Windows 8.1 新增控件之 Flyout
本篇为大家介绍Flyout 控件,Flyout 属于一种轻量级交互控件,可以支持信息提示或用户交互。与传统Dialog 控件不同的是Flyout 控件可通过直接点击对话框外部区域忽略。
Flyout 控件一般常与Button 结合使用,所以Button 控件默认增加了Flyout 属性,当使用Flyout 属性后,点击Button 时就会自动显示Flyout 内容,如下代码所示:
<Button Content="Delete Files"> <Button.Flyout> <Flyout> <StackPanel> <TextBlock FontSize="15" Text="All the files will be deteled, Are you sure?" /> <Button Content="Yes, delete all!"/> </StackPanel> </Flyout> </Button.Flyout> </Button>
在Flyout 中仍然可以按需要添加各种控件,例如TextBlock、Button等。运行点击“Delete Files”按钮后,Flyout 内容将自动显示,如下图:

对于非Button 控件如何使用Flyout 呢,可以利用FlyoutBase.AttachedFlyout 属性为FrameworkElement 对象添加Flyout 功能,当然需要为该控件增加相应的触发事件来启动Flyout 功能。如下代码:
<TextBox Width="500" HorizontalAlignment="Left" GotFocus="TextBox_GotFocus"> <FlyoutBase.AttachedFlyout> <Flyout> <TextBlock Text="You can input 50 words here."/> </Flyout> </FlyoutBase.AttachedFlyout> </TextBox>
private void TextBox_GotFocus(object sender, RoutedEventArgs e) { FrameworkElement element = sender as FrameworkElement; if (element != null) { FlyoutBase.ShowAttachedFlyout(element); } }
运行效果如下图:

除此之外,也可以将Flyout 定义为StaticResource 供多种控件共享使用。
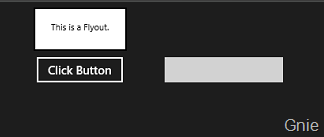
<Page.Resources> <Flyout x:Key="FlyoutResources"> <StackPanel> <TextBlock Text="This is a Flyout."/> </StackPanel> </Flyout> </Page.Resources> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <StackPanel Margin="50" Orientation="Horizontal" VerticalAlignment="Top"> <Button Content="Click Button" Flyout="{StaticResource FlyoutResources}"/> <TextBox FlyoutBase.AttachedFlyout="{StaticResource FlyoutResources}" Margin="50,20" Height="20" Width="150" HorizontalAlignment="Left" GotFocus="TextBox_GotFocus"/> </StackPanel> </Grid>


作者:李敬然(Gnie)
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
分类:
Windows 8
 本篇为大家介绍Flyout 控件,Flyout 属于一种轻量级交互控件,可以支持信息提示或用户交互。与传统Dialog 控件不同的是Flyout 控件可通过直接点击对话框外部区域忽略。
本篇为大家介绍Flyout 控件,Flyout 属于一种轻量级交互控件,可以支持信息提示或用户交互。与传统Dialog 控件不同的是Flyout 控件可通过直接点击对话框外部区域忽略。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?