CSS 优先级
特殊性:
重要性:(重要性>非重要性)
!important
非重要性:(表述为4个部分:0,0,0,0 | 1000>0100>0001>0000)
内联样式:1000 (<span style="color:red;"></span>)
id属性:0100 (如:#hello{color:red;})
类属性 (如:.hello{color:red;})、伪类如:a:hover{color:red;})、属性选择器 (如:h1[class]{color:red;}):0010
元素 (如:<div>{color:red;})、伪元素 (如:p:first-letter{color:red;}):0001
结合符 (如:> )、通配符 (如:*):0000(对特殊性无贡献)
继承:无特殊性(连0000特殊性都没有)
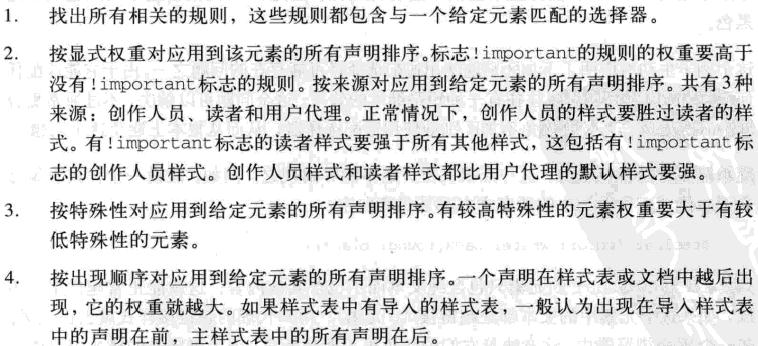
层叠:层叠规则