结对第一次 — 疫情统计可视化(原型设计)
| 这个作业属于哪个课程 | <课程的链接> |
|---|---|
| 这个作业要求在哪里 | <作业要求的链接> |
| 结对学号 | 221701107、221701137 |
| 这个作业的目标 | 给出疫情统计可视化原型模型,并提供大概的解决方案预期规划。 |
| 作业正文 | https://www.cnblogs.com/gnulxj/p/12375995.html |
| 其他参考文献 | 如何在Axure 内使用 Axhub Charts、你觉得 Axure 的素材库应该有哪些常用组件?、中国地图组件(含各省) |
问题和需求
目前新型冠状病毒肺炎疫情到了非常关键的时期,学校仍然是严阵以待。继续沿用我们在寒假作业(2/2)—— 疫情统计的问题,有一家统计网站每天都会提供一个对应的日志文本,记录国内各省前一天的感染情况,上次的疫情统计结果只是通过文字来显示,不够直观、具体,对用户不够友好,在本次作业里,我们希望可以通过地图的形式来直观显示疫情的大致分布情况,还可以查看具体省份的疫情统计情况。
-
在全国地图上使用不同的颜色代表大概确诊人数区间颜色的深浅表示疫情的严重程度,可以直观了解高危区域;鼠标移到每个省份会高亮显示;点击鼠标会显示该省具体疫情情况
-
点击某个省份显示该省疫情的具体情况显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数;该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势
设计思路(NABCD)
需求(Need)
-
核心需求
-
在全国地图上使用不同的颜色代表大概确诊人数区间
- 颜色的深浅表示疫情的严重程度
- 可以直观了解高危区域鼠标移到每个省份会高亮显示
- 点击鼠标会显示该省具体疫情情况
-
点击某个省份显示该省疫情的具体情况
- 显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数
- 该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势
-
-
扩展需求
- 以表格的形式统统计全国疫情情况
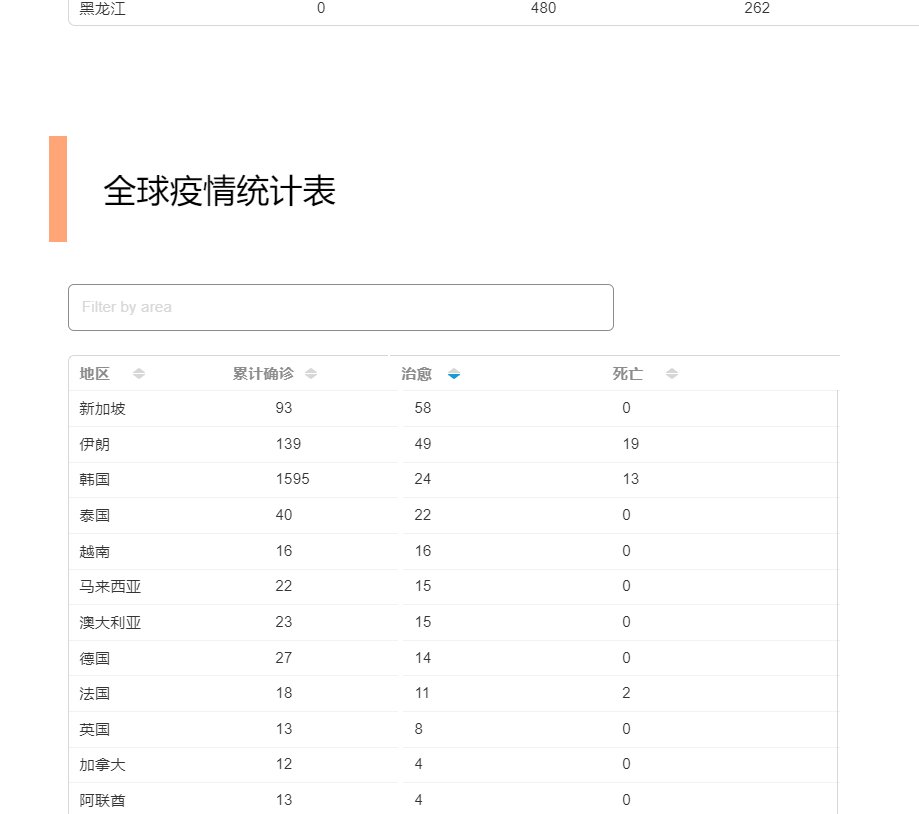
- 以表格的形式统统计全球疫情情况
做法(Approach)
使用 Java Web 开发前后端分离的应用程序:
-
web 前端用于统计信息展示(view),通过与后端约定好的接口向后端发出请求;
-
Java 后端获取并处理数据,并将处理好的结果通过 JSON 返回给前端;
-
前端得到后端返回的数据后,将数据以图表的形式展示给用户
好处(Benefit)
- Web 页面访问简单,用户不需要安装额外的软件,只需打开浏览器,就可以方便地获取最新疫情统计信息
- 用户可以通过移动端访问统计页面
- 统计结果清晰明了,数据实时更新
- 统计信息格式丰富
- 包括全国地图,可以直观地显示全国疫情信息
- 包括折线图,可以了解疫情蔓延趋势
- 包括表格统计信息,可以方便地得到准确的数据
- 前端 UI 样式现代感极强,用户体验良好
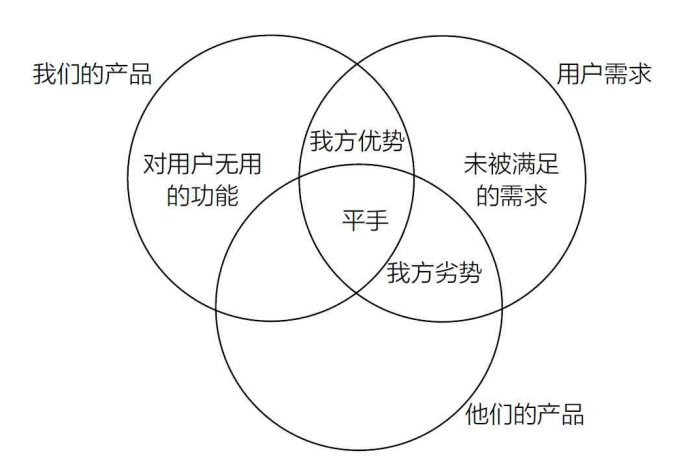
竞争(Competition)

竞争的特点:
- 竞争是机遇与挑战并存的,竞争可能有着更好地创意,值得我们去学习;如果自身实力不足,无法在市场立足
我们和竞争者都实现的功能:
- 较为完整的基本功能
- 在全国地图上使用不同的颜色代表大概确诊人数区间
- 点击某个省份显示该省疫情的具体情况
我们的优势:
- 有具体的表格数据
- 前端 UI 精美
我们的劣势:
-
本应用扩展功能较少,竞争力不突出
-
市场已出现同类产品,如 腾讯新闻疫情实时追踪,由于本应用知名度不高,无法在市场分得一块大蛋糕
推广(Delivered)
考虑到我们的应用程序主要是社会大众人群,因此在宣传是应明确宣传范围,尽可能实现精确推销给目标用户群。
- 前期在班级、年段使用,根据同学们的反映逐步完善应用的不足,增加实用性功能,修复 bug
- 待应用质量稳定后,可以通过网络向全校推广,如微信公众号、福大官网等公共平台
- 根据更多老师和同学的反馈意见,继续完善应用,待应用功能足够丰富是,可以考虑校外宣传,通过网络向社会推广我们的应用。
原型模型
用到的工具:
原型发布成网页:
详细功能介绍
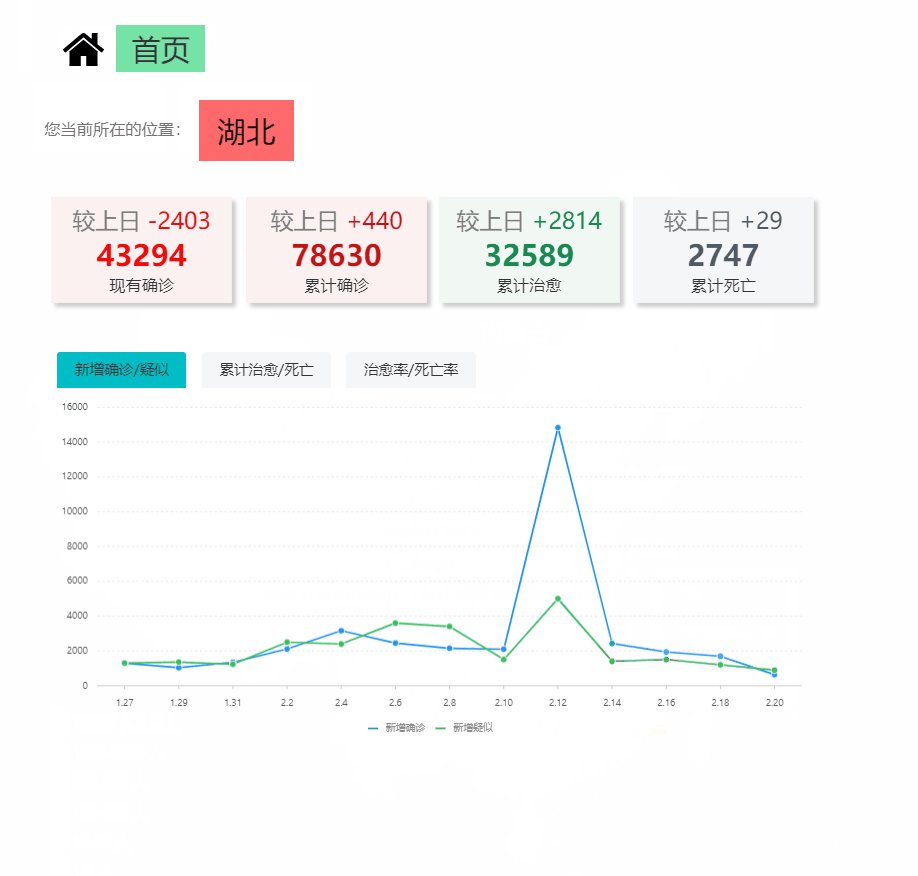
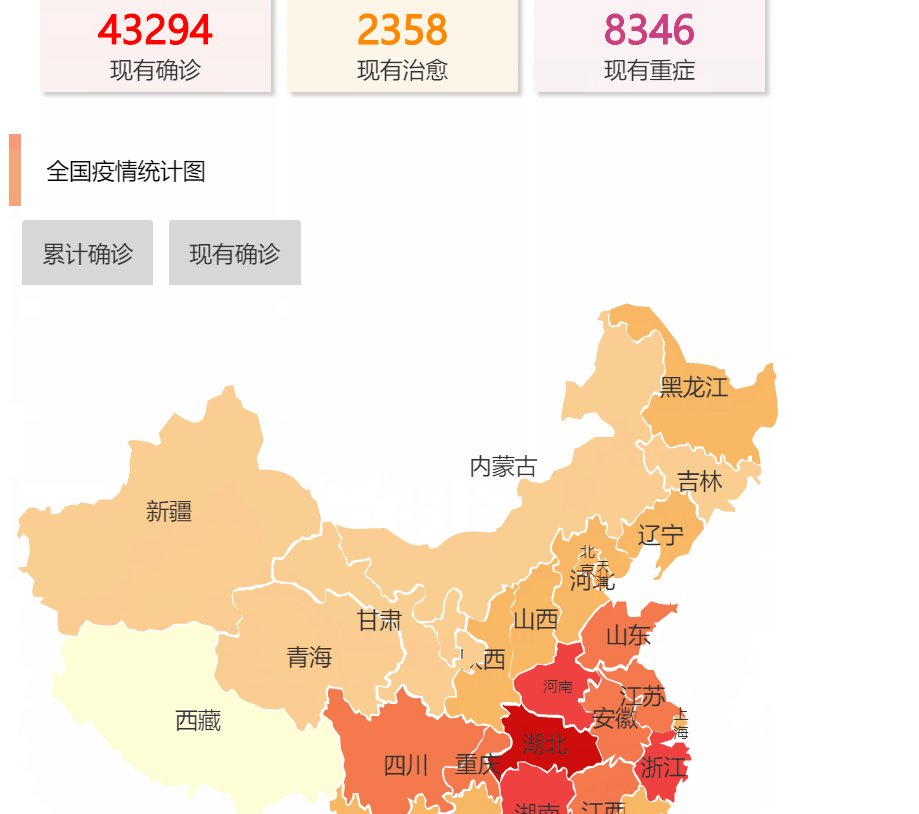
统计信息总览

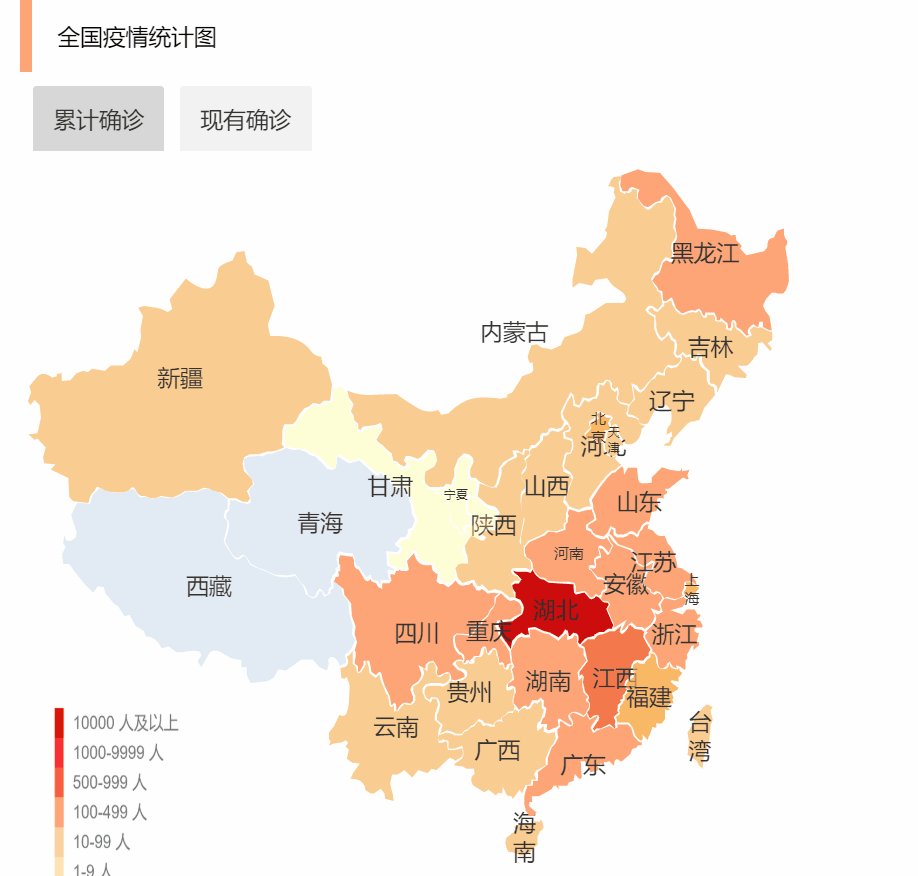
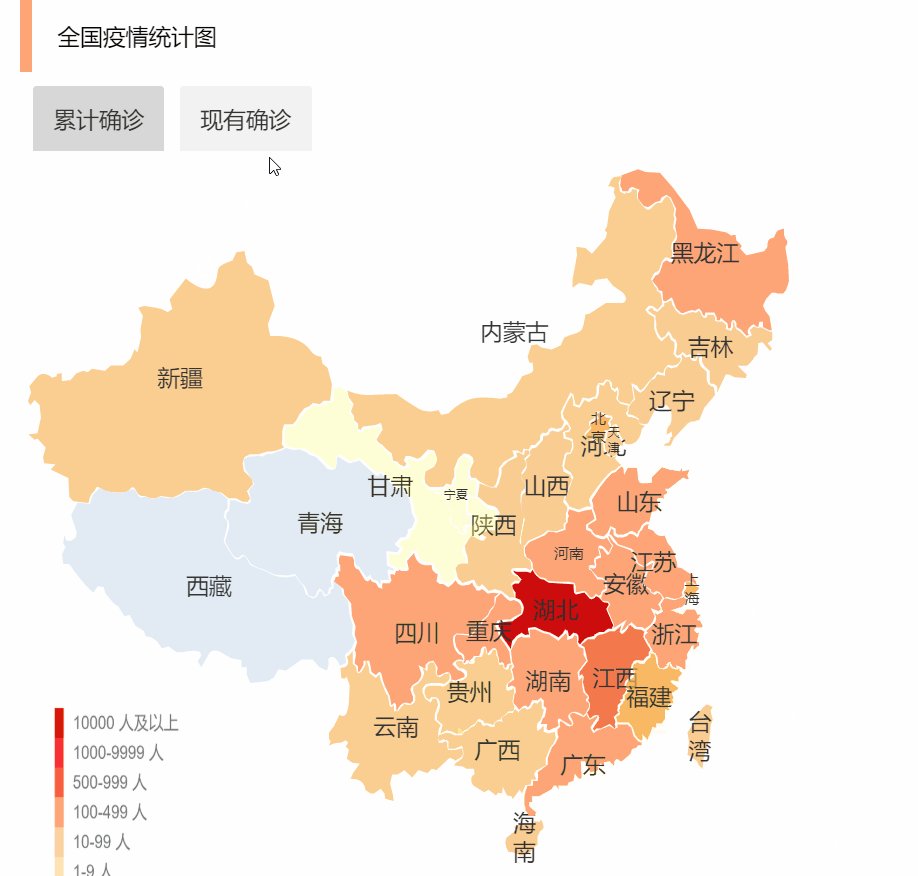
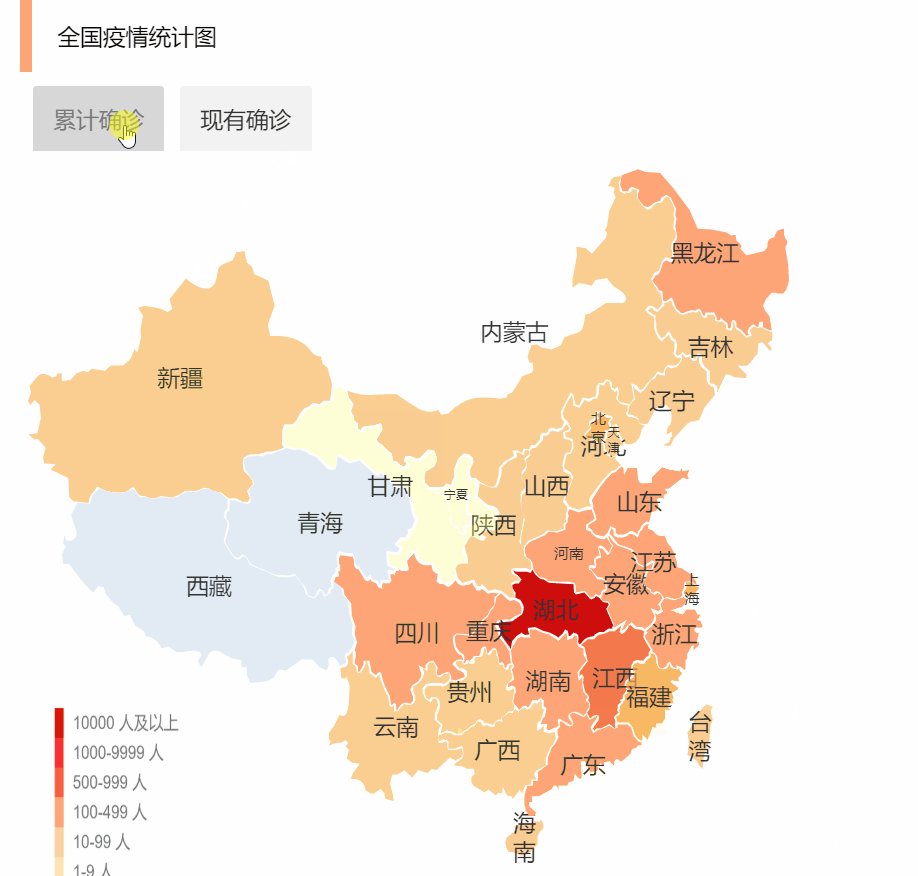
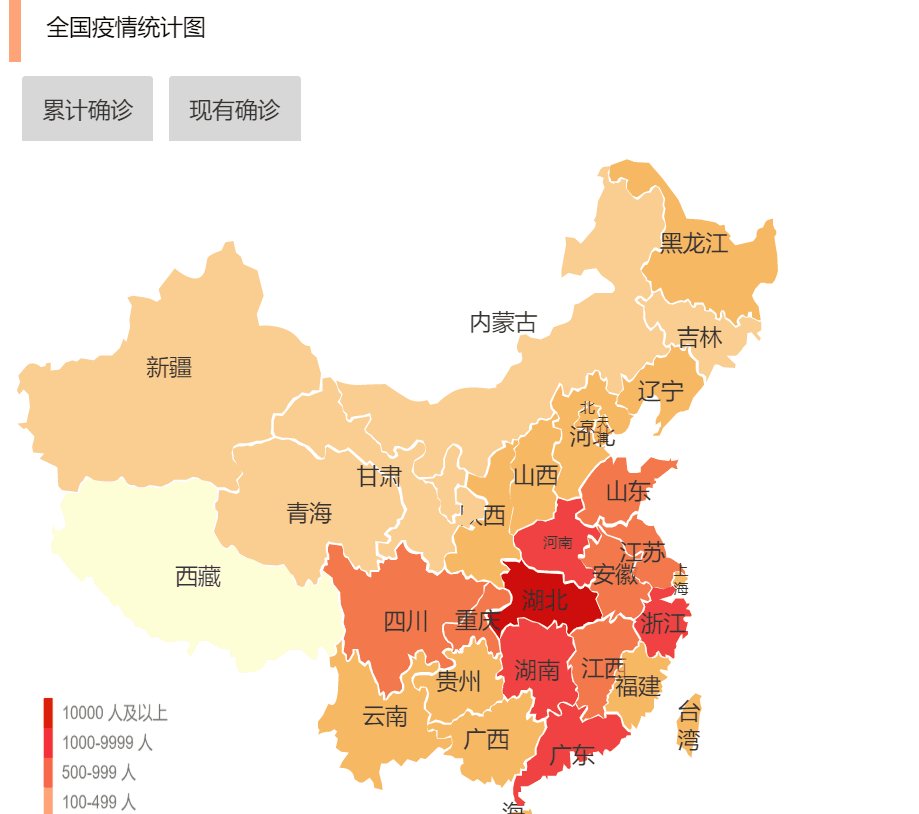
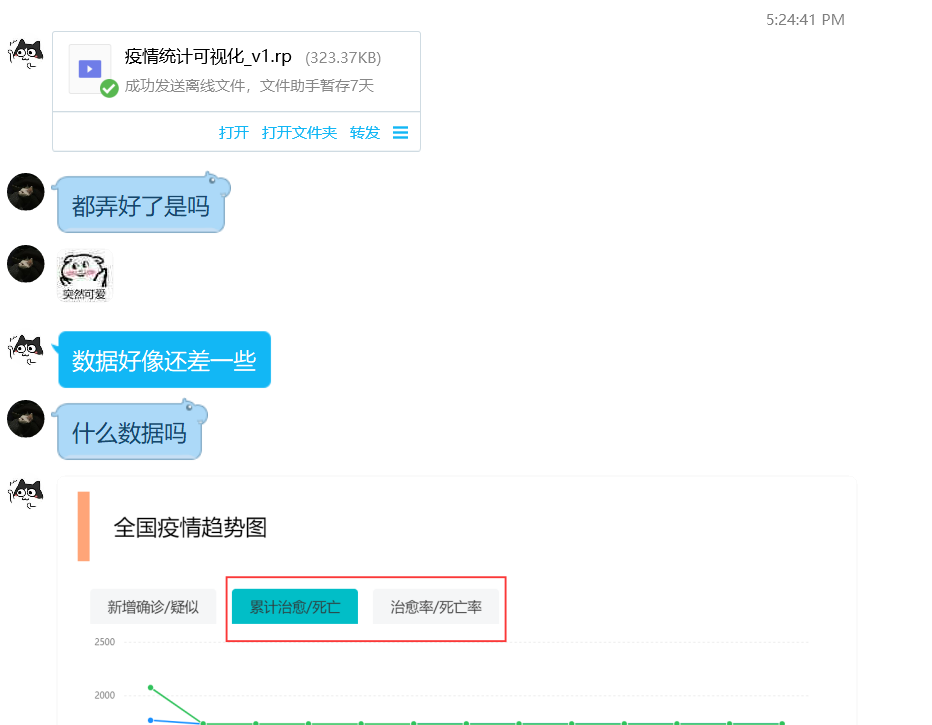
全国疫情统计图

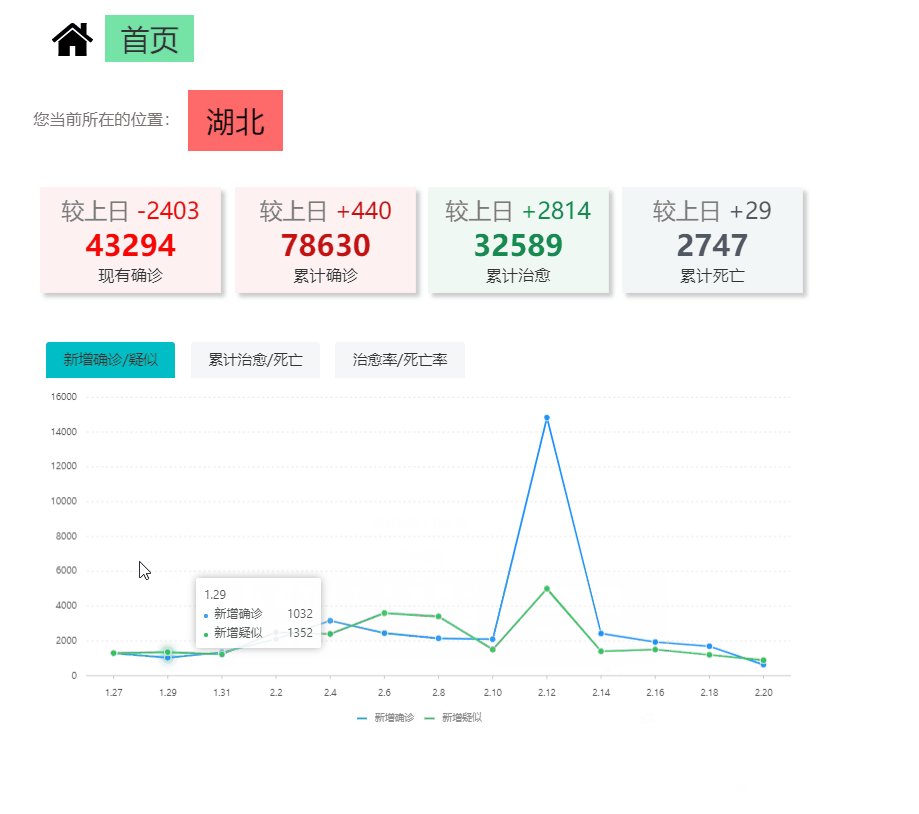
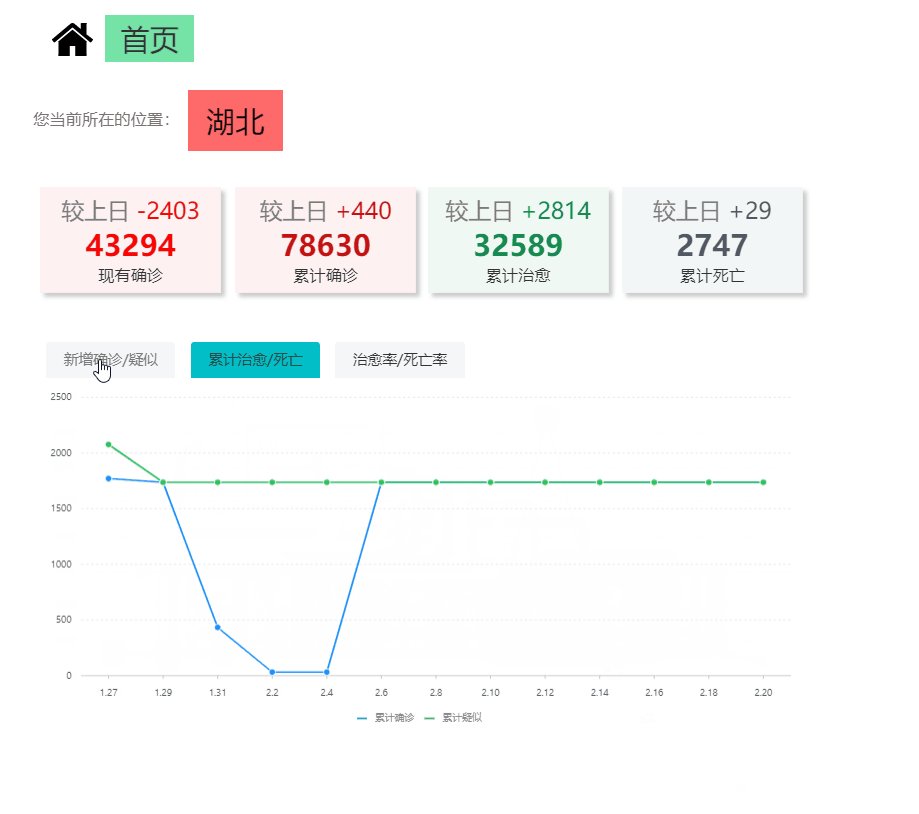
某个省份统计信息

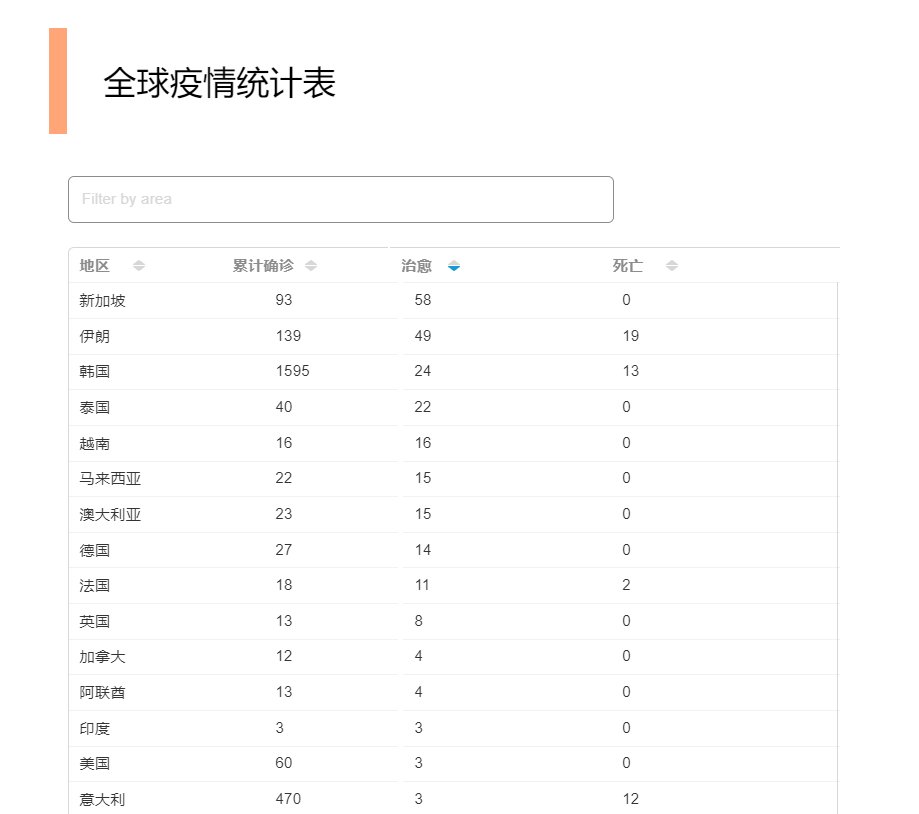
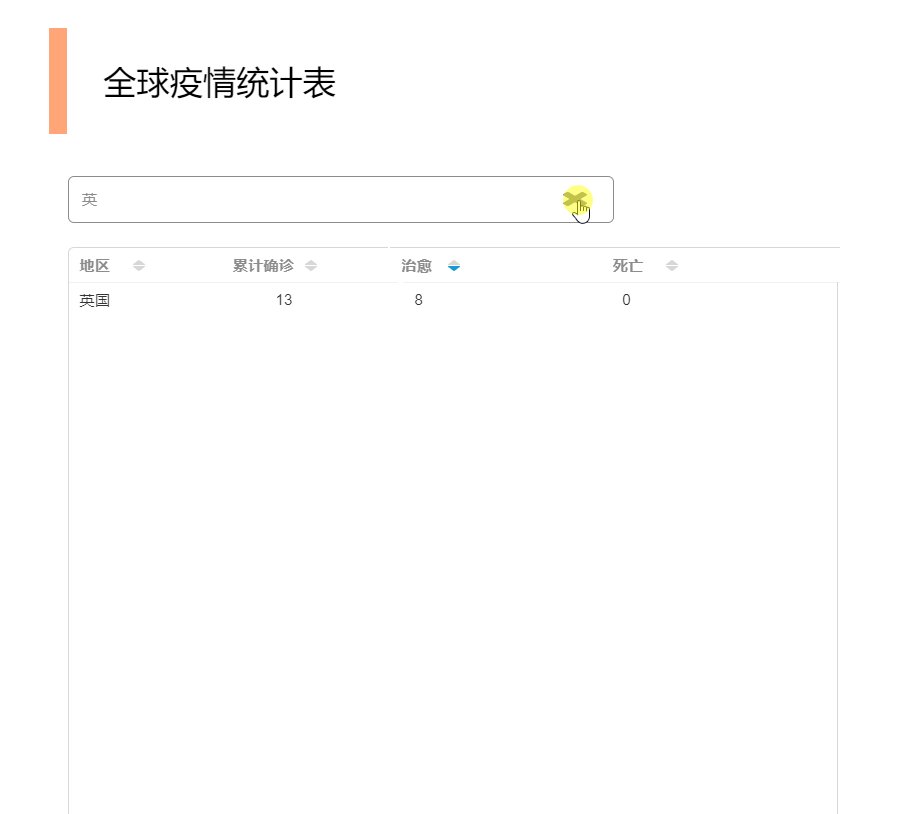
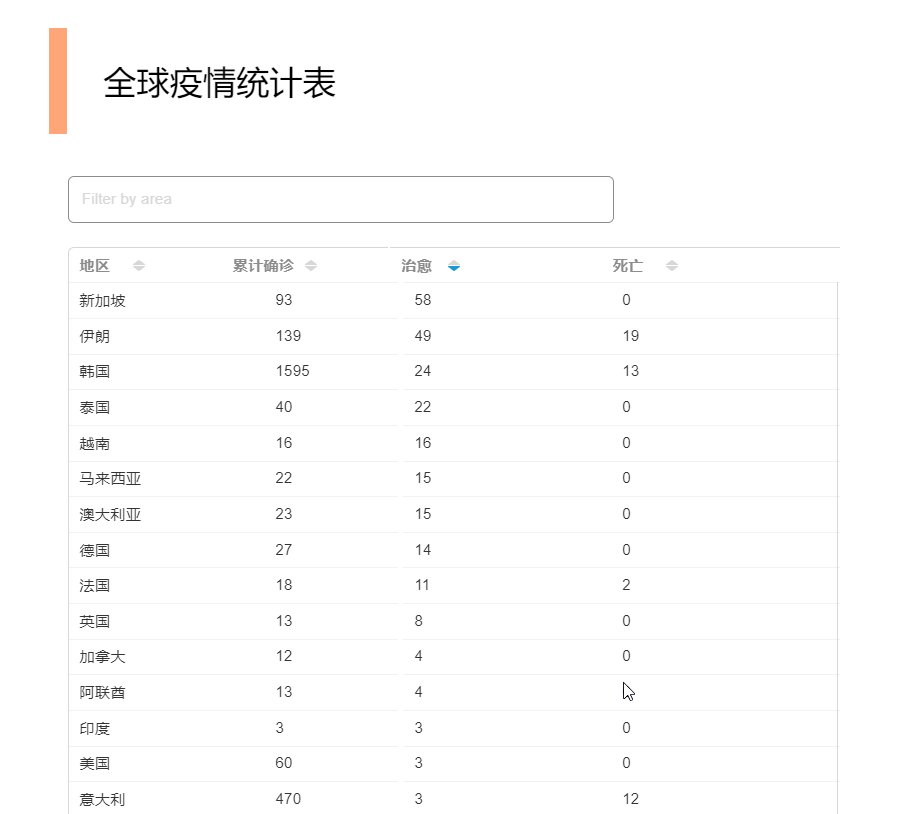
统计表信息

遇到的困难
-
地图组件
刚开始,我们打算用磨刀做原型设计,然而,做到地图时,发现磨刀并没有为我们提供原生的地图区域组件,在经历磨刀的折磨后,我们转向了 Axure,并直接从网上找到了地图组件,解决了这个问题。
-
自带组件不熟悉
由于刚开始接触 Axure,我们对这个工具的各种组件并不熟悉,在操作过程中摸着石头过河,消耗了一定的时间来熟悉组件。
-
事件响应不熟悉
组件的事件响应多种多样,刚接触时,不了解事件响应的过程,经过我们的认真讨论,终于理清了整个过程。
-
时间看似紧迫
我们原先预计:熟悉工具、需求需要一天,原型设计需要两天,博客写作需要一天,得拖到最后一天才能完成这个作业。不过,在队友的通力协作下,我们提前两天完成了作业的大部分内容,可以说,完美的合作可以快速提高工作效率。
结对的过程








效能分析和 PSP
- 效能分析
在本次结对合作作业中,我们分工进行不同模块的的需求分析、原型设计、数据收集、文档整理,总体上效率较高。不过由于使用 Axure 进行本地离线作业,两人无法同时操作,同步效率较低。今后可以考虑使用 web 平台工具如磨刀进行同步工作。
本次作业未涉及编码工作,因此无法对编码部分做效能分析。
- PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 15 |
| Estimate | 估计这个任务需要多少时间 | 30 | 15 |
| Development | 开发 | 340 | 430 |
| Analysis | 需求分析 (包括学习新技术) | 80 | 60 |
| Design Spec | 生成设计文档 | 40 | 60 |
| Design Review | 设计复审 | 40 | 70 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| Design | 具体设计 | 180 | 240 |
| Coding | 具体编码 | 0 | 0 |
| Code Review | 代码复审 | 0 | 0 |
| Test | 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 80 | 70 |
| Test Report | 测试报告 | 0 | 0 |
| Size Measurement | 计算工作量 | 40 | 30 |
| Postmortem & Process Improvement Plan | 事后总结,并提出过程改进计划 | 40 | 40 |
| 合计 | 450 | 515 |
总结
221701107 梁晓键
由于之前没有使过原型设计工具,刚开始使用磨刀时不熟悉具体操作流程,导致上手时操作不熟练,降低了效率。更糟糕的是,磨刀操作地图组件较为复杂(我目前没有找到一个简单的方法),当初打算用磨刀制作地图,历经坎坷,用图片拼接成地图,这一过程真是万分艰辛。于是,我打算另寻出路,终于发现 Axure 有方便的地图组件,于是立刻转向了 Axure ,虽然我浪费了一些时间在玩磨刀,但是,却节省了熟悉 Axure 的时间。经历这个结对,我意识到一个工具好用与否对效率的影响力,以及学习能力、信息检索能力都是一个开发人员必备的技能/素质。
在结对过程中,我和队友虽然没有面对面地交流,但是我们通过 QQ 远程交流很频繁,快速推动了本次作业的进展。本来预计需要两天做原型设计,结果一天就搞定了,感谢对队友的大力支持合作。这也让我意思到了团队开发中队友的重要性,好的、积极的队友能促进软件开发的进程,与队友进行良好的沟通同样至关重要。
221701137 张平
本次和队友的合作过程中,学到了很多新技能,深刻感受到了软件工程这门学科里面自己还欠缺许多知识。只有不断提高自己的学习能力,才能更好的适应需求。每接触一款新软件,都需要去了解它的使用方法和规则。不同软件之间的作用区别也是很大,同过选择合适的软件可以让自己的任务得到更加顺利的完成。同时,程序员确实不是一个人独干,团队的重要性也很重要。今后不仅要提升自己的专业技能,也更应该能够适应团队,发挥自己的优势,以及队友的长处,让整个团队更有竞争力。
附件:博客 PDF
(全文完)

