前端基础之CSS(浮动-解决溢出-实现个人头像框)
目录
一:浮动float
1.什么是浮动?
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素
2.浮动的作用
只要是设计到页面的布局一般都是用浮动来提升规划好
3.浮动有两个特点
- 浮动的框可以向左或者右移动,直到它的外边缘碰到包含框或者另一个浮动框的边框为止
- 由于浮动的框不在文档的普通流中,所以文档的普通流中的块框表现得像浮动框不存在一样
4.float格式
float: ;
三种取值
left : 向左浮动
right : 向右浮动
none : 默认值,不浮动
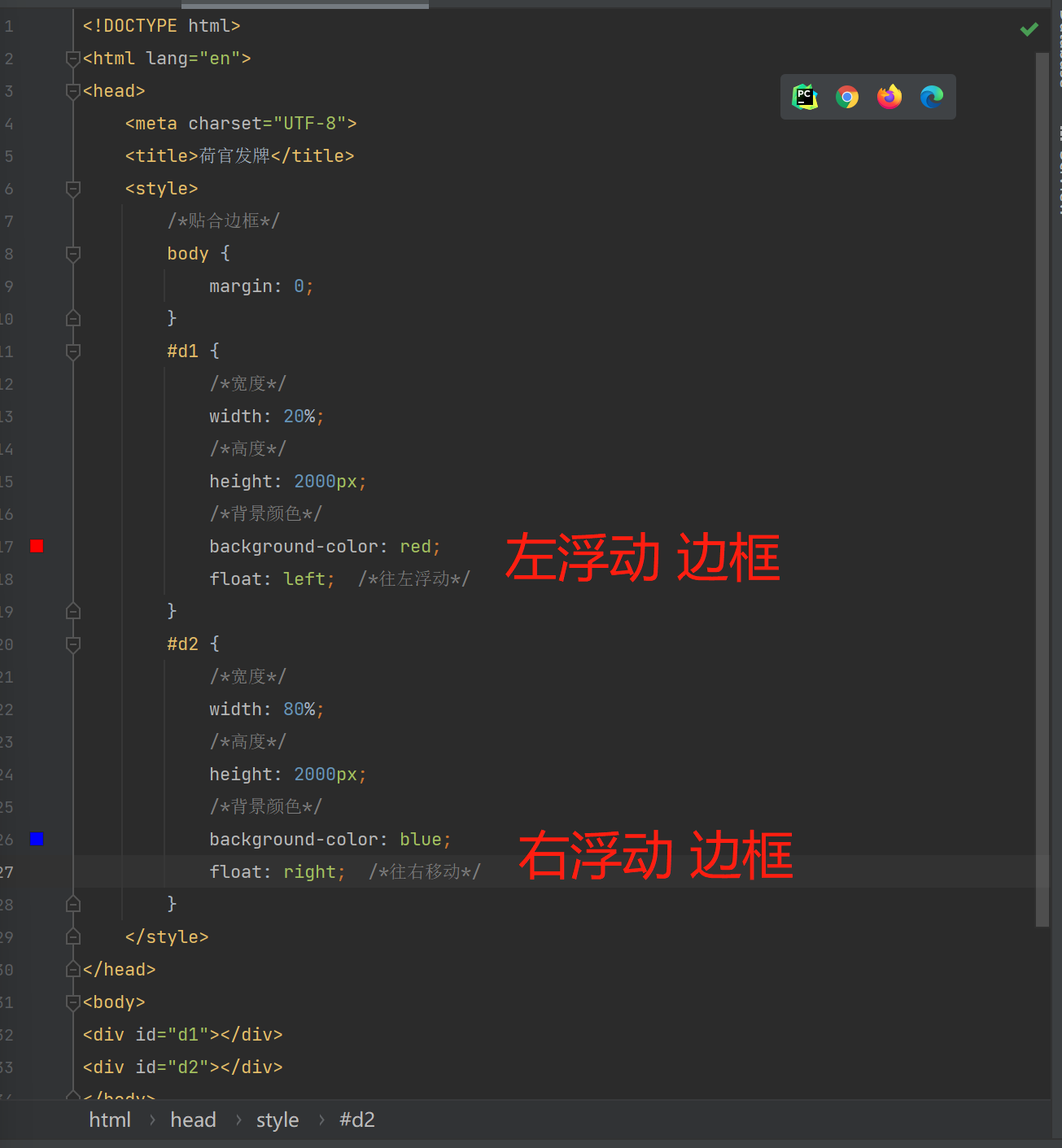
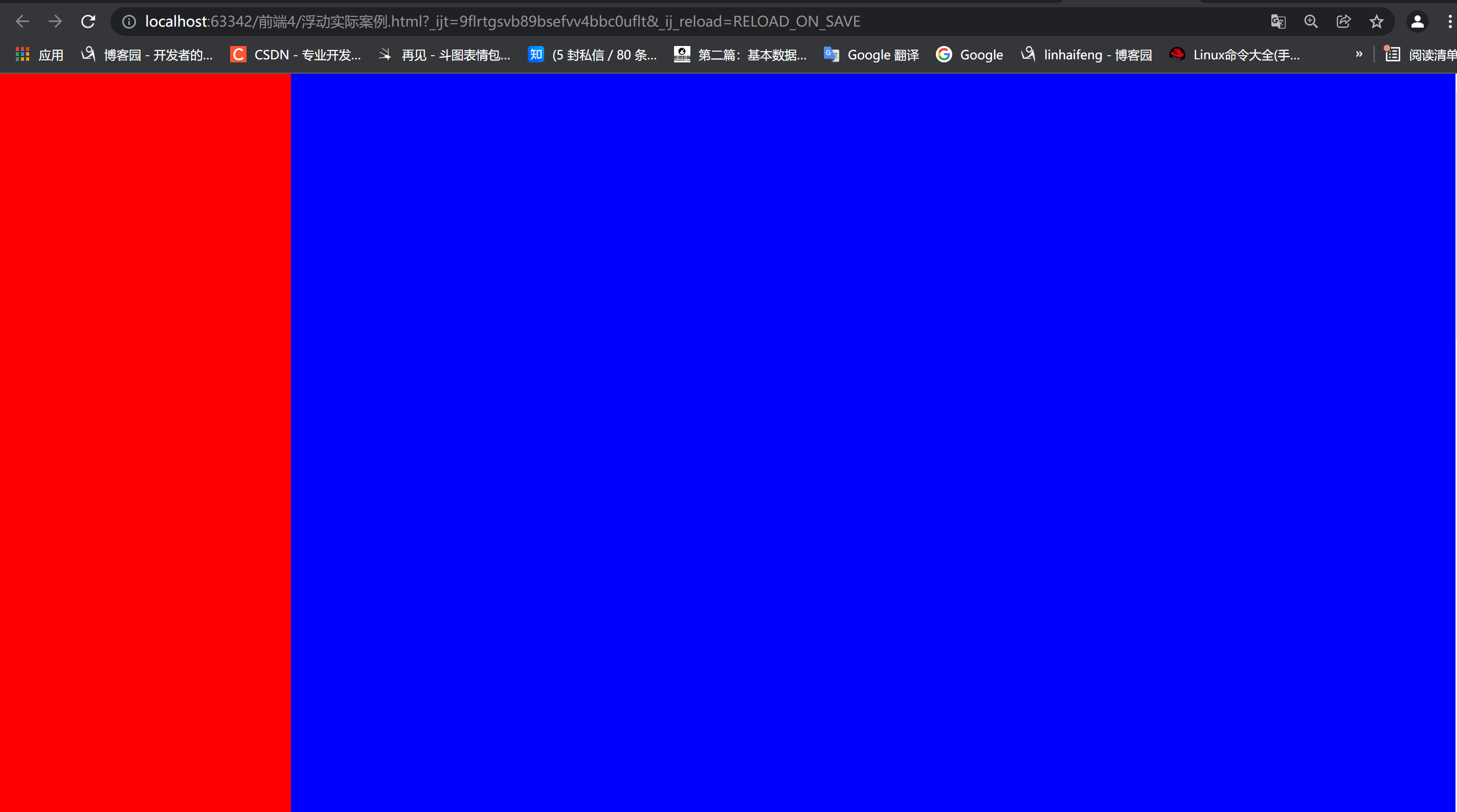
二:代码实现左右浮动边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>荷官发牌</title>
<style>
/*贴合边框*/
body {
margin: 0;
}
#d1 {
/*宽度*/
width: 20%;
/*高度*/
height: 2000px;
/*背景颜色*/
background-color: red;
float: left; /*往左浮动*/
}
#d2 {
/*宽度*/
width: 80%;
/*高度*/
height: 2000px;
/*背景颜色*/
background-color: blue;
float: right; /*往右移动*/
}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d2"></div>
</body>
</html>


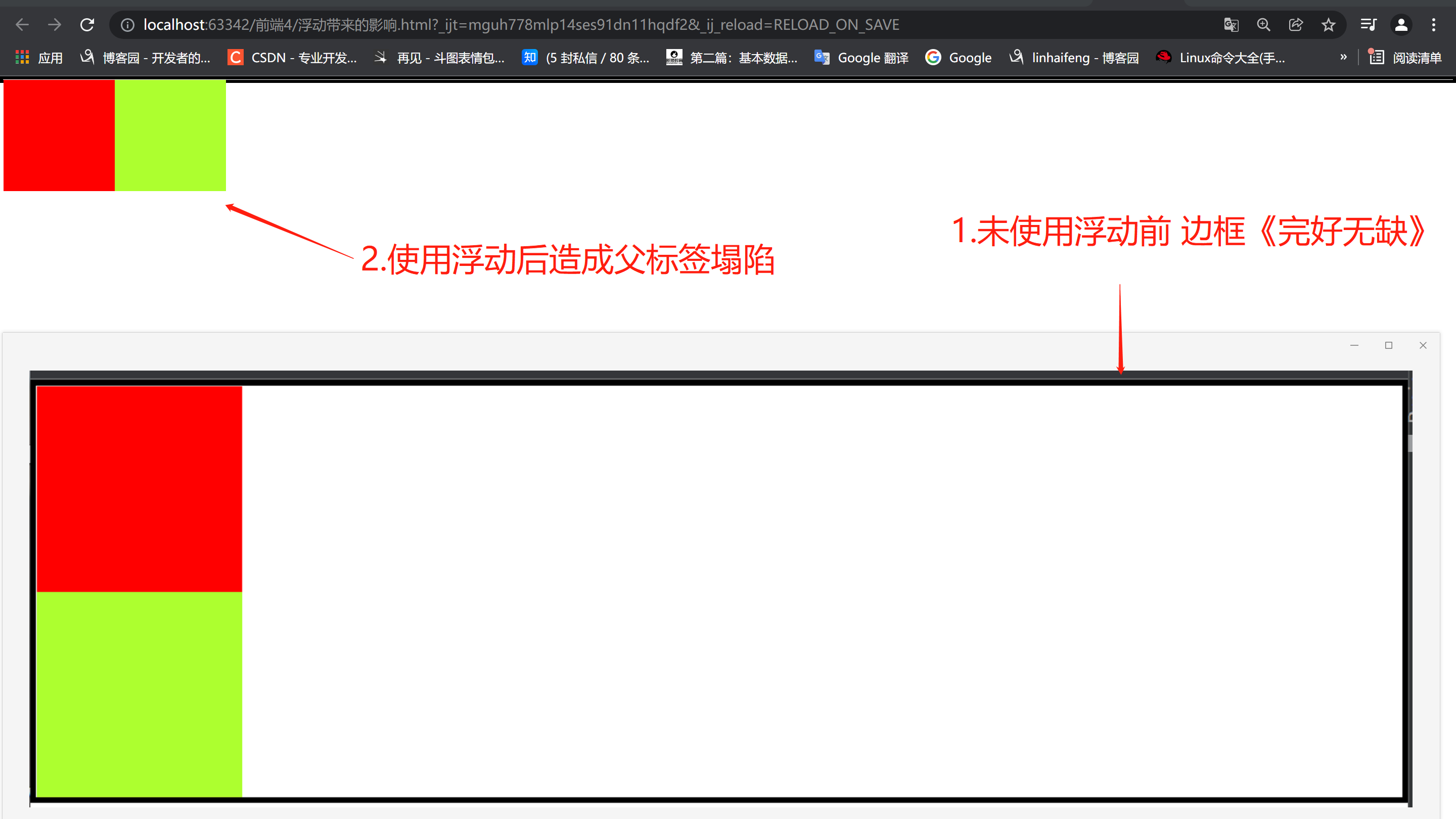
三:浮动造成父标签塌陷问题(清除浮动)
- 浮动带来的影响
1.浮动会造成父标签的影响
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>荷官发票</title>
<style>
body {
/*与边框对其*/
margin: 0;
}
#d1 {
/*上下左右一致边框 指定边框颜色*/
border: 3px solid black;
}
#d2 {
/*高度*/
height: 100px;
/*宽度*/
width: 100px;
/*背景颜色*/
background-color: red;
/*向左浮动*/
float: left;
}
#d3 {
/*高度*/
height: 100px;
/*宽度*/
width: 100px;
/*背景颜色*/
background-color: greenyellow;
/*向左浮动*/
float: left;
}
</style>
</head>
<body>
<div id="d1">
<div id="d2"></div>
<div id="d3"></div>
</div>
</body>
</html>

三:清除浮动的副作用(父标签塌陷问题)
- 解决浮动带来的影响
1.自己加一个div设置高度(再写一个div撑场面(不可取))
#d4 {
/*高度*/
height: 100px;
}
2.利用clear属性(可以使用)
#d4 {
/*该标签的左边(地面和空中)不能有浮动元素*/
clear: left;
3.通用的解决浮动带来的影响方法(通用解决策略(推荐使用):只要父标签塌陷就使用)
在写html页面之前 先提前写好处理浮动带来的影响的 css代码
.clearfix:after {
/*空的内容独占一行*/
content: '';
display: block;
/*左右两侧都不能有浮动*/
clear: both;
}
之后只要标签出现了塌陷的问题就给该塌陷的div标签加一个class=“clearfix”属性即可
- 该方法的解决方式是通用的 到哪都是一样 并且名字就叫clearfix
浏览器默认都是文本优先展示

四:overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
1.当代码出现溢出时

2.解决代码溢出
- 代码溢出解决方式
/*overflow: visible; !*默认就是可见 溢出还是展示*!*/
/*overflow: hidden; !*溢出部分直接隐藏*!*/
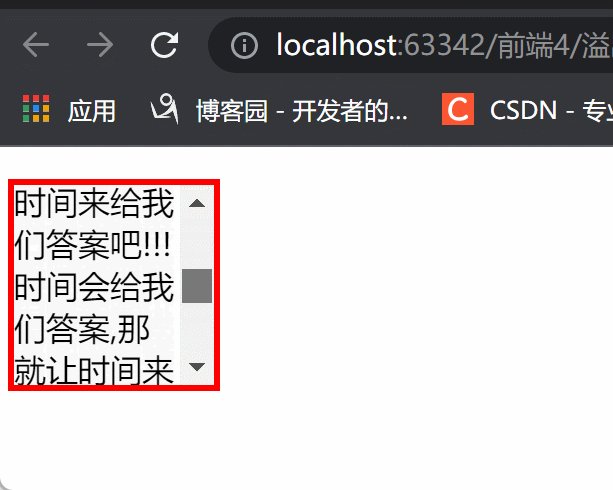
/*overflow: scroll; !*下拉框滚动*!*/
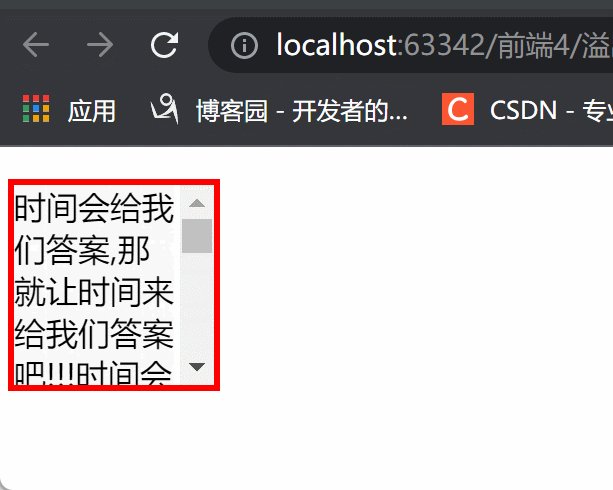
/*overflow: auto; !*滚动显示 当宽度比较小有下侧滑动*!*/
- 代码解决方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
/*高度*/
height: 100px;
/*宽度*/
width: 100px;
/*左右上下框一致*/
border: 3px solid red;
/*overflow: visible; !*默认就是可见 溢出还是展示*!*/
/*overflow: hidden; !*溢出部分直接隐藏*!*/
/*overflow: scroll; !*下拉框滚动*!*/
/*overflow: auto; !*滚动显示 当宽度比较小有下侧滑动*!*/
}
</style>
</head>
<body>
<p>时间会给我们答案,那就让时间来给我们答案吧!!!时间会给我们答案,那就让时间来给我们答案吧!!!时间会给我们答案,那就让时间来给我们答案吧!!!时间会给我们答案,那就让时间来给我们答案吧!!!时间会给我们答案,那就让时间来给我们答案吧!!!时间会给我们答案,那就让时间来给我们答案吧!!!时间会给我们答案,那就让时间来给我们答案吧!!!时间会给我们答案,那就让时间来给我们答案吧!!!时间会给我们答案,那就让时间来给我们答案吧!!!时间会给我们答案,那就让时间来给我们答案吧!!!时间会给我们答案,那就让时间来给我们答案吧!!!时间会给我们答案,那就让时间来给我们答案吧!!!</p>
</body>
</html>

五:代码溢出的应用场景
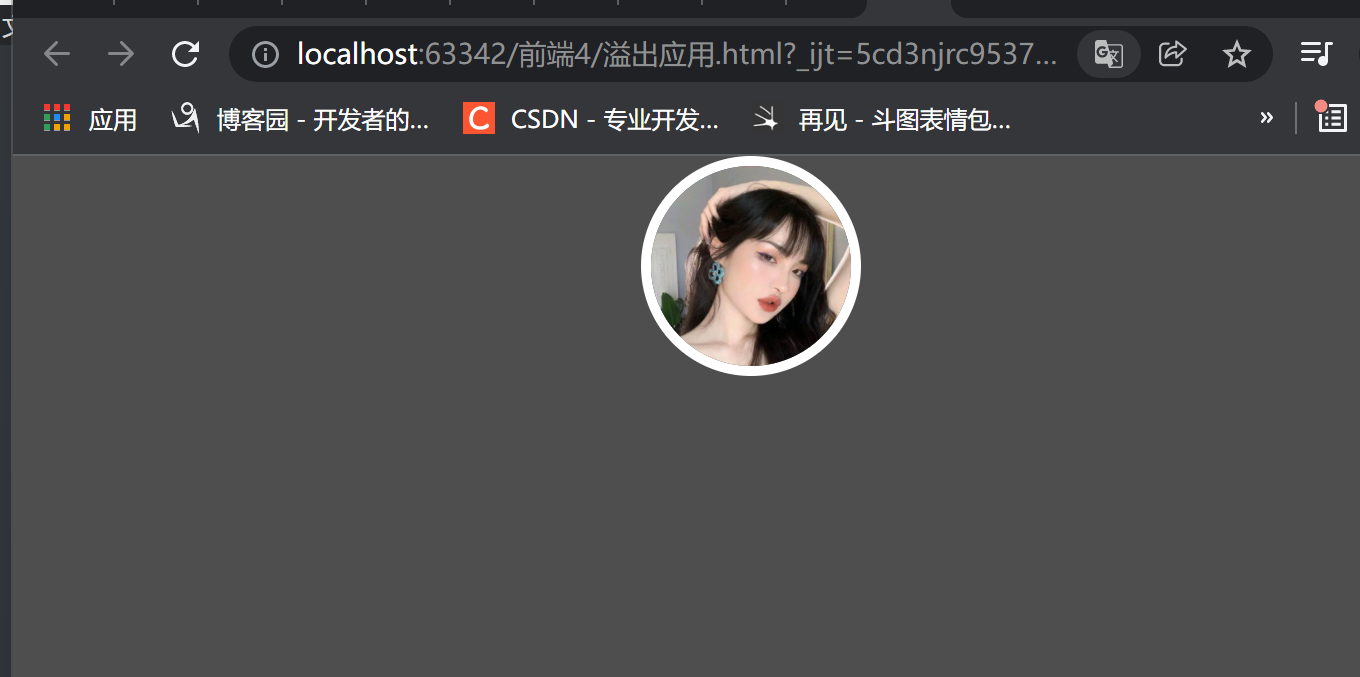
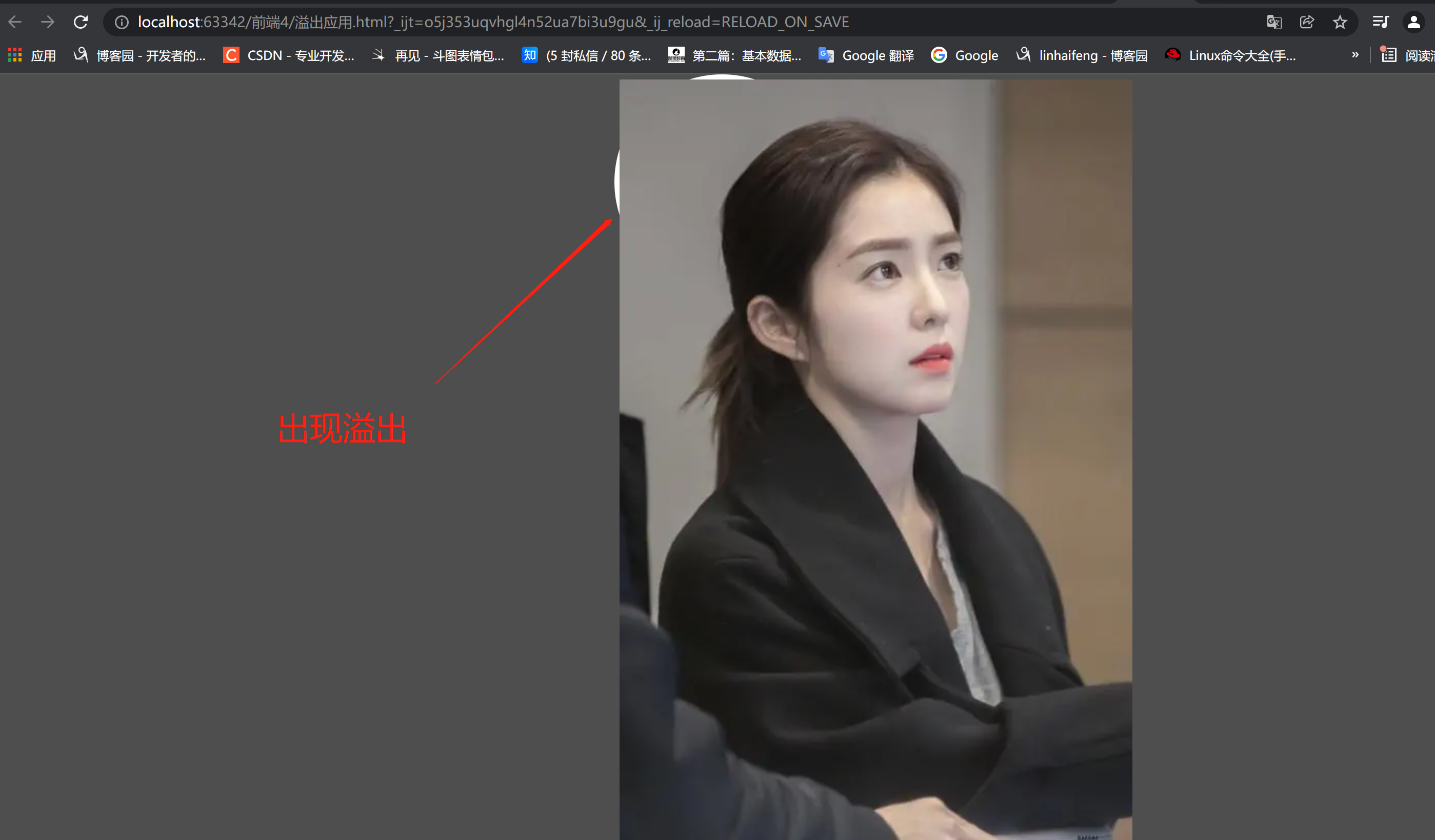
1.实现个人头像
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
/*与边框对其*/
margin: 0;
/*背景颜色*/
background-color: #4e4e4e;
}
#d1 {
/*高度*/
height: 200px;
/*宽度*/
width: 200px;
/*画一个圈*/
border-radius: 50%;
/*边框一致*/
border: 5px solid white;
/*调位置*/
margin: 0 auto;
}
</style>
</head>
<body>
<div id="d1">
<img src="https://img1.baidu.com/it/u=695902172,1418263097&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=751" alt="">
</div>
</body>
</html>

2.解决设置头像照片溢出问题
解决设置头像照片溢出问题与比列大小问题
/*溢出位置隐藏*/
overflow: hidden;
}
#d1>img {
/*让img标签占#d1的百分之百*/
width: 100%;
}
3.圆形头像示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
/*与边框对其*/
margin: 0;
/*背景颜色*/
background-color: #4e4e4e;
}
#d1 {
/*高度*/
height: 100px;
/*宽度*/
width: 100px;
/*画一个圈*/
border-radius: 50%;
/*边框一致*/
border: 5px solid white;
/*调位置*/
margin: 0 auto;
/*溢出位置隐藏*/
overflow: hidden;
}
#d1>img {
/*让img标签占#d1的百分之百*/
width: 100%;
}
</style>
</head>
<body>
<div id="d1">
<img src="https://img0.baidu.com/it/u=2705683877,4119372584&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt="">
</div>
</body>
</html>