counter-reset
counter-increment
content
counter()
counters()
下面通过例子说明:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS Counter/Counters</title>
<style type="text/css">
/*Counter*/
/*使用CSS计数器之前,必须重置一个值,默认是0(任意整数,若不是整数则默认为:0)。使用counter()/counters()函数来给元素增加计数器。 */
/*为每个 .counter 下的 ol创建计数器实例 countA*/
.counter ol{
/*计数器初始值为默认为起始值:0(任意整数,若不是整数则默认为:0)*/
counter-reset: countA 0;/*下面设置计数器 countB增加的差值为:1 ,0+1=1,因此第一个值与初始值的差值为:1 */
/*列表默认风格类型是阿拉伯数字*/
/* list-style-type: none; */
/* list-style-type: disc; */
}
/*增加计数器的当前实例的值 countA*/
.counter ol li{
color: red;
/*计数器每次增加的差值为 1(如:1-->2,a-->b,I-->II等) 负数则递减*/
counter-increment: countA 1;
}
/*添加并显示计数器,使用 counter()函数,不嵌套*/
.counter ol li::before{
color: black;
/*counter(计数器名称 [,风格类型])*/
content: counter(countA) " ~ ";/*默认数字*/
content: counter(countA,lower-alpha) " ~ ";/*小写字母*/
content: counter(countA,upper-roman) " ~ ";/*大写罗马数字*/
}
/*Counters*/
/*使用CSS计数器之前,必须重置一个值,默认是0(任意整数,若不是整数则默认为:0)。使用counter()/counters()函数来给元素增加计数器。 */
/*为每个 .counters 下的 ol创建计数器实例 countB*/
.counters ol{
/*计数器初始值为默认为起始值:0(任意整数,若不是整数则默认为:0*/
counter-reset: countB -1;/*下面设置计数器 countB增加的差值为:2 ,-1+2=1,因此第一个值与初始值的差值为:1 */
list-style-type: cjk-heavenly-stem;
}
.counters ol li::first-letter{
color: black;
}
/*增加计数器的当前实例的值 countB*/
.counters ol li{
color: red;
/*计数器每次增加的差值为 2(如:1-->3,a-->c,I-->III等) 负数则递减*/
counter-increment: countB 2;
}
/*添加并显示计数器,使用 counters()函数,会嵌套,当前计数器的值会嵌套在它的上一级计数器的值的后面*/
.counters ol li::before{
color: black;
/*counters(计数器名称 ,嵌套时候的拼接字符串 [,风格类型])*/
content: counters(countB,"+ ",upper-alpha) " ";
}
</style>
</head>
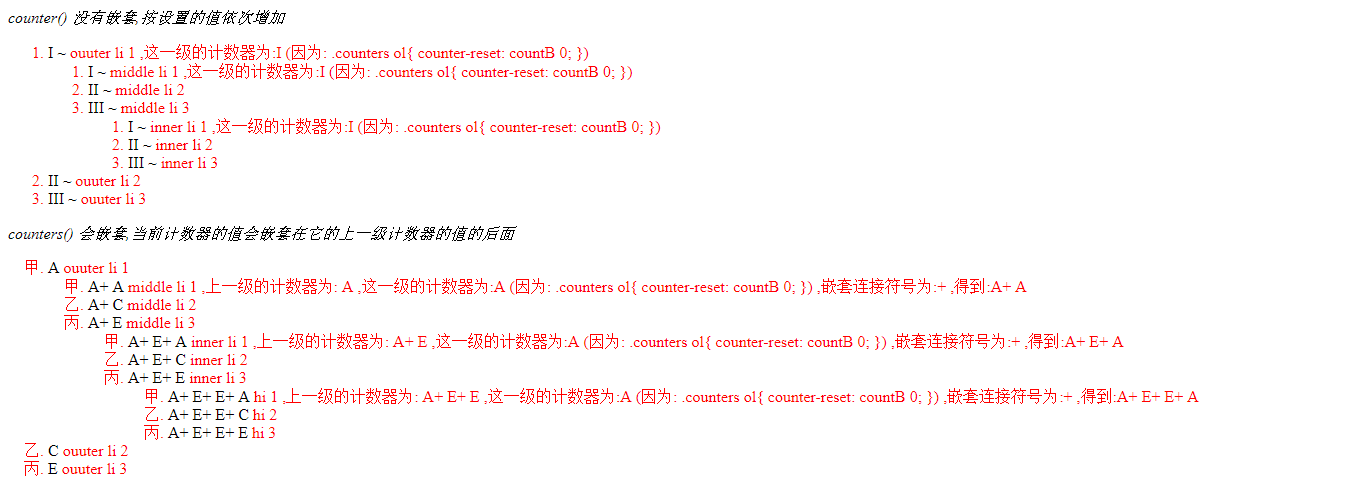
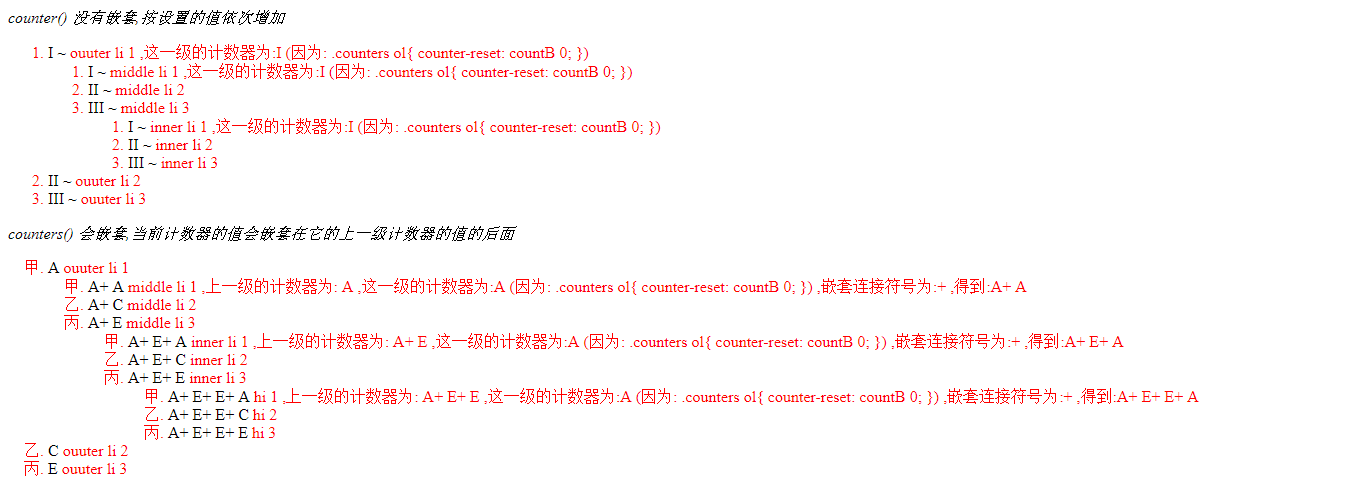
<em>counter() 没有嵌套,按设置的值依次增加</em>
<div class="counter">
<ol>
<li>ouuter li 1 ,这一级的计数器为:I (因为: .counters ol{ counter-reset: countB 0; })
<ol>
<li>middle li 1 ,这一级的计数器为:I (因为: .counters ol{ counter-reset: countB 0; })</li>
<li>middle li 2</li>
<li>middle li 3
<ol>
<li>inner li 1 ,这一级的计数器为:I (因为: .counters ol{ counter-reset: countB 0; })</li>
<li>inner li 2</li>
<li>inner li 3</li>
</ol>
</li>
</ol>
</li>
<li>ouuter li 2</li>
<li>ouuter li 3</li>
</ol>
</div>
<em>counters() 会嵌套,当前计数器的值会嵌套在它的上一级计数器的值的后面</em>
<div class="counters">
<ol>
<li>ouuter li 1
<ol>
<li>middle li 1 ,上一级的计数器为: A ,这一级的计数器为:A (因为: .counters ol{ counter-reset: countB 0; }) ,嵌套连接符号为:+ ,得到:A+ A</li>
<li>middle li 2</li>
<li>middle li 3
<ol>
<li>inner li 1 ,上一级的计数器为: A+ E ,这一级的计数器为:A (因为: .counters ol{ counter-reset: countB 0; }) ,嵌套连接符号为:+ ,得到:A+ E+ A</li>
<li>inner li 2</li>
<li>inner li 3
<ol>
<li>hi 1 ,上一级的计数器为: A+ E+ E ,这一级的计数器为:A (因为: .counters ol{ counter-reset: countB 0; }) ,嵌套连接符号为:+ ,得到:A+ E+ E+ A</li>
<li>hi 2</li>
<li>hi 3</li>
</ol>
</li>
</ol>
</li>
</ol>
</li>
<li>ouuter li 2</li>
<li>ouuter li 3</li>
</ol>
</div>
</html>

运行结果:






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步