QSS添加QT样式---------------QToolButton、QProgressBar、QCheckBox、QComboBox
1、给QToolButton添加图片
QToolButton#toolButton { qproperty-icon: url(:/image/complete.png); qproperty-iconSize: 50px 50px; background-color: rgb(21, 27, 32); color: white; }
QToolButton属性toolButtonStyle选为ToolButtonTextBesideIcon
qproperty-icon添加图标,
qproperty-iconSize设置图标大小

2、给QProgressBar添加样式
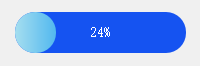
QProgressBar::chunk { border: none; border-radius:20px; background:qlineargradient(spread:pad,x1:0,y1:0,x2:1,y2:0,stop:0 #a5deef,stop:1 #52b8ef); } QProgressBar#progressBar { border: none; height:22px; text-align:center; font-size:14px; color:white; border-radius:20px; background: rgb(21, 83, 241) ; }

3、给QCheckBox添加样式
/*对应 Qt::CheckState::Unchecked 状态 */
QCheckBox::indicator:unchecked { width: 80px; height: 80px; border-image: url(:/image/default.png); }
QCheckBox::indicator:checked { width: 80px; height: 80px; border-image: url(:/image/complete.png); } QCheckBox::indicator:indeterminate { width: 80px; height: 80px; border-image: url(:/image/warn.png); }
QCheckBox属性tristate打对勾,即为三态
indeterminate 对应 (Qt::CheckState::PartiallyChecked) 状态

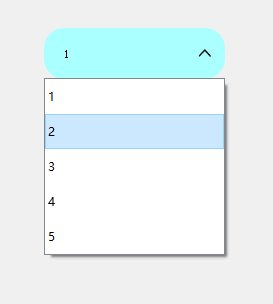
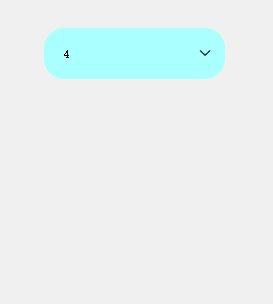
4、QComboBox下拉框
---QComboBox 主体
QComboBox { background-color: rgb(170, 255, 255); border-radius: 20px; padding-left: 20px; }
---QComboBox 右侧下拉按钮
QComboBox::drop-down { border-top-right-radius: 20px; border-bottom-right-radius: 20px; width: 40px; // 右侧按钮的范围 }
---QComboBox 按钮图标(按钮样式变换)
// 不点击样式 QComboBox::down-arrow { border-image: url(:/image/bottom.png); width: 20px; height: 20px; } // 点击样式 QComboBox::down-arrow:on { width: 20px; height: 20px; border-image: url(:/image/top.png); }
---在代码中加入 ui->comboBox->setView(new QListView()) 下边的样式才能生效
ui->comboBox->setView(new QListView());
---QComboBox 下拉后,下拉窗体整体样式
QComboBox QAbstractItemView { background-color: white; }
---QComboBox 下拉后,下拉窗体单个样式
QComboBox QAbstractItemView::item { height: 30px; }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具