前端基础之HTML
目录
一:HTML简介
1.HTML是什么?
1.超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。
2.本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题)
3.网页文件的扩展名:.html或.htm

超文本:超文本只是意味着“文本中的文本”。文本中有一个链接,是一个超文本。每当您单击指向新网页的链接时,您都单击了超文本。超文本是一种将两个或多个网页(HTML文档)相互链接的方法。
标签语言:标签语言是一种计算机语言,用于将布局和格式约定应用于文本文档。标签语言使文本更具交互性和动态性。它可以将文本转换为图像,表格,链接等。
网页: 网页是一种通常用HTML编写并由网络浏览器翻译的文档。可以通过输入URL来识别网页。网页可以是静态或动态类型。仅在HTML的帮助下,我们可以创建静态网页。
因此,HTML是一种基于文本的标记语言,告诉浏览器如何在互联网上显示图像,字体和其他多媒体元素。它用于在样式的帮助下创建有吸引力的网页,并且在Web浏览器上以漂亮的格式查看。HTML文档由许多HTML标签组成,每个HTML标签包含不同的内容。
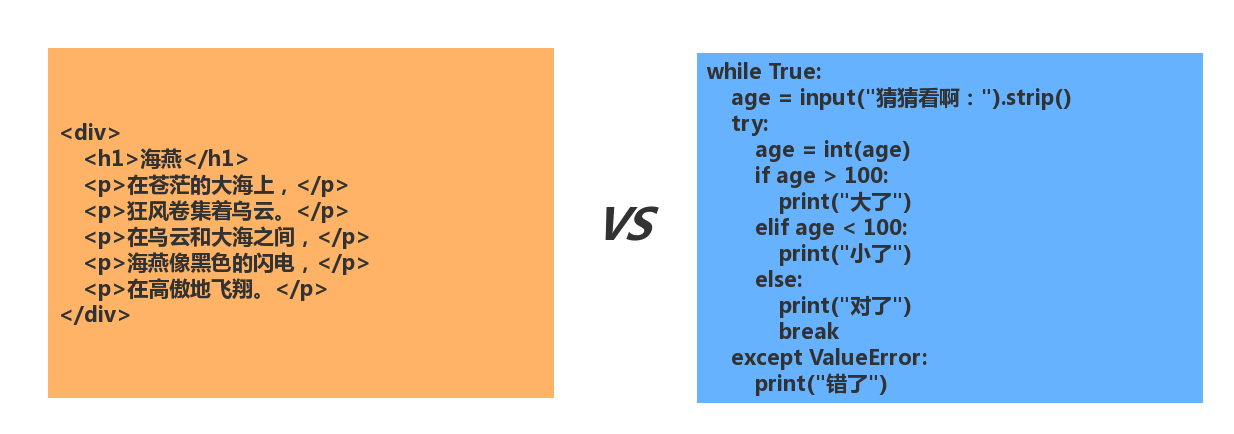
2.HTML不是什么?
1.不是一门编程语言 没有任何的逻辑 只有固定的标记功能
2.HTML是一种标记语言(markup language),它不是一种编程语言。
3.HTML使用标签来描述网页。

- HTML是构造网页的骨架>>>:几乎所有的网站都是由HTML构建而成
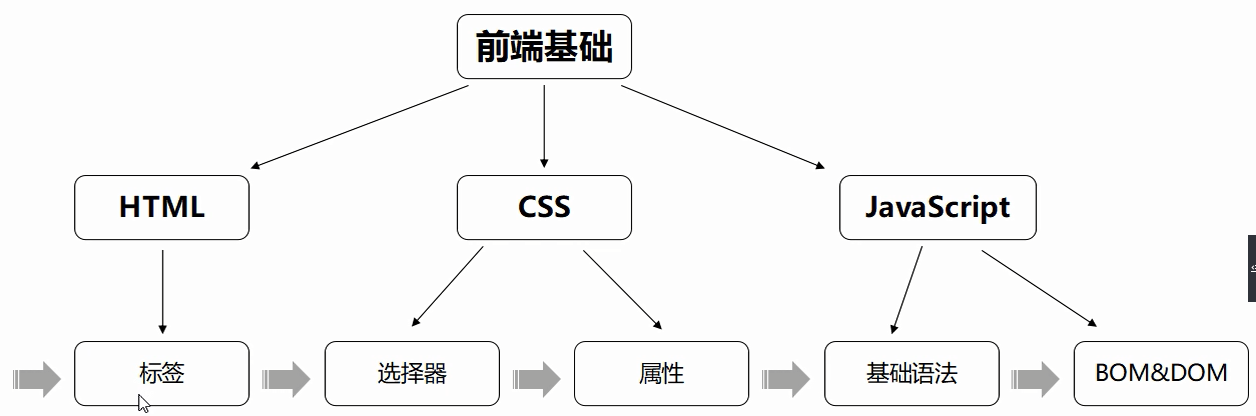
3.前端三剑客
HTML 网页的骨架(没有样式很丑)
CSS 网页的样式(给骨架美化)
JS 网页的动态效果(丰富用户体验)


二:HTML标签的分类
1.标签分类
1.双标签(有头有尾)
<a></a>
2.自闭合标签(单标签)
<img/>
2.HTML文档结构
<html>
<head>编写给浏览器查看的内容</head>
<body>编写展示给用户查看的内容</body>
</html>
'''在使用编程工具创建的时候就会自动编写文档结构'''
3.HTML语法注释
<!--单行注释-->
<!--
多行注释
多行注释
-->
'''在编写的时候 编程工具也有注释快捷键 ctrl+?'''
三:如何创建及展示
存档网页骨架的文件后缀名一般都是.html
该类型文件主要的打开方式为浏览器形式
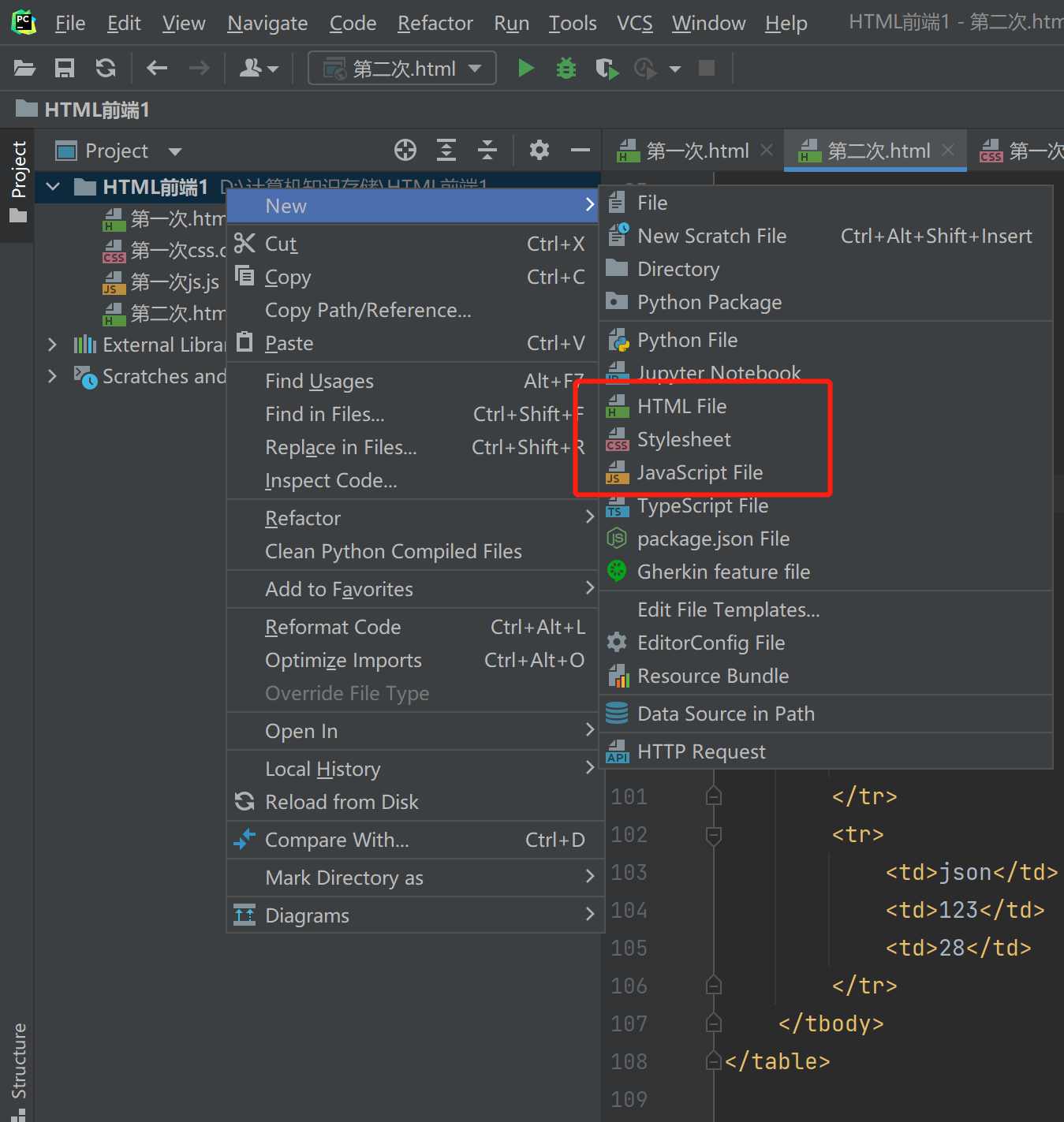
1.以pycharm为例
右键new点击HTML FILE创建即可
以下还包含css与js

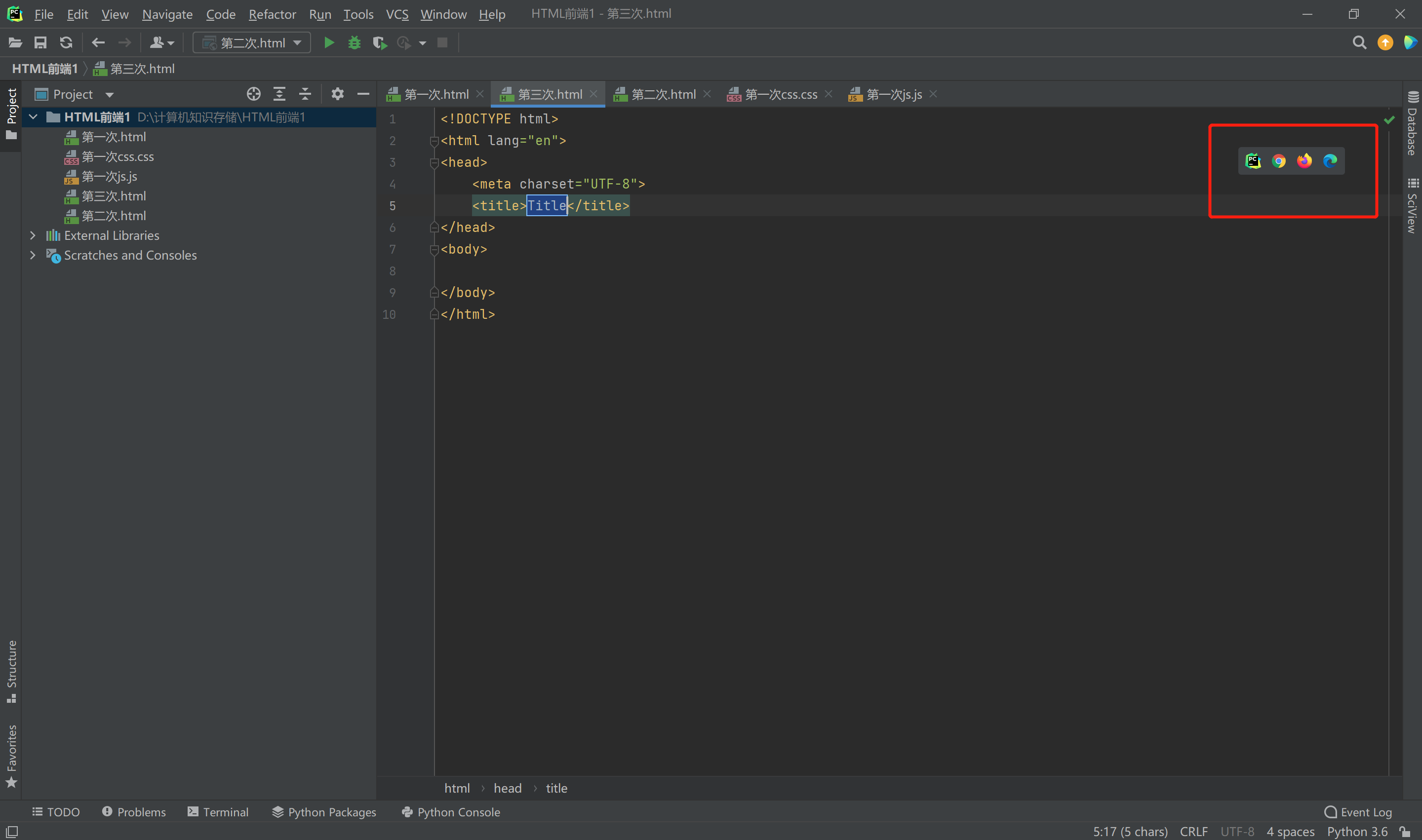
2.如何打开展示
右上方会提供多种浏览器(注意需要提前下载)

3.快捷键的使用
编写HTML标签的时候 不需要自己写大括号小括号 只需要写标签名称+tab键即可自动补全(所有支持编写html文件的工具内部自带的插件语法功能)

四:HTML文档结构
1.最基本的HTML文档
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>网页标题</title>
</head>
<body>
</body>
</html>
2.解析基本HTML内容
1.<!DOCTYPE html> :声明为HTML文档
2.<meta charset="UTF-8"> :默认编码
3.<html>,</html> :是文档开始标记和结束的标记。是HTML页面的根元素,在他们之间是文档的头部(head)和主体(body)
4.<head>,</head> :定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。
5.<title>,</title> :定义了网页标题,在浏览器标题栏显示。
6.<body>,</boby> :之间的文本是可见的网页主体内容。
- 注意:
对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
五:head内常见标签
| 标签 | 意义 |
|---|---|
| title | 定义网页标题 |
| style | 定义内部样式表 |
| script | 定义JS代码或引入外部JS文件 |
| link | 引入外部样式表文件或网站图标 |
| meta | 定义网页原信息 |
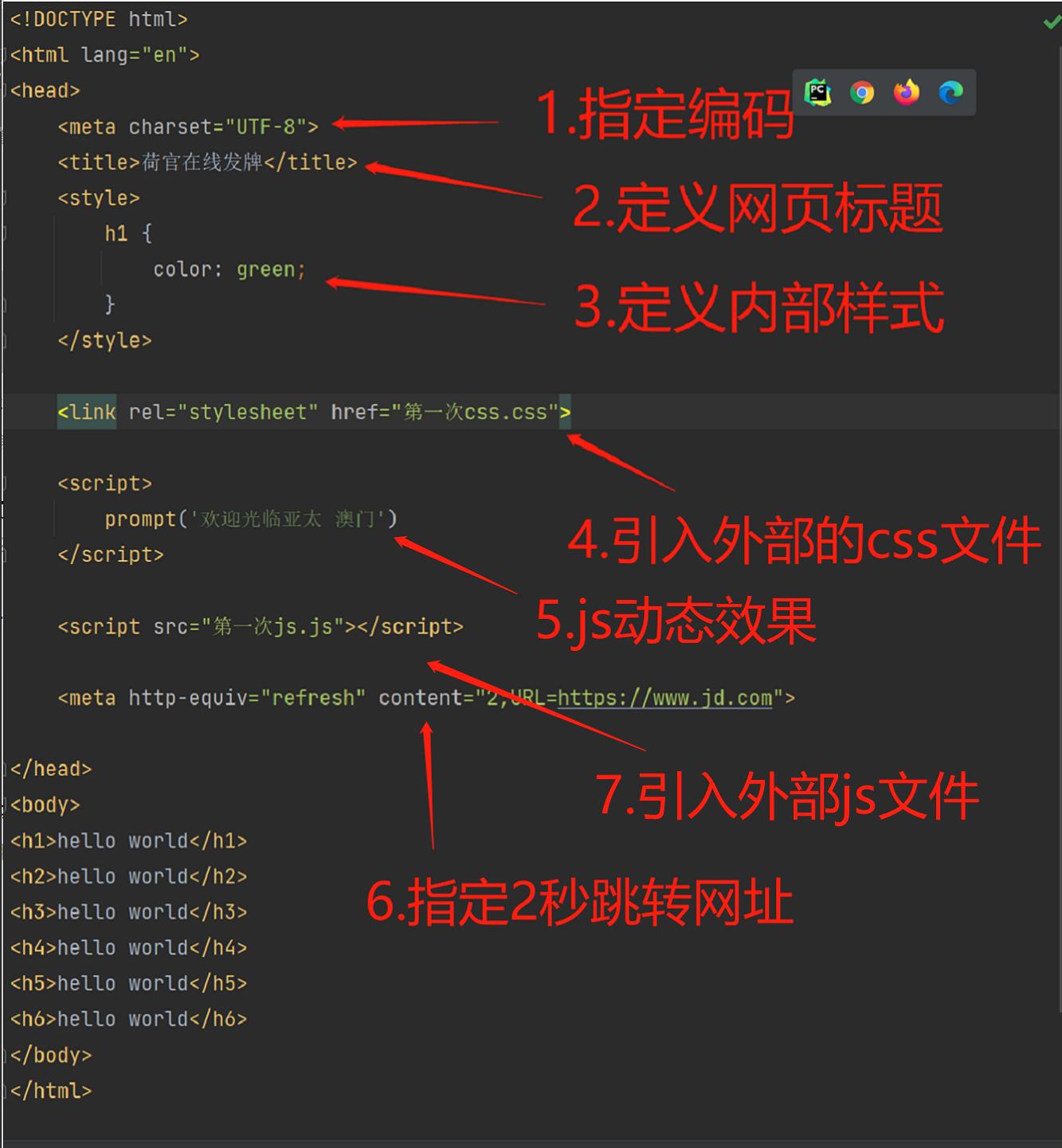
- 演示常见标签
1.title
title 定义网页标题
<title>荷官在线发牌</title>

2.style
style 内部支持css代码(添加html样式)
<style>
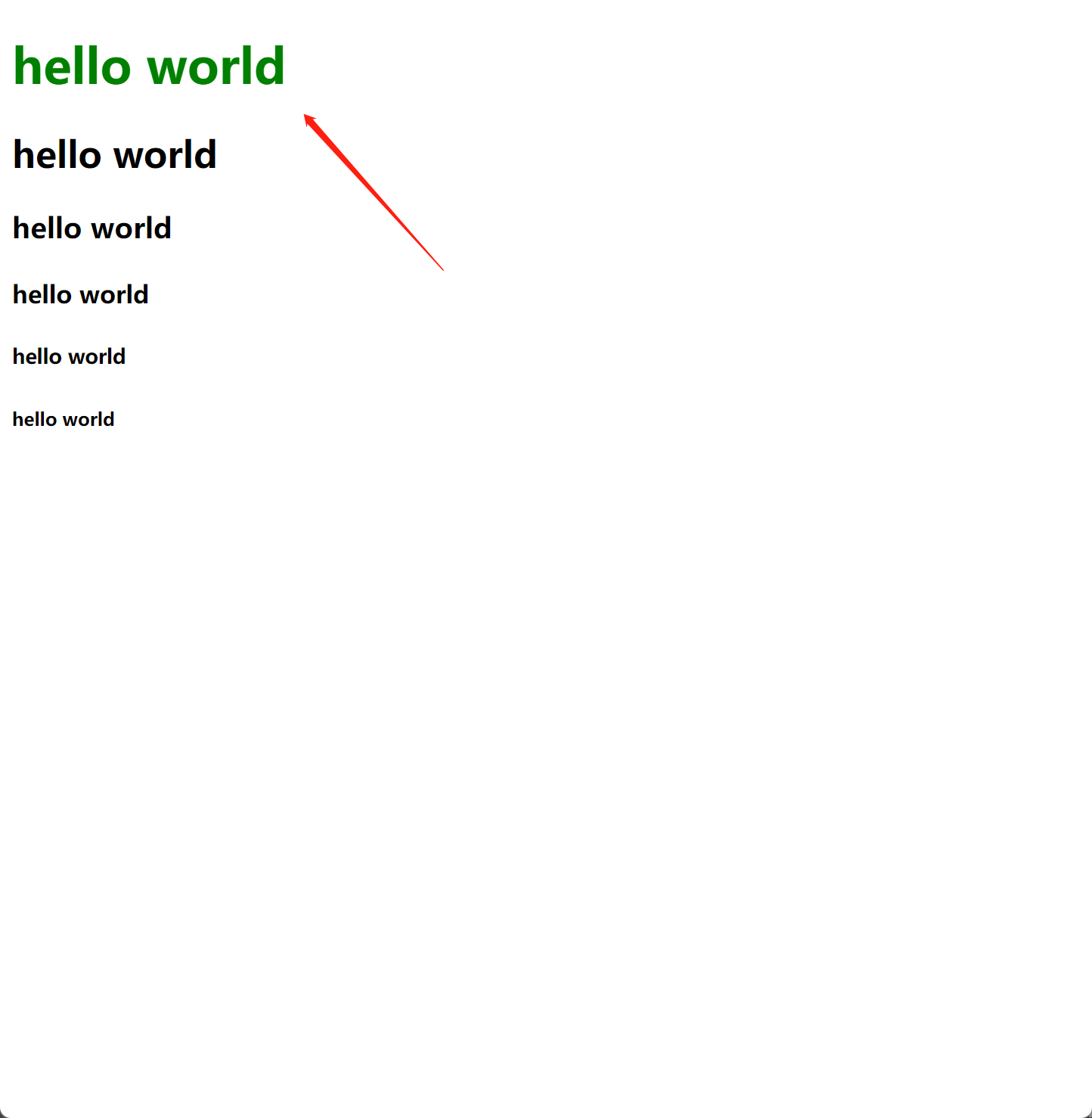
h1 {
color: green;
}
</style>

3.link
引入外部的css文件
<link rel="stylesheet" href="第一次css.css">

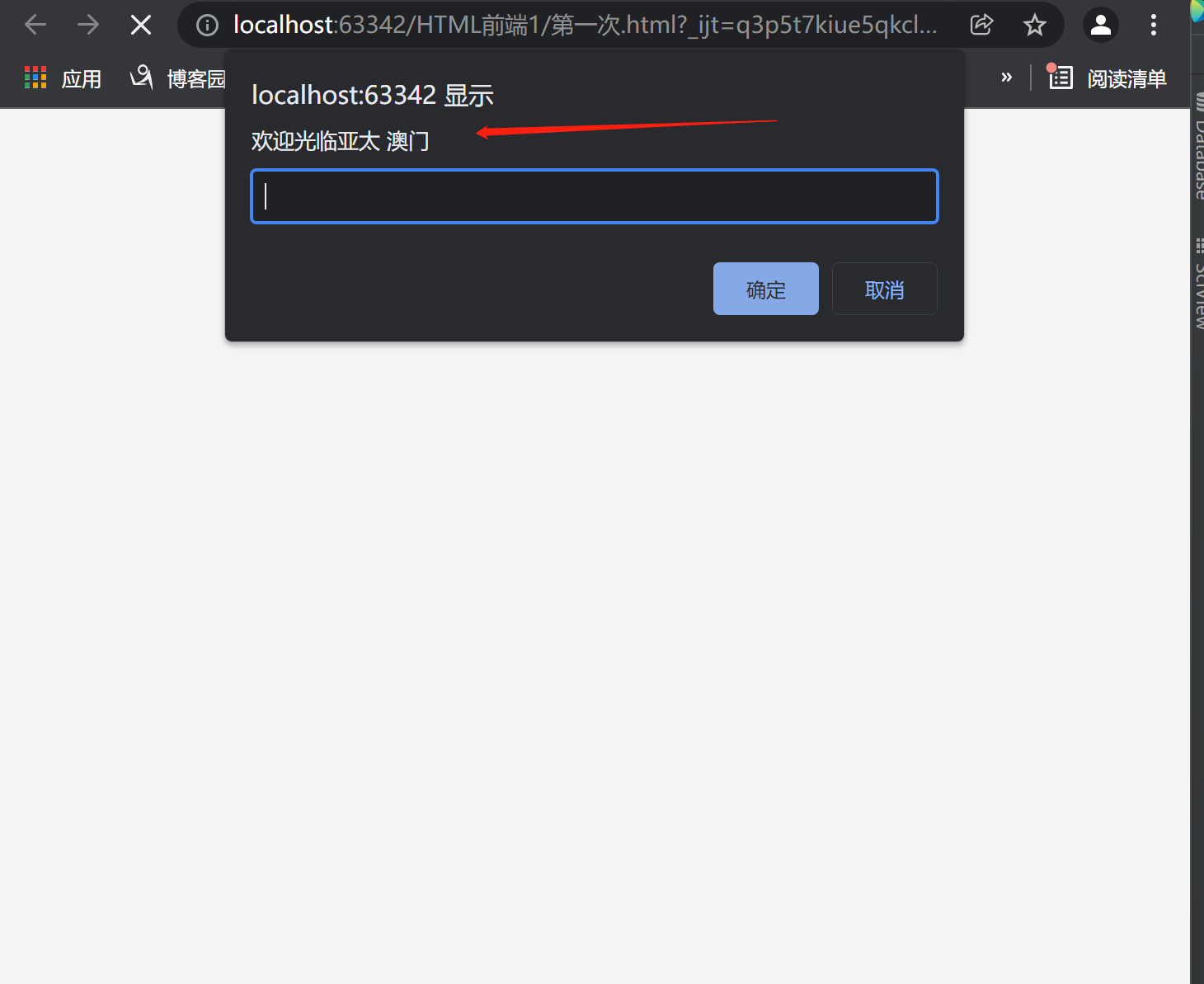
4.script
script 内部支持编写js代码 还可以通过src属性导入外部js文件(js动态效果)
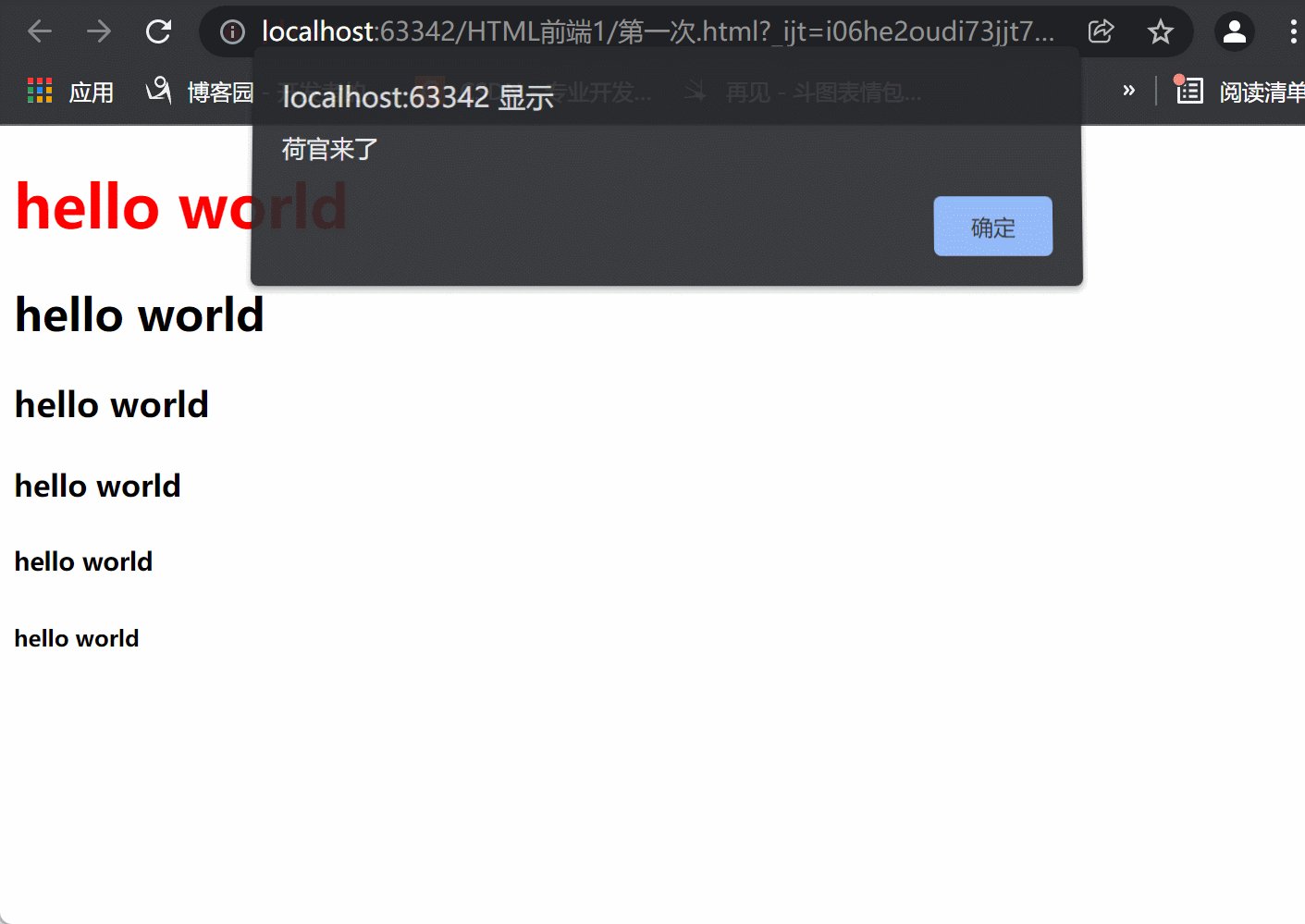
<script>
prompt('欢迎光临亚太 澳门')
</script>

<script src="第一次js.js"></script>

5.meta
meta 定义网页源信息
主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
- 指定该网址2秒后跳转到jd
<meta http-equiv="refresh" content="2;URL=https://www.jd.com">

- keywords 关键字搜索
<meta name="keywords" content="物流,科技,奶茶,跳转">
- description 网页描述信息(简介)
<meta name="description" content="恒运集团科技">
6.在html文件中 可以编写html和css以及js

- 但是实际工作中三者其实是分开存放的 这样有利于后期维护和扩展
HTML 骨架
CSS 样式
JS 动态效果
六:body内基本标签
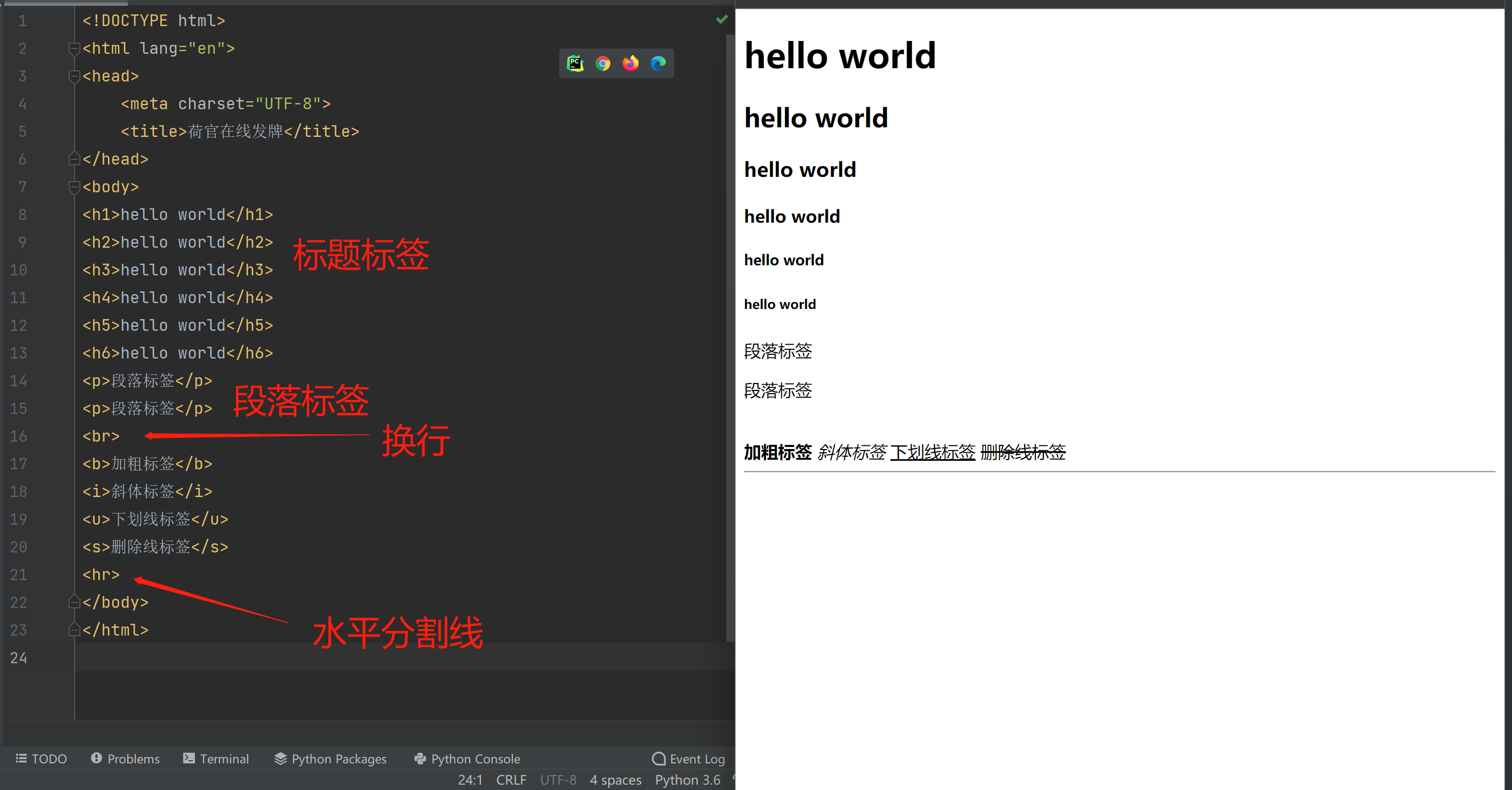
h1~h6 标题标签
p 段落标签
b 加粗
i 斜体
u 下划线
s 删除线
br 换行
hr 水平分割线
"""有时候相同的样式 可能有多种标签可以实现!!!"""

1.标签分类
-
分类1:单双标签
-
分类2:
块儿级标签 h1~h6 p
独占一行(后期可以通过css实现不占一行)
行内标签 b i u s
自身文本多大就占多大
七:特殊符号
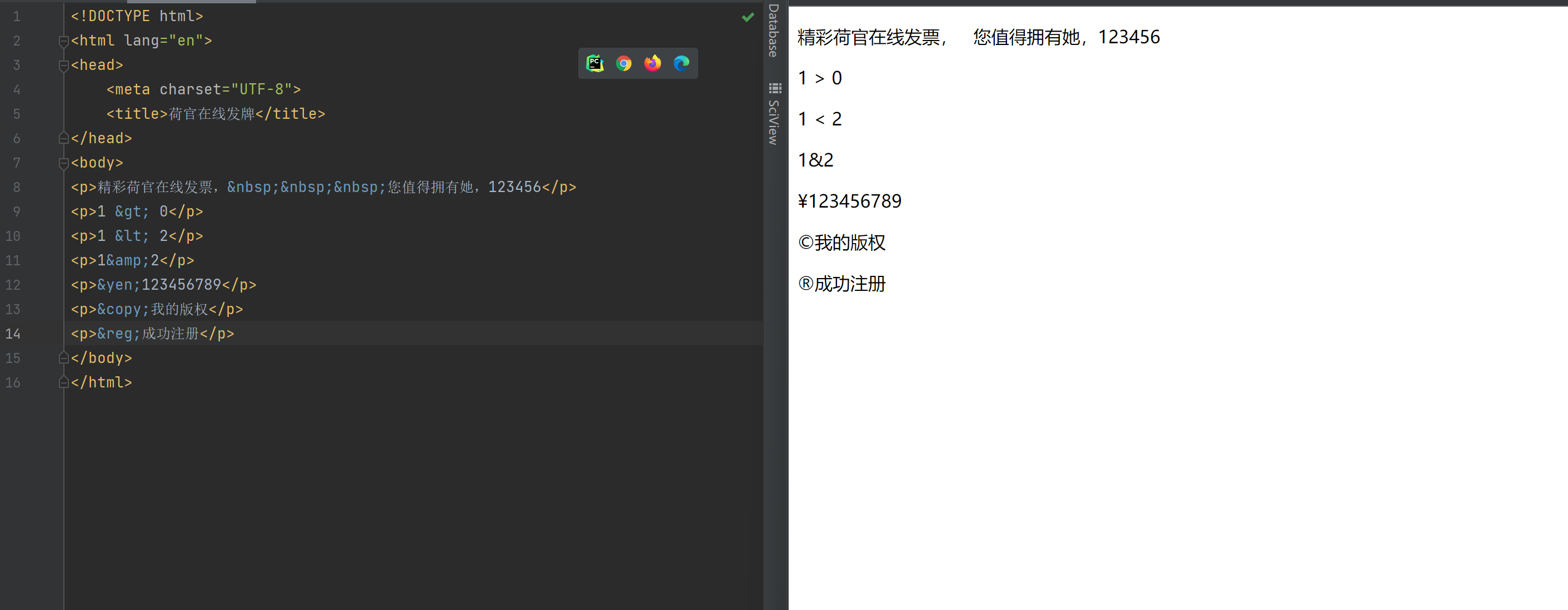
空格
> 大于号
< 小于号
& &符号
¥ 羊角符
© 版权符
® 注册

八:常见标签
- 网页在制作之前需要提前布局好
1.布局标签
div 块儿级标签(前期页面布局)
span 行内标签
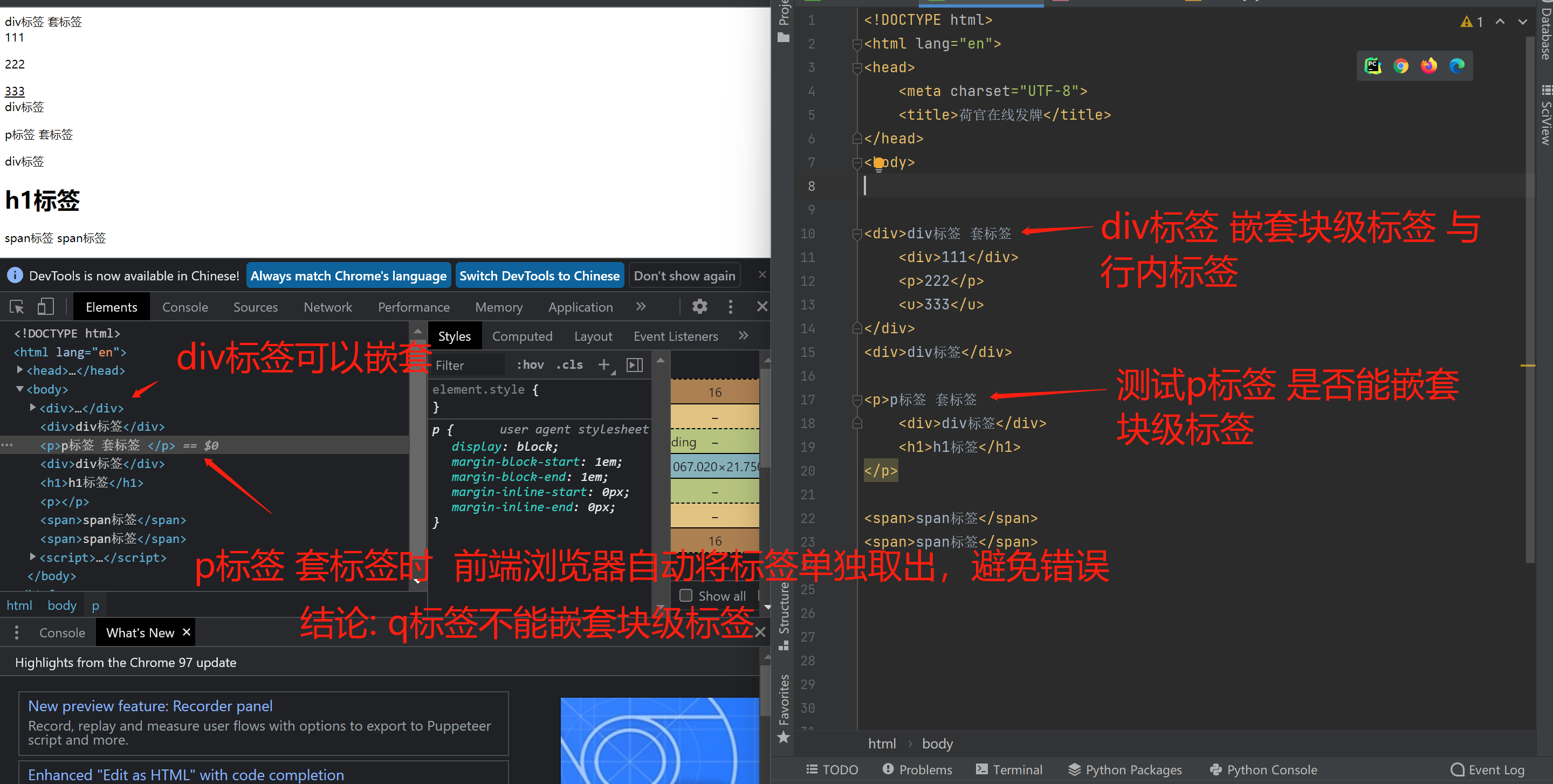
2.测试标签间嵌套使用

3.标签嵌套标准
1.标签是可以嵌套的 但是需要遵循以下规律
2.块儿级标签 可以无限制的嵌套块儿级标签和行内标签
3.行内标签不能嵌套块儿级标签 可以嵌套行内标签
4.特例:p标签虽然是块儿级标签但是也不能嵌套块儿级标签
4.页面布局的技巧
先用div划分区域 之后再考虑填充具体内容
可以参考小米官网练习该技巧
八:a标签(链接标签)
1.a标签>>>:链接标签
- 用法1:通过href属性指定网址(URL)点击跳转
1.点击名称跳转到该网址(链接标签)
<a href="https://www.jd.com">京东官网</a>

- 跳转过程中有两种方式
2.当前页面跳转 target="_self" 默认
<a href="https://www.jd.com" target="_self">京东官网</a>
3.新建页面跳转 target="_blank"
<a href="https://www.jd.com" target="_blank">京东官网</a>
4.锚点功能
- 通过href属性指定标签的id值点击即可跳转到对应位置
<a href="#d2" id="d1">标题2的内容</a>
<div style="background-color: greenyellow;height: 1000px"></div>
<a href="#d3" id="d2">标题3的内容</a>
<div style="background-color: red;height: 1000px"></div>
<a href="#d1" id="d3">标题1的内容</a>
<div style="background-color: yellow;height: 1000px"></div>

九: URL:统一资源定位符
网址其实并不是一个非常专业的名词
URL:统一资源定位符
十:img标签>>>:图片标签(单标签 自闭和标签)
1.src属性指定图片地址
可以是本地的地址也可以是网络上的地址
<img src="https://img1.baidu.com/it/u=610530909,1180933010&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500">
2.alt属性编写文本
用于在图片无法加载出来的情况下的提示信息
<img src="https://img1.baidu.com/it/u=610530909,1180933010&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500" alt="图片已失效">
3.title属性写文本
用于鼠标悬浮在图片上之后提示的文本信息
<img src="https://img1.baidu.com/it/u=610530909,1180933010&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500" alt="图片已失效" title="NASA">
4.height、width属性写像素
用于调整图片的尺寸
需要注意调整的时候 修改一个另外一个自动等比例缩放
如果同事调整两个 那么可能会造成图片的失真
<img src="https://img1.baidu.com/it/u=610530909,1180933010&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500" alt="图片已失效" title="NASA" height="200px">
5.总体效果网页展示

十一:标签的两大重要属性
1.id属性 个体查找
类似于标签的身份证号 在同一个html页面上id不能重复
2.class属性 群体查找
类似于python面向对象中的类的继承
可以将多个标签划为一类
<h1 class='c1'></h1>
<p class='c1'></p>
并且一个标签可以有很多类
<h1 class='c1 c2 c3'></h1>
<p class='c1 c8 c9'></p>
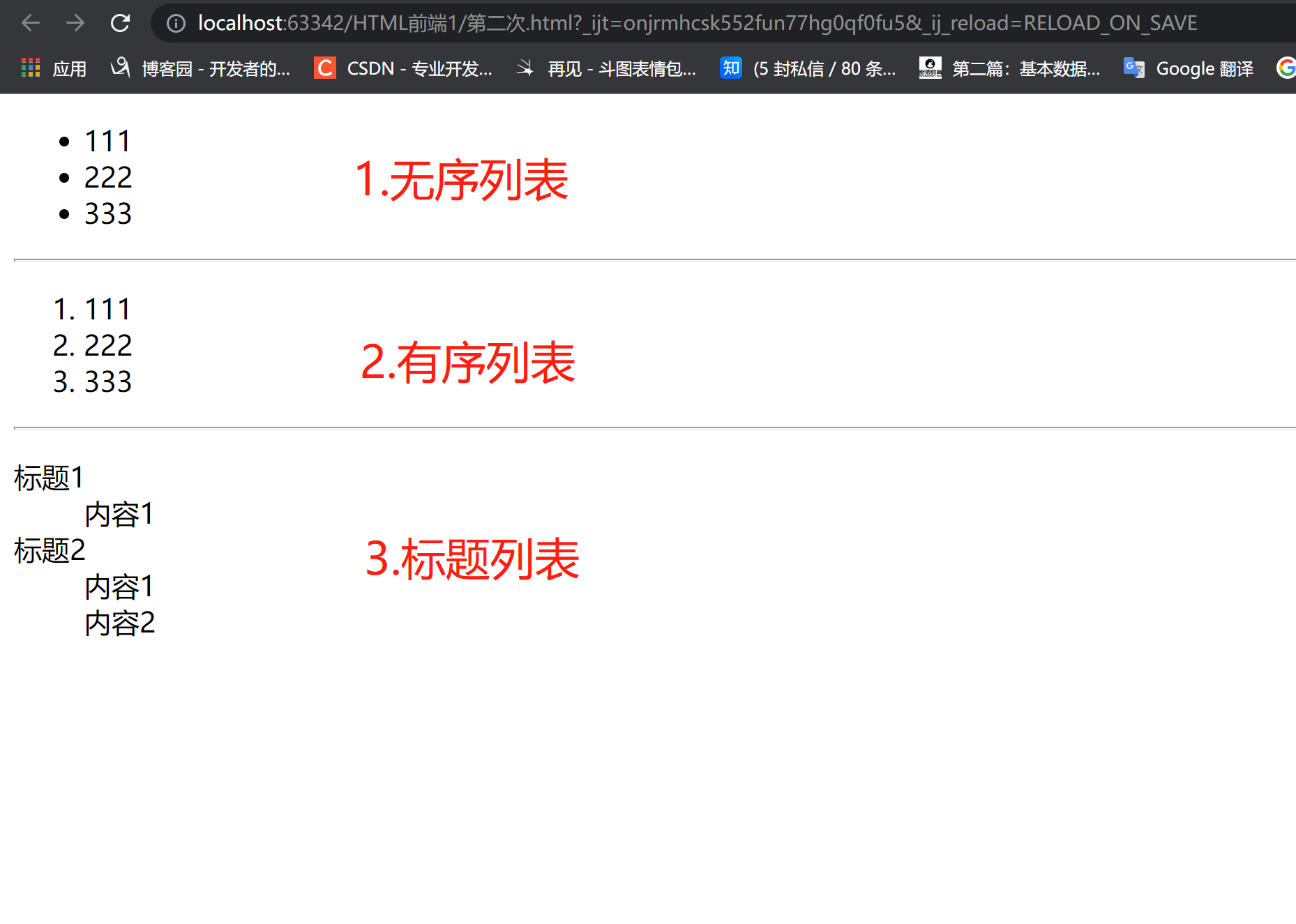
十二: 列表标签
1.无序列表(掌握)
# 前面没有用于标识数字顺序的提示
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
2.快捷键 生成无序列表
ul>li{$$$}*10
- 网页上有规则排列的多个横向或者竖向内容 几乎都是无序列表
- 要想实现需要css相关知识
3.有序列表(了解)
<ol>
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
4.标题列表(了解)
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>

十三:表格标签
- 当需要展示一些具体固定格式的多条数据的时候可以考虑使用(excel)
1.表格标签的格式
<table>
<thead></thead> 表头
<tbody></tbody> 表单
</table>
2.tr标签
tr就表示一行
3.th标签
在表头的字段名称
4.td标签
普通的单元格数据
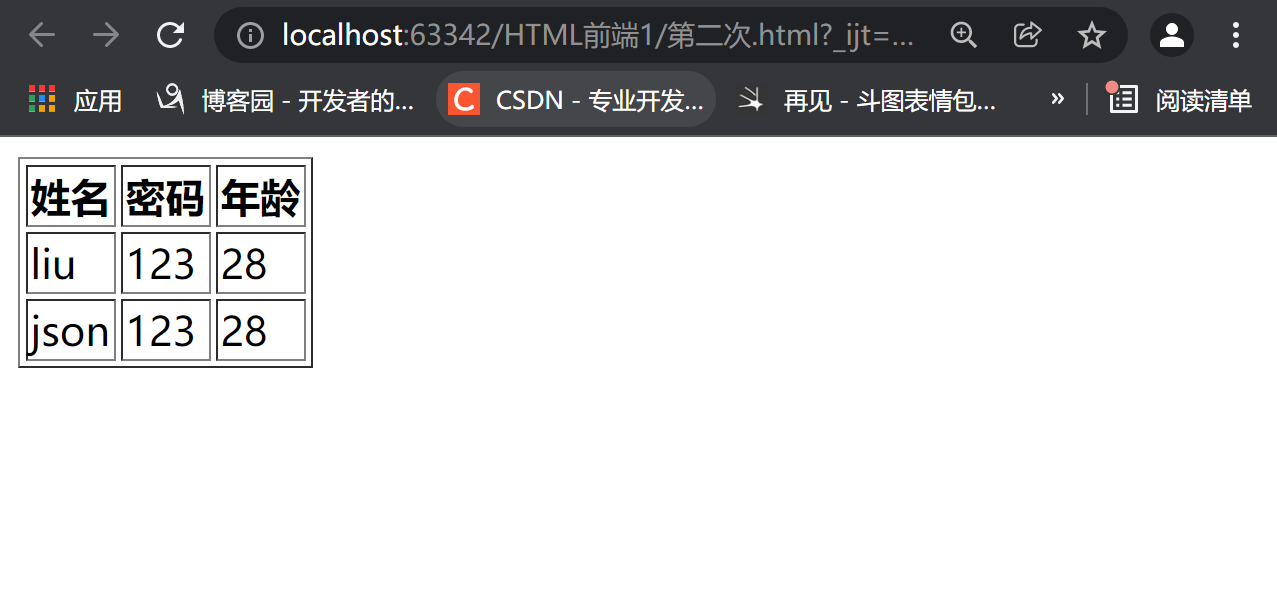
5.代码实现搭建表格
<table border="1">
<thead>
<tr>
<th>姓名</th>
<th>密码</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>liu</td>
<td>123</td>
<td>28</td>
</tr>
<tr>
<td>json</td>
<td>123</td>
<td>28</td>
</tr>
</tbody>
</table>
6.属性
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)