一:SCC
1.什么数SCC?
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
CSS3就是css语言,数字3是该语言的版本号
css语言开发的文件是以.css为后缀,通过在html文件中引入该css文件来控制html代码的样式(css语言代码也可以直接写在html文件中)
采用的语言是级联样式表 (Cascading Style Sheet),也属于标记语言。
- 层叠样式表>>>:就是给HTML标签修改样式

2.CSS3语法
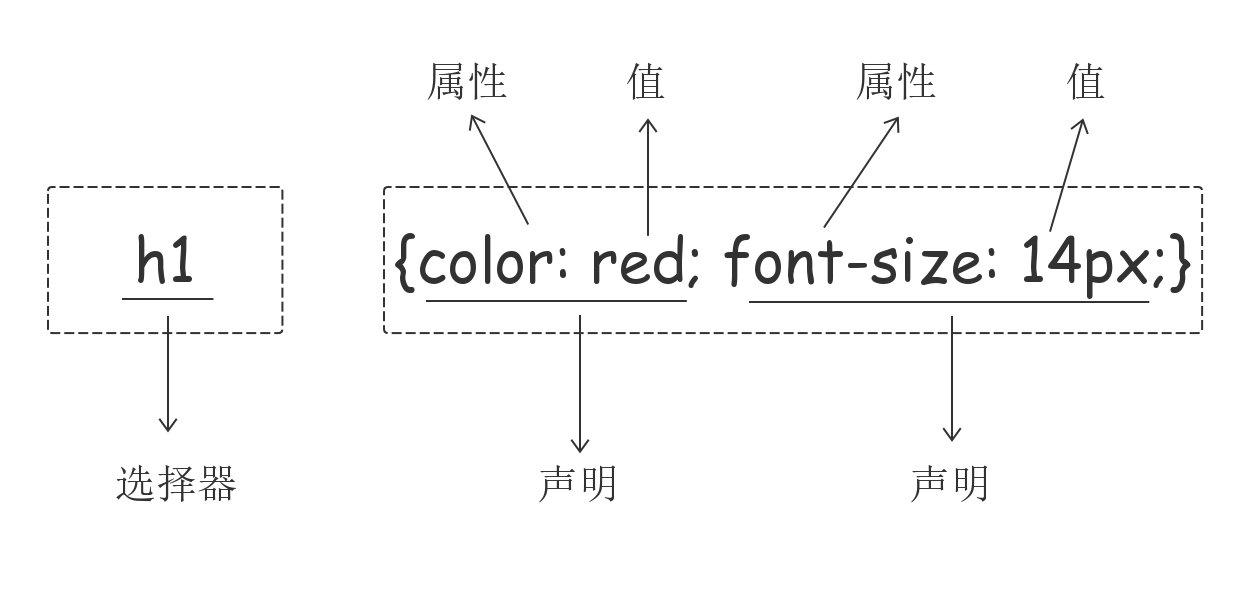
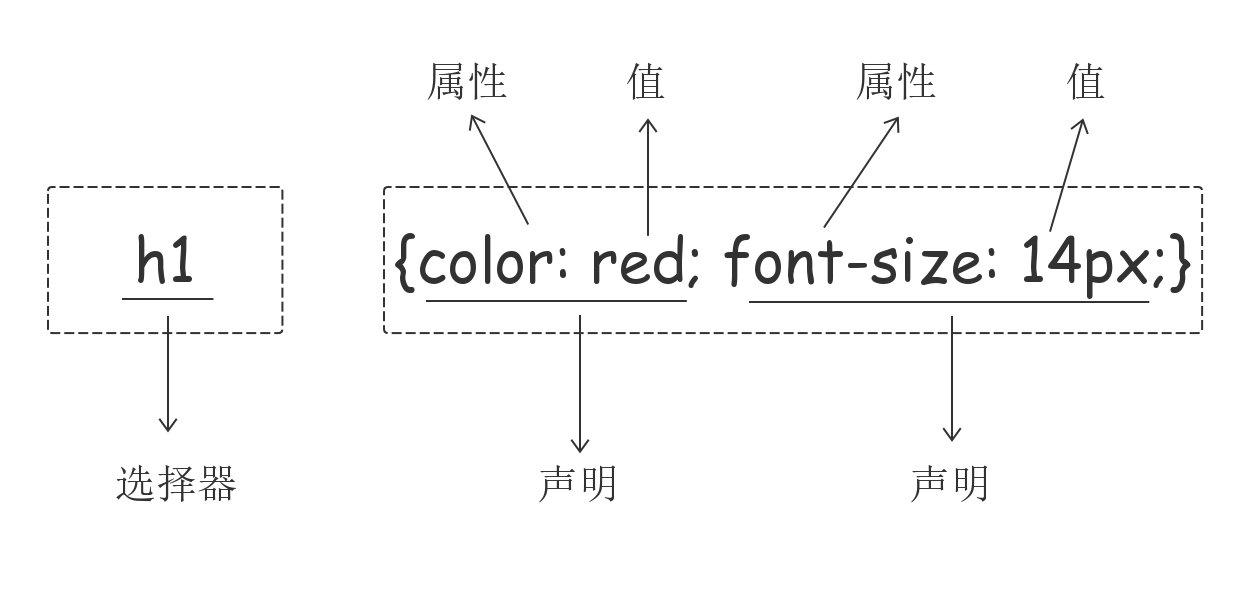
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

3.语法结构
选择器 {
属性名1:属性值1;
属性名2:属性值2
}
4.注释语法
/*注释内容*/
5.css代码书写位置(引入方式)
css是来控制页面标签的样式,但是可以根据实际情况书写在不同的位置,放在不同位置有不同的专业叫法,可以分为行内式、内部式和外部式三种。
- 1.style内部直接编写css代码
平时学习、练习的时候推荐使用
- 2.link标签引入外部css文件
正式工作、实际生产环境推荐使用
- 3.标签内直接书写
一般情况下不推荐使用 容易造成荣誉现象
二:scc代码书写位置(引入方式实战)
1.style内部直接编写css代码
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1 {
color: red;
}
</style>
</head>
<body>
<h1>又块到中午了 感觉有点饿</h1>
</body>

2.link标签引入外部css文件
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css真正的.css">
</head>
<body>
<h1>又块到中午了 感觉有点饿</h1>
</body>

3.标签内直接书写
<body>
<h1 style="color: blue">又块到中午了 感觉有点饿</h1>
</body>

三:scc注释管理
- 单独开设的css文件内代码也是非常多的 可以借助于注释管理(方便后期查找)
- 示列
/*导航条样式*/
/*侧边栏样式*/
/*核心样式*/
/*右侧样式*/
四:基本选择器(重要)
1.css是用来调节标签样式的 那为什么需要学选择器呢?
因为同一个页面上有很多相似的标签 并且这些标签在不同的位置有不同的样式 所以为了能够区分 我们肯定先需要学习如何查找指定的标签
2.标签选择器>>>:通过标签名直接查找
/*查找所有的div标签*/
div {
color: red;
}
3.类选择器(关键符号为句点符.)>>>:通过class值查找标签
/*查找所有含有c1样式类的标签*/
.c1 {
color: red;
}
4.id选择器(关键符号为警号#)>>>:通过id值查找标签
/*查找id为d1的标签*/
#d1 {
color: orange;
}
5.通用选择器(了解)
/*body内所有的标签*/
* {
color: darkgray;
}
五:组合选择器(重点)
<div>
<p>
<span></span>
</p>
</div>
span是p的儿子 是div的孙子也可以说是div的后代
p是div的儿子也是div后代 是span的父亲
div是p的父亲是span的爷爷 也可以说是他们的祖先
1.后代选择器(特征为空格)空格的意思是后代
/*查找div内部所有的后代span*/
<style>
div span {
color: red;
}
</style>
2.儿子选择器(特征>)
/*查找div内部所有的儿子span*/
<style>
div > span {
color: greenyellow;
}
</style>
3.毗邻选择器(特征为+)
/*查找同级别下面紧挨着的第一个span(不能有其他标签间隔)*/
<style>
div + span {
color: pink;
}
</style>
4.弟弟选择器(特征为~)
/*查找同级别下面所有的span(不需要紧挨着)*/
<style>
div ~ span {
color: deeppink;
}
</style>
六:属性选择器
<p id="d1" class="c1" name="jason" pwd="123">123</p>
1./查找含有name属性名的标签/
[name] { /*查找含有name属性名的标签*/
color: red;
}
2./查找含有name属性名并且值为jason的/
[name='jason'] { /*查找含有name属性名并且值为jason的*/
color: red;
}
3./查找含有name属性名并且值为jason的p/
p[name='jason'] { /*查找含有name属性名并且值为jason的p*/
color: red;
}
七:分组与嵌套
1.多个相同选择器并列使用
<style>
div,span,p { /*查找div或者span或者p*/
color: red;
}
</style>
2.多个不同选择器并列使用
<style>
div,#d1,.c1 { /*标签查找div id查找d1 类查找c1*/
color: red;
}
</style>
3.不并列同样可以使用组合选择器
<style>
.c1 p { /*查找class为c1的后代p标签*/
color: red;
}
</style>
4.直接筛选
<style>
div#d1 { /*查找id为d1的div标签*/
color: red;
}
</style>
5.查找class为c1的div标签
<style>
div.c1 { /*查找class为c1的div标签*/
color: red;
}
</style>
6.总结(嵌套分组选择器)
d1>div>.c1>span.c2
<style>
#d1>div>.c1>span.c2 {
color: red;
}
</style>
</head>
<body>
<div id="d1">1
<div>2
<p class="c1">3
<span class="c1">4</span>
<span class="c2">5</span>
</p>
<p class="c2">
<sapn class="c1"66></sapn>
<span class="c2">77</span>
</p>
</div>
</div>
</body>
7.解析题目
查找id为d1的标签内部的儿子div
并且在儿子div内部查找class为c1的儿子标签
并且在该儿子内部查找class为c2的儿子span
八:伪类选择器
1.鼠标悬浮在上面
a:hover {
color: orange;
}
"""a标签默认的颜色会变化 第一次是红色 后面是紫色"""

2.focus(聚焦状态)
<style>
#d1:focus {
background-color: red;
}
</style>
<body>
<input type="text" id="d1">
</body>
- """我们将input框被用户点击即将录入数据的过程看成是focus状态(聚焦状态)"""

3.未访问的链接
a:link {
color: #FF0000
}
4.选定的链接
a:active {
color: #0000FF
}
5.已访问的链接
a:visited {
color: #00FF00
}