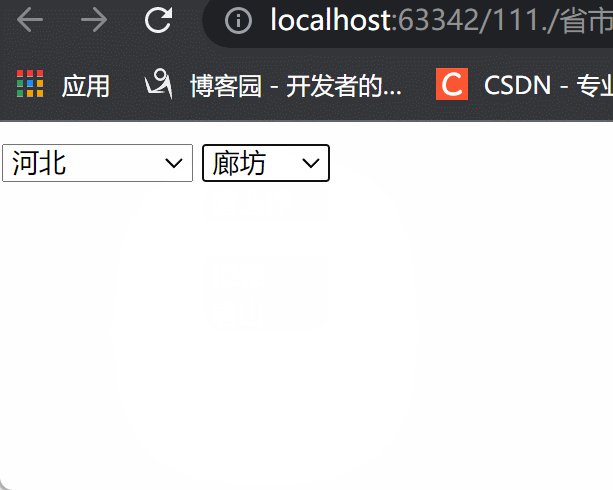
7.省市联动 现实选择省市地址
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select name="" id="d1">
// selected : 选择 disabled : 禁用 // 提示第用户选择
<option value="" selected disabled>--请选择省--</option> // 选项
</select>
<select name="" id="d2"></select>
<script>
// 获取标签d1(省)
let proEle = document.getElementById('d1')
// 获取标签d2(市)
let cityEle = document.getElementById('d2')
// 先模拟省市数据
data = {
"河北": ["廊坊", "邯郸",'唐山'],
"北京": ["朝阳区", "海淀区",'昌平区'],
"山东": ["威海市", "烟台市",'临沂市'],
'上海':['浦东新区','静安区','黄浦区'],
'深圳':['南山区','宝安区','福田区']
};
// 选for循环获取省
for(let key in data){ // key : 省
// 将省信息做成一个个option标签 添加到第一个select框中
// 1 创建一个新的option标签
let opEle = document.createElement('option')
// 2 设置文本
opEle.innerText = key // <option>省</option>
// 3 设置value
opEle.value = key // <option value="省">省</option>
// 4 将创建的option标签添加到第一个select中展示
proEle.appendChild(opEle)
}
// <文本域变化事件> 当proEle内文本改变/更换 就自动触发change事件 切换与展示对应内容
proEle.onchange = function () {
// 先获取到用户选择的省
let currentPro = proEle.value // 省
// 获取对应的市信息
let currentCityList = data[currentPro] // 市
// 清空上一次市select中所有的option(防止用户选择不同的省 之前的市信息未清除 造成数据错乱)
cityEle.innerHtml = ''
// 创建选择 并赋值 // 省选择后显示 提示用户选择市
let ciEle = "<option disabled selected>请选择</option>>"
// 设置文本标签 // 添加到cityEle市标签内
cityEle.innerHTML = ciEle
// for循环省内的所有市 渲染到第二个select中
for (let i=0;i<currentCityList.length;i++){
// 获取value市
let currentCity = currentCityList[i]
// 1 创建新的option标签
let opEle = document.createElement('option')
// 2 设置文本
opEle.innerText = currentCity // <option>市</option>
// 3 设置value
opEle.value = currentCity // <option value='市'>市</option>
// 4 将创建好的option标签添加到第一个select中
cityEle.appendChild(opEle)
}
}
</script>
</body>
</html>