WPF 与Surface 2.0 SDK 亲密接触 - 图形缩放篇
通过上一篇的介绍大家应该已经了解到ScatterView 可以使开发者方便的实现控件的Manipulate 操作。细心的朋友可能发现了前面示例中矩形的缩放似乎有些问题,为了便于说明我们编写如下代码。
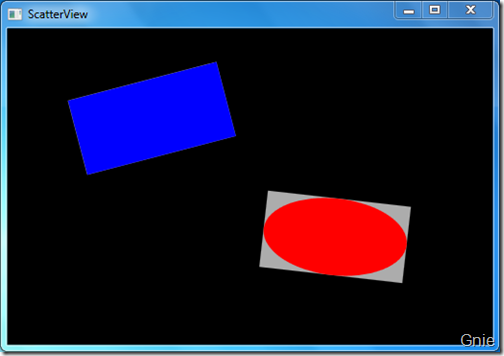
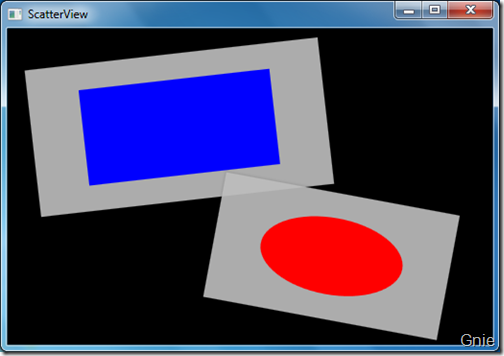
<Grid> <s:ScatterView> <Rectangle Fill="Blue" Width="200" Height="100"/> <Ellipse Fill="Red" Width="150" Height="80"/> </s:ScatterView> </Grid>
在ScatterView 中分别加入了矩形和椭圆形,并且为两个图形分析别限定了长、宽尺寸。当我们对图形进行缩放操作时发现,两个图形本身尺寸并没有发生任何变化,只有ScatterViewItem 尺寸变大了。似乎图形的大小已经被长、宽参数约束住了。


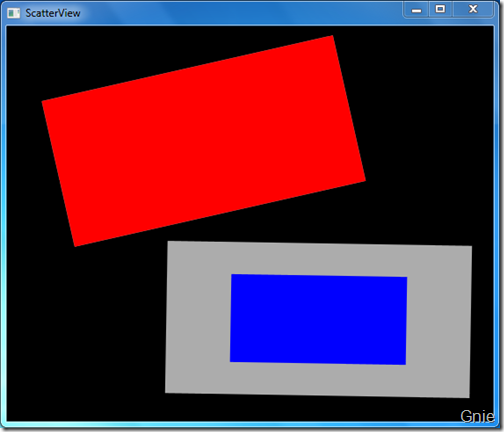
遇到这种情况时需要使用Viewbox 控件中,Viewbox 并不是Surface 2.0 SDK 的控件,而是一个WPF 控件。它可以使图形随ScatterViewItem 尺寸的变化而变化。如下示例代码制作两个相同的矩形,并只将其中一个嵌入Viewbox 控件。从图中可以看到Viewbox 中的红色矩形会根据ScatterViewItem 尺寸变化而自动调节。这样当我们进行Manipulate 操作时,相应的控件尺寸也会随之变化。
<Grid> <s:ScatterView> <Rectangle Fill="Blue" Width="200" Height="100"/> <Viewbox> <Rectangle Fill="Red" Width="200" Height="100"/> </Viewbox> </s:ScatterView> </Grid>

作者:李敬然(Gnie)
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
 通过上一篇的介绍大家应该已经了解到ScatterView 可以使开发者方便的实现控件的Manipulate 操作。细心的朋友可能发现了前面示例中矩形的缩放似乎有些问题,为了便于说明我们编写如下代码。
通过上一篇的介绍大家应该已经了解到ScatterView 可以使开发者方便的实现控件的Manipulate 操作。细心的朋友可能发现了前面示例中矩形的缩放似乎有些问题,为了便于说明我们编写如下代码。

