emby美化后续折腾

GitHub - Nolovenodie/emby-crx: Emby 增强/美化 插件 (适用于 Chrome 内核浏览器 / EmbyServer)
emby美化尝试
简介
通过本文,可以美化emby和添加功能,使其看起来赏心悦目。教程同时适用于docker,pc,linux直装等emby场景,请找到对应的文件夹修改即可。
添加多种播放按钮
项目是这个 https://github.com/bpking1/embyExternalUrl,感谢bpking1大佬的付出。 成功后将有如下的排版显示:
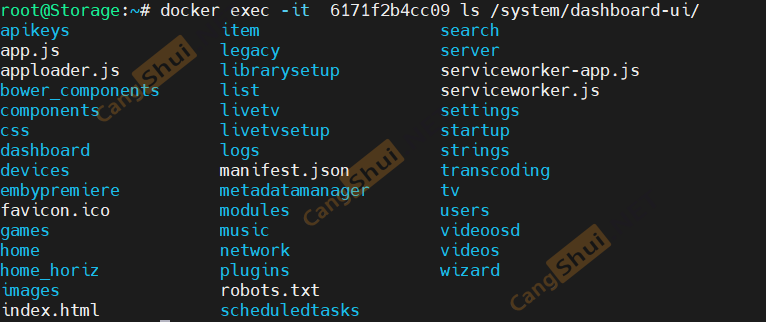
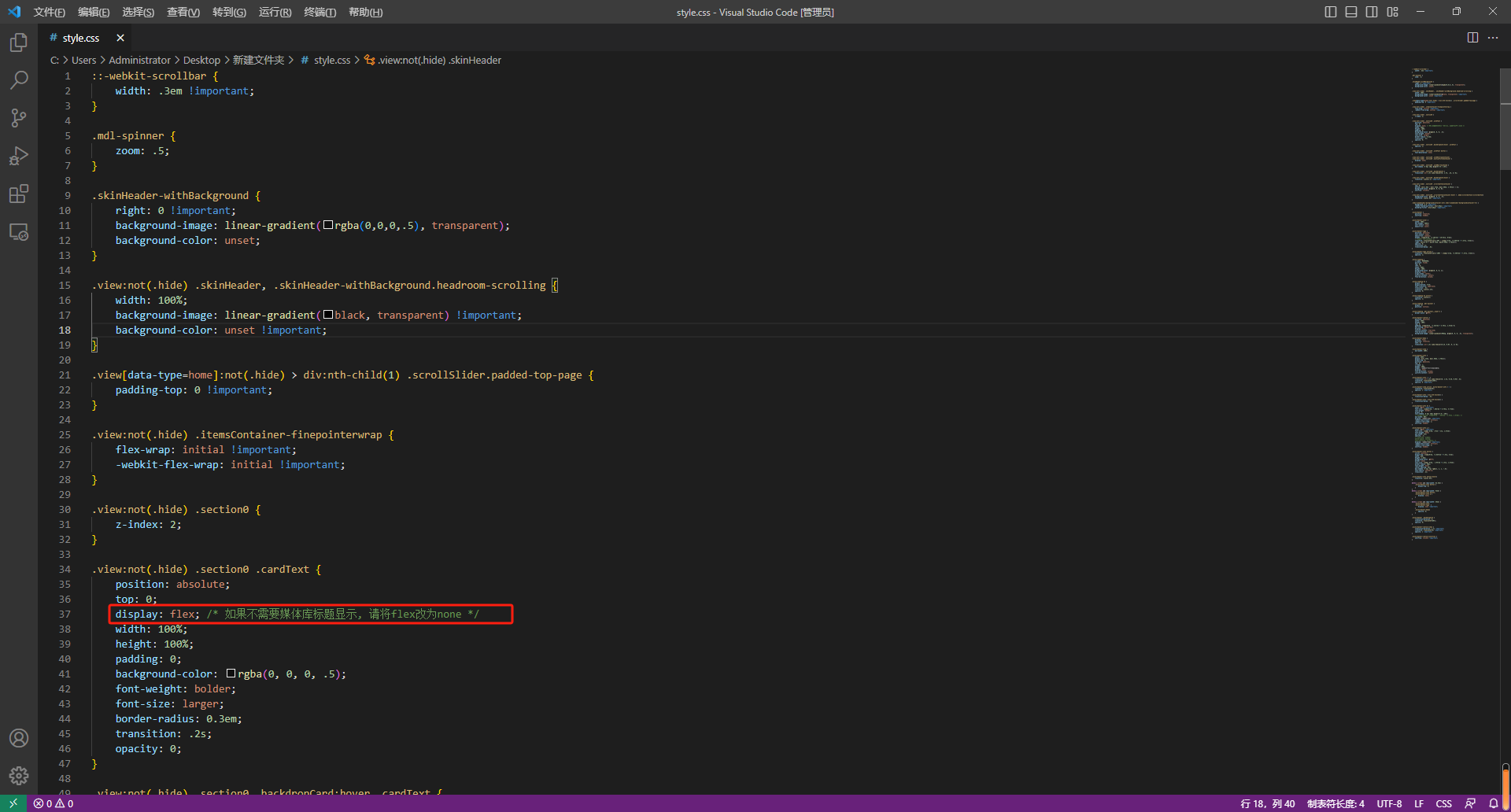
先下载上面项目,解压后将其中embyWebAddExternalUrl目录复制到emby安装目录的dashboard-ui中。 再修改dashboard-ui/index.html文件,在</head>前添加:
如下:

此时保存后刷新页面就可以看到相关的图标了。
进阶
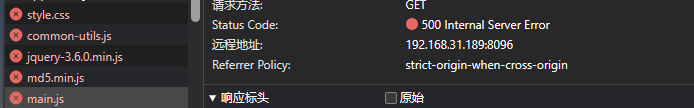
原作者的embyLaunchPotplayer.js 中引用了js cdn的地址,有时候在某些环境下刷不出来,这里可以将其改为本地地址,具体来说就是编辑embyLaunchPotplayer.js文件将
去掉即可。也即是这部分:
改为:
再次刷新后就用的本地地址了,在所有的环境都可以把图标刷出来。
添加首页大屏
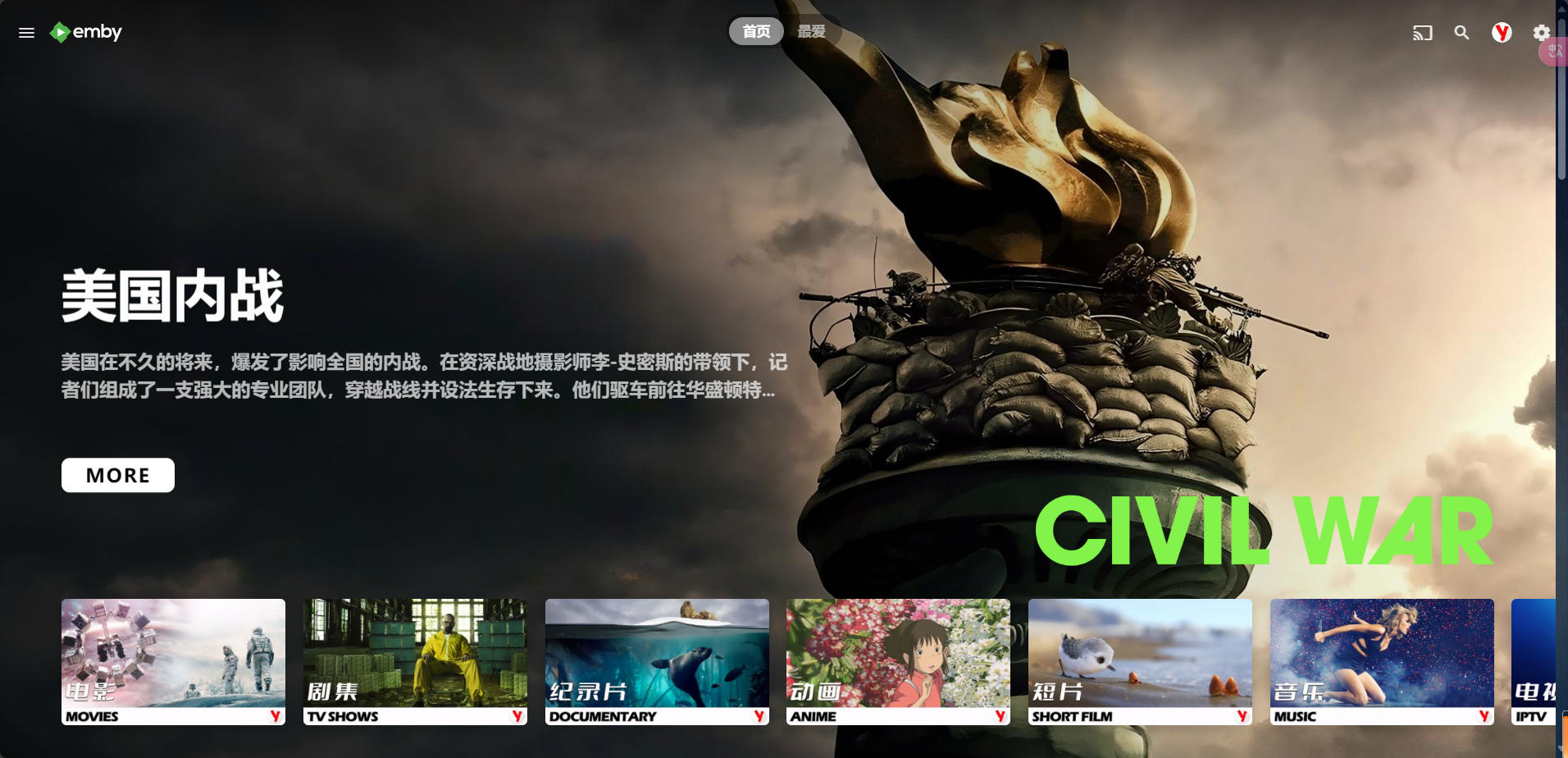
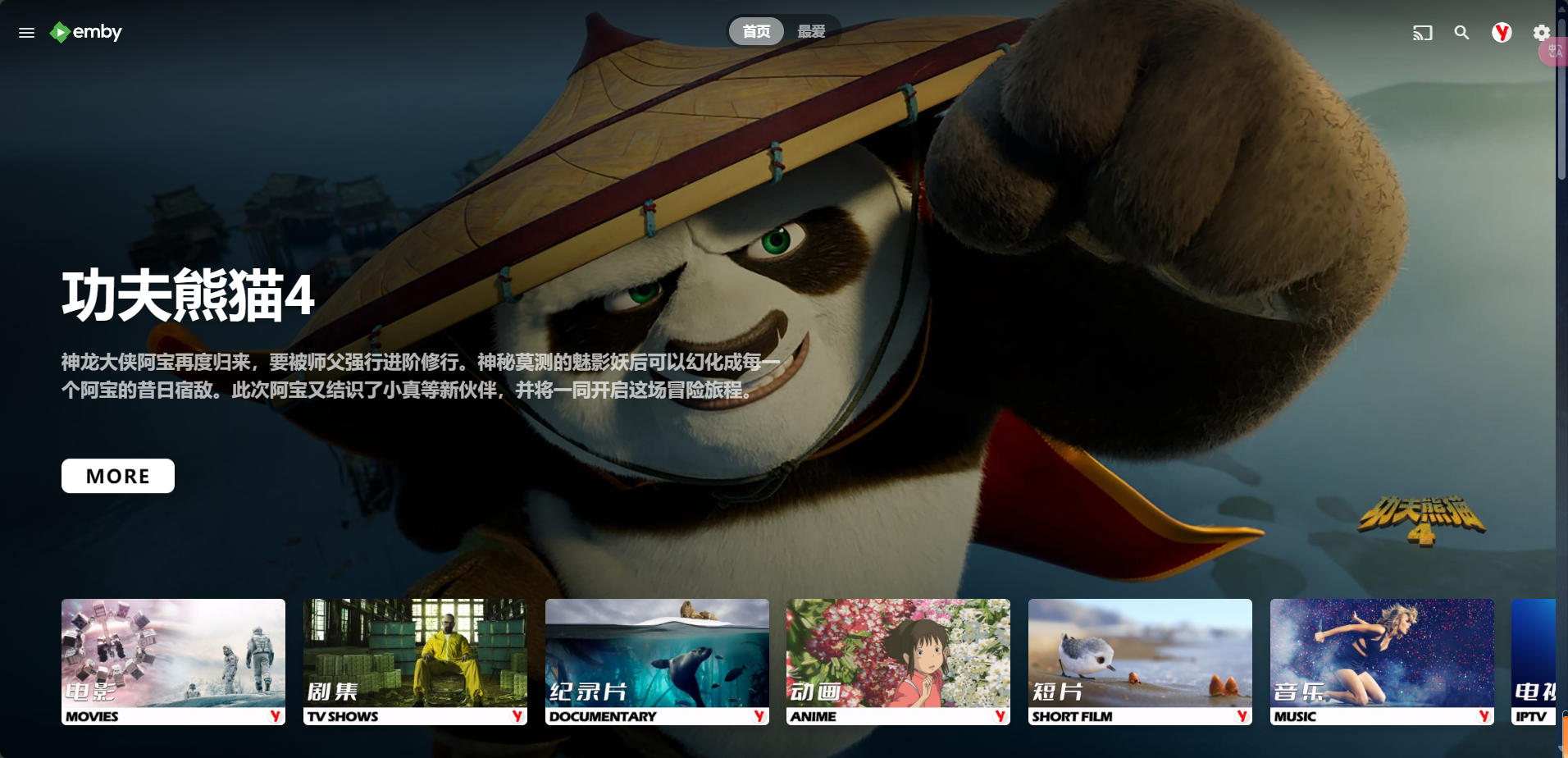
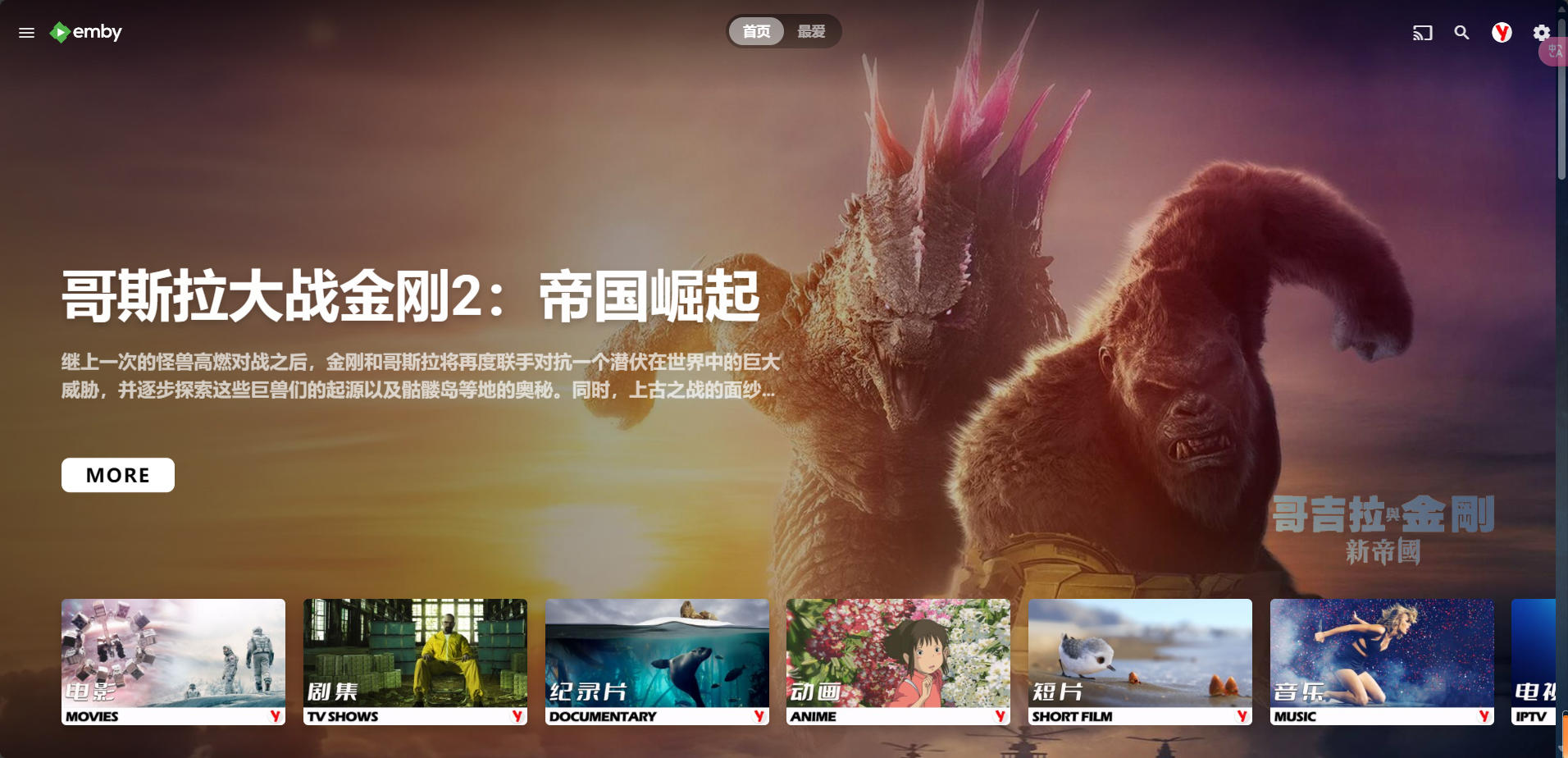
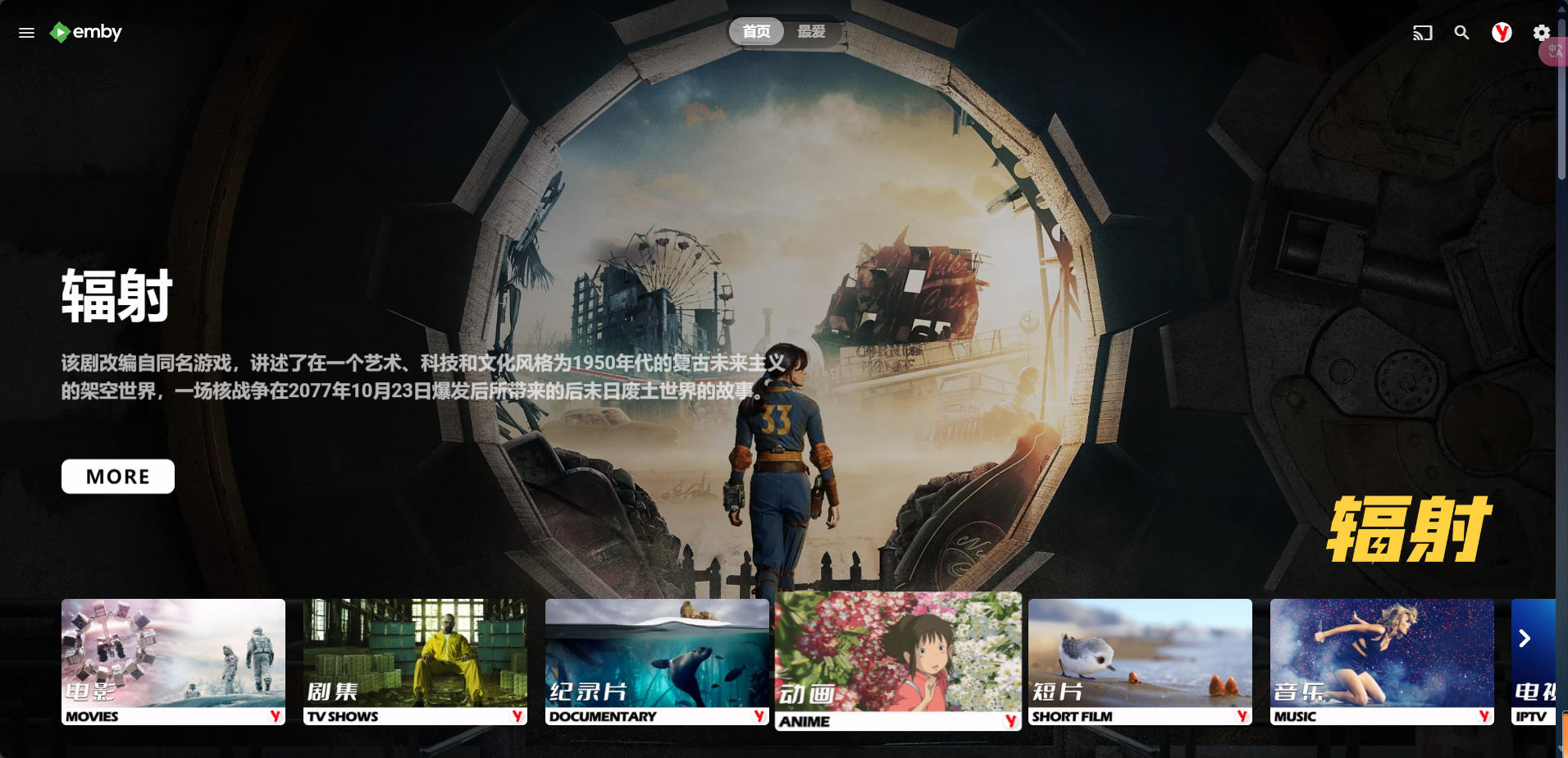
项目是这个: https://github.com/Nolovenodie/emby-crx 感谢 Nolovenodie 大佬的付出。 成功后显示如下:
先下载上面项目,在每个文件夹中都找一遍,我们总共需要如下几个文件:
去emby的安装目录中找到dashboard-ui文件夹,在其中创建一个emby-crx文件夹: 把上面的文件全部复制进去
然后修改dashboard-ui/index.html文件,在</head>前添加下面的代码:
下面这个样子就是正确的。

保存后刷新网页即可。
添加弹幕
项目是这个:https://github.com/RyoLee/dd-danmaku 感谢 RyoLee 大佬的付出。
我这里测试没有成功,等待尝试再补充上去。
最后
我更推荐直接用docker版本的,特别是这个大佬的把这些都集成了:https://hub.docker.com/r/amilys/embyserver
上面教程提供给其他平台使用的用户修改思路。
参考
本文作者:很多无尾熊
本文链接:https://www.cnblogs.com/gnz48/p/18651908
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。


















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2023-01-04 安卓tv YouTube客户端https://smartyoutubetv.github.io/
2023-01-04 chrom插件代理下载