Silverlight 解密游戏 之十 自定义粒子特效
在第四篇《Silverlight 解谜游戏 之四 粒子特效》中我们为游戏添加了一个粒子特效,但是当前的ParticleControl 只提供了一种圆形粒子,本篇将为其添加方形、三角形、星形等形状。
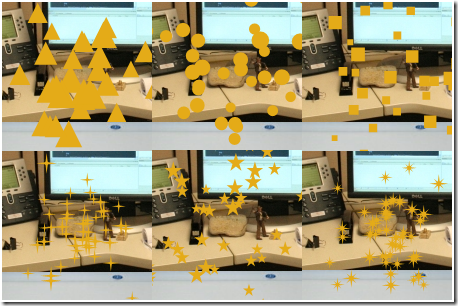
以下是五角星效果:
1. 首先在Interactivity\ParticlesBehavior 中加入ParticleShape.cs:

其中包含ParticleShape 枚举:
public enum ParticleShape { Circle, Square, Star4, Star5, Star8, Custom }
2. 下面来修改ParticlesBehavior.cs 程序:
2.1. 添加ParticleShape、CustomShapePathData 属性:
[Category("Shape")] public ParticleShape ParticleShape { get { return (ParticleShape)GetValue(ParticleShapeProperty); } set { SetValue(ParticleShapeProperty, value); } } public static readonly DependencyProperty ParticleShapeProperty = DependencyProperty.Register("ParticleShape", typeof(ParticleShape), typeof(ParticlesBehavior), null); [Category("Shape")] public string CustomShapePathData { get { return (string)GetValue(CustomShapePathDataProperty); } set { SetValue(CustomShapePathDataProperty, value); } } public static readonly DependencyProperty CustomShapePathDataProperty = DependencyProperty.Register("CustomShapePathData", typeof(string), typeof(ParticlesBehavior), null);
2.2. 初始化ParticleShape:
public ParticlesBehavior() { ... ... this.ParticleShape = ParticleShape.Circle; }
2.3. 编辑OnShowParticles():
private void OnShowParticles()
{
... ...
p.ParticleShape = ParticleShape;
p.CustomShapePathData = CustomShapePathData;
AssociatedObject.Children.Add(p);
}
3. 修改ParticleControl.xaml.cs 程序:
3.1. 同样在ParticleControl 类中添加ParticleShape、CustomShapePathData 属性,在ParticleControl() 方法中初始化ParticleShape。
3.2. 因为粒子形状要继承于Shape,所以将类中所有Ellipse 更改为Shape(其中涉及到SpawnParticle 与UpdateParticles 方法)。
3.3. 在ParticleControl 类中添加星形粒子形状:
private const string star4 = "F1 M 50,-7.62939e-006L 55.1144,41.3803C 56.427,42.2647 57.5178,
43.453 58.2861,44.8443L 100,50L 57.8372,55.2111C 57.1358,
56.2565 56.2419,57.162 55.2062,57.8767L 50,100L 44.8675,
58.4733C 43.3682,57.6757 42.0966,56.5067 41.1753,
55.0891L -2.3533e-006,50L 40.7417,44.9645C 41.6922,43.1858 43.166,
41.7288 44.9574,40.7991L 50,-7.62939e-006 Z"; private const string star5 = "F1 M 50,7.62939e-006L 38.5,36.7447L -1.95619e-005,36.3271L 31.3926,
58.619L 19.0983,95.1057L 50,72.1381L 80.9017,95.1057L 68.6074,
58.619L 100,36.3271L 61.5,36.7447L 50,7.62939e-006 Z"; private const string star8 = "F1 M 50,2.28882e-005L 54.558,36.8783C 55.5604,37.239 56.5077,
37.7153 57.3837,38.2912L 78.3425,21.6575L 61.6127,42.7374C 62.1035,
43.5727 62.5068,44.4656 62.81,45.4035L 100,50L 62.4628,
54.6395C 62.1585,55.3832 61.7896,56.0936 61.3631,56.7638L 76.3839,
76.3838L 56.6316,61.2618C 56.0088,61.6151 55.355,61.9202 54.6754,
62.172L 50,100L 45.3246,62.1719C 44.605,61.9053 43.9144,
61.579 43.2589,61.1989L 21.6575,78.3425L 38.7024,56.8655C 38.2481,
56.1656 37.8571,55.4209 37.5374,54.6395L 4.31164e-005,50L 37.1902,
45.4035C 37.4815,44.5022 37.8652,43.6425 38.3303,42.8356L 23.6162,
23.6161L 42.7073,38.232C 43.5578,37.6826 44.4742,37.2266 45.442,
36.8783L 50,2.28882e-005 Z";
3.4. 创建CreateShape 方法:
private Shape CreateShape() { string pathData = ""; switch (ParticleShape) { case ParticleShape.Circle: return new Ellipse(); case ParticleShape.Square: return new Rectangle(); case ParticleShape.Star4: pathData = star4; break; case ParticleShape.Star5: pathData = star5; break; case ParticleShape.Star8: pathData = star8; break; case ParticleShape.Custom: if (string.IsNullOrEmpty(CustomShapePathData)) return new Ellipse(); else pathData = CustomShapePathData; break; default: return new Ellipse(); } string xamlPath = string.Format(
"<Path xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation' " + "xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml' " + "Data='{0}' Stretch='Fill'/>", pathData); Path path = (Path)System.Windows.Markup.XamlReader.Load(xamlPath); return path; }
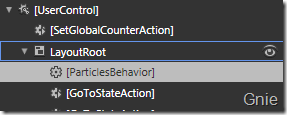
4. 编译后进入Blend,选择LayoutRoot 中的ParticlesBehavior:

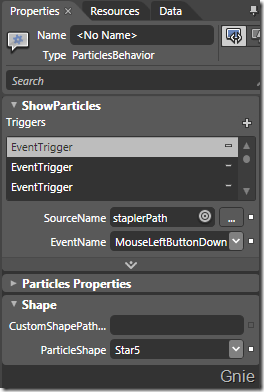
点选ShowParticles 中的EventTrigger,即可调整Shape 类型:

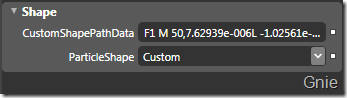
当然也可在CustomShapePathData 中自定义形状:

选择相应的形状后即可实现以下效果:

源代码下载:
作者:李敬然(Gnie)
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
分类:
C#
, Silverlight
 在第四篇《跟老外学Silverlight游戏 之四 粒子特效》中我们为游戏添加了一个粒子特效,但是当前的ParticleControl 只提供了一种圆形粒子,本篇将为其添加方形、三角形、星形等形状。
在第四篇《跟老外学Silverlight游戏 之四 粒子特效》中我们为游戏添加了一个粒子特效,但是当前的ParticleControl 只提供了一种圆形粒子,本篇将为其添加方形、三角形、星形等形状。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述