前端基础之javaScript(函数)
目录
一:javaScript函数
- 在python定义函数需要用到关键字def
1.函数关键字
在js中定义函数需要用到关键字function
2.格式
function 函数名(形参1,形参2,形参3){函数体代码}
function 函数名(参数1,参数2,...){
// 函数注释
函数体代码
return 返回值
}
3.无参函数
function func1(){
console.log('hello world')
}
func1() //调用 加括调用 跟python是一样的
4.有参函数
function func2(a, b){
console.log(a, b)
}
func2(1,2) //调用函数(传参)
func2(1, 2, 3, 4, 5, 6, 7, 8, 9) //多了没关系 只要对应的数据
1 2
func(1) //少了也没关系
1 undefined
二:关键字arguments
arguments参数 可以获取传入的所有数据
也支持return和匿名函数
1.能够获取函数接受的索引参数
function func2(a, b){
console.log(arguments) //能够获取函数接受的索引参数
console.log(a, b)
}
2.关键字arguments(限制函数不能多也不能少)
function func2(a, b){
if(arguments.length<2){
console.log('传少了')
}else if (arguments.length>2){
console.log('传多了')
}else{
console.log('正常执行')
}
}
三:函数返回值 关键字return
1.格式
function index(){
return 666
}
2.测试是否能返回多个元素
function index(){
return 666,777,888,999
}
res = index();
999
res
999 // 只能拿到最后一个
3.把返回值做成 数组形式返回(可实现多元素返回)
function index(){
return [666,777,888,999]
}
res = index()
(4) [666, 777, 888, 999]
res
(4) [666, 777, 888, 999]
- js不支持解压赋值
四:匿名函数(就是没有名字)
function(){
console.log('哈哈')
}
var res = function(){
console.loh('哈哈')
}
五:箭头函数
1.箭头函数
箭头左边的是形参 右边是返回值
var func1 = v => v;
上面等价于下面这句
var func1 = function(v){
return v
}
2.箭头函数案例2
var func2 = (arg1,arg2) => arg1+arg2
等价于
var func2 = function(arg1,arg2){
return arg1+arg2
}
六:函数的全局变量与局部变量
1.局部变量
在javaScript函数内部声明的变量(使用var)是局部变量,索引只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
2.全局变量
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
3.变量生存周期
1.javaScript变量的生命周期从它们被声明的时候开始
2.局部变量会在函数运行以后被删除
3.全局变量会在页面关闭后被删除
4.作用域
首先在函数内部查找变量,找不到则到外部函数查找,逐步找到最外层。与python作用域关系查找一模一样!
5.函数全局局部进程案例
var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner(){
var city = "ShenZhen";
console.log(city);
}
inner();
}
f();
shenZhen
var city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret();
Beijing
6.闭包
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret();
ShangHai
七:自定义对象(字典)
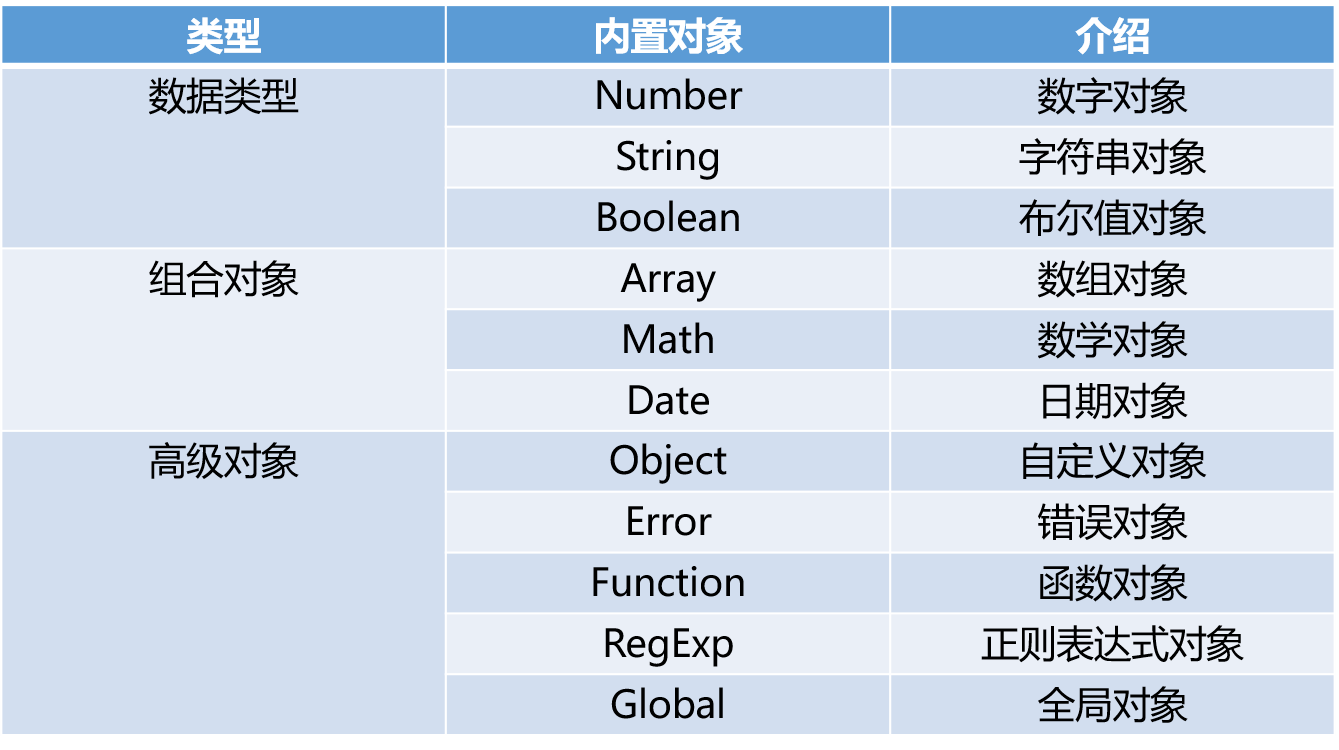
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
我们在学习基本数据类型的时候已经带大家了解了,JavaScript中的Number对象、String对象、Array对象等。
注意var s1 = "abc"和var s2 = new String("abc")的区别:typeof s1 --> string而 typeof s2 --> Object

1.自定义对象
- 简介
你可以看成是我们python中的字典 但是js中的自定义对象要比python里面的字典操作起来更加方便
2.创建自定义对象 {}
var d1 = {'name':'jason','age':18}
3.第一种方式 创建自定义对象
var d = {'name':'jason','age':18}
typeof d
'object'
d['name']
'jason'
d.name
'jason'
d.age
18
4.支持for循环
- 支持for循环 暴露给外界可以直接获取的也是键
for(let i in d){
console.log(i,d[i])
}
name jason
age 18
5.第二种自定义对象的方式(new)
第二种创建自定义对象的方式 需要使用关键字 new
var d2 = new Object()
d2.name = 'jason'
d2
{name: 'jason'}
d2['age'] = 18
d2
{name: 'jason', age: 18}
八:Date对象
1.格式
let d3 = new Date()
Sun Jan 23 2022 16:15:29 GMT+0800 (中国标准时间)
2.格式化时间
d3.toLocaleString()
'2022/1/23 下午4:15:29'
3.也支持自己手动输入时间(自定制)
let d4 = new Date('2200/11/11 11:11:11')
d4.toLocaleString()
'2200/11/11 上午11:11:11'
4.起始月份
let d5 = new Date(1111,11,11,11,11,11)
d5.toLocaleString() // 月份从0开始0-11月
'1111/12/11 上午11:11:11'
九:时间对象方法
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
十:JSON对象
1.python与js序列化对比
在python中序列化反序列化
dumps 序列化
loads 反序列化
在js中也有序列化与反序列化
JSON.stringify()
JSON.parse()
2.js序列化使用
let d7 = {'name':'jason','age':18}
序列化
let res666 = JSON.stringify(d7)
res666
'{"name":"jason","age":18}'
反序列化
JSON.parse(res666)
{name: 'jason', age: 18}
3.javaScript json序列化基于网络发送给python(操作)
-
需求:
如果当前js中有一个布尔值true需要基于网络发送给python程序并且让python转换成布尔值 如何操作 -
1.在js中使用JSON.stringify()序列化成json格式字符串
-
2.基于网络发送给python程序(自动编码)
-
3.python接收 解码并反序列化
十一:RegExp对象
1.简介
在python中如果需要使用正则 需要借助re模块
在js中需要你创建正则对象
2.第一种正则格式
new代表创建对象
let regl = new RegExp('^[a-zA-Z][a-zA-z0-9]{5,11}')
3.第二种 推荐使用
let reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/
匹配内容
reg1.test('woshidashuaibi')
res2.test('woshidashuaibi')
4.获取字符串里面所有的字母s
let sss = 'nish asoswo shi'
sss.match(/s/) // 拿到一个就停止了
5.解决拿到一个就停止的问题,使用全局匹配/g
sss.match(/s/g) // 全局模式
(4) ['s', 's', 's', 's']
6.正则全局匹配模式注意事项(全局匹配)
6.1 什么是全局匹配情况?
正则表达式的最后不加g则表示匹配成功就结束 加g表示全局匹配
全局匹配会有一个lastindex属性
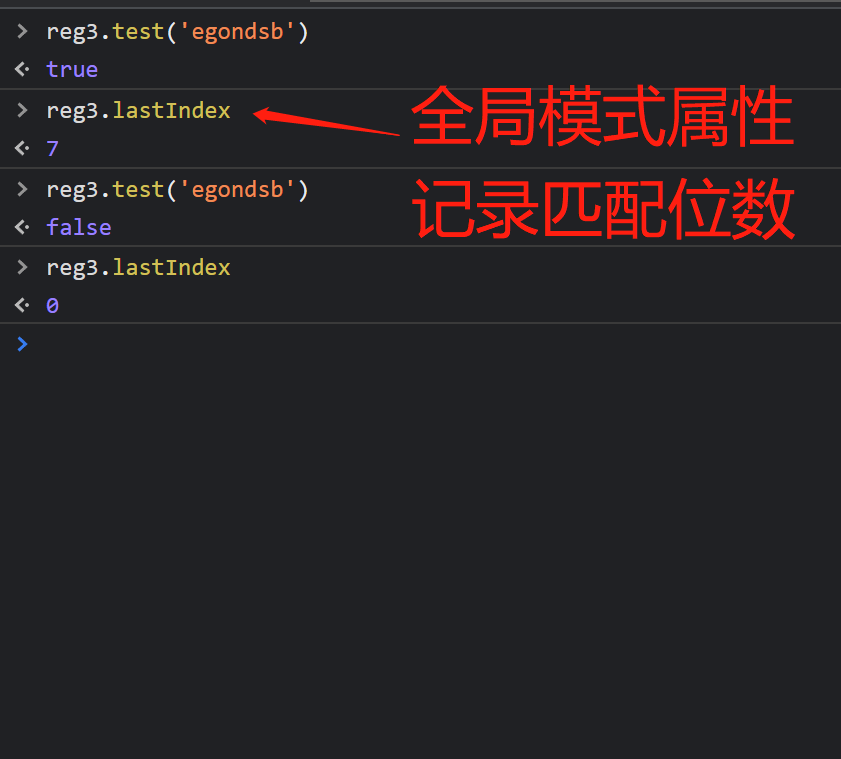
let reg3 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/g
reg3.test('egondsb') // 全局模式有一个lastindex属性
true
reg3.test('egondsb')
false
reg3.test('egondsb')
true
reg3.test('egondsb')
false
reg3.test('egondsb')
true
reg3.lastIndex
7
reg3.test('egondsb')
false
reg3.lastIndex
0

7.注意事项二
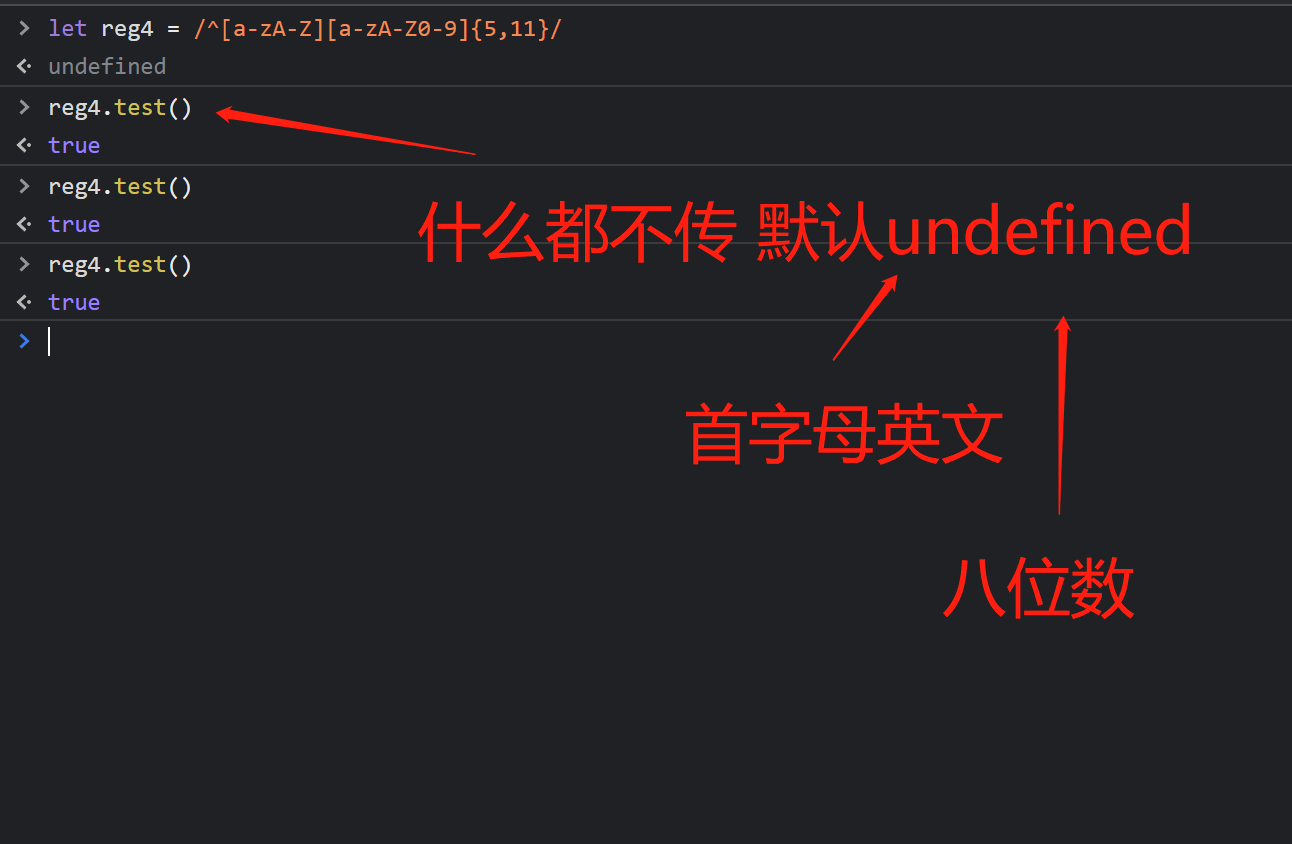
let reg4 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/
reg4.test()
reg4.test() //什么都不传 默认的是undefined
true
reg4.rest()
true
校验时不传参数默认传的是undefined
reg4.test(undefined)
true

十二:Math对象
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x) 对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。
Math



