手动搭建 react+webpack 开发环境
不使用脚手架,一步步手动搭建 react+webpack 开发环境,由简入繁,通过构建理解其中过程。
一、构建项目目录
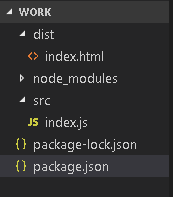
项目工作区 work,目录结构如下:

1、创建 dist 文件夹,里面创建 index.html 文件,内容如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 </head> 9 <body> 10 <div id="root"></div> 11 <script src="bundle.js"></script> //引入 bundle.js 文件,后面会使用 webpack 打包生成该文件 12 <script> 13 </script> 14 </body> 15 </html>
2、创建 src文件夹,里面创建 index.js文件,内容如下: (获取当前时间,每秒更新一次,例子来自 react 官方文档)
1 import ReactDOM from 'react-dom'; 2 import React from 'react'; 3 4 export default class Clock extends React.Component { 5 constructor(props) { 6 super(props); 7 this.state = {date: new Date()}; 8 } 9 componentDidMount(){ 10 this.timerID=setInterval( 11 ()=>this.tick(),1000 12 ); 13 } 14 componentWillUnMount(){ 15 clearInterval(this.timerID); 16 } 17 tick(){ 18 this.setState({date:new Date()}); 19 } 20 21 render() { 22 return ( 23 <div> 24 <h1>Hello, React!</h1> 25 <h2>It is {this.state.date.toLocaleTimeString()}.</h2> 26 </div> 27 ); 28 } 29 } 30 31 ReactDOM.render( 32 <Clock />, 33 document.getElementById('root') 34 );
二、项目初始化
1、打开cmd窗口,进入项目工作区(此处为:work)
2、运行命令初始化项目: npm init (更多npm详情)

3、初始化后项目目录会增加两个文件:package.json、package-lock.json

三、安装项目依赖包
1、安装 react 相关的包,在项目工作区(此处为:work)使用命令: npm install --save react react-dom (更多react详情)

2、安装 webpack 相关的包,在项目工作区使用命令: npm install --save-dev webpack webpack-cli(更多webpack详情)
3、安装编译相关的包,在项目工作区使用命令: npm install -D babel-core babel-loader babel-preset-env babel-preset-react (更多babel详情)
说明--> babel-core:babel的核心库,babel-loader:转换jsx语法,babel-preset-env:转换es6及更新的语法,babel-preset-react是react语法

四、配置文件
1、在项目工作区创建 webpack.config.js 文件,内容如下:
1 module.exports = { 2 entry: __dirname + "/src/index.js",//入口文件,__dirname 目录路径为当前工作区的根目录 3 output: { 4 path: __dirname + "/dist",//打包后的文件存放的地方 5 filename: "bundle.js"//打包后输出文件的文件名 6 }, 7 mode: "production", //打包模式 "production" | "development" | "none" 8 module: { 9 rules: [ 10 { 11 test: /\.jsx?$/, //正则表达式匹配 文件后缀名为 js 或 jsx 的文件 12 exclude: /node_modules/, //不匹配选项(优先于 test 和 include) 13 use: { 14 loader: 'babel-loader' //使用的 loader 15 } 16 } 17 ] 18 } 19 }
2、在项目工作区创建 .babelrc 文件,内容如下:(对应所安装的 babel-preset-env babel-preset-react 两个包)
1 { 2 "presets": ["env", "react"] 3 }
上述配置文件大意是:找到 src 目录下的 index.js 文件,将其中的内容通过 babel-loader 编译处理后,打包好输出到 dist 目录中,将输出的那个文件命名为 bundle.js
五、运行命令打包文件
1、打开 package.json 文件,在 “script” 中添加命令: "build": "webpack" (更多webpack命令)

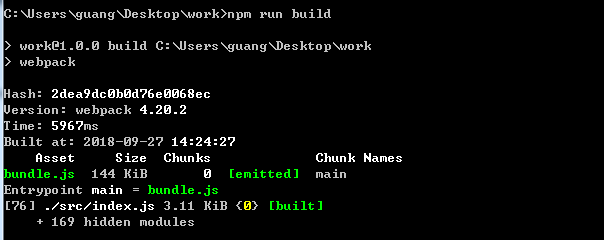
2、打开 cmd 在当前工作区运行命令: npm run webpack

3、编译后会生成 bundle.js 文件,编译过程、结果及运行 index.html 后结果如下: