BOM与DOM之BOM操作
一:BOM与DOM操作
- 引入
目前为止,我们已经学习了javaScript的一些简单的语法。但是这些简单的语法,并没有和浏览器有任何交互。也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DOM相关知识。
Javascript 由三部分构成,ECMAScript,DOM和BOM。

1.BOM与DOM操作
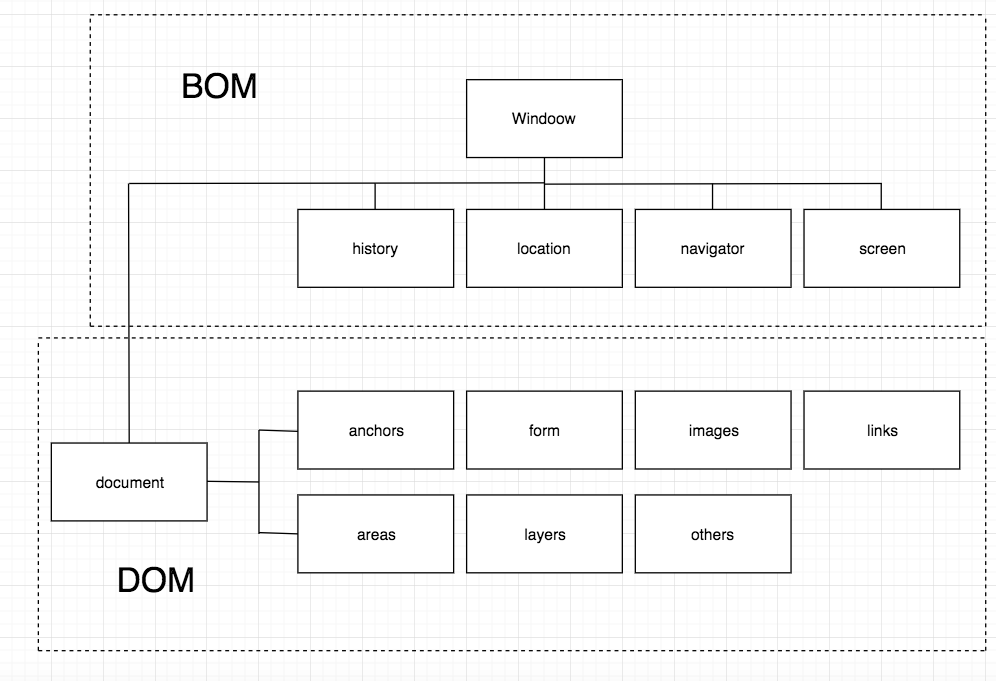
BOM
浏览器对象模型 Browser Object Model
js代码操作浏览器 提供一些属性和方法可以操作浏览器
它使 javaScript有能力与浏览器进行 "对话"
DOM
文档对象模型 Document Object Model
js代码操作标签 提供操作页面元素的方法和属性
通过它 可以访问HTML文件的所有元素

二:BOM操作
1.常用的Window方法:
window对象指代的就是浏览器窗口
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
window.open() - 打开新窗口
window.close() - 关闭当前窗口
2.案例实操
window.innerHeight # 当前浏览器窗口的高度
900
window.innerWidth # 当前浏览器窗口的宽度
1680
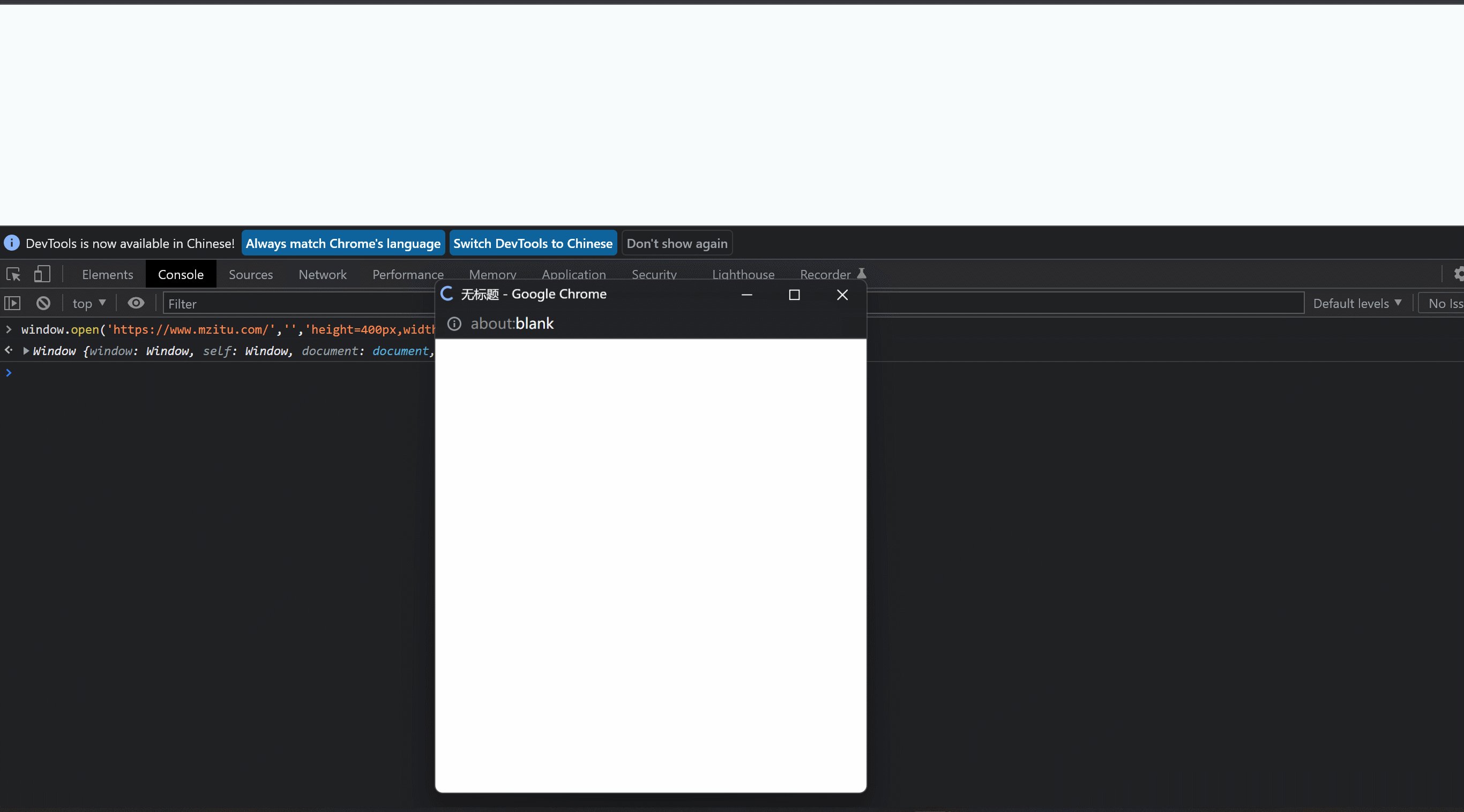
3.打开新窗口
window.open('https://www.mzitu.com/','','height=400px,width=400px,top=400px,left=400px')
解析内容:
新建窗口打开页面 第二个参数写空即可 第三个参数写新建的窗口的大小和位置

4.关闭当前页面
window.close() 关闭当前页面
扩展父子页面通信window.opener() 了解
三:window的子对象
1.navigator对象
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
2.navigator常用方法
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
3.navigator实际使用
navigator : 浏览器对象
1.浏览器全称
window.navigator.appName
输出结果:
"Netscape"
2.浏览器厂商和版本的详细字符串
window.navigator.appVersion
输出结果:
"5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36"
3.用来标识\效验当前是否是一个浏览器 是否存在(userAgent)参数
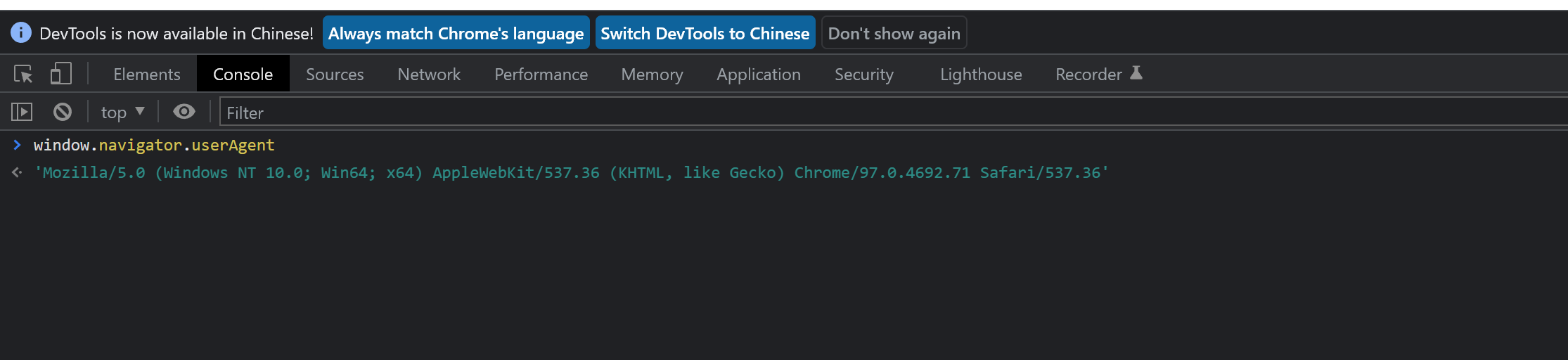
window.navigator.userAgent
输出结果:
"Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36"

4.扩展(user-agent)网站仿爬措施
1.最简单最常用的一个就是校验当前请求的发起者是否是一个浏览器 userAgent
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36
如何破解该措施?
在你的代码中加上上面的user-agent配置即可
5.查看当前平台
window.navigator.platform
'Win32'
6.提醒:
如果是window的子对象 那么window可以省略不写(习惯性建议写一下)
navigator.platform
四:history对象
1.window.history 对象包含浏览器的历史
window.history 对象包含浏览器的历史
浏览器历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体地址,可以简单的用来前进或者后退一个页面。
2.history使用
window.history.back() 回退到上一页
window.history.forward() 前进到下一页
- history对应的就是你浏览器左上方的两个的箭头

五:location对象
1.location
window.location 对象用于获取当前页面的地址(URL),并把浏览器重定向到新的页面。
2.常用属性方法
window.location.href # 获取当前页面的url
window.location.href = url # 跳转到指定的url('https://www.mzitu.com')
window.location.reload() # 重新加载页面 浏览器左上方的小圆圈
3.实践location对象
3.1获取当前页面的url
window.location.href

3.2跳转到指定的url
window.location.href = ('https://www.mzitu.com')

3.3重新加载页面 浏览器左上方的小圆圈
window.location.reload()

六:弹出框
-
警告框
alert() -
确认框
confirm() -
提示框
prompt()
作用:会弹出一个窗口
1.警告框
alert('你不要过来啊!!!')
undefined

2.确认框
confirm('你确定真的要这么做吗?能不能有其他方式能够满足你...')
false
confirm('你确定真的要这么做吗?能不能有其他方式能够满足你...')
true

3.提示框
prompt('手牌号给我看一下','22号消费888')

七:计时器相关
- 过一段时间之后触发(一次)
- 每隔一段时间触发一次(循环)
1.过一段时间之后触发(一次)
3秒后触发一次
也可以取消定时任务,就不会进行执行
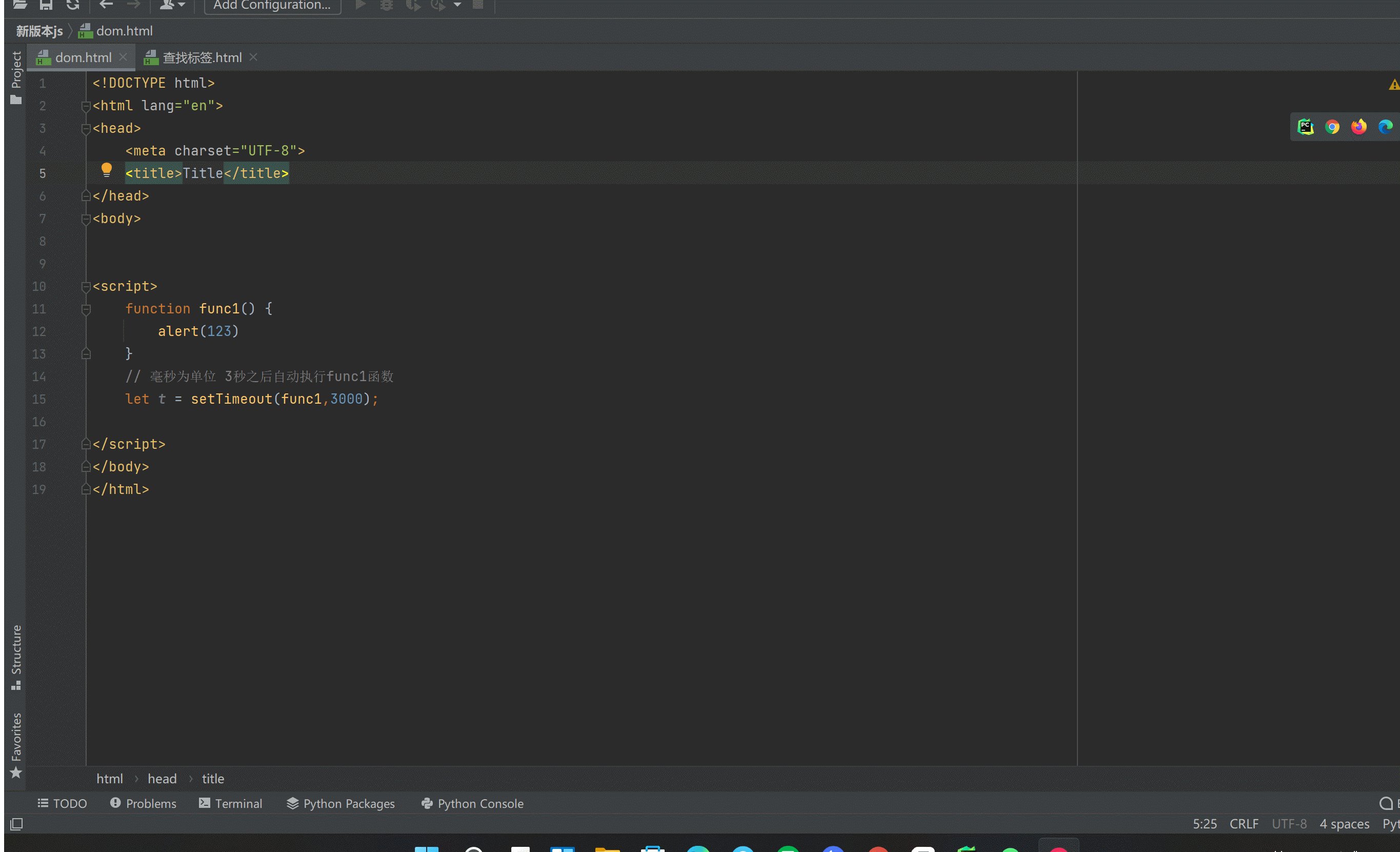
<script>
function func1() {
alert(123)
}
// 毫秒为单位 3秒之后自动执行func1函数
let t = setTimeout(func1,3000);
// 取消定时任务 如果你想要清除定时任务 需要提前用变量指代定时任务
clearTimeout(t)
</script>

2.每隔三秒时间触发一次(循环)
限制每隔3秒触发执行一次,九秒后触发 停止执行。
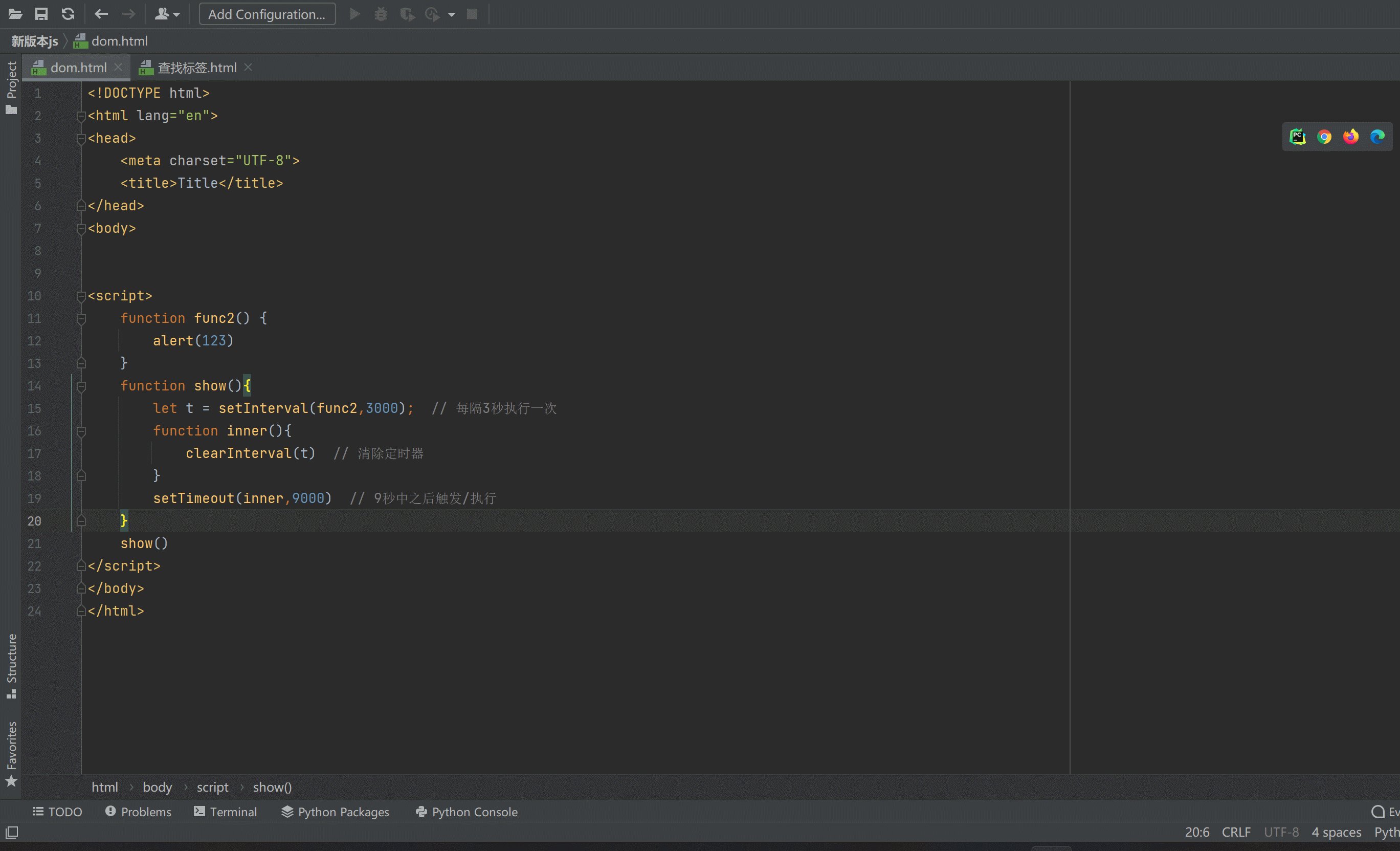
<script>
function func2() {
alert(123)
}
function show(){
let t = setInterval(func2,3000); // 每隔3秒执行一次
function inner(){
clearInterval(t) // 清除定时器
}
setTimeout(inner,9000) // 9秒中之后触发/执行
}
show()
</script>

注意:
在HTML中 script 可以放head内,也可以放在body内。



