PyQt5初级教程(一)
python 版qt入门级使用说明
我使用的是python3.5安装PyQt5:
pip3 install PyQt5
可以用如下代码测试环境是否安装成功,运行成功会弹出一个窗口:
from PyQt5 import QtWidgets, QtGui import sys app = QtWidgets.QApplication(sys.argv) window = QtWidgets.QWidget(); window.show() sys.exit(app.exec_())
如果要像C++那样使用UI该怎么办呢?还是可以使用Qt Creater
打开Qt Creator,新建一个工程,QT -> Qt设计师界面类 -> Widget -> 保存


默认保存就好,不用管保存为form.cpp哪里,因为我们只需要form.ui这个文件

关于创建界面还是和直接在Qt中使用一样。
比如我的例子,我做一个简易界面,包含一个按钮,两个QLabel用于显示图像:编辑信号和槽,选择信号槽编辑,选中button添加监听clicked事件,槽函数我们自定义为test()。(在pushButton上点击然后往外拖动便得到一个信号槽)


然后保存,接下来把form.ui文件编译为form.py文件
到保存form.ui的目录,shift+右键,在当前路径打开控制台,执行如下命令:
pyuic5 form.ui -o form.py
如果找不到pyuic5可执行程序,检查一下环境变量是否正确。(pyuic5是安装pyqt是安装的)
至此界面已经生成,后面就是使用form.py这个界面了

可以看看form.py的内容:
1 # -*- coding: utf-8 -*- 2 3 # Form implementation generated from reading ui file 'form.ui' 4 # 5 # Created by: PyQt5 UI code generator 5.10.1 6 # 7 # WARNING! All changes made in this file will be lost! 8 9 from PyQt5 import QtCore, QtGui, QtWidgets 10 11 class Ui_Form(object): 12 def setupUi(self, Form): 13 Form.setObjectName("Form") 14 Form.resize(1420, 780) 15 self.pushButton = QtWidgets.QPushButton(Form) 16 self.pushButton.setGeometry(QtCore.QRect(0, 710, 141, 41)) 17 font = QtGui.QFont() 18 font.setPointSize(12) 19 self.pushButton.setFont(font) 20 self.pushButton.setObjectName("pushButton") 21 self.label = QtWidgets.QLabel(Form) 22 self.label.setGeometry(QtCore.QRect(0, 0, 700, 700)) 23 font = QtGui.QFont() 24 font.setPointSize(20) 25 self.label.setFont(font) 26 self.label.setStyleSheet("QLabel{\n" 27 " border-width: 1px;\n" 28 " border-style: solid;\n" 29 " border-color: rgb(255, 0, 0);\n" 30 "}") 31 self.label.setObjectName("label") 32 self.label_2 = QtWidgets.QLabel(Form) 33 self.label_2.setGeometry(QtCore.QRect(710, 0, 700, 700)) 34 font = QtGui.QFont() 35 font.setPointSize(20) 36 self.label_2.setFont(font) 37 self.label_2.setStyleSheet("QLabel{\n" 38 " border-width: 1px;\n" 39 " border-style: solid;\n" 40 " border-color: rgb(0, 0, 255);\n" 41 "}") 42 self.label_2.setObjectName("label_2") 43 44 self.retranslateUi(Form) 45 self.pushButton.clicked.connect(Form.test) 46 QtCore.QMetaObject.connectSlotsByName(Form) 47 48 def retranslateUi(self, Form): 49 _translate = QtCore.QCoreApplication.translate 50 Form.setWindowTitle(_translate("Form", "Form")) 51 self.pushButton.setText(_translate("Form", "选择文件夹")) 52 self.label.setText(_translate("Form", "原图")) 53 self.label.setAlignment(QtCore.Qt.AlignCenter) # 让字体居中,自己加的 54 self.label_2.setText(_translate("Form", "结果图")) 55 self.label_2.setAlignment(QtCore.Qt.AlignCenter) # 让字体居中
接下来使用Qt Creater生成的这个界面
打开这个form.py这个文件,可以看到生成了Ui_Form这个类,有一些我们添加的控件。我们只需要导入类,做初始化,然后编写自定义的槽函数就可以了。
1 #coding=utf-8 2 from PyQt5.QtWidgets import * 3 from PyQt5 import QtWidgets,QtGui 4 import os 5 6 from form import Ui_Form #导入我们的界面文件 7 8 class LoginDlg(QDialog,Ui_Form): 9 def __init__(self, parent=None): 10 super(LoginDlg, self).__init__(parent) 11 self.setupUi(self) 12 13 self.setWindowTitle("肝脏分割演示") 14 # self.resize(1800, 1000) 15 16 #获取选择文件夹路径 17 def getPath(self): 18 seriesPath = QFileDialog.getExistingDirectory(self,"选取文件夹","./") 19 # print(seriesPath) 20 return seriesPath 21 22 def test(self): # 这个test函数就是定义UI时跟pushButton连接的那个函数,这里实现功能 23 seriesPath=self.getPath() 24 for _,dirs,files in os.walk(seriesPath): 25 for f in files: 26 if os.path.splitext(f)[1]=='.bmp': 27 picPath=os.path.join(_,f) 28 print(picPath) 29 pic=QtGui.QPixmap(picPath) 30 # pic=pic.scaled(850,850) # resize 图像大小进行显示 31 self.label.setPixmap(pic) 32 self.label_2.setPixmap(pic) 33 # self.origin.update() 34 self.label.repaint() 35 self.label_2.repaint() 36 # self.repaint() 37 time.sleep(1) # 时间延迟1s 38 39 if __name__=="__main__": 40 import sys 41 import time 42 43 app = QtWidgets.QApplication(sys.argv) 44 dlg=LoginDlg() 45 dlg.show() 46 sys.exit(app.exec_())
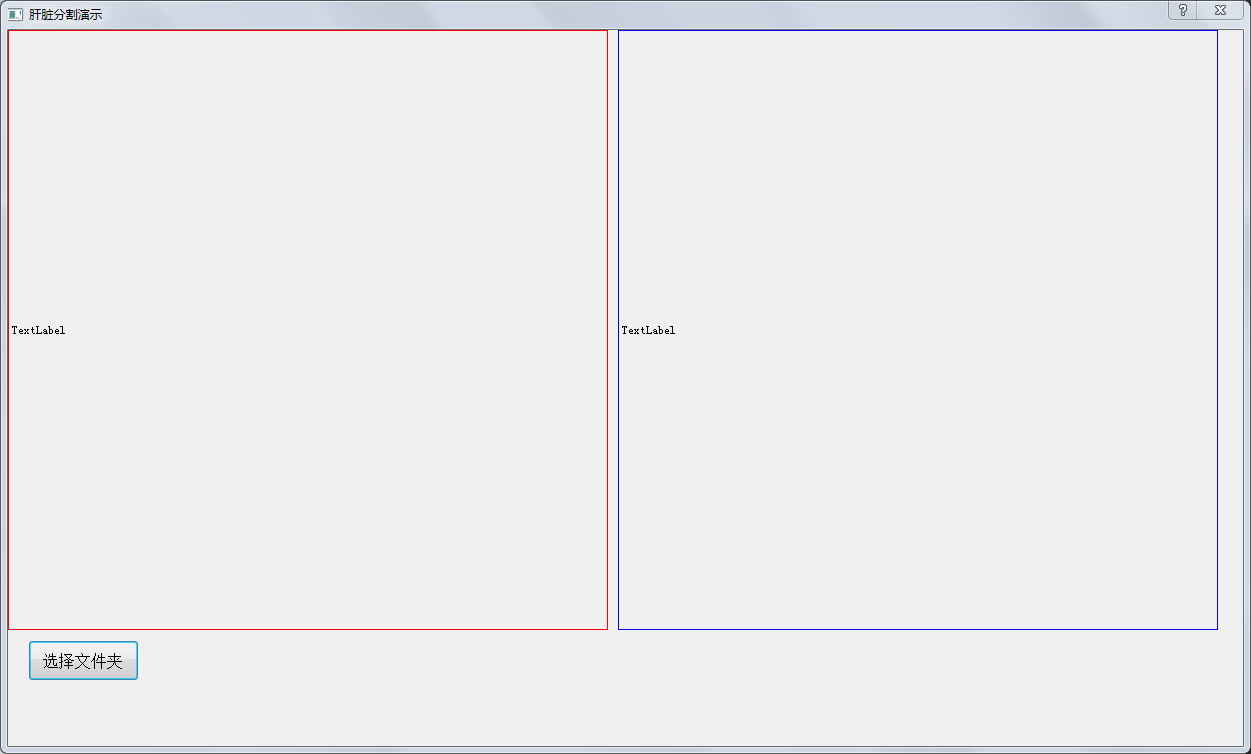
运行结果: