前端HTML基础之form表单
目录
一:form表单
1.form表单功能
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
form表单:获取用户的数据并发送给后端(服务端)
eg:网站的登录、注册、验证码等...
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
2.表单元素
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。
二:form表单搭建(注册页面)
- 简易版注册页面
<h2>注册页面</h2>
<form action="">
<p> <!--<lable包裹input并绑定id>-->
<label for="d1">username:</label>
<!--<用户注册框>-->
<input type="text" id="d1">
</p>
<p> <!--<用户注册密码>-->
<label for="d2">password:</label>
<input type="password" id="d2">
</p> <!--<日历展示>-->
<p>birthday:<input type="date"></p>

1.编写input会出现黄色阴影问题
- 解决方法
直接编写input会出现黄色阴影,原因在于input需要结合lable一起使用
方式1:lable包裹input并绑定id
<label for='input标签id值'>input标签</label>
方式2:label与input单独出现并绑定id
<label for="d1">username:</label>
<input type="text" id="d1">

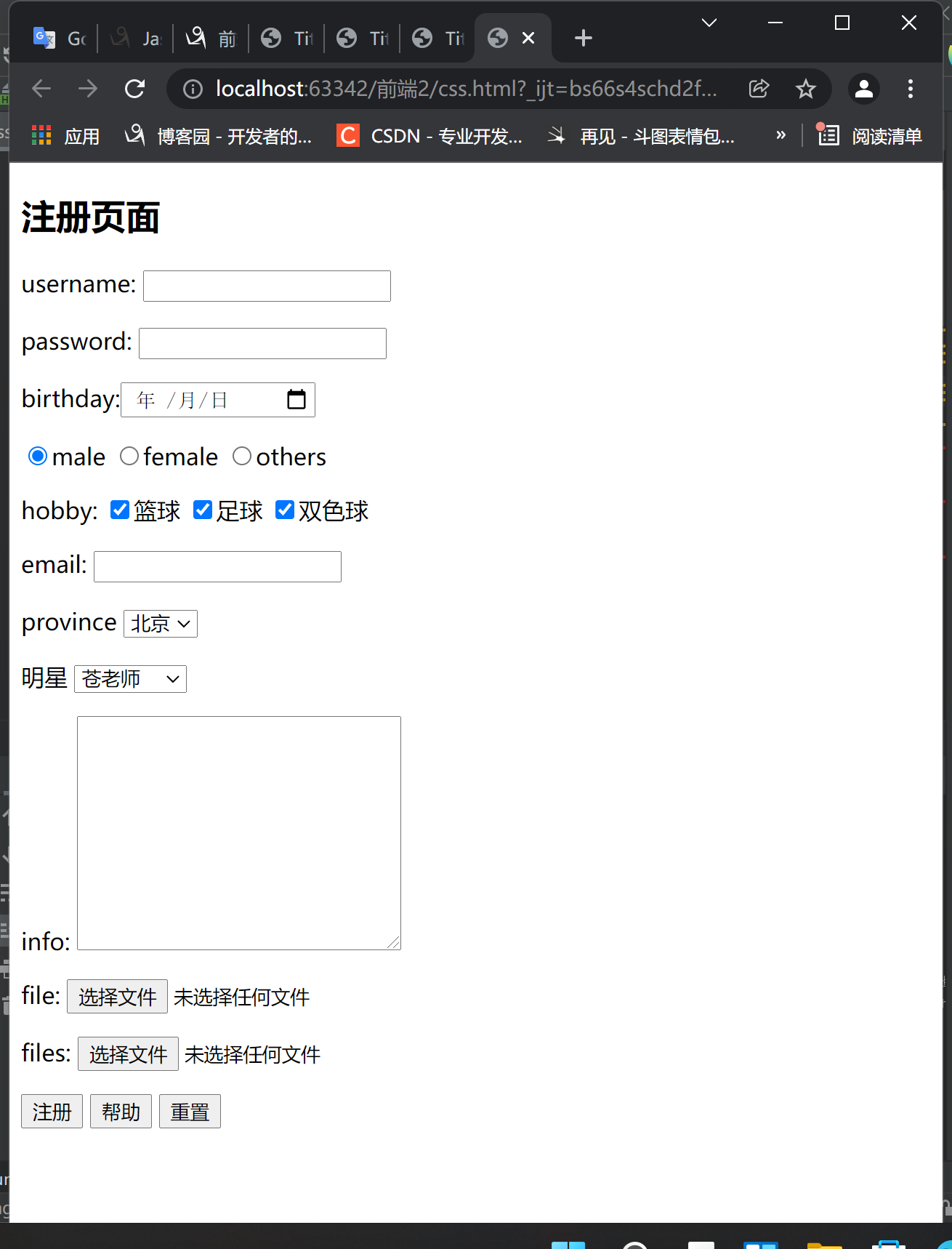
三:完整版,前端代码(注册页面)
</head>
<body>
<h2>注册页面</h2>
<form action="">
<p> <!--用户名注册-->
<label for="d1">username:</label>
<input type="text" id="d1">
</p>
<p> <!--密码注册-->
<label for="d2">password:</label>
<input type="password" id="d2">
</p> <!--type属性 date 日历展示-->
<p>birthday:<input type="date"></p>
<p> <!-- radio:单选 gender:性别 表指定名称 checked="checked":默认选中-->
<input type="radio" name="gender" checked="checked">male
<input type="radio" name="gender">female
<input type="radio" name="gender">others
</p>
<p>hobby: <!-- checkbox:多选 -->
<input type="checkbox" checked>篮球
<input type="checkbox" checked>足球
<input type="checkbox" checked>双色球
</p>
<p>email: <!--邮箱-->
<input type="email">
</p>
<p>province <!--地区-->
<select name="" id="">
<option value="">北京</option>
<option value="">深圳</option>
<option value="">上海</option>
</select>
</p>
<p>明星
<select name="" id="">
<option value="">苍老师</option>
<option value="">明老师</option>
<option value="">三上老师</option>
</select>
</p>
<p>info: <!--个人简介-->
<textarea name="" id="" cols="30" rows="10"></textarea>
</p>
<p>file: <!--上传文件-->
<input type="file">
</p>
<p>files: <!--上传文件-->
<input type="file" multiple>
</p>
<p>
<input type="submit" value="注册">
<input type="button" value="帮助">
<input type="reset" value="重置">
</p>
</form>
</body>
</html>

四:type属性介绍
- 获取用户数据最为常用的标签就是input标签并且该标签是行内标签
1.input(type属性)
<input> 元素会根据不同的 type 属性,变化为多种形态。
通过type参数的不同变换不同的表现形式
| type属性 | 表现形式 |
|---|---|
| text | 普通文本 |
| password | 密码展示 |
| date | 日历展示 |
| radio | 单选>>>:多个选项标签需要有相同的name属性才能(单选) |
| checked='checked' | (默认选中)需要额外配置checked='checked' 当属性名与属性值相等的时候可以简写checked |
| checkbox | 多选>>>:默认选中也是checked属性 |
| 邮箱格式 | |
| file | 上传文件>>>:默认只支持单个文件 如果需要一次性上传多个需要额外配置 multiple |
| select | 标签是下拉框选项单选(地址) 一个个选项就是一个个option标签 默认是单选也可以变为多选 |
| multiple | 下拉框多选 |
| textarea | 标签个人简介(多行文本 )获取大段文本内容 |
| submit | 提交按钮>>>:点击出发提交数据的动作(注册) (按钮组的提示信息可以通过value属性自定义, 如果不自定义那么不同的浏览器可能会展示出不同的提示信息 尤其是submit按钮) |
| button | 普通按钮>>>:本身没有任何功能 需要绑定(JS) (按钮组的提示信息可以通过value属性自定义, 如果不自定义那么不同的浏览器可能会展示出不同的提示信息 尤其是submit按钮) |
| reset | 重置按钮 (按钮组的提示信息可以通过value属性自定义, 如果不自定义那么不同的浏览器可能会展示出不同的提示信息 尤其是submit按钮) |
五:form表单提交数据
- 方法1
数据的提交地址由form表单的action参数来控制
action="URL"
不写默认朝当前页面所在的地址提交
- 方法2
method="数据的提交方式"
数据的提交方式有很多种 这里先忽略(后续框架更新)
get post put delete patch...
- 方法3
form表单在提交数据的时候 如果含文件则需要指定两个固定参数
method='post'
enctype="multipart/form-data"
六:前后端交互
- 只看效果即可
- 后端框架TCP服务端
以flask框架为例>>>:第三方框架 pip3 install flask
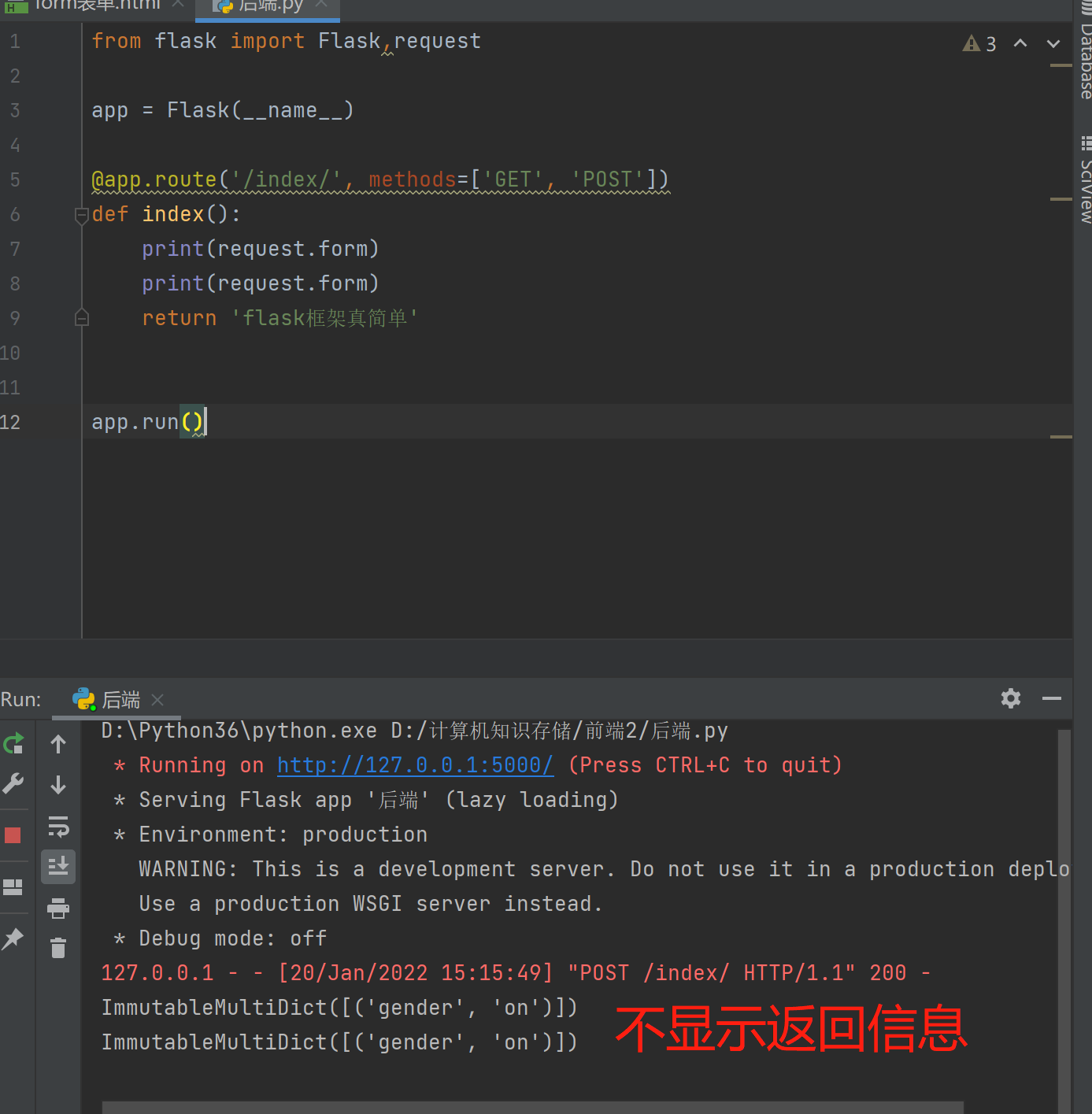
1.搭建简易版服务端
from flask import Flask,request
app = Flask(__name__)
@app.route('/index/', methods=['GET', 'POST'])
def index():
print(request.form)
print(request.form)
return 'flask框架真简单'
app.run()
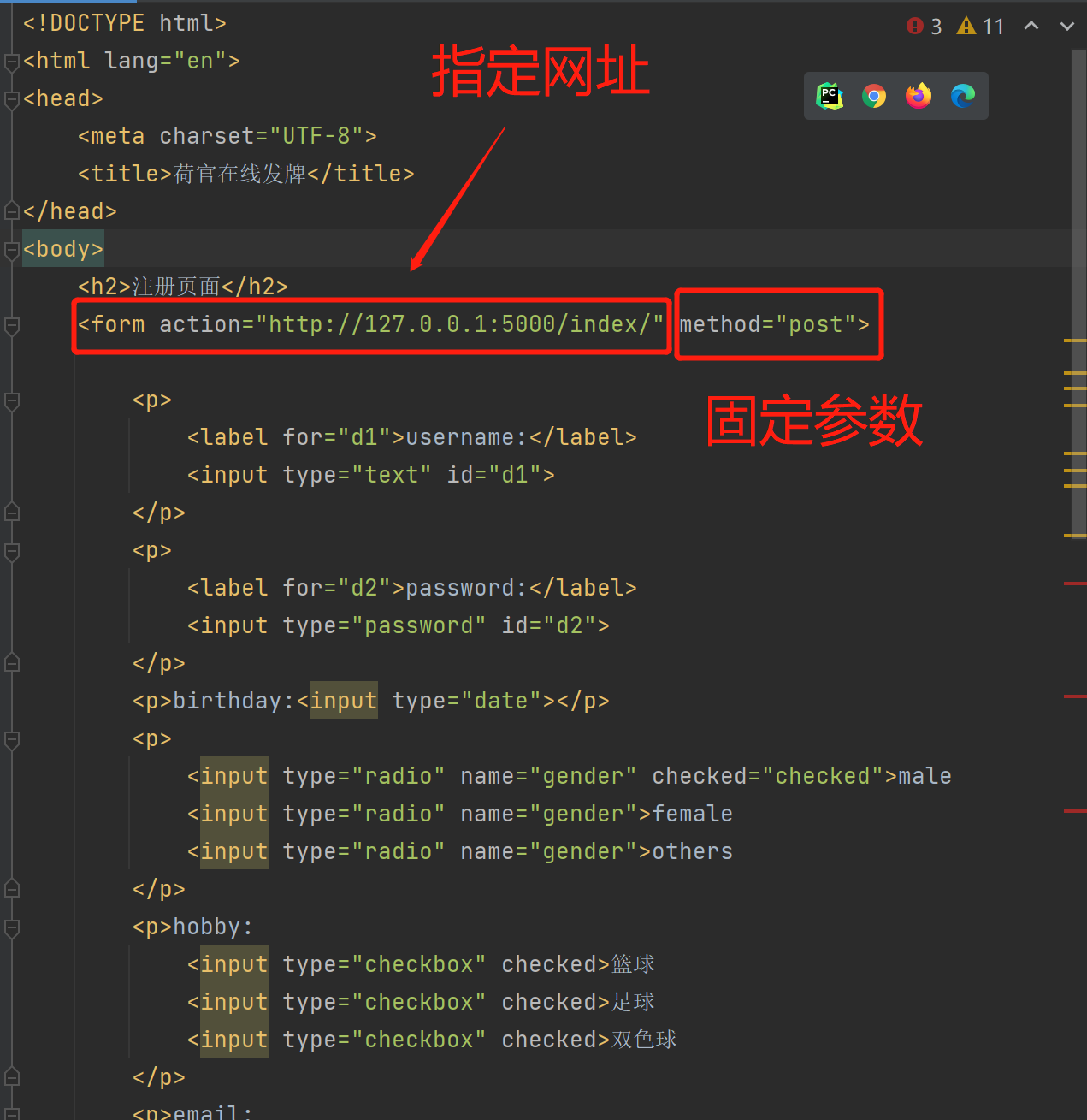
2.前端设置(提交数据网址参数)
form表单在提交数据的时候 如果含文件则需要指定两个固定参数
method='post'
<form action="http://127.0.0.1:5000/index/" method="post">

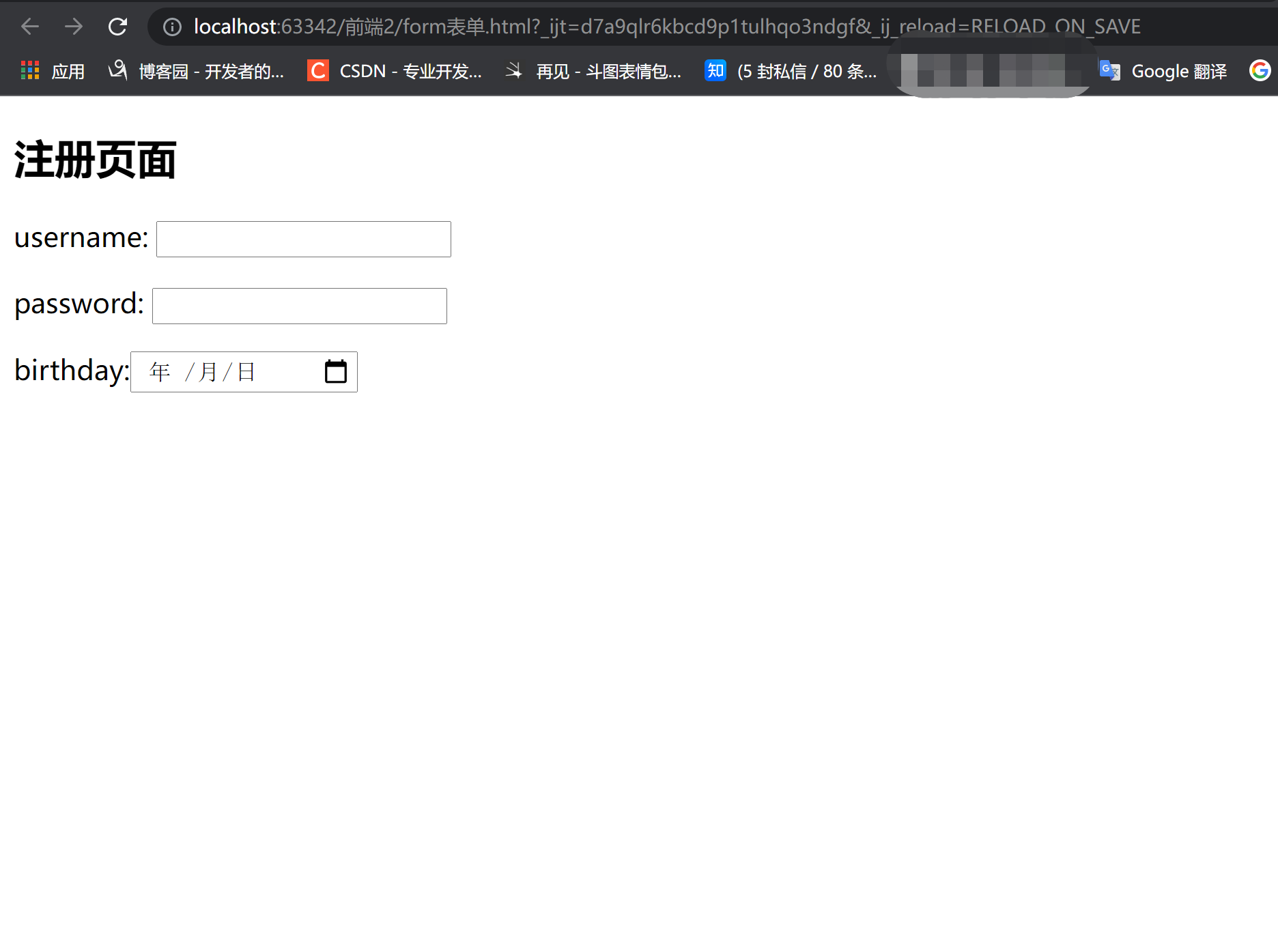
3.网址测试

4.服务端(后端)
测试服务器接收客户端数据,不显示用户数据

5.服务端不显示客户端数据原因
1.前端通过标签获取用户数据发送给后端的过程中 标签需要有name属性
相当于字典的key
2.用户输入的数据会存储到标签的value属性中 相当于字典的value
如果是选择型标签需要自行加上name和value 才能将用户数据发送到后端
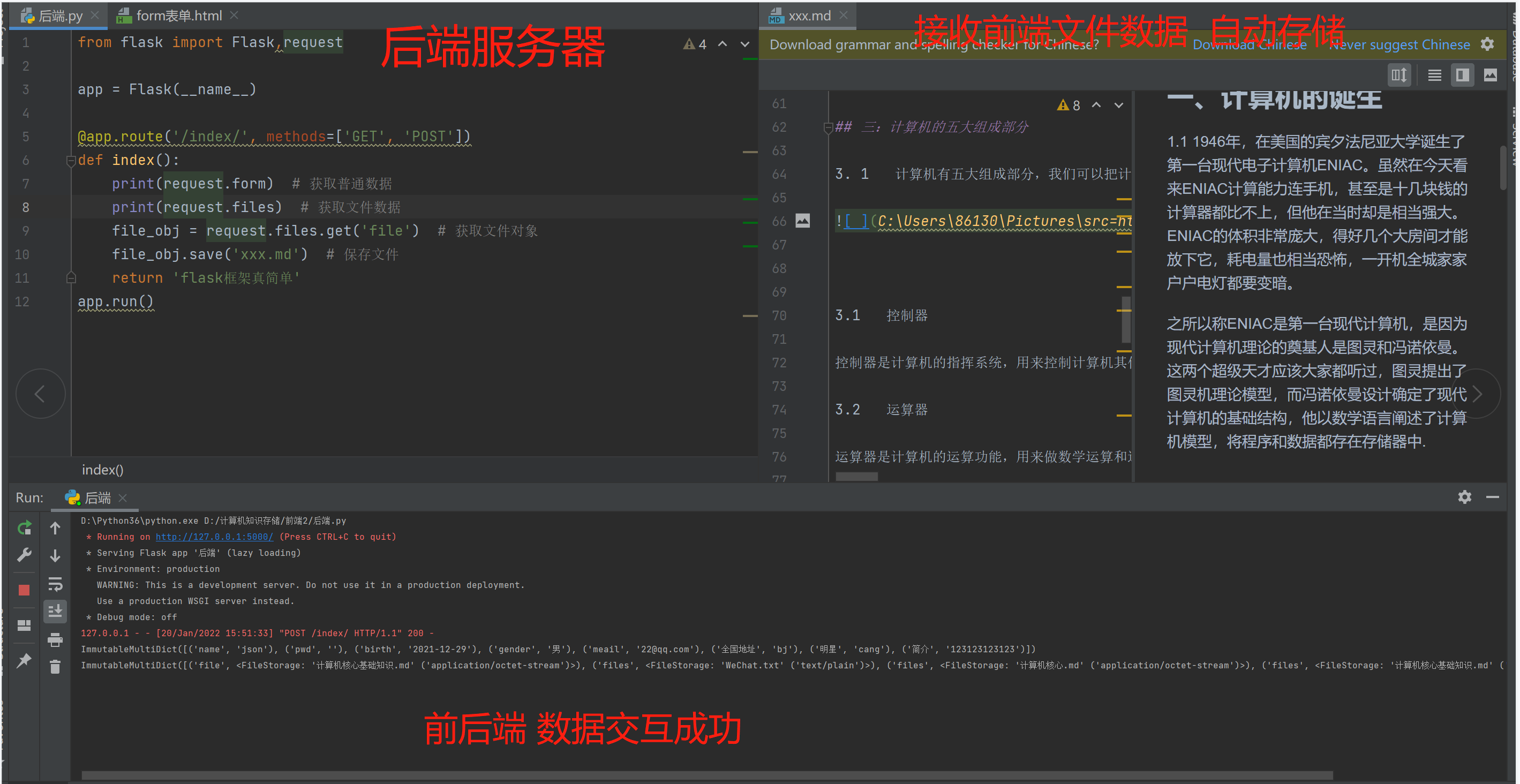
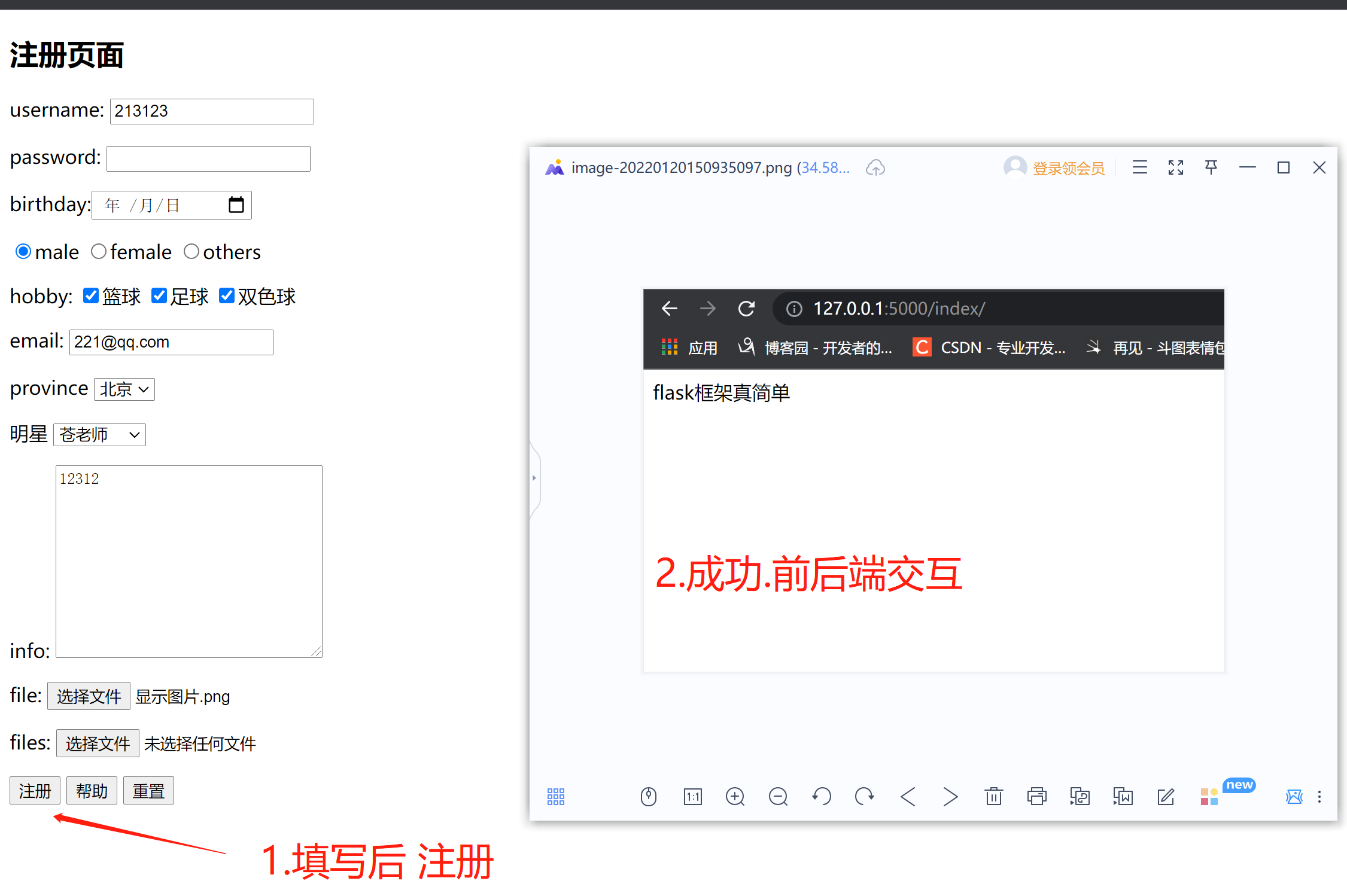
七:完整版 前后端交互
- 服务端
from flask import Flask,request
app = Flask(__name__)
@app.route('/index/',methods=['GET','POST'])
def index():
print(request.form) # 获取普通数据
print(request.files) # 获取文件数据
file_obj = request.files.get('file') # 获取文件对象
file_obj.save('xxx.md') # 保存文件
return 'flask框架真简单'
app.run()
1.前端解决方法
前端用户输入的数据会存储到标签的value属性中
相当于字典的value如果是选择型标签需要自行加上name和value
k:v键值对 才能将用户数据发送到后端
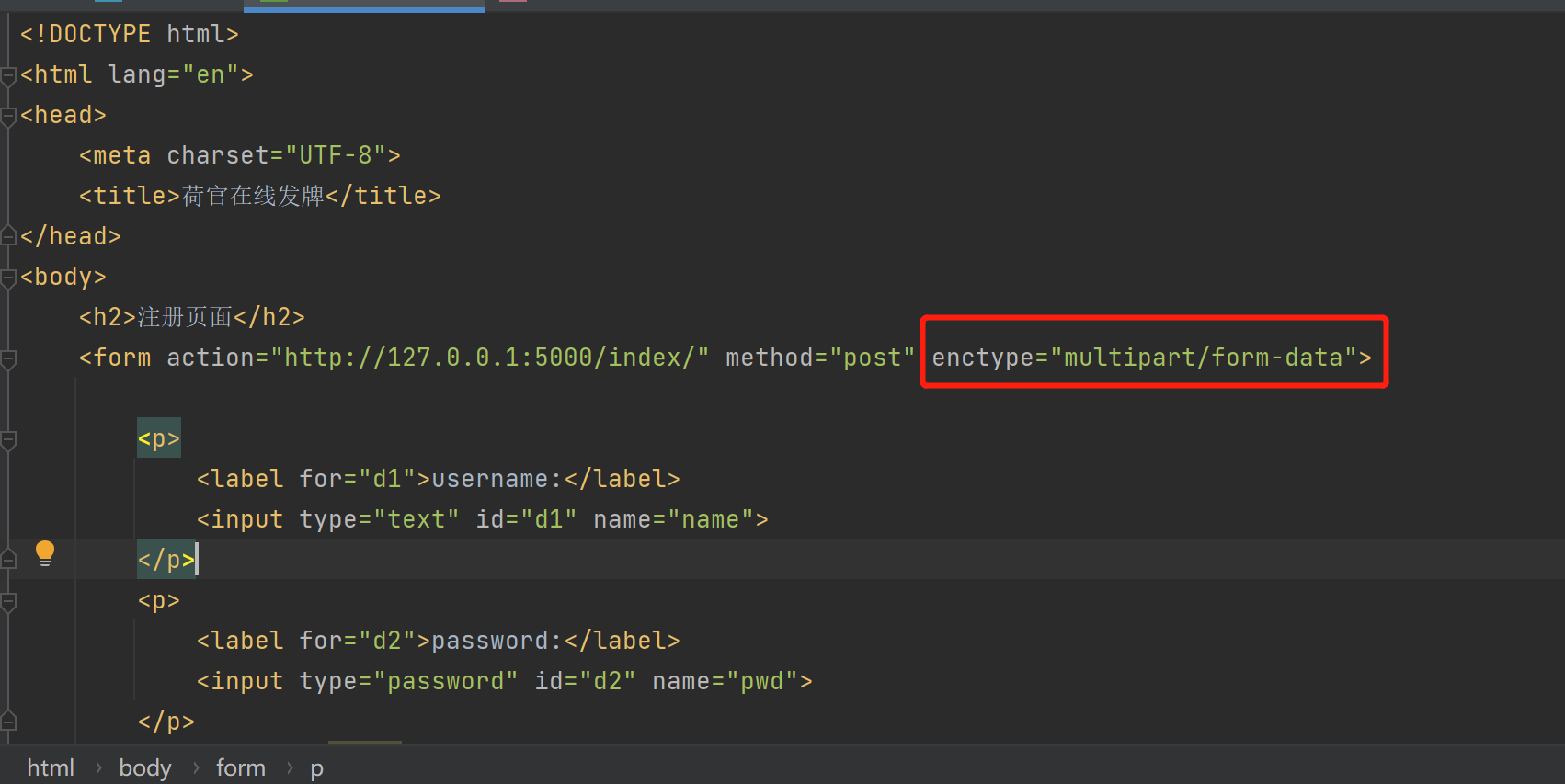
2.form如果包含文件则需要指定两个固定参数
enctype="multipart/form-data"

- 前端
</head>
<body>
<h2>注册页面</h2>
<form action="http://127.0.0.1:5000/index/" method="post" enctype="multipart/form-data">
<p>
<label for="d1">username:</label>
<input type="text" id="d1" name="name">
</p>
<p>
<label for="d2">password:</label>
<input type="password" id="d2" name="pwd">
</p>
<p>birthday:<input type="date" name="birth"></p>
<p>
<input type="radio" name="gender" checked="checked" value="男">male
<input type="radio" name="gender" value="女">female
<input type="radio" name="gender" value="其他">others
</p>
<p>hobby:
<input type="checkbox" checked value="basketball">篮球
<input type="checkbox" checked value="football">足球
<input type="checkbox" checked value="doublecolorball">双色球
</p>
<p>email:
<input type="email" name="meail">
</p>
<p>province
<select name="全国地址" id="">
<option value="bj">北京</option>
<option value="sz">深圳</option>
<option value="sh">上海</option>
</select>
</p>
<p>明星
<select name="明星" id="">
<option value="cang">苍老师</option>
<option value="ming">明老师</option>
<option value="sanshang">三上老师</option>
</select>
</p>
<p>info:
<textarea name="简介" id="" cols="30" rows="10"></textarea>
</p>
<p>file:
<input type="file" name="files">
</p>
<p>files:
<input type="file" multiple name="files">
</p>
<p>
<input type="submit" value="注册">
<input type="button" value="帮助">
<input type="reset" value="重置">
</p>
</form>
</body>
</html>
2.网址注册测试(前后端交互测试)